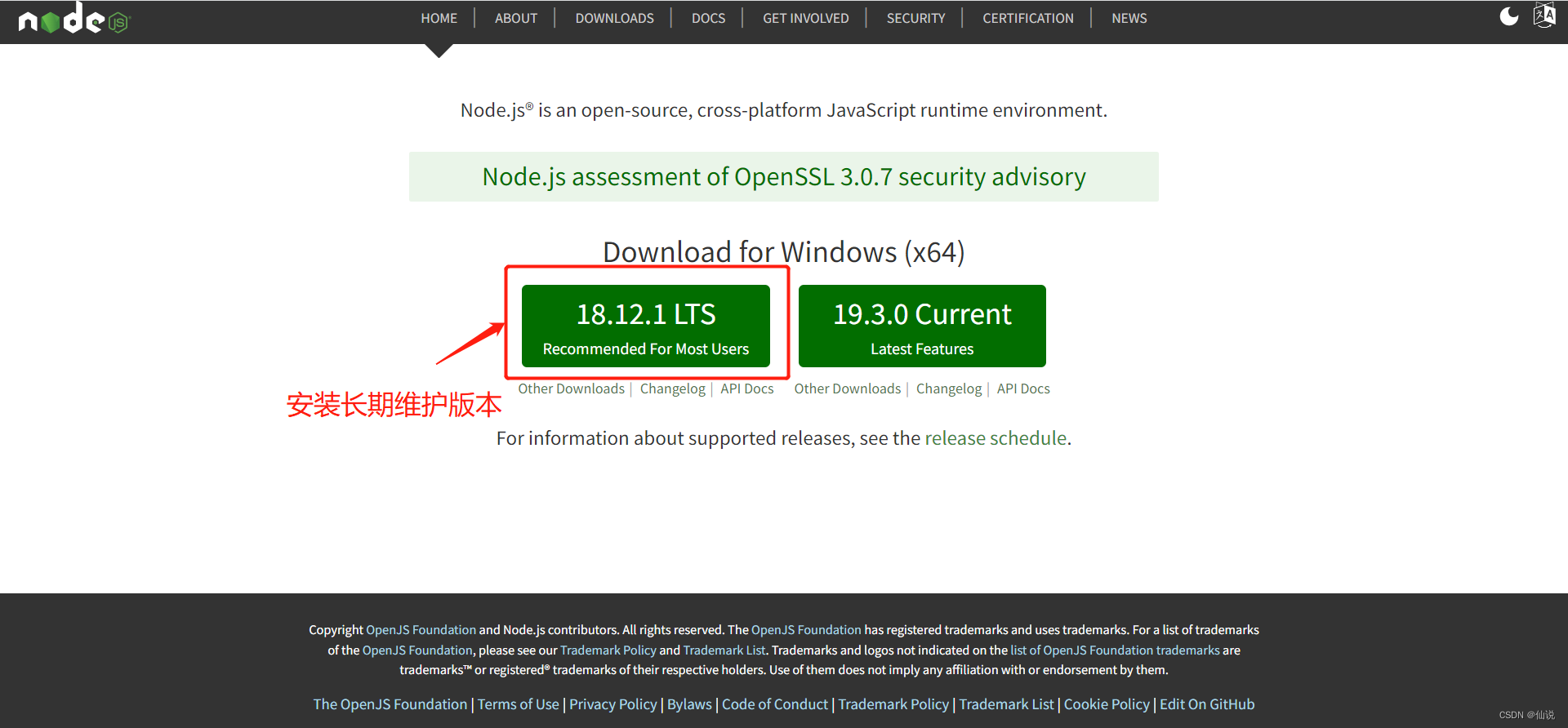
1、安装nodejs
node官网:https://nodejs.org/en/

检测是否安装成功
node -v
npm -v
电脑上有多版本node时,需要用 nvm 管理工具
2、全局安装脚手架 vue-cli
npm install vue-cli -g (vue-lcli2)
npm install -g @vue/cli (vue-cli3)
检查是否安装成功
vue --version
或者
vue -V
如果安装失败或者检查是否安装成功报错,可以 “ 以管理员身份运行 ”,重新安装
3、创建vue项目
参考: https://blog.csdn.net/Monsters___/article/details/126552454
方法一:webpack 创建项目,vue init webpack 项目名(vue-cli2.x的初始化方式
以管理员身份打开命令行界面 (按住 shift 鼠标右键 打开 PowerShell),输入命令:
全局安装 webpack:npm install webpack -g (vue2需要安装这个)
vue init webpack blog (blog 是项目名)创建项目
如果没有选择初始化项目,需要进入项目目录,输入 npm install 初始化
输入 npm run dev 运行项目
方法二:vue-cli3创建项目,vue create 项目名 (vue-cli3.x的初始化方式)
以管理员身份打开命令行界面 (按住 shift 鼠标右键 打开 PowerShell),输入命令:
vue create system( system 是项目名)创建项目
方法三:基于图形化界面的方式创建 vue 项目 (vue ui)(vue-cli3.x)
@vue/cli3.0 增加一个可视化项目管理工具,全局安装完成 cli3.0 之后,可以直接在 cmd 输入命令:vue ui 启动即可,地址默认是 localhost:8000 ( 回车后打开 )
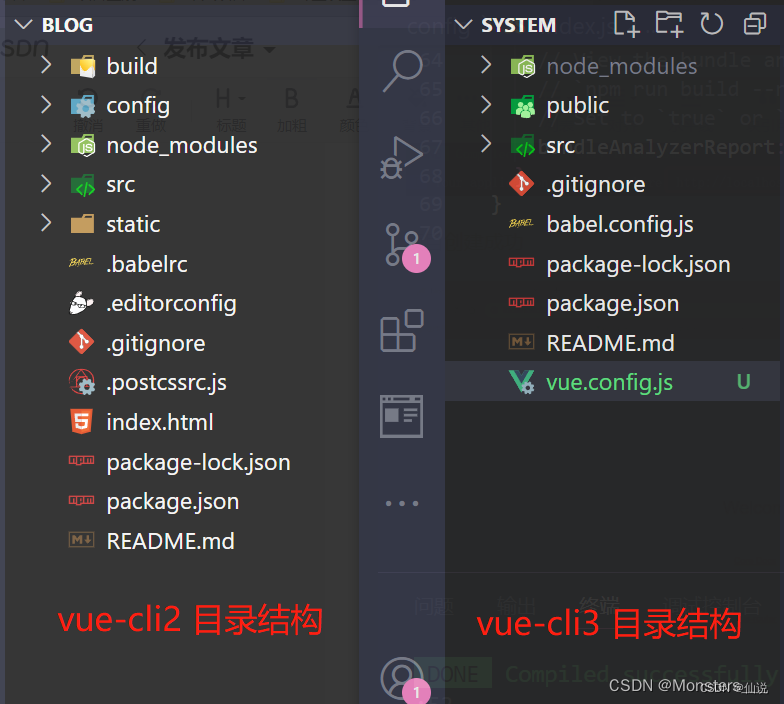
四、使用 webpack 创建 vue 项目和 vue-cli3 创建项目的区别

