以折线图为例,在鼠标滑过每个数据标签时,为了更友好地显示数据内容,需要对显示的数据内容作格式化处理,添加自定义内容,这就需要用到tooltip的formatter属性的回调函数,本文将从配置代码和效果两方面来展示它的使用
(柱状图的原理类似)
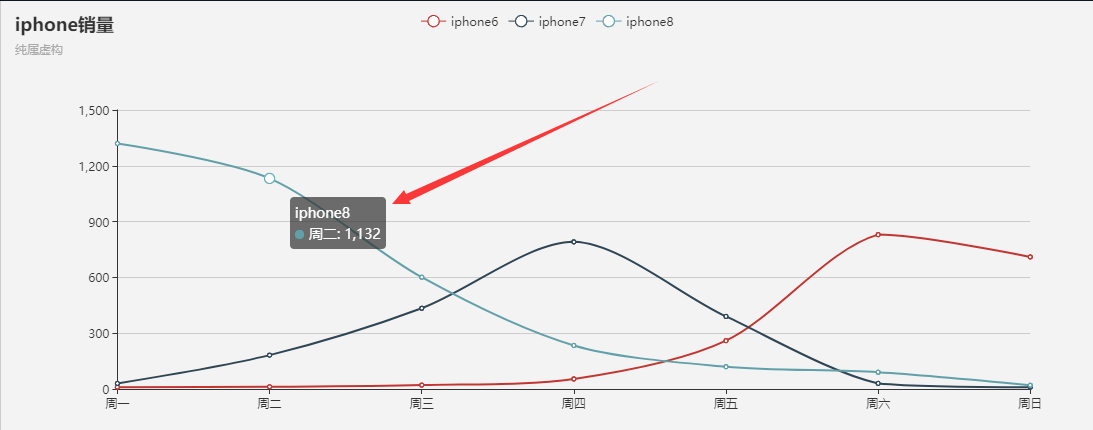
1、默认提示框效果一:显示当前单个数据项的提示框
配置代码:
/**
* tooltip配置项示例
*/
tooltip: {
trigger: 'item'
},
效果如下图:

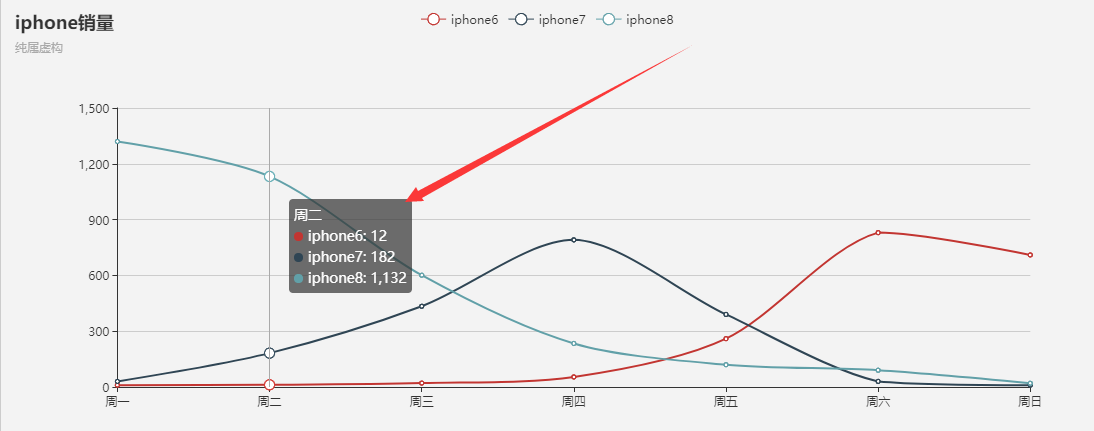
2、默认提示框效果二:显示当前横坐标下多个数据项的提示框
/**
* tooltip配置项示例
*/
tooltip: {
trigger: 'axis'
},
效果如下图:

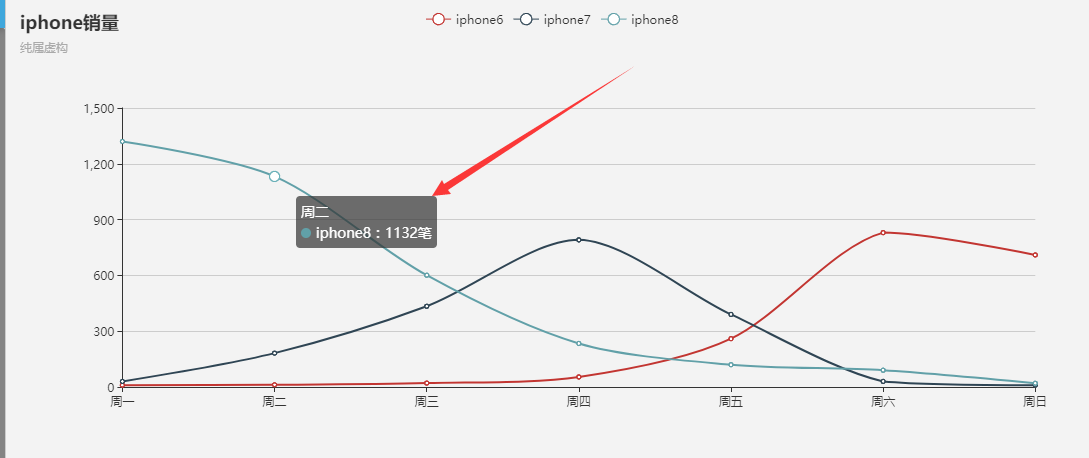
3、期望效果一:显示当前单个数据项的自定义提示框
/**
* tooltip配置项示例
*/
//用formatter回调函数显示单项数据内容
tooltip: {
trigger: 'item',
formatter: function (params) {
var color = params.color;//图例颜色
var htmlStr ='<div>';
htmlStr += params.name + '<br/>';//x轴的名称
//为了保证和原来的效果一样,这里自己实现了一个点的效果
htmlStr += '<span style="margin-right:5px;display:inline-block;width:10px;height:10px;border-radius:5px;background-color:'+color+';"></span>';
// 文本颜色设置--2020-07-23(需要设置,请解注释下面一行)
//htmlStr += '<span style="color:'+color+'">';
//添加一个汉字,这里你可以格式你的数字或者自定义文本内容
htmlStr += params.seriesName + ':'+params.value + '笔';
// 文本颜色设置--2020-07-23(需要设置,请解注释下面一行)
//htmlStr += '</span>';
htmlStr += '</div>';
return htmlStr;
}
}
效果如下图:

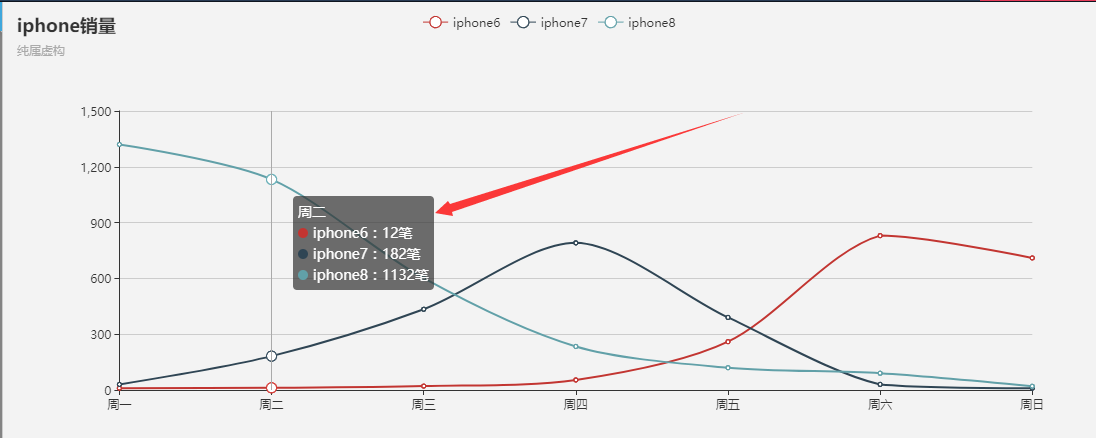
4、期望效果二:显示当前横坐标下多个数据项的自定义提示框
/**
* tooltip配置项示例
*/
