原标题:IT兄弟连 HTML5教程 多媒体应用 创建图像和链接

指引
多媒体来自多种不同的格式。它可以是您听到或看到的任何内容,文字、图片、音乐、音效、录音、电影、动画等等。在因特网上,您会经常发现嵌入网页中的多媒体元素,现代浏览器已支持多种多媒体格式。在本章中,您将了解到不同的多媒体格式,以及如何在您的网页中使用它们。本章包含三个小结,包括创建图像和链接,如何制作HTML图像地图还有HTML5新增的多媒体播放元素:音频(audio)和视频(video)。
1 创建图像和链接
图像和超链接极大地丰富了HTML文档的表现形式。我们看到的丰富多彩的Web页面,都是因为有了图像。而超链接是网站的灵魂,可以实现访问其他Web页面的功能。在互联网上,图像和链接则是通过URL唯一确定信息资源的位置。URL分为绝对URL和相对URL。当所需资源在远程主机上时,需要使用绝对URL;而当资源在本机上时,可以只提供文件名部分,这就是相对URL。
1.1 URL概述
我们在浏览器的地址栏里输入的网站地址叫作URL(Uniform Resource Locator,统一资源定位符),是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置及浏览器应该怎么处理它。URL的格式为:
http:///[端口号]/[路径][?]
URL就像每家每户都有一个门牌地址一样,每个网页也都有一个Internet地址。当用户在浏览器的地址栏中输入一个URL或是单击一个超链接时,URL就确定了要浏览的地址,然后通过HTTP将Web服务器上站点的网页代码提取出来,并翻译成漂亮的网页。例如,http://www.ydma.cn/book/ index.html,它的含义如下。
Ø http://:代表超文本传输协议,通知ydma.cn服务器显示Web页,通常不用输入。
Ø www:代表一台Web(万维网)服务器。
Ø ydma.cn/:这是装有网页的服务器的域名,或站点服务器的名称。
Ø book/:是该服务器上的子目录,就好像我们的文件夹。
Ø index.html:是文件夹中的一个HTML文件,也就是网页。
Ø 如果使用默认端口80可以不写,如果使用非80端口则必须在URL中指定。
URL的第一部分http://表示的是要访问的文件的类型。有时也使用ftp,意为文件传输协议,主要用来传输软件和大文件(许多做软件下载的网站就使用ftp作为下载的网址);还有用telenet(远程登录)的,主要用于远程交谈,以及文件调用等,意思是浏览器正在阅读本地盘外的一个文件,而不是一台远程计算机。
1.2 插入图片
在Web页面中通常使用3种格式的图片,即JPEG、GIF和PNG。通过使用标记在浏览器中显示一张图像,其语法格式如下所示:

上面给出标记常用的一些属性,其中src属性用于指定一个包含URL路径名的图像文件。alt属性用于定义一个字符串。的alt属性不可以缺少,它有3个作用:当浏览该网页时,如果图像下载完成,将鼠标放在该图像上,稍等片刻,鼠标旁边会出现这个属性指定的提示文字;如果图像没有被下载,在图像的位置上就会显示该属性指定的提示文字;搜索引擎可以通过这个属性的文字抓取该图片。width和height两个属性分别用于指定图像的宽度和高度,单位为像素;如果需要等比例缩放,只需使用一个即可。border属性用于指定图像边界的宽度,单位为像素。标记在网页中的使用如下所示:

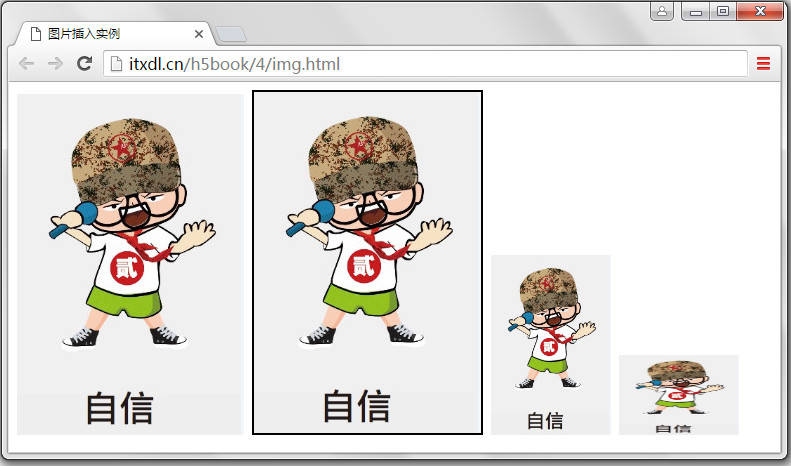
本例在网页中使用标记分别插入4张图片,并且都使用src属性通过相对URL指定图像文件的位置。图1是插入图片后页面的显示效果,默认情况下文字和图片处于同一行。

图1 使用HTML图像标签插入图片的显示结果
1.3 建立锚点和超链接
Web上的网页是互相链接的,单击被称为超链接的文本或图形就可以链接到其他页面。超文本具有的链接能力,可层层链接相关文件,这种具有超链接能力的操作,称为超链接。超链接除了可链接文本,也可链接各种媒体,如声音、图像、动画,通过它们,我们可以享受丰富多彩的多媒体世界。链接文档中的特定位置也称为锚点。在浏览页面时如果页面很长,要不断地拖动滚动条,给浏览带来不便。如果浏览者可以从头阅读到尾,又可以选择自己感兴趣的部分阅读,这种效果可以通过两个锚点间的一种链接关系来实现。定义锚点和超链接都使用标记,其基本语法格式如下所示:
链接文字
上面给出标记常用的一些属性,其中href属性指定所链接文件的URL路径。name属性指定页面的锚点名称。如果需要链接到对应的锚点位置,则需要在锚点名前加一个“#”字符。target属性指定要打开的链接所使用的浏览器窗口名称。可以使用自定义的窗口名称,也可以使用下面4个内置的窗口名称。
Ø _self:在当前窗口中打开链接文件,是默认值。
Ø _blank:开启一个新的窗口打开链接文件。
Ø _parent:在父级窗口中打开文件,常用于框架页面。
Ø _top:在顶层窗口中打开文件,常用于框架页面。
下面是一段定义锚点和超链接的示例代码,使用了文字链接和图片链接,以及通过相对URL和绝对URL分别链接本地文件和远程文件。

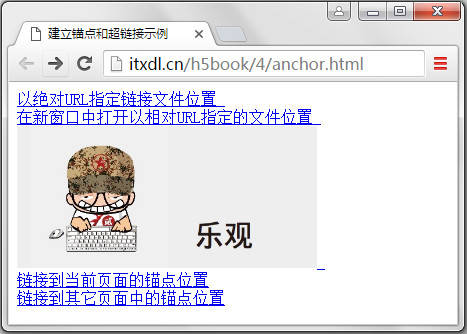
将上包含上述代码的html文件在浏览器中打开,效果如图2所示:

图2 锚点和超链接返回搜狐,查看更多
责任编辑: