本文介绍前端开发领域常用的一些VSCode插件,插件是VSCode最重要的组成部分之一,本文列出了我自己在以往工作经验中积累的54款插件,个人觉得这些插件是有用或有趣的,根据它们的作用,我粗略的把它们分成了代码管理、文本和图片处理、前端框架和语言相关、提效和功能增强以及主题和图标等几个模块。

一、代码管理相关的插件
01、GitLens — Git supercharged
该插件增强了 VS Code 中的 Git,通过丰富的可视化和强大的命令帮助我们无缝导航和探索Git存储库。可以快速查看代码的编写者、轻松导航和探索 Git 存储库、通过丰富的可视化效果和强大的比较命令获取有效信息,以及执行更多操作,帮助我们更好地理解代码。

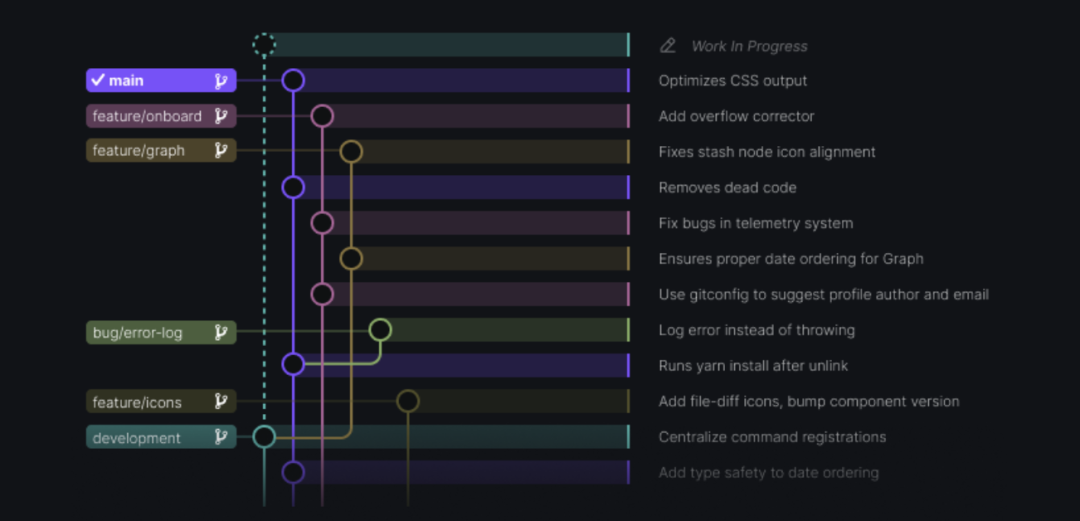
02 、Git Craph
Git Graph 插件用于可视化查看存储库的 Git 操作,并从图形中轻松执行Git操作。类似于SOurceTree的可视化版本控制插件,可以更新、提交代码,查看提交记录,审视代码。

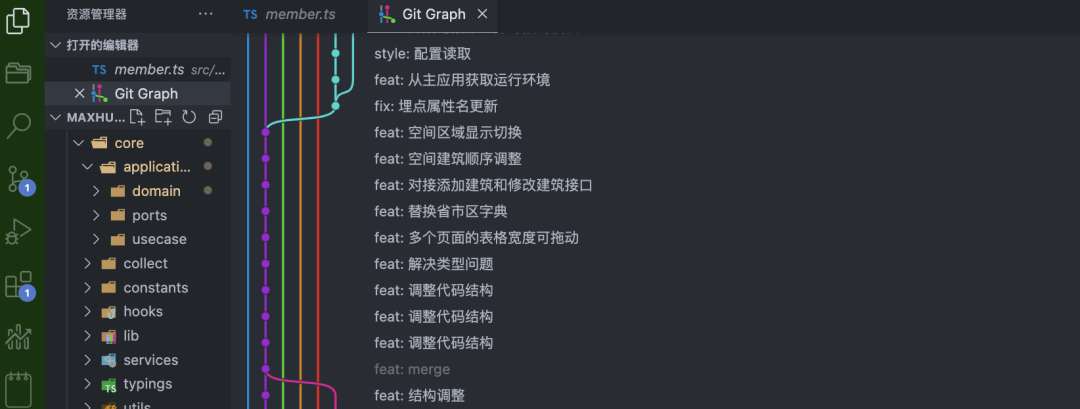
03 、Git History
该插件用于查看 Git 日志和文件历史记录并比较分支或提交。

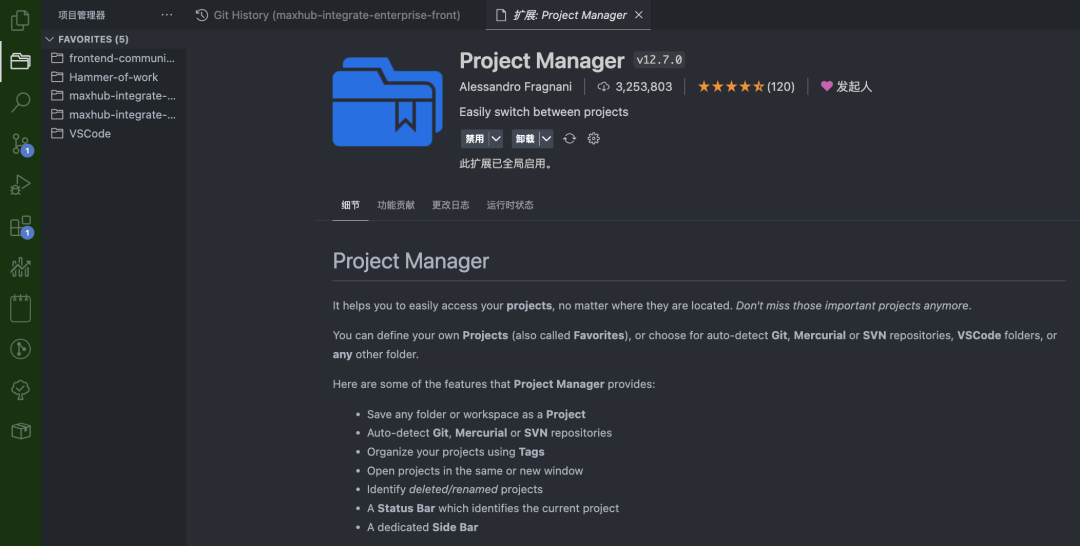
04 、Project Manager
该插件可以帮助我们方便的管理多个项目,支持快速的在多个项目间切换工程,如果你在日常开发中需要进行多项目的管理那用它就对了。

05 、Todo Tree
这个扩展可以帮助我们在工程中快速搜索TODO注释标签,并将它们显示在活动栏的树状图中,视图可以从活动栏中拖到资源管理器窗格中(或您希望的其他位置)。单击树中的TODO将打开文件,并将光标放在包含TODO的行上,找到的TODO也可以在打开的文件中突出显示。

06 、Waka Time
WakaTime是一个开源的VS代码插件,用于在编程活动中自动统计工作量、代码提交和时间跟踪等,并能为我们定期提供各种高质量的工作统计图表。

