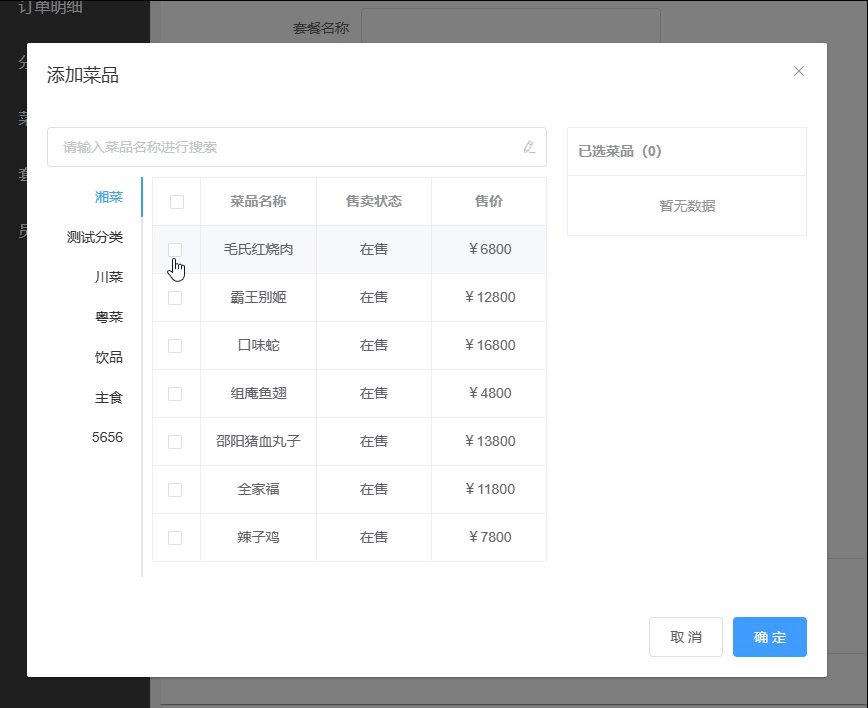
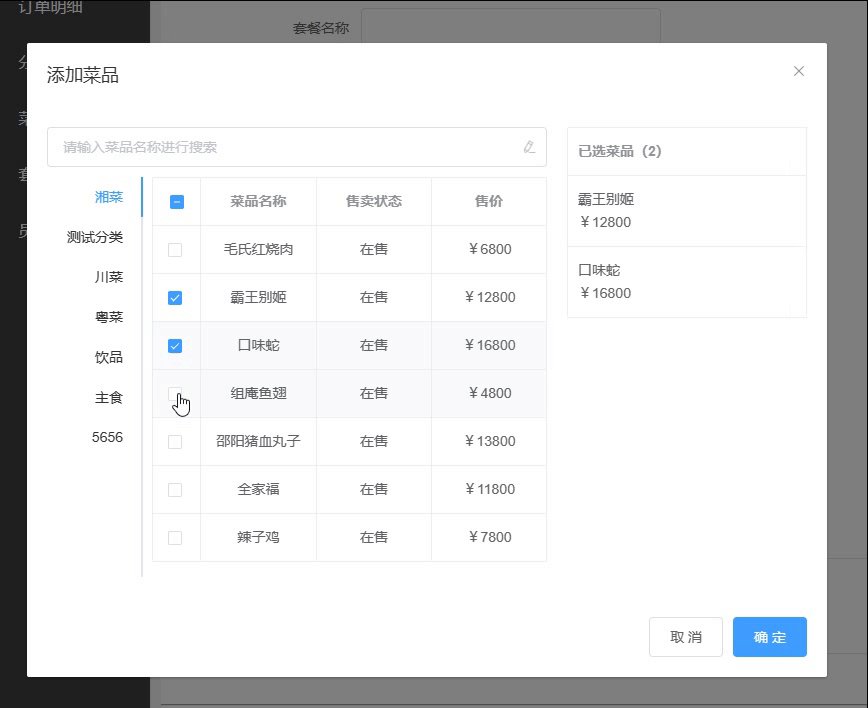
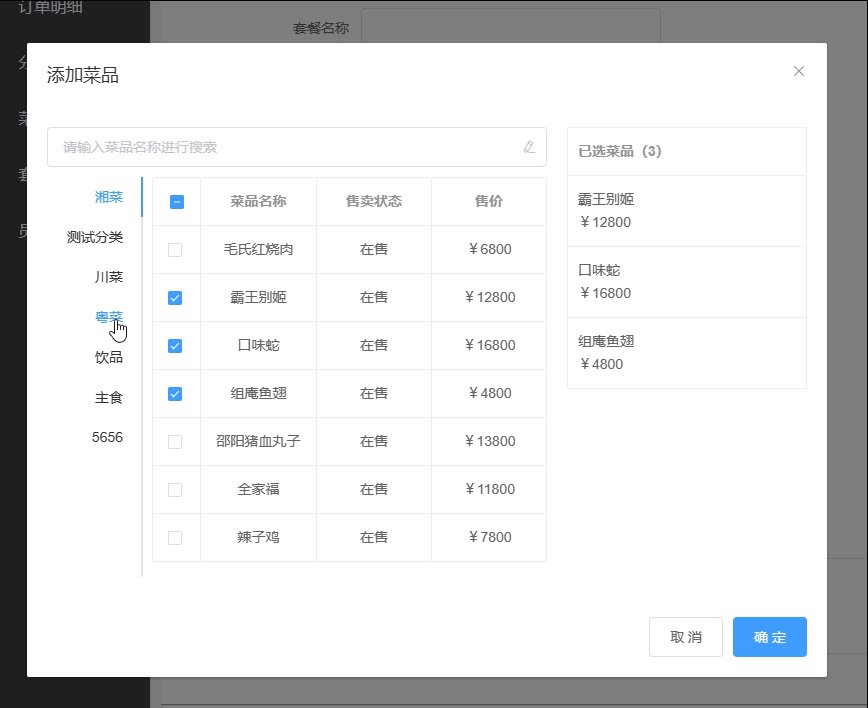
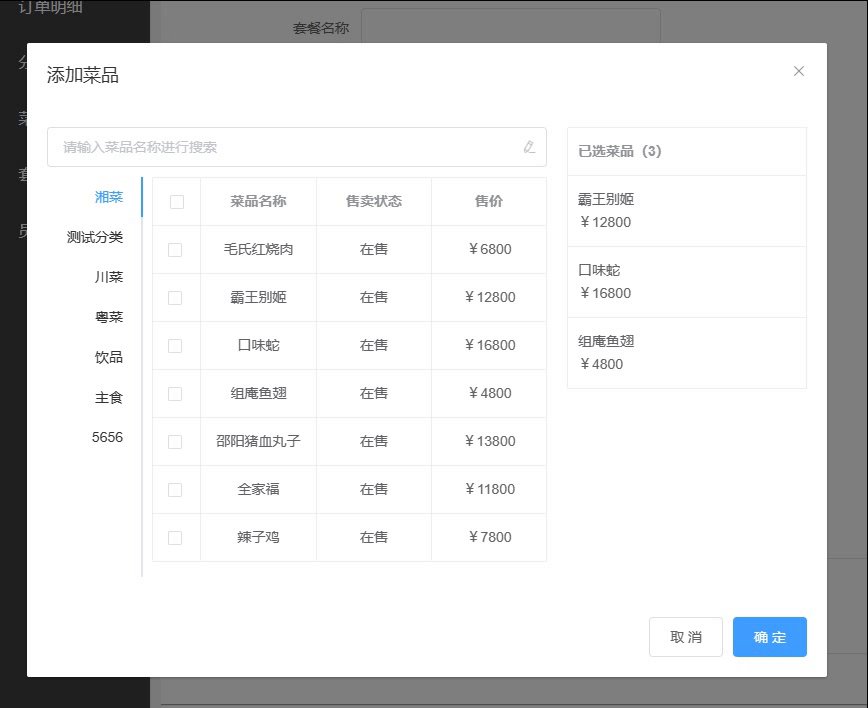
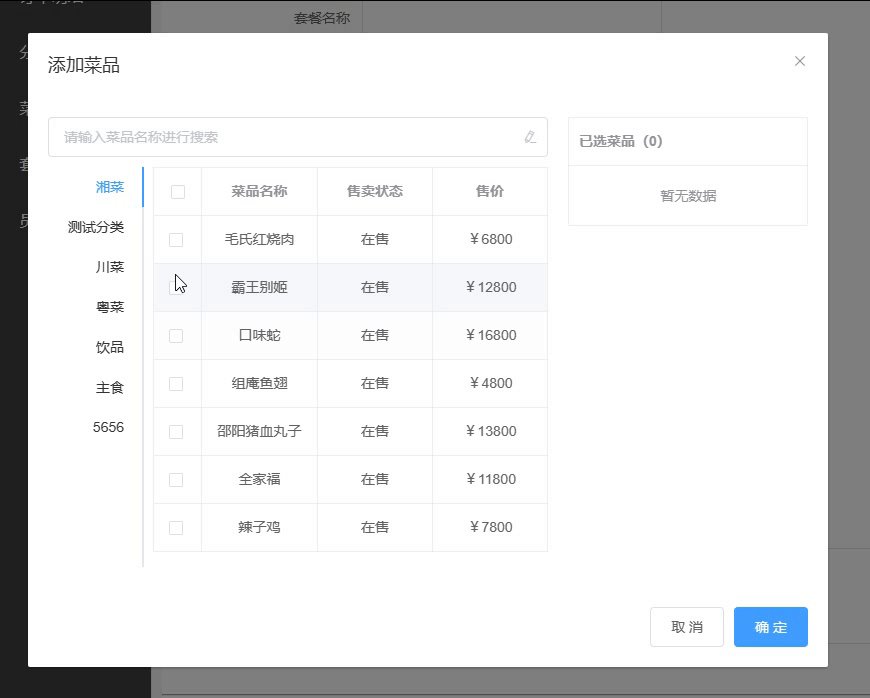
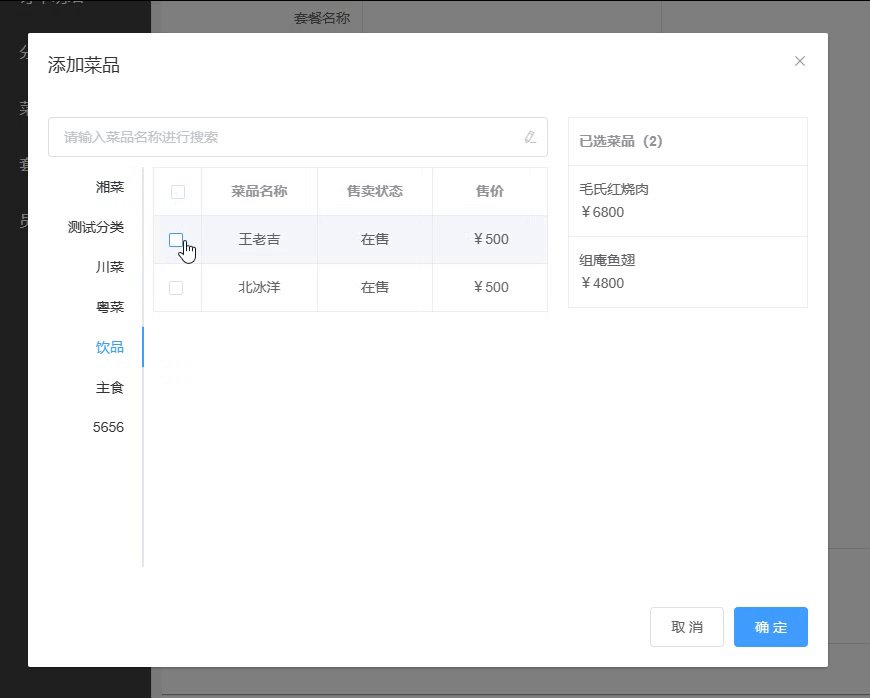
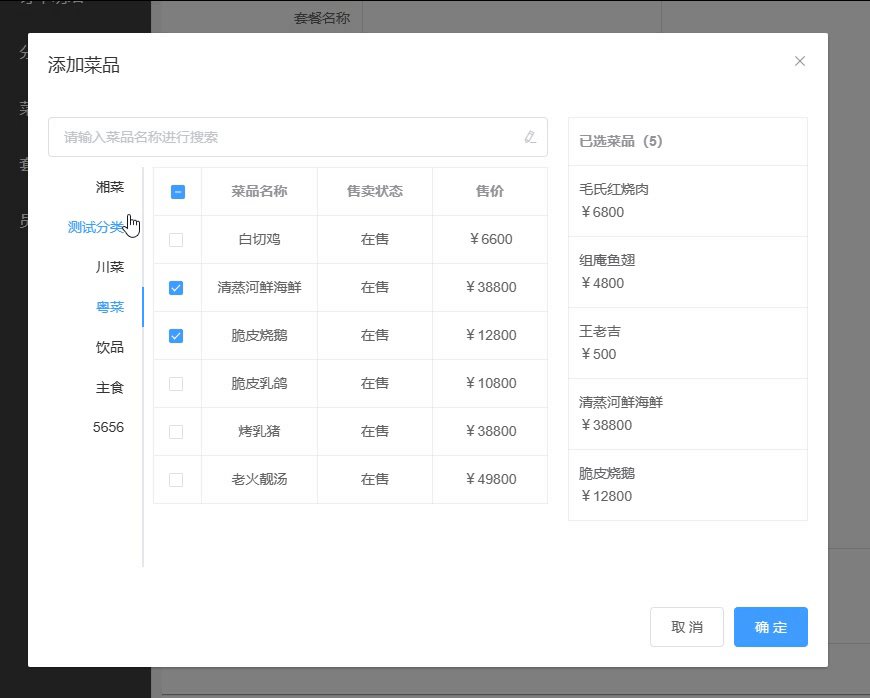
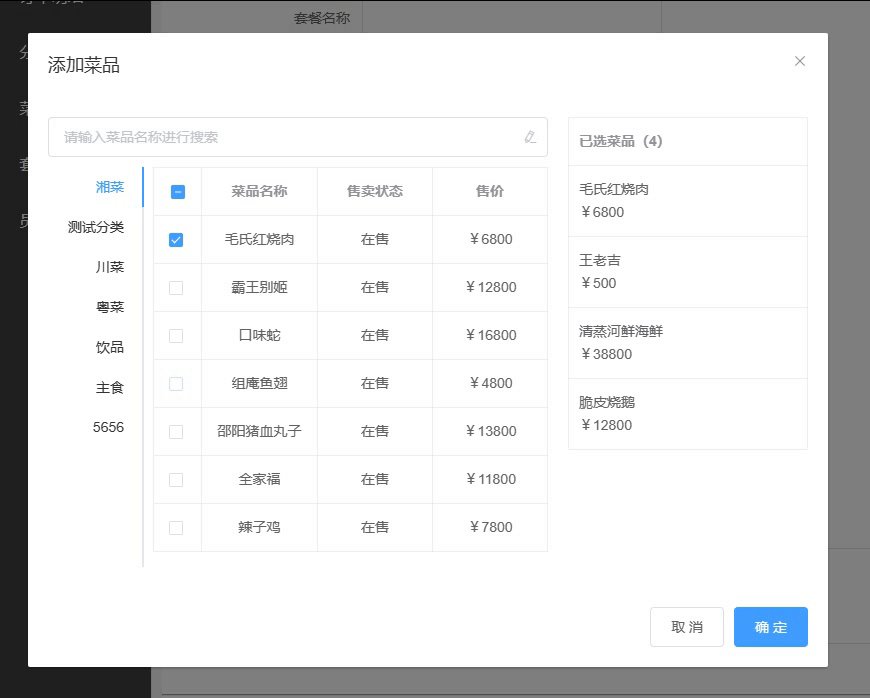
场景:选中表格多选框后,重新返回这个标签页,已经选择的需要默认选中。
但是重新返回后,并没有选中。

<el-tabs tab-position="left" style="height: 400px;width: 100%;" @tab-click="changeTabPane">
