项目场景:
Element-plus 中
<el-image :src="scope.row.cover" style="height: 100px" :preview-src-list="[scope.row.cover]">
</el-image>
:src发送的Get请求问题
问题描述:
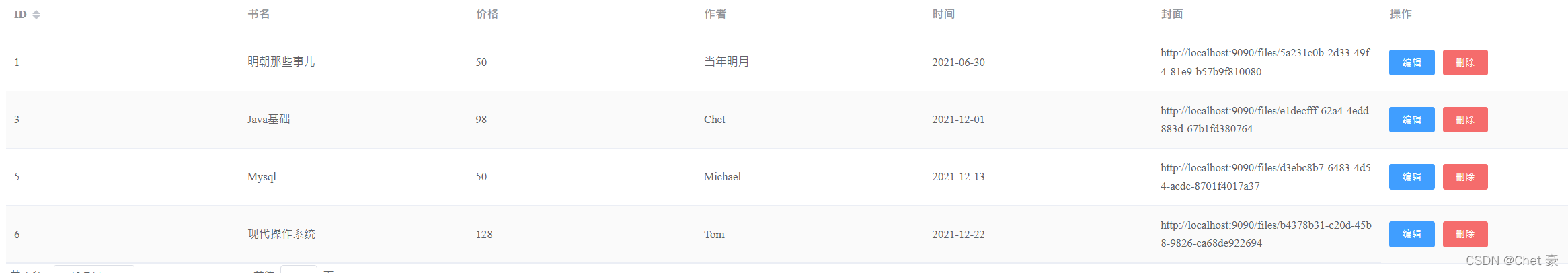
<el-table-column label="封面" prop="cover" #default="scope">
<!-- <el-image :src="scope.row.cover" style="height: 100px" :preview-src-list="[scope.row.cover]">-->
<!-- </el-image>-->
<!-- 查看数据库内容 -->
<div>{{scope.row.cover}}</div>
</el-table-column>

后台内容为
@GetMapping("/{flag}")
public void getFiles(@PathVariable String flag, HttpServletResponse response) {
OutputStream os; // 新建一个输出流对象
String basePath = System.getProperty("user.dir") + "/springboot/src/main/resources/files/"; // 定于文件上传的根路径
List<String> fileNames = FileUtil.listFileNames(basePath); // 获取所有的文件名称
String fileName = fileNames.stream().filter(name -> name.contains(flag)).findAny().orElse(""); // 找到跟参数一致的文件
System.out.println(flag);
try {
if (StrUtil.isNotEmpty(fileName)) {
response.addHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode(fileName, "UTF-8"));
response.setContentType("application/octet-stream");
byte[] bytes = FileUtil.readBytes(basePath + fileName); // 通过文件的路径读取文件字节流
os = response.getOutputStream(); // 通过输出流返回文件
os.write(bytes);
os.flush();
os.close();
}
} catch (Exception e) {
System.out.println("文件下载失败");
}
}
正常显示图片时前台代码为
<el-table-column label="封面" prop="cover" #default="scope">
<el-image :src="scope.row.cover" style="height: 100px" :preview-src-list="[scope.row.cover]">
</el-image>
<!-- <div>{{scope.row.cover}}</div>-->
</el-table-column>
原因分析:
访问后端的接口为
@RestController
@RequestMapping("/files")
public class FileController {
@GetMapping("/{flag}")
public void getFiles(@PathVariable String flag, HttpServletResponse response) {}
//即
http://localhost:9090/files/{flag}
前端请求为
http://localhost:9090/files/5a231c0b-2d33-49f4-81e9-b57b9f810080
因此
<el-table-column label="封面" prop="cover" #default="scope">
<el-image :src="scope.row.cover" style="height: 100px" :preview-src-list="[scope.row.cover]">
</el-image>
<!-- <div>{{scope.row.cover}}</div>-->
</el-table-column>
<!-- 此时的:src="scope.row.cover"内容是 -->
:src=http://localhost:9090/files/5a231c0b-2d33-49f4-81e9-b57b9f810080
获取到了图片,所以发送了get请求