在使用的实际过程中,我们可以通过自己的Github账号来登录WakaTime,下面的这些开发工具都支持我们快速的使用该扩展。

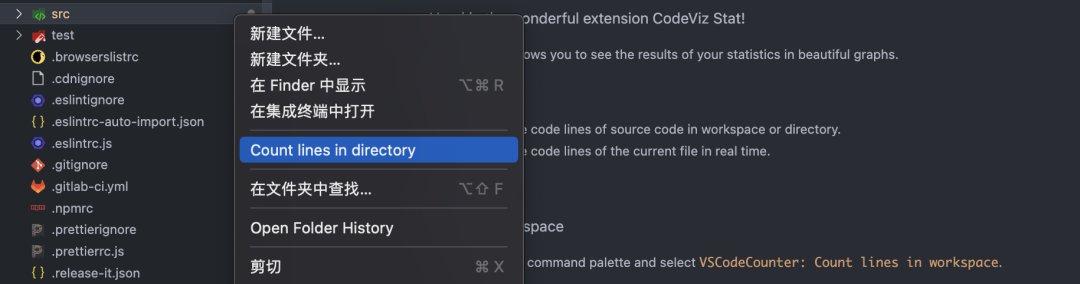
07 、VS Code Counter
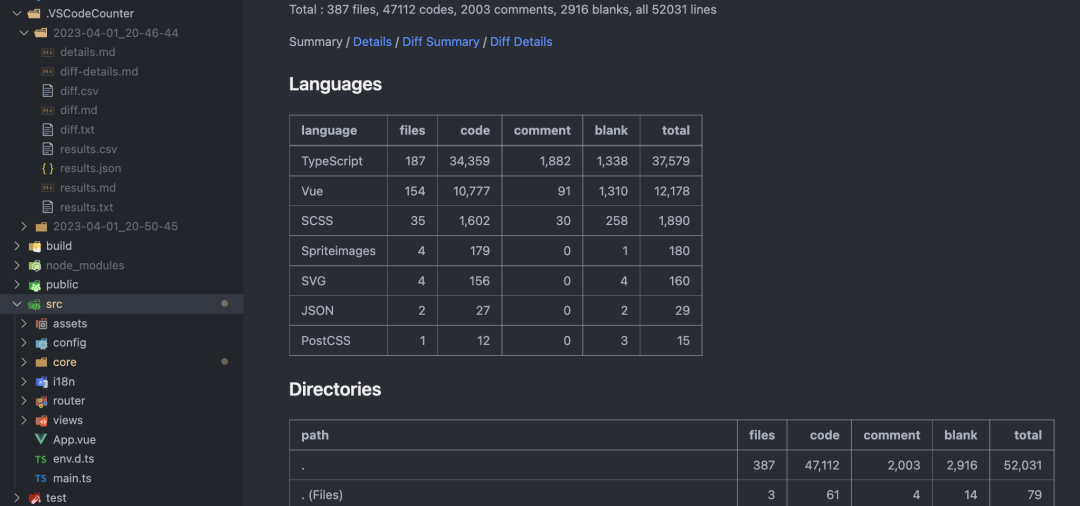
该插件用于帮助我们统计项目代码的行数,安装插件后,先选中需要进行代码统计的代码文件夹,然后鼠标右键点击唤出菜单,选择“Count lines in directory”,该扩展就是自动生产一个 .VSCodeCounter 的文件夹。

在.VSCodeCounter文件夹中包含了不同格式的结果,编辑器会打开其中的的 .md 格式。结果中会显示代码总行数,不同格式文件行数,不同路径文件函数等。代码行数中有纯代码行数、空白行数、注释行数。

08 、Notes
该插件用于帮助我们通过VSCode来创建Markdown格式的笔记文件,并方便的对这些文件进行管理,我个人的使用体验还是不错的。建议大家可以搞一个github的仓库并结合Notes扩展来管理自己的笔记,可以很方便的工作中实现文档和代码切换(同时)工作,也方便追溯。

09 、Timer Master
该插件用于从编程活动中自动生成的指标、见解和时间跟踪。它是一个开源项目,独立于网络环境,安全轻量。

二、前端框架和语言相关插件
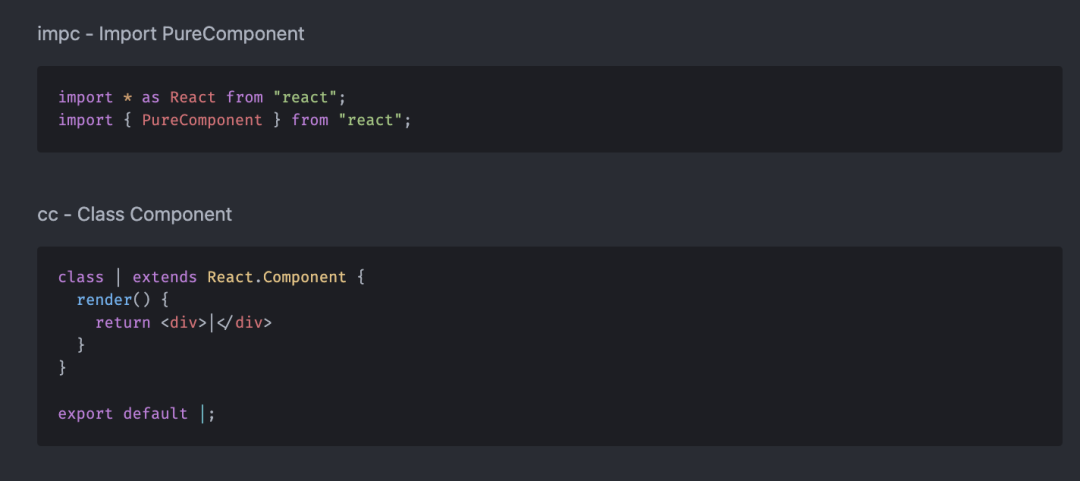
01、ES7 React/Redux/GraphQL/React-Native snippets

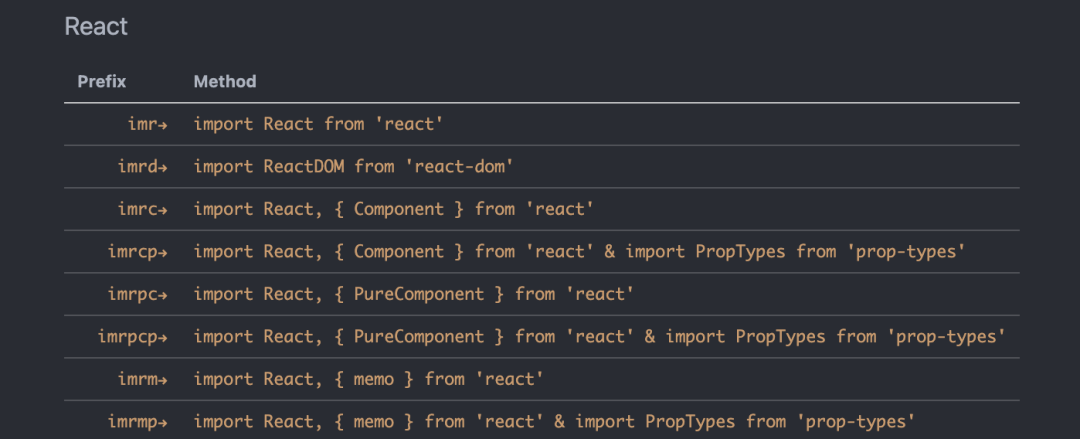
该插件提供了许多速记前缀来加速开发并帮助开发人员为 React、Redux和 React Native 创建代码片段和语法。

其中一些指令可以帮助我们快速的创建和导出React组件。

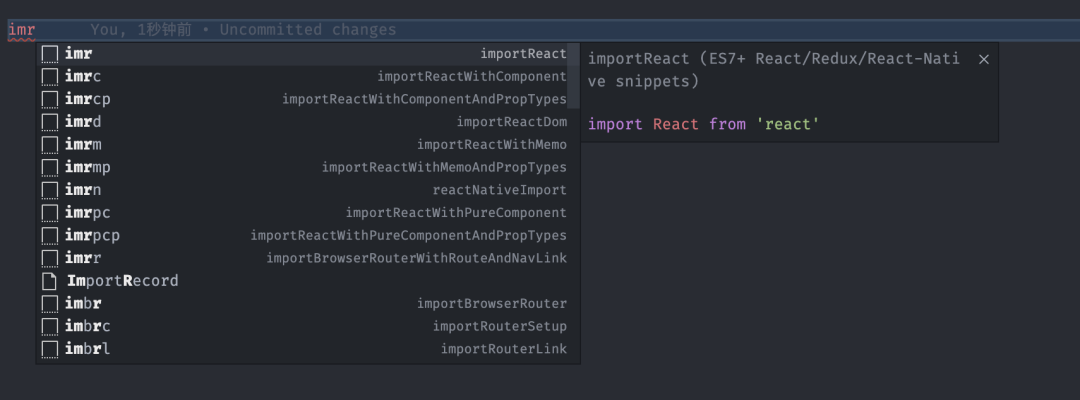
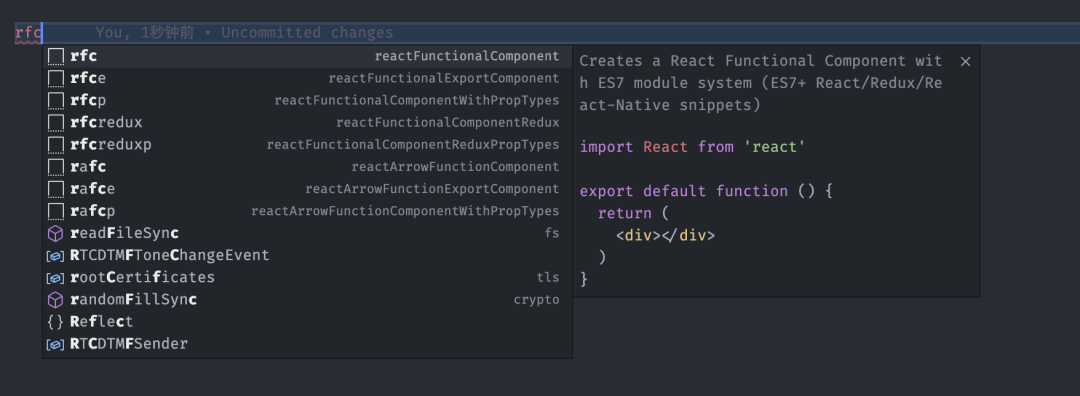
02、Simple React Snippets
该插件提供了一组精心挑选的 React 代码片段,可以通过输入几个字母轻松地将其添加到代码中。例如,输入 imr 会将 React 导入到组件中。

