前言
在前端项目开发中,有很多地方会遇到绘制图表的需求,一般的图表可以通过canvas来绘制,但是遇到复杂一点的图表怎么办呢?不要慌,在下今天就给大家推荐一个前端大佬们用的非常火的图表插件——ECharts。
ECharts特性简介
ECharts是一个使用 JavaScript 实现的开源可视化库 ,啥叫开源呢,通俗点说,就是免费!不要钱!小伙伴们可以大胆放心的使用,可视化工具呢,就是将一系列的数据,转化成非常直观的图表,来供大家查看,ECharts可谓是制作图表的良心之选,并且可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),所以,基本完全不用担心兼容性的问题,底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。 。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
具体的还有的优点,我就不一一介绍了,需要用到更多功能的小伙伴呢,可以去ECharts官网查找更多的特性(https://ECharts.baidu.com/feature.html)。
ECharts的下载
在使用ECharts之前呢,我们需要先去官网下载最新版本的ECharts的依赖包(https://ECharts.baidu.com/download.html),在这呢,我推荐大家下载源代码,因为你源代码里面包含了所有图表组件以及常见的警告和错误.如果你觉得源代码文件太大,而且项目中用到的图表功能很简单的话呢,那就使用精简版的好啦.

ECharts在普通项目中的使用
下面呢,重点来啦,大家准备好编译器哈,准备和小编一起完成图表代码的实现啊.
首先呢,给大家讲一下ECharts图表在普通项目中的使用,后面还会讲到如何在vue项目里面使用,其他的开源框架里面如何使用我就不一一讲解了哈.
第一步
老规矩,首先将下载好的ECharts.js放在项目的js文件夹下面,之后呢,在需要用到的页面,引入<script src="ECharts.js"></script>,然后就可以开始写代码啦
第二步
准备好一个dom元素,当然啦,需要给该dom元素一个id,方便我们去找到它,而且,还要给这个元素一个宽高,作为表格的视口,至于宽高给多少呢,各位大佬们高兴就好.
第三步
开始写js代码啦,js代码有三个步骤:
FIRST
初始化ECharts实例:
var myChart = ECharts.init(document.getElementById('main'));
SECOND
指定图表的配置项和数据:
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
THIRD
使用刚指定的配置项和数据显示图表:
myChart.setOption(option);
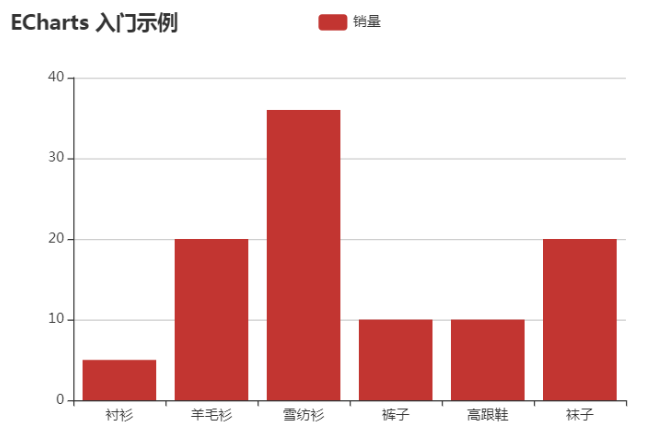
这样子就OK啦,在浏览器打开你的代码吧,我们就得到了一个带动画效果的柱状图哦

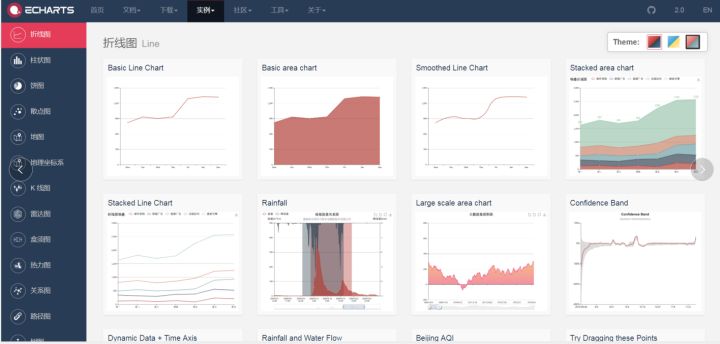
当然,不只是只有柱状图,还有各种其他的图表,怎么使用呢,首先点击实例,我们就来到了这个页面

