这里我开源了一个微信小程序的案例:https://gitee.com/xiaoshixiaoran/wechat-applet
相关后台接口我会有空用SSM重写一遍再挂上去
由于微信小程序官网在2021-12-27号发布了组件功能调整
原来的获取微信用户头像和微信昵称方式需要重新填写

首先分析一下,以前微信小程序是可以直接从组件获取到用户头像和昵称直接使用
现在的展示个人信息的能力将被回收在年后2022年2月21日24时起
我们来看看官网新的说明可以通过 “ 头像昵称填写功能 功能进行收集”

这里我们点进去看看
链接:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/userProfile.html

意思是什么呢,以后在登录微信小程序的时候,一个小程序一个可供选择的头像和昵称,可以任意改变,不和当前微信头像、昵称冲突
昵称也差不多,输入保存
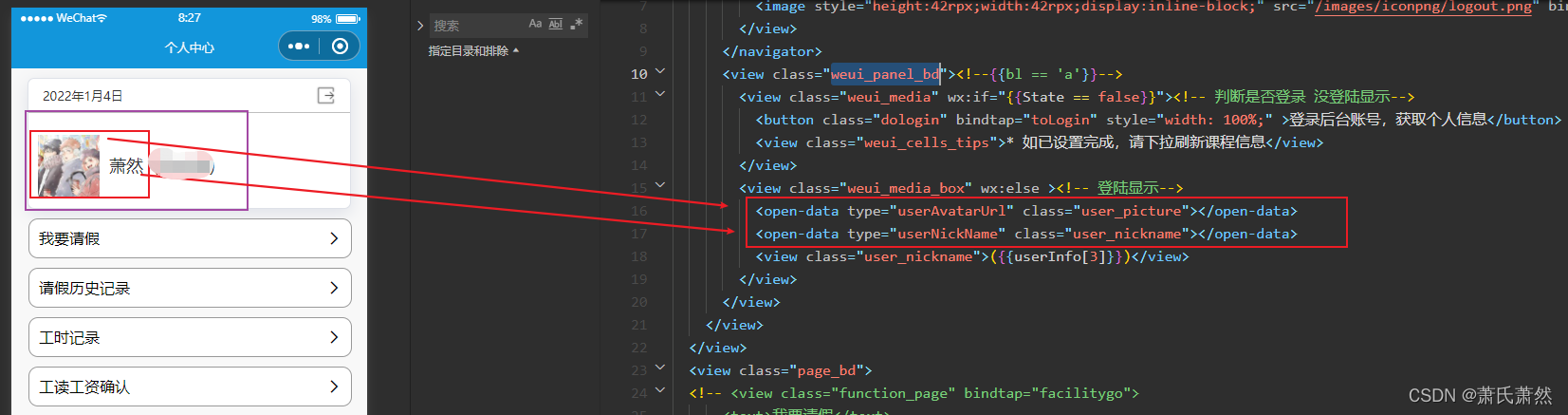
下面这张图是微信小程序之前获取当前微信用户头像和昵称的方式,直接贴上去就好了

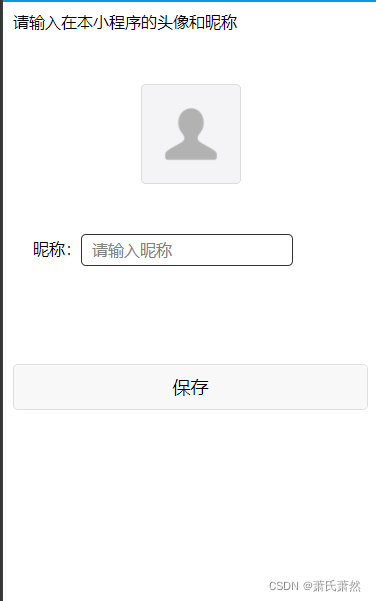
来说一下我的思路,首先测试一下这个头像昵称填写,把该小程序的用户头像和昵称填写后点击保存
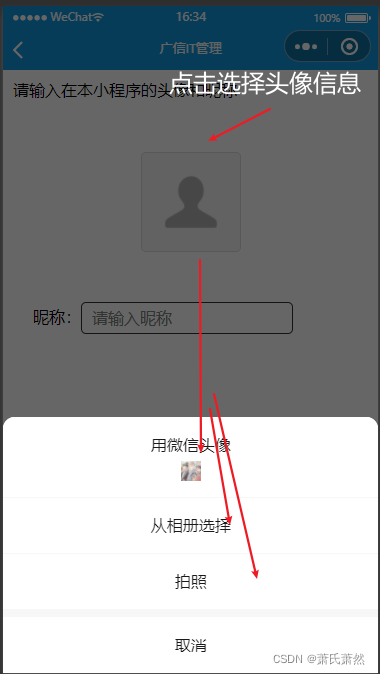
(这里我要说明一下,当你的头像点击后这里会直接把你选择的头像上传至微信数据库然后给一个链接
直接引用过来还是比较方便的)保存给个非空判断,放到本地缓存,在登录是时候判断本地缓存是否有头像和昵称信息,有的话走以前流程直接登录,没有的话就跳转到这个页面填入该小程序的头像和昵称

