最近在学习 vue3,整理了一些学习笔记,如果有人看到,并发现我有写的不对的地方,欢迎指正~
用过 vue 组件传值的小伙伴都知道 props 这个属性,而 $attrs 属性可以看做 props 的加强版,用来简化 vue 组件传值,那么这两个属性具体有什么区别呢?
先说结论,区别如下:
1、props 要先声明才能取值,attrs 不用先声明
2、props 声明过的属性,attrs 里不会再出现
3、props 不包含事件,attrs 包含
4、props 支持 string 以外的类型,attrs 只有 string 类型
下面是代码演示:
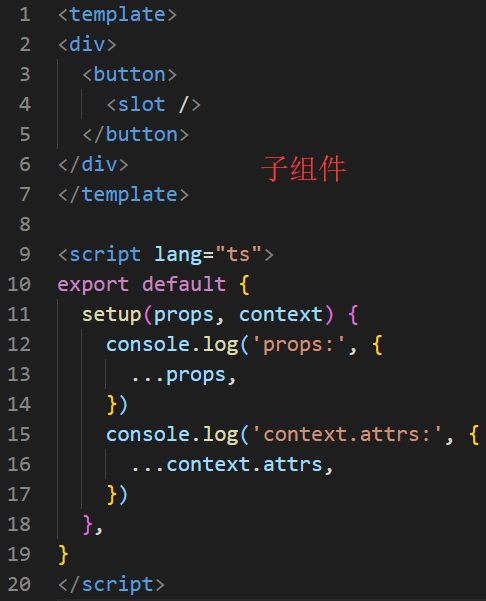
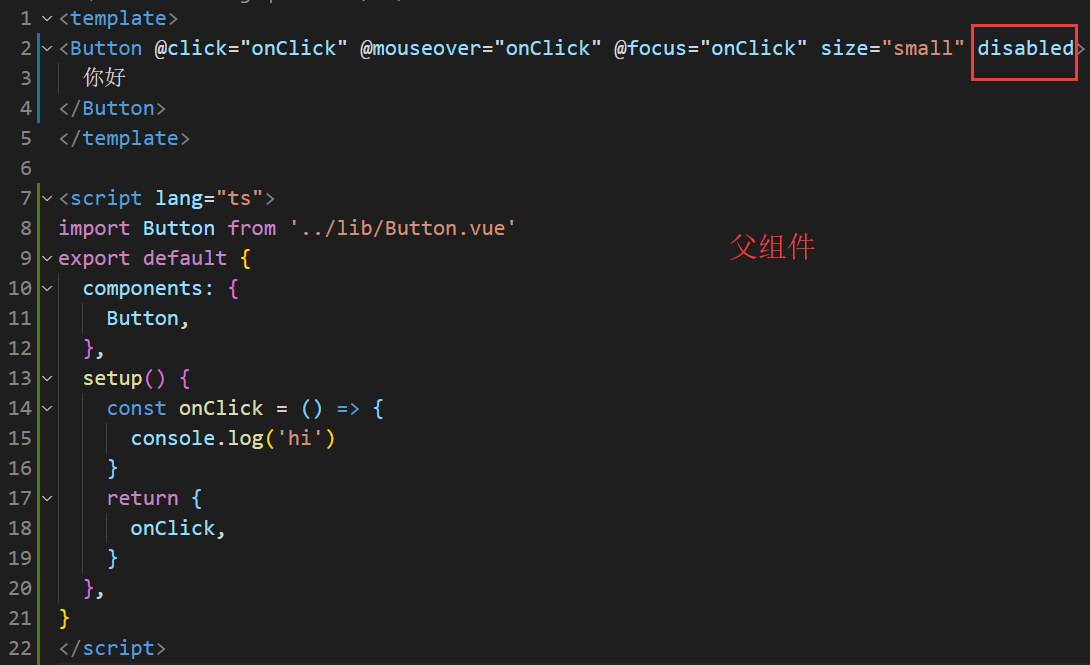
在父组件中我传了三个事件一个属性,在子组件中分别将 props 和 attrs 的值打印出来


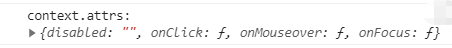
结果显示 props 是一个空对象,而 attrs 中包含了所有父组件传递的方法和属性

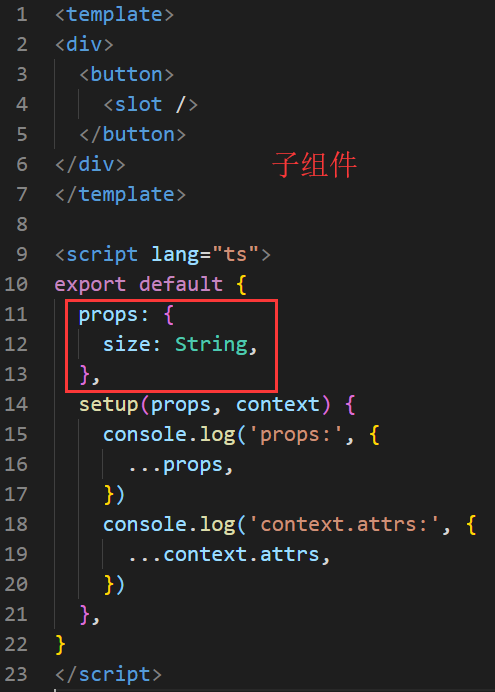
那如果我们在子组件中声明了 props 呢?

将 size 属性在 props 中进行声明,再执行打印,果然 size 属性出现在了 props 对象中,而 attrs 中这次却没有再体现:

经过上面两次打印,我们可以得出结论:
1、props 要先声明才能取值,attrs 不用先声明
2、props 声明过的属性,attrs 里不会再出现
props 中不可以声明方法,所以可以得出第三点:
props 不包含事件,attrs 包含
接下来我们在父组件中增加一个值为 Boolean 的属性

看到出现在 attrs 中的 disabled 是一个 值为空字符串的属性:

我们在 props 中声明 disabled 为 Boolean 类型:

重新打印结果:

以上两次打印得出第四条结论:
props 支持 string 以外的类型,attrs 只有 string 类型
下面贴出上面两个文件的代码,有兴趣的小伙伴可以自己动手打印一下,如果觉得还不错,麻烦点个赞哦
父组件:
<template>
<Button @click="onClick" @mouseover="onClick" @focus="onClick" size="small" disabled>
你好
</Button>
</template>
<script lang="ts">
import Button from '../lib/Button.vue'
export default {
components: {
Button,
},
setup() {
const onClick = () => {
console.log('hi')
}
return {
onClick,
}
},
}
</script>
子组件:
<template>
<div>
<button>
<slot />
</button>
</div>
</template>
<script lang="ts">
export default {
props: {
size: String,
disabled: Boolean,
},
setup(props, context) {
console.log('props:', {
...props,
})
console.log('context.attrs:', {
...context.attrs,
})
},
}
</script>