HTML 5 可以说是近十年来 Web 标准最巨大的飞跃。和以前的版本不同,HTML 5 并非仅仅用来表示 Web 内容,它的使命是将 Web 带入一个成熟的应用平台,在这个平台上,视频,音频,图象,动画,以及同电脑的交互都被标准化。尽管 HTML 5 的实现还有很长的路要走,但 HTML 5 正在改变 Web。为了方便大家学习HTML 5 ,本文与大家分享几份 HTML 5 标签、属性、事件及浏览器兼容性速查表。
非常完整的一份HTML 5速查表,包括HTML 5 标签、属性、事件及其浏览器兼容性,图片格式。

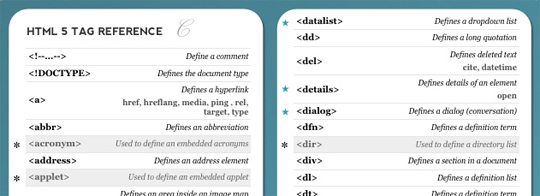
HTML 5标签速查表,PDF格式。

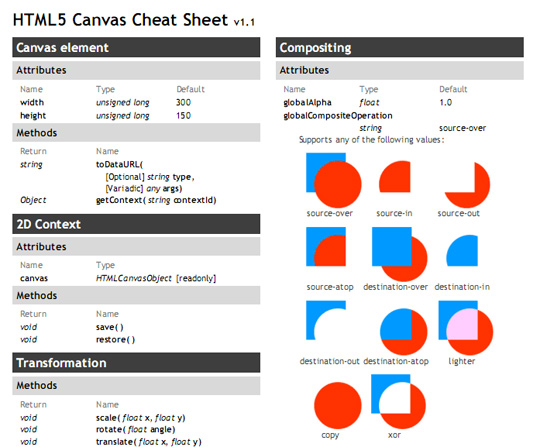
HTML 5 Canvas速查表,PDF格式。

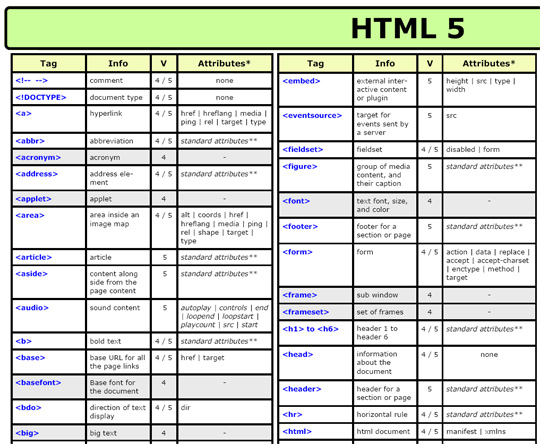
另外一份HTML 5标签速查表,PDF格式。

另外推荐三个很有帮助的网站:
1、当前浏览器HTML5支持情况在线测试:http://www.html5test.com/
2、当前浏览器对HTML5、CSS3的支持情况:http://www.findmebyip.com/
3、各个浏览器对HTML5、CSS3支持情况大全:
http://www.caniuse.com/