03、Typescript React Code Snippets
此插件包含了使用 Typescript 的 React 代码片段,它支持 Typescript(.ts) 或 TypeScript React (.tsx) 等语言。

04、Vue Language Features (Volar)
该插件可以让Vue代码获得漂亮的语法高亮显示、错误检查和代码格式化。并且,它还添加了很多 Vue 指令和事件处理程序,在输入时提供很好的建议。

volar 是专门为 Vue 3 构建的语言支持插件。它基于 @vue/reactivity 按需计算一切,实现原生 TypeScript 语言服务级别的性能。Volar 就解决了 Vetur 的问题,并为 Vue 3 + TypeScript 用户提供了最佳的开发体验。它为 Vue 3 提供完整的语言支持。
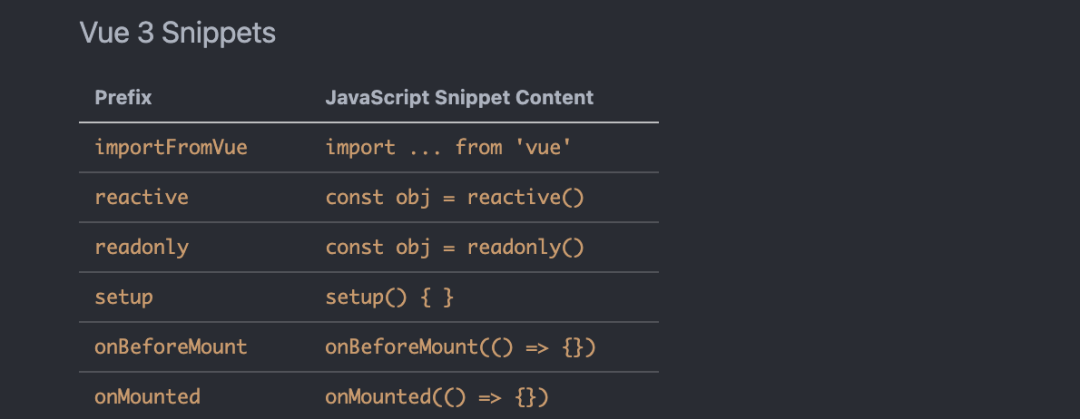
05、Vue 3 Snippets
这个插件包含了所有的 Vue.js 2 和 Vue.js 3 的 api 对应的代码片段。

06、Vue VSCode Snippets
此插件将 Vue 2 Snippets 和 Vue 3 Snippets 添加到 Visual Studio Code 中。

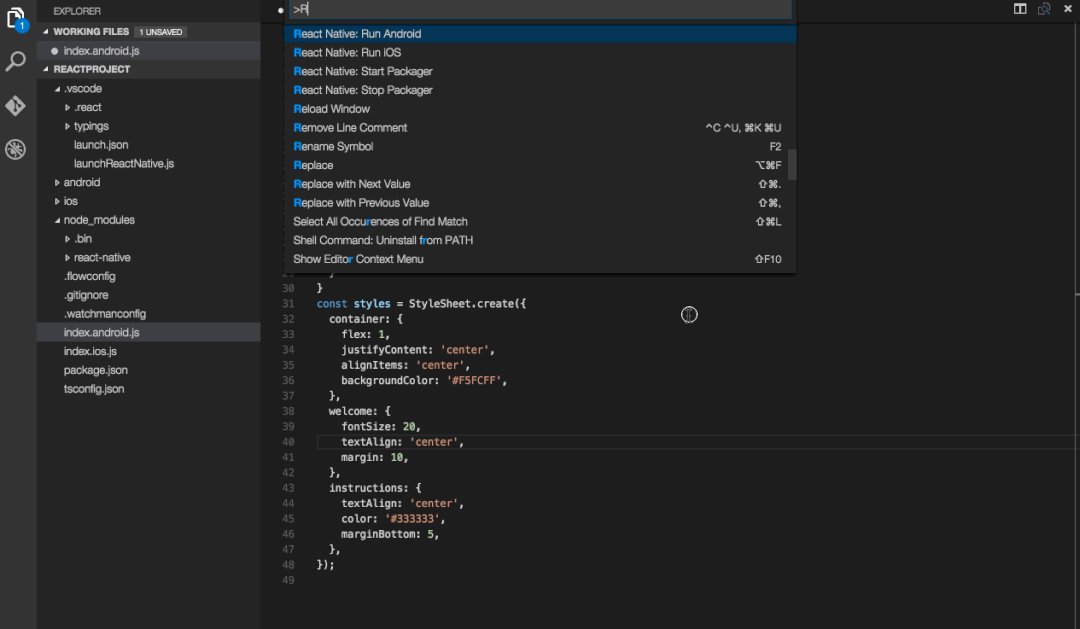
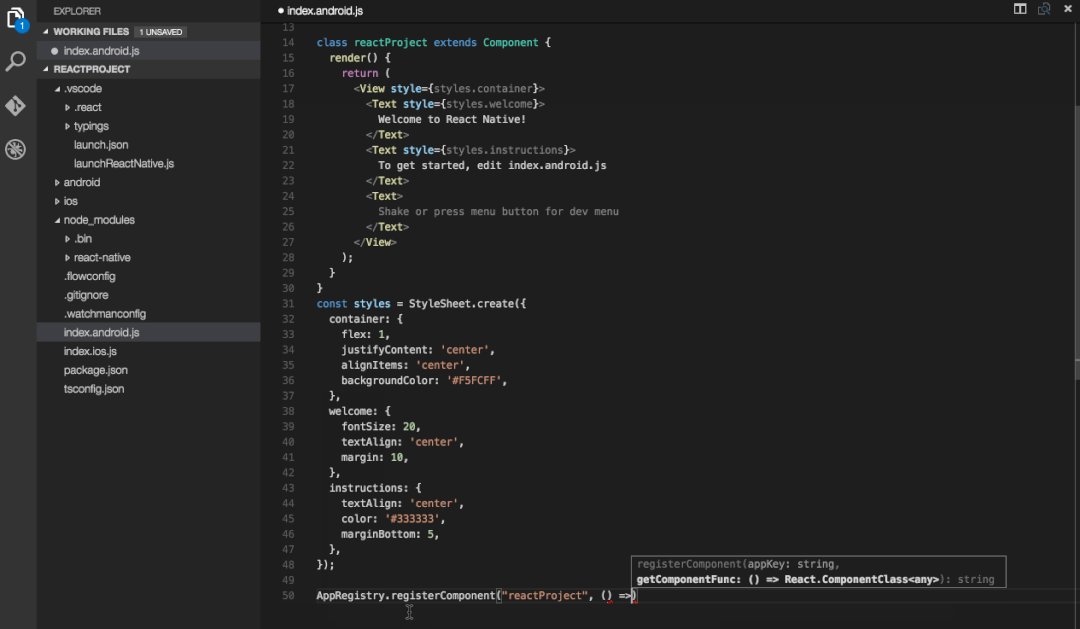
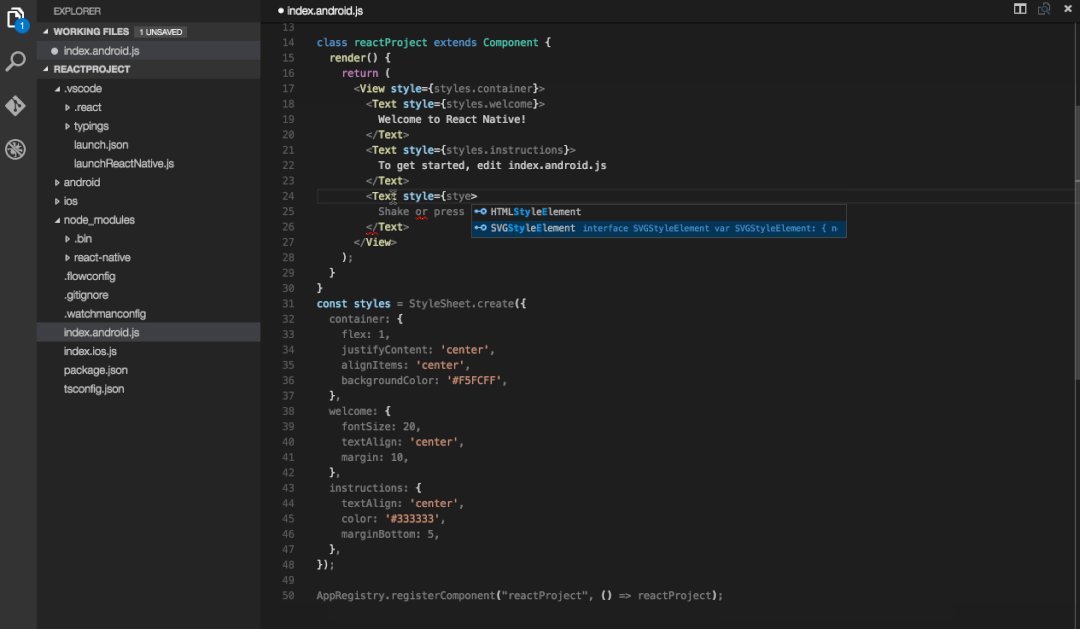
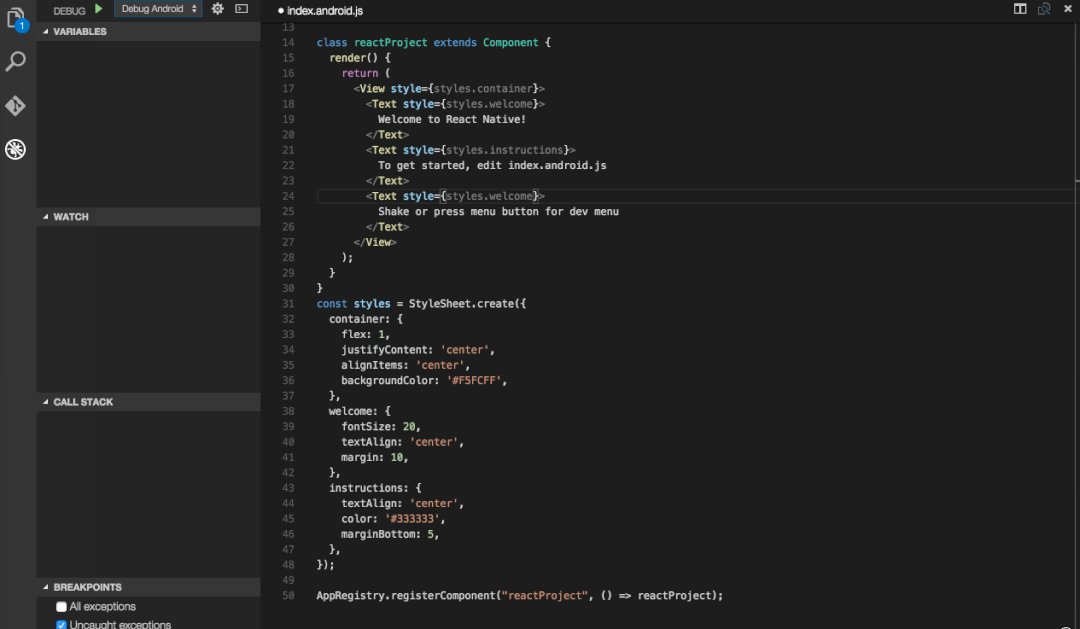
07、React Native Tools
React Native Tools 扩展由 Microsoft 团队构建,它为 React Native 项目提供了一个开发环境。该插件允许在不同的模拟器或仿真器上轻松运行和调试代码,从命令面板快速运行 react-native 命令,而无需在终端中手动运行命令,并使用 IntelliSense 浏览 React Native 的函数、对象和参数等。

08、JavaScript (ES6) code snippets
通过此插件可以使用预定义的 ES6 语法片段速记,从而提高开发效率。这个 VS Code 插件可以自定义,因为它不特定于任何框架。

09、JavaScript and TypeScript Nightly
该插件内置了Javascript和Typescript,能够帮助我们对代码进行自动补全。
三、文本和图片处理相关插件
01、Markdown All in One
从2004年发布以来,Markdown已成为最流行的标记语言之一。技术作者广泛使用Markdown转写文章、博客、文档等,因为它十分轻便、简单,而且可以在多个平台上使用。

MarkdownAll in One可以处理所有的markdown需求,例如自动预览、快捷键、自动完成。
02、Markdown Image
该扩展帮助我们在Markdown中方便的插入图片,支持将图片存储在本地或第三方CDN服务中。

03、Markdown PDF
该扩展帮助我们将Markdown文件转换为pdf、html、png或jpeg文件。

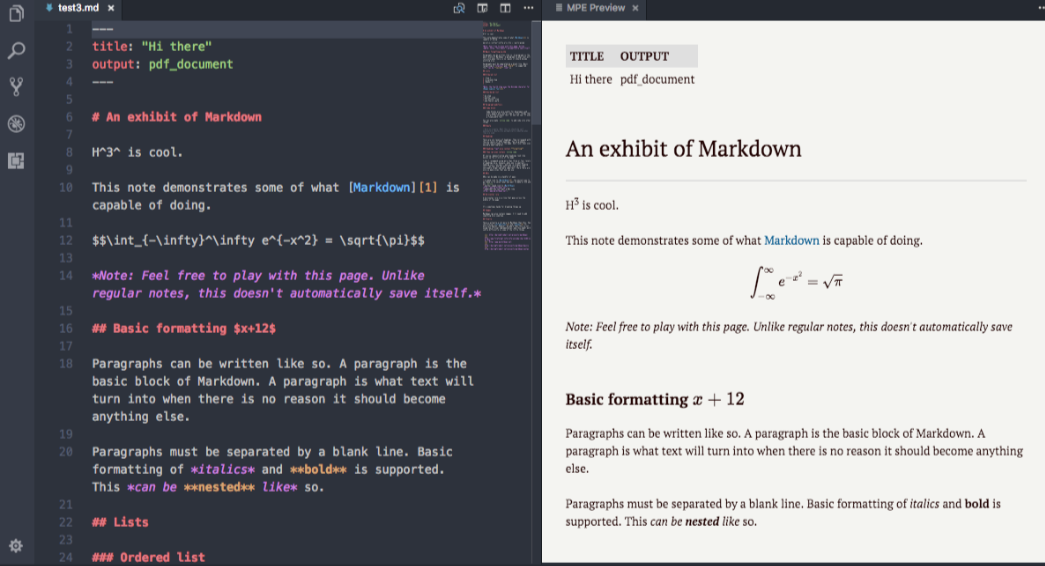
04、Markdown Preview Enhanced
这是一款为 Atom 以及 Visual Studio Code 编辑器编写的超级强大的 Markdown 插件。这款插件意在让你拥有飘逸的 Markdown 写作体验。
我认为比较好用的有这些功能:目录、批注、合并单元格、插入LaTeX公式、用纯文本绘图、运行代码、导入和导出、制作幻灯片等。
总体来说,功能强大且该有的和不该有的都有了,安装插件用就完了。