接下来我们看代码
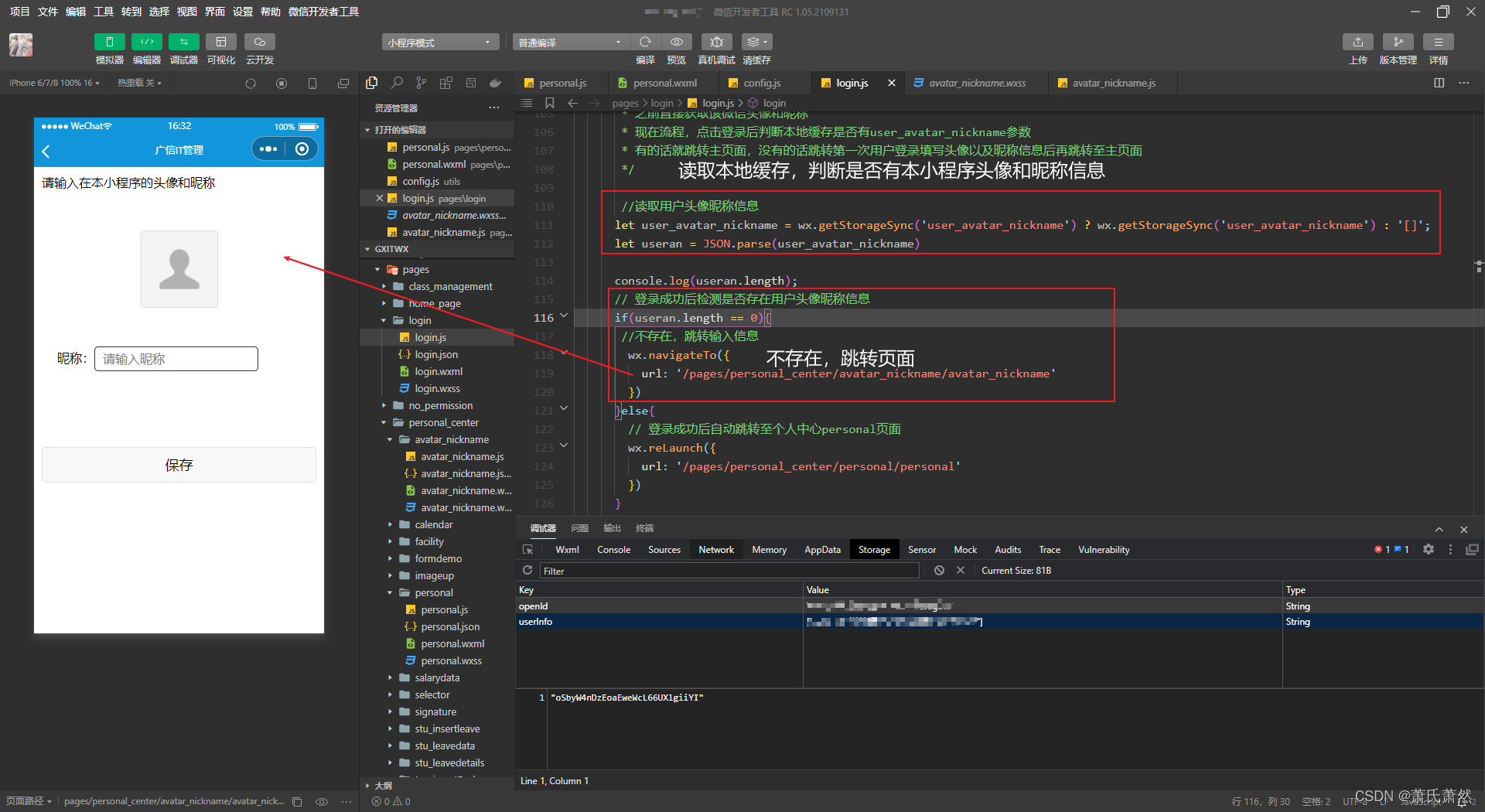
登录的js中自行判断在哪插入
/**
* 2022年1月4号插入 因为官网从2022年2月21日24时起回收通过<open-data>展示个人信息的能力
* 所以需要改变头像昵称获取方式
* 之前直接获取该微信头像和昵称
* 现在流程,点击登录后判断本地缓存是否有user_avatar_nickname参数
* 有的话就跳转主页面,没有的话跳转第一次用户登录填写头像以及昵称信息后再跳转至主页面
*/
//读取用户头像昵称信息
let user_avatar_nickname = wx.getStorageSync('user_avatar_nickname') ? wx.getStorageSync('user_avatar_nickname') : '[]';
let useran = JSON.parse(user_avatar_nickname)
console.log(useran.length);
// 登录成功后检测是否存在用户头像昵称信息
if(useran.length == 0){
//不存在,跳转输入信息
wx.navigateTo({
url: '/pages/personal_center/avatar_nickname/avatar_nickname'
})
}else{
// 登录成功后自动跳转至个人中心personal页面
wx.reLaunch({
url: '/pages/personal_center/personal/personal'
})
}
跳转至填入头像和昵称信息页面
wxml代码
<view class="container">
<h2>请输入在本小程序的头像和昵称</h2>
<button class="images" style="padding: 0; margin-top: 100rpx; margin-bottom: 100rpx;" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar images" src="{{userAvatarUrl}}"></image>
</button>
<view class="flex gd" style="margin-left: 40rpx; margin-top: 20rpx;">
<text class="gd">昵称:</text>
<input type="nickname" class="weui-input w200" data-type="userNickName" placeholder="请输入昵称" bindinput="handleInput" />
</view>
<button style="margin-top: 200rpx;" bindtap="baocun">保存</button>
</view>
css代码(可能有点丑)
.images{
width: 200rpx;
height: 200rpx;
}
.w200{
width: 400rpx;
}
.weui-input{
border: 1rpx solid #333;
border-radius: 10rpx;