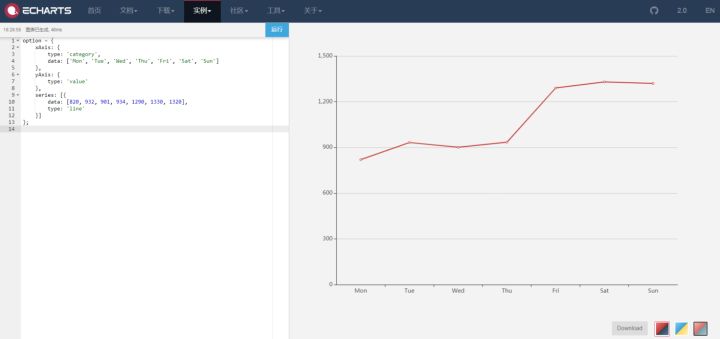
看上哪个图表了吗?不要犹豫啦,点击进去,我们就来到了如下页面

然后复制左边的option代码,替换掉之前的第二步里面的option就可以啊,第一步和第三步是通用的,不需要修改;
图表里面的数据也是可以自定义的,比如想渲染通过ajax请求过来的数据的话,直接在ajax的回调函数里面直接给option赋值或者修改就可以啦;
那么,关于ECharts图表在普通项目中的使用就讲到这里啦,下面就给大家演示一下,如何在vue-cli 3.0里面的应用;
ECharts在vue-cli 3.3.0中的使用
ECharts不止是在vue-cli 3.3.0项目中可以使用,在其他版本的vue里面同样可以使用,因为vue-cli已经更新到了3.3.0,所以我们今天用这个版本作为例子来给大家演示.
第一步
第一步呢,肯定是要先搭建vue-cli的项目啦,首先呢你需要有node的运行环境,这里我就默认大家都有啦,首先呢安装vue-cli的全局环境npm install -g @vue/cli,装好之后呢,尝输入命令vue --version,如果出现了3.3.0字样,就说明安装成功啦,如果报错vue不是内部命令的话呢,就是安装失败了,那就有可能是你没有装node环境,或者node版本过低哦,vue-cli需要 node 8.9 或更高版本 (推荐 8.11.0+),这时候你就需要装一个更高版本的node啦;vue-cli环境搭建好之后呢,就开始创建vue的项目啦,也很简单,新建一个文件夹,然后输入指令vue create hello-world,就可以创建好一个vue的初始化项目啦.项目初始化之后呢,安装ECharts依赖包npm install ECharts -S,就可以开始写代码啦
第二步
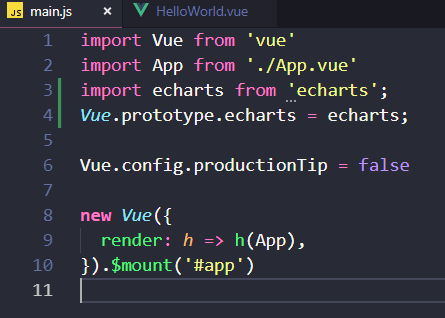
在main.js里面导入ECharts依赖包,再将ECharts实例化函数设为vue的原型函数,便于全局访问,代码如下图:

第三步
然后在HelloWorld.vue的template里面添加标签
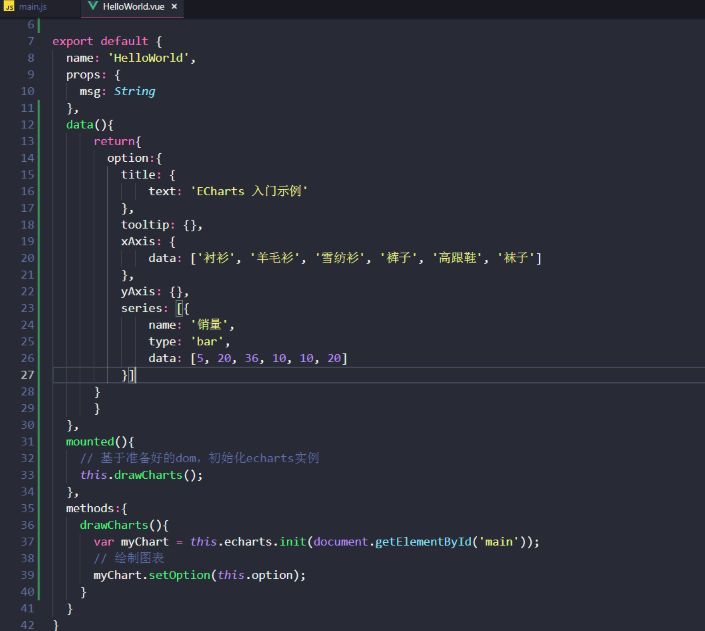
script里面代码如下:

当然也有别的不同的写法,但是我觉得,这是我研究了很久出来的一套比较合理的写法,数据option放在data里面,初始化图表的drawCharts方法放在methods里面,然后呢方法为什么要在mounted生命周期函数里面调用呢?直接在methods里面调用不行吗?是不行的,因为我们在初始化的时候操作了dom元素,而mounted声明周期函数是在页面中的dom元素加载完毕之后才执行的而函数,所以在mounted里面调用drawCharts方法就不会出现找不到dom元素的情况啦,vue里面是拒绝操作dom元素的,但是呢,这个插件没有办法,必须选中dom元素初始化才可以,所以这里是一点小瑕疵,希望ECharts团队可以更加的优化一下,最后呢,大家npm run serve一哈,哈哈哈哈哈,是不是有图表出来啦.
结语
这个文档主要是针对图表插件ECharts写的一个解析,大部分的东西呢,在ECharts官方文档里面都有,但是官方文档上面有的坑它并没有说出来,我就把我在用这个插件时遇到的坑,还有自己对这个插件的一点点理解毫无保留的献给大家,希望大家在要用到ECharts这个插件的时候呢,能耐心的看看我这个文档,也希望这个文档对大家有所帮助,最后呢,拜个晚年,祝大家晚年幸福!