场景:
我在computed中return了一个值,然后在data中直接将它复制给另一个属性。结果data中的属性值为undefined…
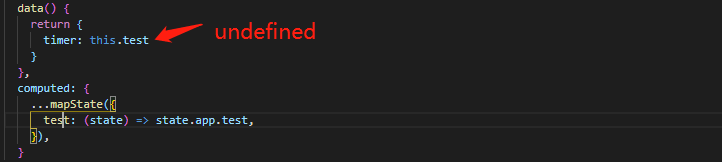
代码示例:

timer为undefined…
原因:
在这里很容易想到是执行顺序的问题,computed中的属性和data中的属性最终都会加载到app这个实例下。如果data中的实例属性被创建完成的时候,computed中的实例属性还没被创建,很明显,在data中获取到computed中的属性必定是undefined…
下面看一下new vue的时候,它的执行顺序
function Vue (options) {
if (process.env.NODE_ENV !== 'production' &&
!(this instanceof Vue)
) {
warn('Vue is a constructor and should be called with the `new` keyword')
}
this._init(options) //初始化各个功能
}
2._init中做了什么?
initLifecycle(vm)
initEvents(vm)
initRender(vm)
callHook(vm, 'beforeCreate')
initInjections(vm) // resolve injections before data/props
initState(vm) //初始化,initState()是在beforeCreate和created之间
initProvide(vm) // resolve provide after data/props
callHook(vm, 'created')
3.在initState()做了这些事情
if (opts.props) initProps(vm, opts.props)//初始化Props
if (opts.methods) initMethods(vm, opts.methods)//初始化methods
if (opts.data) {
initData(vm)} else {
observe(vm._data = {}, true /* asRootData */)}//初始化data
if (opts.computed) initComputed(vm, opts.computed)//初始化computed
从执行顺序中我们不难得出结论,初始化data在初始化computed之前。
另外,Props,methods,data和computed的初始化都是在beforeCreated和created之间完成的
解决办法 :
直接在computed中对data中的属性赋值,因为此时data已经初始化。
以上。