<el-tab-pane v-for="(item, index) in dialogInfo.dishCategory" :label="item.name">
<el-table
ref="multipleTable"
:data="dishesGroupByCategory"
row-key="id"
border
tooltip-effect="dark"
max-height="400"
style="width: 100%;"
@select="selectDish">
<el-table-column
type="selection"
align="center"
>
</el-table-column>
...
</el-table>
</el-tab-pane>
</el-tabs>
changeTabPane(tab) {
this.dishesGroupByCategory = this.dialogInfo.dishData.filter(dish => dish.categoryName === tab.label)
this.dialogInfo.selectedDishes.forEach(item=>{
this.dishesGroupByCategory.forEach((i, index)=>{
if (item.name === i.name) {
this.$refs.multipleTable[tab.index].toggleRowSelection(item);
}
})
})
},
selectDish(selection, row){
if (this.dialogInfo.selectedDishes.some(dish => dish.name === row.name) {
let index = this.dialogInfo.selectedDishes.indexOf(row)
this.dialogInfo.selectedDishes.splice(index, 1)
}else{
this.dialogInfo.selectedDishes.push(row);
}
},
解决方法是使用 $nextTick
官方解释: $nextTick 将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
changeTabPane(tab) {
this.dishesGroupByCategory = this.dialogInfo.dishData.filter(dish => dish.categoryName === tab.label)
this.$nextTick(()=>{
this.dialogInfo.selectedDishes.forEach(item=>{
this.dishesGroupByCategory.forEach((i, index)=>{
if (item.name === i.name) {
this.$refs.multipleTable[tab.index].toggleRowSelection(item);
}
})
})
})
},

解决!