4、安装sass预处理语言
npm install sass-loader -D
npm install node-sass -D
安装过程中可能会失败,如果失败了,可以使用淘宝镜像安装
1.安装cnpm(https://npm.taobao.org/)
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,运行 cnpm install 时报错
参考: https://blog.csdn.net/changyana/article/details/124335072
2.在项目文件夹下安装node-sass
cnpm install --save-dev node-sass
说明:-D或者–save-dev自动将node-sass加入到项目文件夹下的package.json中
scss基本用法
- 嵌套语法、变量使用 $ 符号来标识
$primay-color: #333;
$basic-border: 1px solid #eee;
#app {
color: $primay-color;
border: $basic-border;
.container {
font-size: 24px;
}
}
- 父选择器 &
在嵌套 CSS 规则时,有时也需要直接使用嵌套外层的父选择器,例如,当给某个元素设定 hover 样式时,或者当 body 元素有某个 classname 时,可以用 & 代表嵌套规则外层的父选择器。
a {
color: blue;
&:hover {
color: red;
}
}
- 混合 mixins
mixins混入,是代码复用的方式
定义格式:@mixin 名称 { 代码 }
使用格式:include 名称
定义样式
@mixin container {
padding: 0 24px;
background-color: #fff;
}
使用mixins
.div {
width:400px;
@include container;
}
- 模块
一个.scss文件就是一个模块,多个.scss文件之间可以相互引用。
例如:在base.scss定义变量,然后在test.scss中引入这个文件,就可以使用其中定义的变量了
格式:@import ‘./xxxx.scss’;