05、Svg Preview
这是一款为 为VSCode提供的关于SVG格式图片预览和处理的插件,它可以帮助我们方便的预览SVG图片,支持SVG图片进行颜色、形态等特性进行调整。

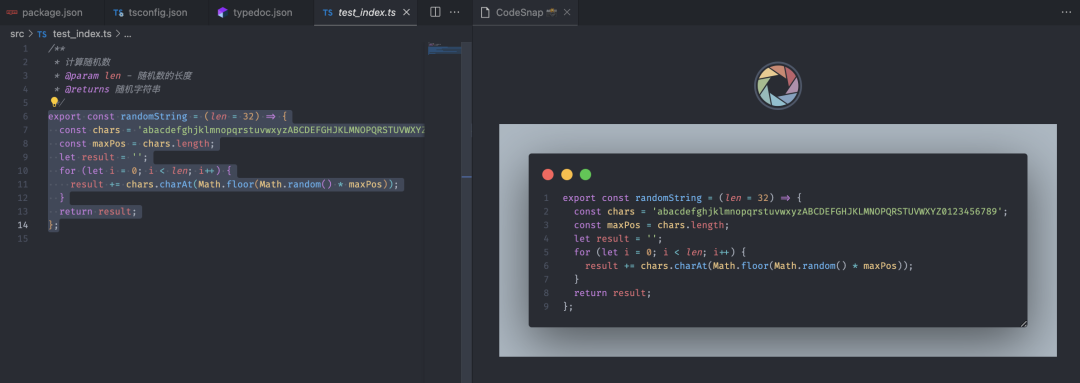
06、CodeSnap
这款插件可以帮助我们生成代码对应的图片,我们在编写技术文档、博客的时候会比较有用。在使用的时候,可以先使用快捷键Shit + Command + P ,在输入框中输入CodeSnap,即可以生成图片的功能。

在操作过程中支持代码的区块选择,并且生成的代码图片自带行号,颜值在线。当然,习惯右键操作的童鞋,也可以在选中代码后直接右键,找到CodeSnap菜单操作。
07、Polacode
这款插件的功能和使用方式和CodeSnap类似,我认为只需要选择其中一款插件就可以了,区别的地方在于它生成的图片默认没有左上角的三个点。

08、Image PreView
这款插件主要用于图片的预览,支持CSS预览和SVG格式,能够一定程度的提高开发效率,在代码中我们可以通过hover的方式来预览图片。

09、Image Sprite
这款插件提供雪碧图相关的支持,在开发某些页面时总会遇到拥有很多小图片的需求,这时使用雪碧图就可以减少服务器请求的数量并节省带宽,在没有UI帮助的情况下,选用该插件是个不错的选择。
图像精灵是放入单个图像的图像集合。包含许多图像的网页可能需要很长时间才能加载并生成多个服务器请求,使用图像精灵将减少服务器请求的数量并节省带宽。

选中需要生成雪碧图的图片资源,右键菜单点击Image Sprite即可生成。
四、提效和增强相关插件
01、Path intellisense
该插件用于自动补全文件名。当 import 其它文件时,能够对文件进行提示,快速补全要引入的文件名。

02、npm intellisense
该插件为 import 语句中的 npm 模块提供了自动完成功能。npm 模块的所有导入都会使用此扩展自动处理。

03、Auto Close Tag
该插件帮助我们输入标签的时候,自动结束标签。通常想要使用一个特定的 HTML 元素时,需要输入开始标签和结束标签。

使用该插件后,只需要输入开始标签,它就会自动添加结束标签。对于 Vue 开发人员来说,它还支持自定义类型名称。当输入自定义组件的开始标签时,它会自动添加结束标签。
04、Auto Rename Tag
该插件帮助我们在重命名一个标签时,自动重命名 HTML 标签的开始和结束标签。避免只修改了开始标签,而忘记修改结束标签。该扩展适用于 HTML、XML、PHP 和 JavaScript。

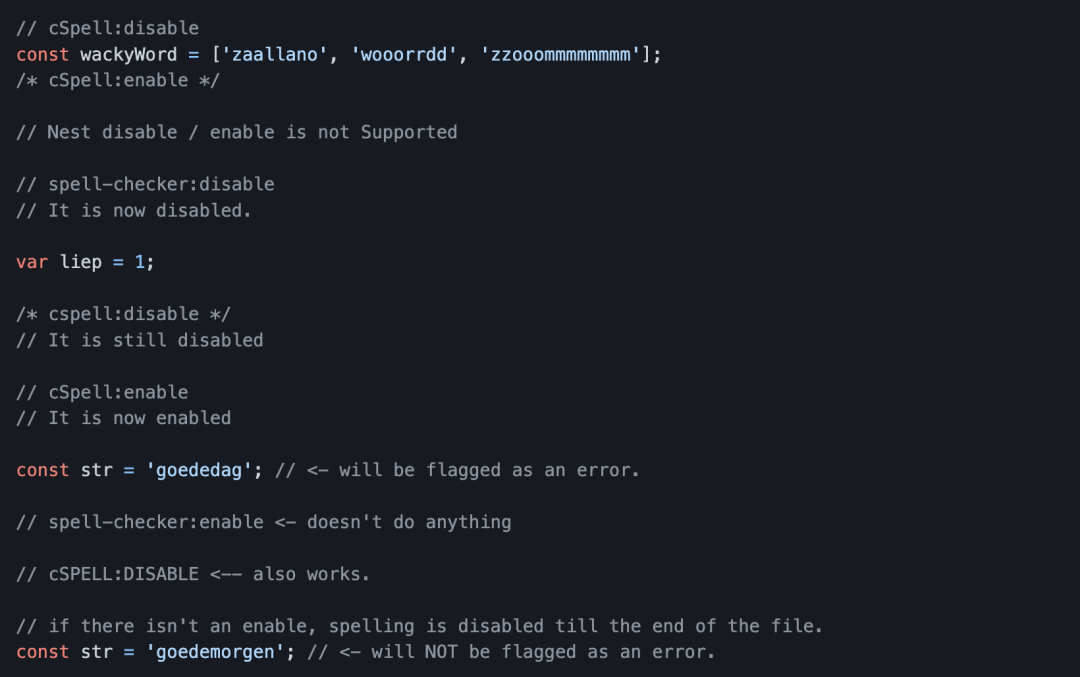
05、Code Spell Checker
Code Spell Checker插件是是一个拼写检查工具,用于在 VSCode编辑器中检查代码拼写错误。它可以在你编写代码时,自动检测变量、函数、注释等文本内容的拼写错误,并给出错误提示。这样可以有效避免拼写错误造成的代码错误和不必要的麻烦。此外,CodeSpell Checker 也支持自定义词典,可以添加项目特定的术语和缩写,使其能够更好地适应不同的项目需求。

