Vue
前端攻城狮必备技能
1 . 什么是 Vue
渐进式 javacript 框架
-
渐进式 : 按需添加功能, 逐渐集成
-
框架 : 拥有自己的语法规则( 例 Vue )
- 项目对其依赖很高, 业务开发中如果选择了框架最好不要轻易更换框架, 否则需要重构的地方很多
-
库 : 自定义方法和属性的集合( 例 jquery )
2 . Vue 脚手架
Vue 的开发模式
传统开发模式 : 基于 HTML、 css、 js 文件的开发 vue项目(不推荐)
工程化开发模式 : 基于 webpack 开发 vue 项目(业务推荐使用)
- 优点 : 易于管理文件,开发模式清晰,很好的隔离d代码,代码容易维护
- 缺点 : webpack 环境,每次开发都需要进行繁琐的配置
Vue 脚手架
Vue 脚手架是什么
- 脚手架是为了保证工程顺利进行而搭设的工作平台,一套官方提供的标准 webpack 模板
脚手架好处
- 便于使用 webpack 零配置, 支持 babel , 支持 css、less ,支持开发服务器
Vue 脚手架使用
- 下载全局包 :
yarn global add @vue/cli 或 npm install -g @vue/cli(全局下载,后续用脚手架开发不用进行)
-
注意 : 下包完成后,记得测试是否安装成功
vue -V (有版本号就是成功了)
- 用脚手架创建默认 Vue2 项目 :
vue create 项目名 (指令运行后选择 vue2 )
- 启动服务 :
cd 项目名 切换到新建项目目录下 yarn serve 启动项目

脚手架目录
脚手架目录文件的含义及作用
vuecil-demo # 项目目录
├── node_modules # 项目依赖的第三方包
├── public # 静态文件目录
├── favicon.ico# 浏览器小图标
└── index.html # 单页面的html文件(网页浏览的是它)
├── src # 业务文件夹
├── assets # 静态资源
└── logo.png # vue的logo图片
├── components # 组件目录
└── HelloWorld.vue # 欢迎页面vue代码文件
├── App.vue # 整个应用的根组件
└── main.js # 入口js文件
├── .gitignore # git提交忽略配置
├── babel.config.js # babel配置
├── package.json # 依赖包列表
├── README.md # 项目说明
└── yarn.lock # 项目包版本锁定和缓存地址
Vue 脚手架的主要文件
-
node_modules : 下载的第三方依赖包
-
public/index.html : (浏览器入口)浏览器运行的网页
-
src/main.js : Vue 脚手架打包的入口文件(App.vue 挂载在这里)
-
src/App.vue : Vue 组件页面入口(所有Vue文件最终关联此文件)
-
package.json : 依赖包列表,及脚手架配置信息
Vue 脚手架自定义配置
新建配置文件 vue.config.js
module.exports = {
devServer: { // 自定义服务配置
open: true, // 自动打开浏览器
port: 3000
}
}
注意 : 和 webpack 的配置一样
3 . 自定义创建 Vue 脚手架
1 . 创建项目 vue create 项目名称
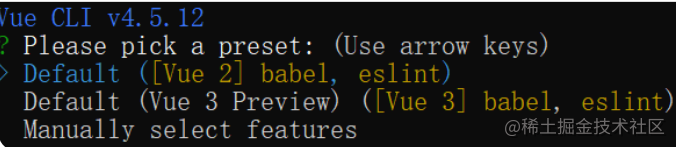
2 . vue-cli 选择第三个,自定义配置
- Default ([Vue 2] babel, eslint)(默认的vue2脚手架模板)
- Default (Vue 3) ([Vue 3] babel, eslint)(默认的vue3脚手架模板)
-
Manually select features(自定义)
3 . vue-cli 配置功能选择
-
Manually select features(手动选择功能)
- (*)
Choose Vue version
- (*)
Babel
- ( ) TypeScript
- ( ) Progressive Web App (PWA) Support
- (*)
Router
- (*)
Vuex
- (*)
CSS Pre-processors
- (*)
Linter / Formatter
- ( ) Unit Testing
- ( ) E2E Testing
注意 : 按需求选择,业务中常用以上六种
-
Choose a version of Vue.js that you want to start the project with (Use arrow keys)(选择vue的版本)
-
Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) (路由模式是否为 history)
-
Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)(选择CSS预处理器)
- Sass/SCSS (with dart-sass)
- Sass/SCSS (with node-sass)
Less- Stylus
-
Pick a linter / formatter config: (Use arrow keys)(ESLint配置)
- ESLint + Airbnb config
-
ESLint + Standard config(标准配置)
- ESLint + Prettier
-
Pick additional lint features: (Press <space>to select,<a> to toggle all, <i> to invert selection)
- (*)
Lint on save
- ( ) Lint and fix on commit
-
Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)(ESLint、Babel等插件在哪儿配置)
-
In dedicated config files(独立的配置文件)
- In package.json
-
Save this as a preset for future projects? (y/N)(是否保存配置)
保存后输入名称下次创建 Vue 脚手架项目时可以直接使用
4 . 脚手架-ESlint
什么是 ESlint : 是一个工具,用来约束团队成员的代码风格,创建脚手架项目时就配置好了
-
行业推荐的规范 : 在创建项目时,我们使用的是
ESLint + Standard config(标准配置) 代码风格的规则
-
自定义的规范 : 业务中团队或者个人可以自行约定一套规范
使用ESLint的好处 : 多人协作开发时代码风格统一
- 例如 :
- JS 中的字符串,统一使用单引号表示
- 代码缩进,统一使用两个空格
- 不允许出现 ≥2 个的连续空行
Vue脚手架中自定义 ESlint 规范
- 首先找到项目根目录下的
.eslintrc.js 配置文件
- 在 rules 配置选项中,修改默认的语法规则
module.exports = {
root: true, // 当前项目使用这个配置文件, 不会往父级目录找.eslintrc.js文件
env: { // 指定eslint启动环境(vuecli底层是node支持), browser: true也可以在浏览器设置
node: true
},
extends: [ // 扩展配置
'plugin:vue/essential', // vue里必须的规则
'@vue/standard' // 使eslint继承@vue/cli脚手架里的 - standard标准
],
parserOptions: { // 对新语法使用eslint
parser: 'babel-eslint' // 使用babel-eslint 来解析新语法ES6
},
// 这里可以进行自定义规则配置
// key:规则代号
// value:具体的限定方式
// "off" or 0 - 关闭规则
// "warn" or 1 - 将规则视为一个警告(不会影响退出码),只警告,不会退出程序
// "error" or 2 - 将规则视为一个错误 (退出码为1),报错并退出程序
rules: { // 自定义规则 - 其实上面集成后有很多内置的规则, 这里可以进行规则的一些修改
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', // 上线环境用打印就报警告, 开发环境关闭此规则
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', // debugger可以终止代码执行
'no-multiple-empty-lines': 'off' // 不允许有连续多行空行(关闭规则)
}
}
注意 :
- rules是一个对象,以键值对的格式来约定规则
- 键名是规则名
- 值是这条规则的具体说明, 最常见的有off,warn,error。
ESLint 插件 :
- 「Alt + Shift + F」按照 ESLint 规则自动格式化
- 「Ctrl + S」保存时按照 ESLint 规则自动格式化
- 详情查看此文章https://juejin.cn/post/7052289253761368077
ESLint 语法规则,详情请查阅官方文档 https://eslint.bootcss.com/docs/rules/
5 . 脚手架中的 .vue 文件
.vue格式文件的特点
-
Vue2 中 template 里只能有一个根标签
-
vue 文件,是独立的组件,作用域互不影响
-
style 配合 scoped 属性, 保证样式只针对当前 template 内标签生效
-
.vue文件配合 webpack , 最终都关联到 APP.vue 文件中插入到 index.html