如果要获取当前网站路径的参数值,那么可以通过这个例子来实现
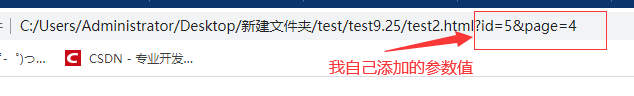
比如获取页面的 ?id=5&?page=4
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// location.search获取当前页面路径中的参数段
var queryStr=location.search.split("?")[1];
var arr=queryStr.split("&");
var obj={};
for(var i=0;i<arr.length;i++){
var g=arr[i].split("=");
obj[g[0]]=g[1];
}
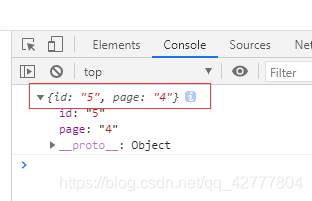
console.log(obj);
</script>
</html>
那么我们进行访问,并且添加参数

查看控制台