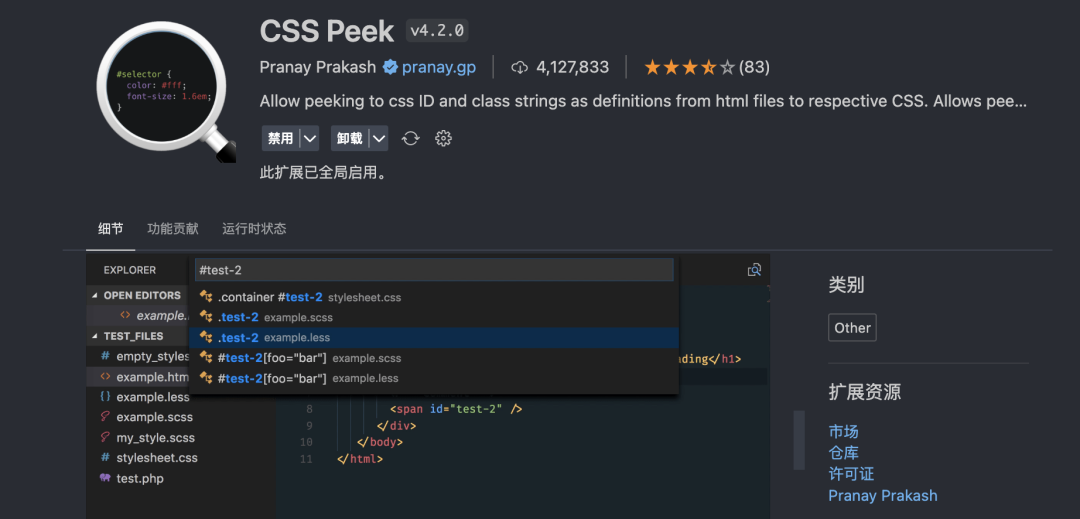
06、CSS Peek
该插件帮助我们从 HTML 和 JavaScript 文件快速导航和编辑外部样式表中定义的 CSS 样式。它提供了一个“Peek”功能,在 HTML 中选择某个 class 或者 id 名称按住Ctrl键+鼠标左键可以直接定位到该名称的CSS的位置。

该插件适用于处理大型或复杂的 CSS 样式表,因为它可以快速查找和编辑应用于特定元素的样式,而无需浏览多个文件或搜索大量代码。
07、Regex Previewer

该插件用于测试正则表达式。在编写正则表达式时,可以直接使用快捷键 Ctrl+Alt+M (windows)或者 ⌥+⌘+M(Mac)在编辑器右侧启动一个标签页,可以在这个标签页写一些正则表达式测试用例,写完之后,点击正则表达式上方的 Test Regex...,这时右侧标签页匹配到字符就会高亮显示。
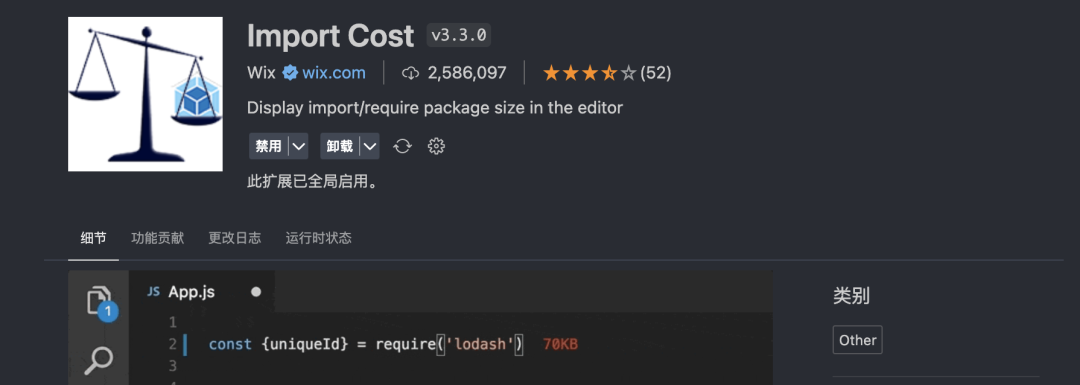
08、Import Const

该插件帮助我们在项目中导入多个模块时显示包的大小,Import Cost 就用于查看将特定库导入项目的成本。该插件会显示导入库的大小,如果大小为绿色,则表示库很小,而红色表示库很大。
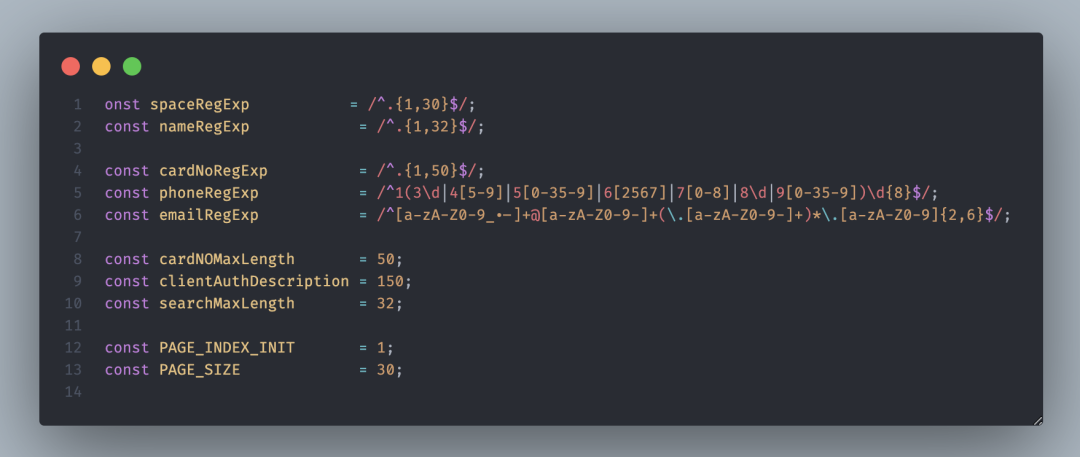
09、Alignment

Alignment 是一个非常实用的 VSCode 插件,它可以帮助你快速对齐代码中的各种元素,使用 Alignment 非常简单,只需要在 VSCode 中按下 Ctrl + Shift + P,然后输入“Alignment”即可查看插件的所有命令和快捷键。比如,你可以选择几行代码,然后按下 Alt + A 快捷键,就可以自动对齐选中的代码。

此外,Alignment 还提供了多种对齐方式,比如按照等号、逗号、冒号等符号对齐,也可以将选择范围中的首尾两端对齐,大大提高了代码的可读性和美观度。
10、Error Lens

这是一款非常实用的 VSCode 插件,它可以在编辑器中直接显示代码中的语法错误、warning以及其他问题,让开发者更加方便地发现和解决代码问题。
使用 Error Lens 非常简单,只需在 VSCode 中搜索并安装该插件即可。安装完成后,打开一个代码文件,如果该文件中有语法错误、warning或其他问题,Error Lens 就会直接在编辑器中显示相应的提示和解决方案。
此外,Error Lens 还支持许多其他的功能,比如
- 支持在代码中直接显示错误的具体信息,如错误类型、位置等。
- 支持定位并跳转到代码中出现问题的位置。
- 支持配置插件的提醒方式、颜色、样式等,使其更符合你的编码习惯
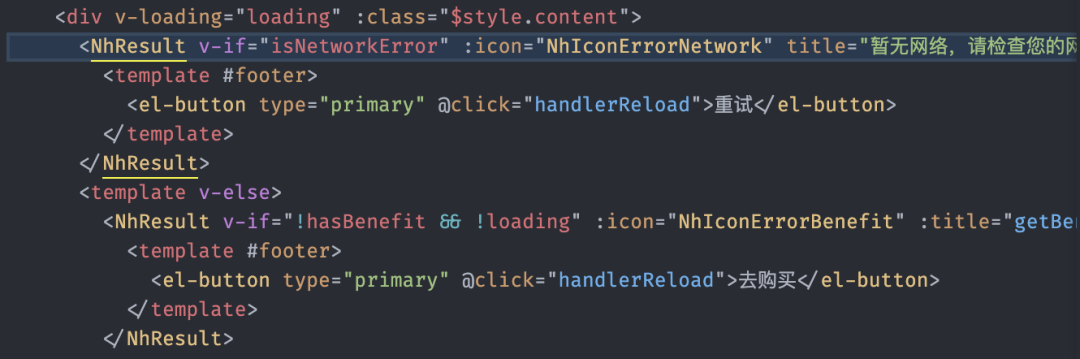
11、Better comments

