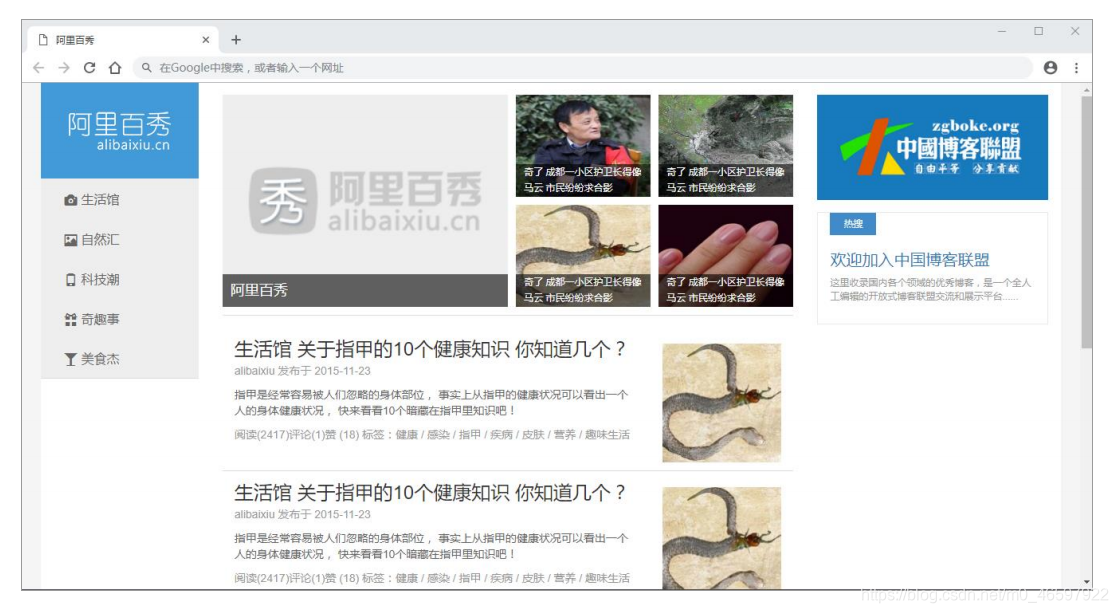
阿里百秀首页案例

技术选型
- 方案:我们采取响应式页面开发方案
- 技术:bootstrap框架
- 设计图: 本设计图采用 1280px 设计尺寸
1. 页面布局分析

2. 屏幕划分分析
① 屏幕缩放发现 中屏幕 和 大屏幕布局 是一致的。 因此我们列 定义为 col-md- 就可以了, md 是大于等于 970 以上的
② 屏幕缩放发现 小屏幕 布局发生变化,因此我们需要为 小屏幕根据需求改变布局
③ 屏幕缩放发现 超小屏幕布局又发生变化,因此我们需要为 超小屏幕根据需求改变布局
④ 策略: 我们先布局 md以上的 pc端布局,最后根据实际需求在修改 小屏幕 和 超小屏幕的 特殊布局样式
3.页面制作
Bootstrap 使用四步曲: 1. 创建文件夹结构 2. 创建 html 骨架结构 3. 引入相关样式文件 4. 书写内容

container 宽度修改
因为本效果图采取 1280的宽度, 而Bootstrap 里面 container宽度 最大为 1170px,因此我们需要手动改下container宽度
/* 利用媒体查询修改 container宽度适合效果图宽度 */
@media (min-width: 1280px) {
.container {
width: 1280px;
}
}
以下为源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- 一定不要忘记引入bootstrap 的样式文件 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- 引入自己的首页样式文件: -->
<link rel="stylesheet" href="css/index.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="row">
<header class="col-md-2">
<!-- 上面logo: -->
<div class="logo">
<a href="#"><img src="images/logo.png" alt="" class="hidden-xs"></a>
<span class="visible-xs">阿里百秀</span>
</div>
<div class="nav">
<ul>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-picture">自然汇</a></li>
<li><a href="#" class="glyphicon glyphicon-phone">科技潮</a></li>
<li><a href="#" class="glyphicon glyphicon-gift">奇趣事</a></li>
<li><a href="#" class