//用formatter回调函数显示多项数据内容
tooltip: {
trigger: 'axis',
formatter: function (params, ticket, callback) {
var htmlStr = '';
for(var i=0;i<params.length;i++){
var param = params[i];
var xName = param.name;//x轴的名称
var seriesName = param.seriesName;//图例名称
var value = param.value;//y轴值
var color = param.color;//图例颜色
if(i===0){
htmlStr += xName + '<br/>';//x轴的名称
}
htmlStr +='<div>';
//为了保证和原来的效果一样,这里自己实现了一个点的效果
htmlStr += '<span style="margin-right:5px;display:inline-block;width:10px;height:10px;border-radius:5px;background-color:'+color+';"></span>';
// 文本颜色设置--2020-07-23(需要设置,请解注释下面一行)
//htmlStr += '<span style="color:'+color+'">';
//圆点后面显示的文本
htmlStr += seriesName + ':' + value + '笔';
// 文本颜色设置--2020-07-23(需要设置,请解注释下面一行)
//htmlStr += '</span>';
htmlStr += '</div>';
}
return htmlStr;
}
}
效果如下图:

5、当前横坐标下多个数据项的自定义提示框的全部代码
可将如下代码粘贴至ECharts官网调试环境,地址:http://www.echartsjs.com/gallery/editor.html?c=doc-example/line-stack-tiled
option = {
title: {
text: 'iphone销量',
subtext: '纯属虚构'
},
/**
* tooltip配置项示例
*/
//用formatter回调函数显示多项数据内容
tooltip: {
trigger: 'axis',
//backgroundColor:'black',// 背景颜色
formatter: function (params, ticket, callback) {
var htmlStr = '';
for(var i=0;i<params.length;i++){
var param = params[i];
var xName = param.name;//x轴的名称
var seriesName = param.seriesName;//图例名称
var value = param.value;//y轴值
var color = param.color;//图例颜色
if(i===0){
htmlStr += xName + '<br/>';//x轴的名称
}
htmlStr +='<div>';
//为了保证和原来的效果一样,这里自己实现了一个点的效果
htmlStr += '<span style="margin-right:5px;display:inline-block;width:10px;height:10px;border-radius:5px;background-color:'+color+';"></span>';
// 文本颜色设置--2020-07-23(需要设置,请解注释下面一行)
//htmlStr += '<span style="color:'+color+'">';
//圆点后面显示的文本
htmlStr += seriesName + ':' + value + '笔';
// 文本颜色设置--2020-07-23(需要设置,请解注释下面一行)
//htmlStr += '</span>';
htmlStr += '</div>';
}
return htmlStr;
}
},
grid : {
left: '10%',//默认10%
top:100,//越大越靠下,默认60
right : '5%',//默认10%
bottom : 60//默认60
},
legend: {
data:['iphone6','iphone7','iphone8']
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [{
name: 'iphone6',
type: 'line',
smooth: true,
data: [10, 12, 21, 54, 260, 830, 710]
},
{
name: 'iphone7',
type: 'line',
smooth: true,
data: [30, 182, 434, 791, 390, 30, 10]
},
{
name: 'iphone8',
type: 'line',
smooth: true,
data: [1320, 1132, 601, 234, 120, 90, 20]
}]
};
备注:将1,2,3,4章节的配置替换掉第5章提供代码的tooltip中的内容即可运行出本文相应的截图结果。
参考:http://echarts.baidu.com/option.html#tooltip.formatter