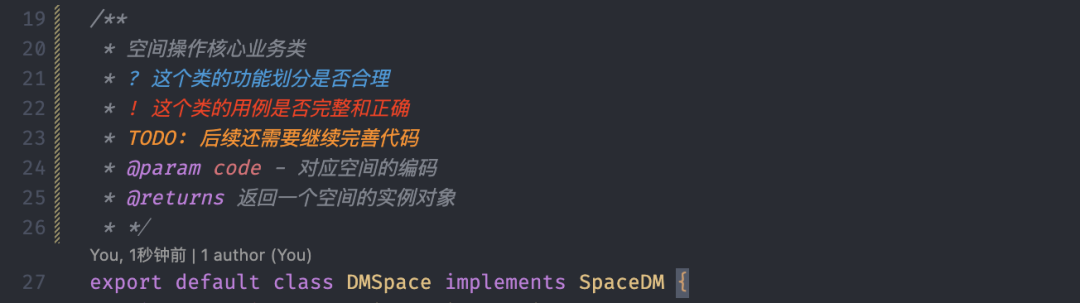
该插件可以帮助开发者准确的注释代码。它的主要功能是根据特定语言的注释标记,使注释更加突出、易于理解和分类。例如,在 JavaScript 中,Better Comments 可以帮助将项目中的注释分类,比如将重要注释用不同颜色突出显示,将警告信息标记为警告等等。

Better Comments 支持多种语言,可以通过在注释中添加特定的标记来达到更好的注释效果,如:
- todo : 用于标记待办事项
- hack :用于标记临时修改的代码
- fixme :用于标记需要修复的问题
- note :用于标记一些备注信息
- ! :用于标记重要注释
使用 Better Comments 可以让我们更快地理解代码,并且可以更好地组织和管理注释,提高开发效率。
12、Highlight Matching Tag
该插件可以帮助开发者在编辑 HTML、XML、JSX等文件时更便捷地匹配和编辑标签。它的主要功能是在光标移动到一个标签上时,自动高亮显示与之匹配的标签,帮助开发者快速定位和编辑代码。

当我们的代码中包含了许多标签时,很难一下子看出标签的嵌套结构,Highlight Matching Tag 可以让开发者更方便地了解嵌套结构。同时,它还支持自定义颜色,可以帮助开发者更容易地区分标签。当我们选中标签时,Highlight Matching Tag 还会在状态栏中提示当前所选标签的信息,方便我们快速了解该标签的属性等相关信息。
使用 Highlight Matching Tag 可以使开发者更加高效地编辑标签,减少失误,并且提高代码的可读性。
13、Colorize
该插件可以帮助开发者在编辑代码时更好地了解代码结构,使代码更加清晰易读。它的主要功能是将代码中的颜色值和 CSS 样式等属性值高亮显示,让开发者更容易定位代码。

在开发过程中,我们经常需要修改代码中的颜色值和样式属性,使用 Colorize 可以很容易地看出不同的颜色值,避免写错代码。另外,它还支持多种文件类型,如 HTML、CSS、SASS、LESS、JS、JSON 等,可以帮助开发者更好地了解这些文件中的代码结构,方便调试和修改。
14、Change-case

该插件可以快速转换文本大小写风格的VSCode插件。使用该插件可以快速地将一段文本从一种大小写风格转换为另一种大小写风格,比如从小驼峰式转换为大驼峰式,或者从大写字母转换为小写字母等等。这个插件提供了多种常见的大小写风格转换选项,可以大大提高编码效率。
15、Color Picker

Color Picker 是一款 VSCode 插件,主要用于在编写代码时快速选择颜色。该插件可以为您提供一个颜色选择器,帮助您找到所需的颜色代码。通过使用该插件,您可以省去手动输入颜色代码的步骤,并减少了错误。
Color Picker 插件具有以下特点:
- 快速选择颜色并自动生成颜色代码
- 支持 HEX、RGBA 和 HSLA 颜色模式
- 支持使用多种识别模式(光标下方颜色、样式表中的颜色等)
- 支持手动输入颜色代码
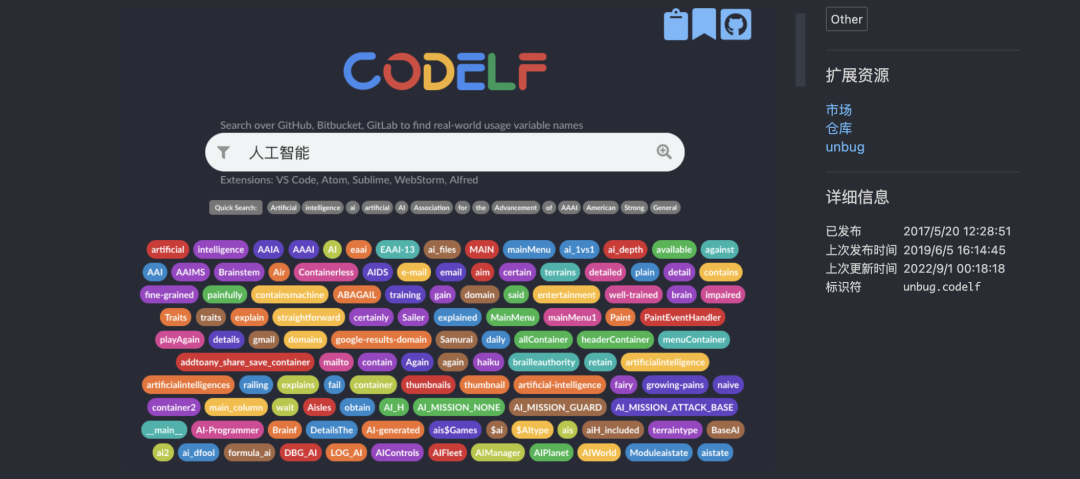
16、Codelf
该插件可以帮助开发者更快、更准确地搜索项目中的变量名、函数名等等。

