前言:
这里获取了小米商城的一个后台地址
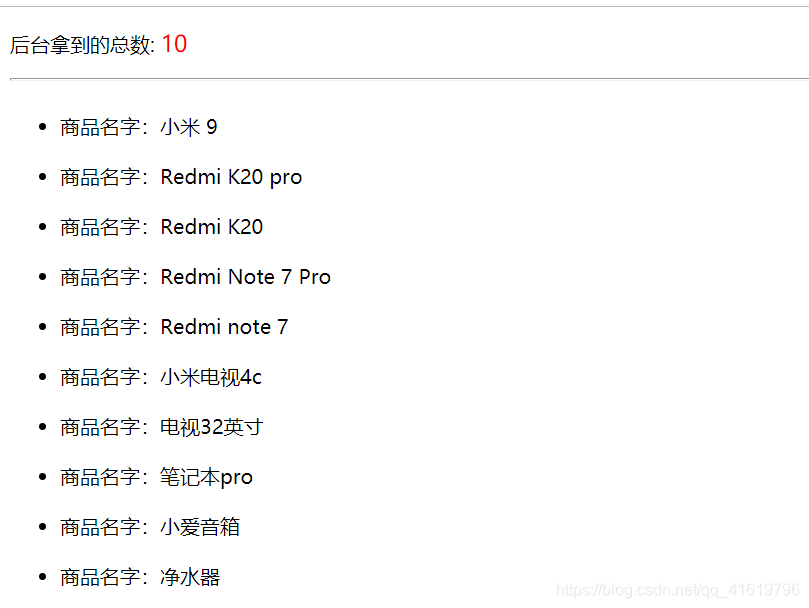
效果图:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div >
<p>后台拿到的总数: <span id="one" style="color:red;font-size:18px;"></span></p>
<hr />
<ul id="table">
</ul>
</div>
</body>
</html>
<script src="jquery.min.js"></script>
<script>
//get请求
$.ajax({
url:'https://api.search.mi.com/select?jsonpcallback=jQuery1113036574031971716425_1582209837066&page_index=0&page_size=10',
type:'get',
dataType: 'jsonp',//要求后端给我们的数据格式 json【】
success:function(res){//result结果
console.log(res);
$('#one').html(res.data.total);
res.data.items.forEach((item)=>{
let str = '<li style="line-height:40px;">商品名字:';
str += item.word +'</li>';
$('#table').append(str);
})
}
})
</script>