height: 60rpx;
line-height: 60rpx;
padding-left: 20rpx;
min-height:60rpx;
}
.gd{
height: 60rpx;
line-height: 60rpx;
}
js代码
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
/**
* 页面的初始数据
*/
data: {
userAvatarUrl: defaultAvatarUrl,
},
onChooseAvatar(e) {
console.log(e.detail)
const { avatarUrl } = e.detail;
this.setData({
userAvatarUrl:avatarUrl,
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
//表单项内容发生改变的回调
handleInput(event){
//console.log(event);
//let type = event.currentTarget.id;//id传值
let type = event.currentTarget.dataset.type;
//console.log(type,event.detail.value)
//给初始化数据赋值
this.setData({
[type]:event.detail.value
})
},
/*点击保存 把头像和昵称缓存到本地 */
baocun(){
console.log(this.data.userAvatarUrl!=defaultAvatarUrl);
console.log(this.data.userNickName!=undefined);
if(this.data.userAvatarUrl != defaultAvatarUrl&&this.data.userNickName!=undefined){
let user_avatar_nickname = [this.data.userAvatarUrl,this.data.userNickName];
console.log(user_avatar_nickname)
//将信息存储至本地
wx.setStorageSync('user_avatar_nickname', JSON.stringify(user_avatar_nickname)) //转成string格式
wx.reLaunch({
url: '/pages/personal_center/personal/personal'
})
}else{
wx.showToast({
title: '请填写完整',
icon:'error',
})
}
}
})
登录页面点击登录后判断本地缓存是否有头像昵称信息,没有的话跳转该页面

填入相关信息


点击保存判断非空,存入本地缓存

主页面加载时,把本地缓存转存至页面缓存

然后页面直接引用

因为我这里一进去就是主页面然后点击登录,退出是直接清除本地缓存,就不知道如果有头像昵称信息会不会直接登录有空再测一下
现在真机基础库版本是2.19.6所以还无法测试
大概就算这样
有什么地方不清楚的话可以直接问我