Codelf 的主要功能包括:
- 帮助开发者快速搜索命名示例
- 自动完成和智能联想
- 支持多种语言和框架
Codelf 可以可以自动联想和匹配项目中的变量名和函数名,使开发者更加高效和准确地编写代码,并且支持多种语言,对于跨语言开发的开发者非常有用。
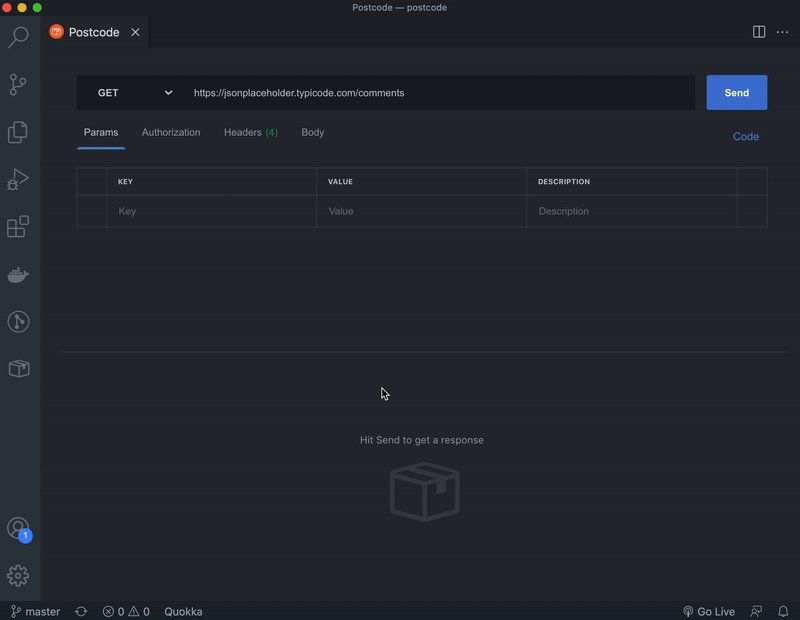
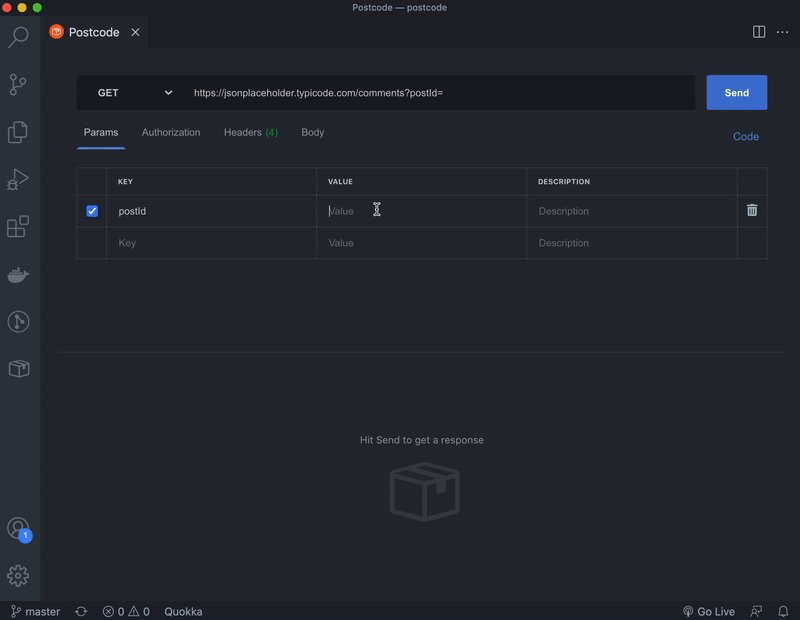
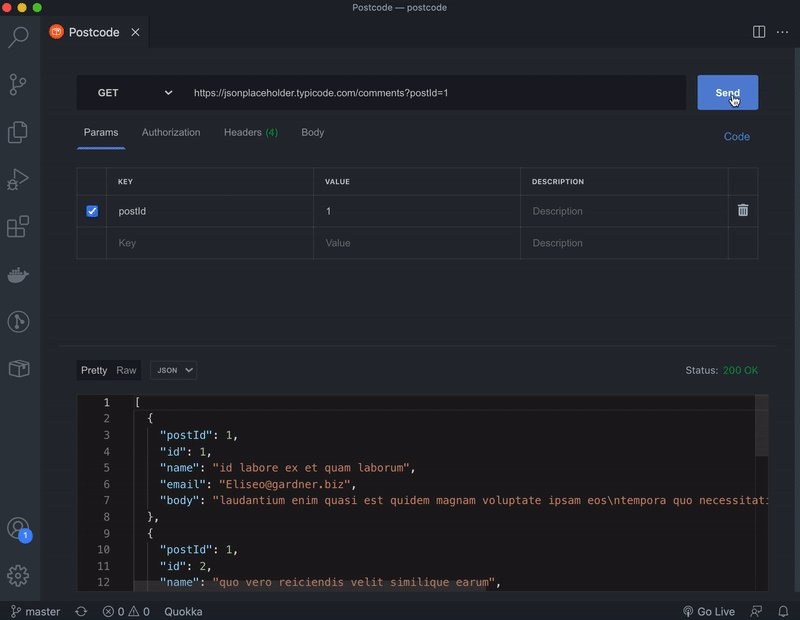
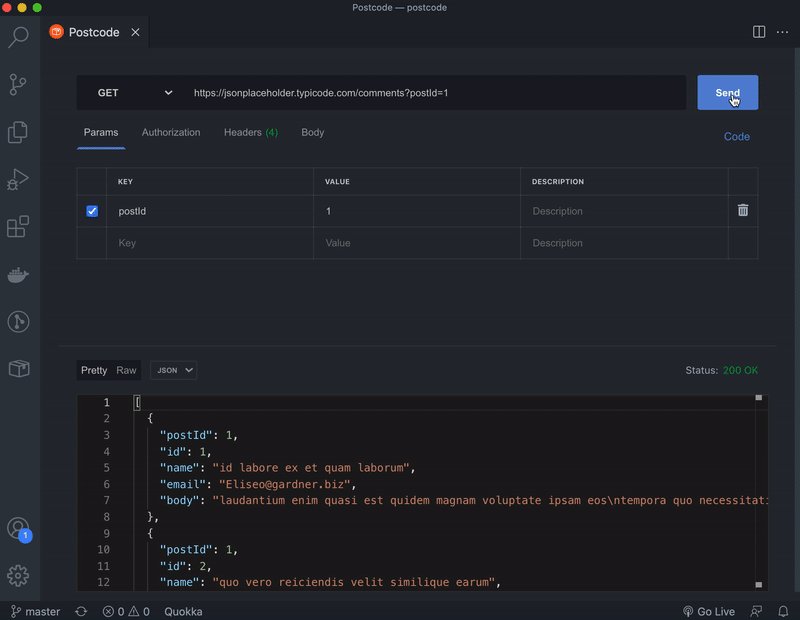
17、Postcode

该插件可以帮助我们在VSCode工程中快速的创建和测试简单和复杂的 HTTP/s 请求,并查看响应。
18、Github Copilot

GitHub Copilot 是由 GitHub 和 OpenAI 共同开发的一款 AI 代码助手,作为 VSCode 的一款插件,它可以为开发者提供高效、智能的代码提示和补全功能。使用该插件,开发者可以在编写代码的同时,自动获得最优秀、最合适的代码段和建议,从而显著提高编码效率和代码质量。

GitHub Copilot 的主要特点包括:
- 智能代码预测和补全功能,支持多种编程语言和框架。
- 可以根据上下文环境自动生成最优代码段和建议。
- 支持自定义代码片段和广泛的 AI 库。
总体来说,GitHub Copilot 功能强大,可以帮助开发者在编写代码时节省时间和精力,同时提高项目的代码质量。作为 VSCode 的一款插件,它非常易用和便捷。
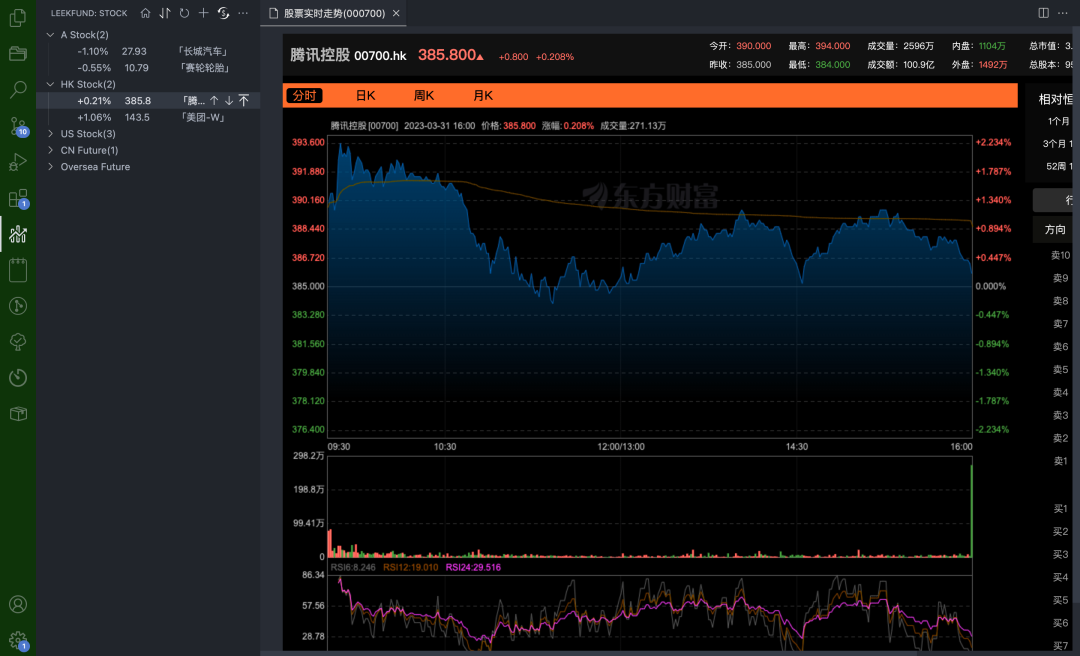
19、韭菜盒子

它可以帮助开发者方便的在VSCode中实时的查看股票涨跌信息。该插件目前支持多种数字货币交易所,包括 OKEx、Huobi、Binance 等等。
五、主题和图标相关插件
01、One Dark Pro

我个人比较喜欢的一款主题插件,周边很多同事也都在用。该插件的设计灵感源自于 Atom 编辑器的 One Dark 主题,因此它具有相似的外观和感觉。One Dark Pro 主题为用户提供了易于阅读的代码高亮显示和舒适的身心体验,且很多选项支持自定义。

02、GitHub Theme

03、Night Owl

04、Monokai Pro
这也是我个人比较喜欢的一款主题插件,没有那么花里胡哨,用起来比较舒服。

05、One Monokai Theme

06、Shades of Purple

07、VSCode-icons
这是VSCode自己出的icons图标库。

08、File-icons
