前言
上个月底我重拾心情准备不再摆烂,热血的准备写一下文章,总结提升一下自己,于是写了 View 的四种 OnClick 方式 这篇文章,遇到一个网友客观的评价,如冷水浇头透心凉,让我感到深深的不安,辗转反侧,废寝忘食,彻夜难眠,我陷入了自我反思了。从开始读书到大学毕业,十几年的寒窗,认识了很多同学,也看到了很多,深知 误人子弟 这个成语,我有个同学,因为老师的偏见、针对,浪费了她两年的时间才考上大学,这误人子弟多严重啊,这让我思考,我写文章分享算为师吗? 应该算吧!但我从来不会以一个师者的心去看待,因为我也是菜鸡,我也是学者,我写文章只是总结提升。如果能帮助观看的您,那我很荣幸,如果帮不上忙,那我也不用说抱歉。如果我写的差,你隔着屏幕说一句:“这 sb ,写的什么玩意啊!” 那随便,反正我听不到,影响不到我,但是你沿着网线说出来了,这不是把成年人最后哪一点遮羞布的掀开了吗,那这游戏还能玩下去?
好了,说了这么多,该写文章还得写!
一、 关于FragmentManager使用
- FragmentManager:用来管理Activity中的fragment,app包中使用getFragmentManager() v4包中getSupportFragmentManager
- FragmentTransaction: 事务,用来添加,移除,替换fragment。
- FragmentTransaction transaction = fm.benginTransatcion();//开启一个事务
- transaction.add() : 往Activity中添加一个Fragment
- transaction.remove() : 从Activity中移除一个Fragment,如果被移除的Fragment没有添加到回退栈,这个Fragment实例将会被销毁。
- transaction.replace(): 使用另一个Fragment替换当前的,实际上就是remove()然后add()的合体~
- transaction.hide(): 隐藏当前的Fragment,仅仅是设为不可见,并不会销毁
- transaction.show(): 显示之前隐藏的Fragment
- transaction.commit(): 提交一个事务
二、Fragment切换的方式
第一种方式
下面我先来介绍一下第一种Fragment 切换的方式,直接上代码,简单明了。
fragment_one.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".fragment.OneFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/teal_200"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="25dp"
android:textSize="26sp"
android:text="我是第一个 Fragment"/>
<Button
android:id="@+id/one_btn_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="25dp"
android:text="方式一"/>
<Button
android:id="@+id/one_btn_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="25dp"
android:text="方式二"/>
</LinearLayout>
</FrameLayout>
上面的布局代码比较简单,一个TextView 和两个 Button ,当点击OneFragment 方式一的按钮时,会跳转到 TwoFragment 中,然后点击TwoFragment中的返回按钮,则会在回到OneFragment中,其中 TwoFragment 的布局如下面的代码所示。
fragment_two.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".fragment.TwoFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/bg"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="25dp"
android:textSize="26sp"
android:text="我是第二个 Fragment"/>
<Button
android:id="@+id/two_btn_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="205dp"
android:text="返回"/>
</LinearLayout>
</FrameLayout>
布局已经展示处理来,实现的效果上面也说了,下面我们来看实现的代码。
下面的代码中,我为了文章的简介,删减了一下基础的代码,我们主要看下面的代码,先获取fragment 管理器, 然后获取 FragmentTransaction, 将需要跳转的 fragment 使用 replace 方法添加进栈,(在这里我们需要跳转到 TwoFragment 中),最后要记得提交事务。
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.replace(R.id.container, TwoFragment.newInstance());
fragmentTransaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN);
fragmentTransaction.addToBackStack(null);
fragmentTransaction.commit();
上面的代码是从 OneFragment 跳转到 TwoFragment 中,那如果我再需要从 TwoFragment 跳回到 OneFragment 中,那该怎么操作呢,其实挺简单的,只需要将TwoFragment 从栈中弹出,就会展示 OneFragment 了, 代码如下所示
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
fragmentManager.popBackStack();
第二种方式
第二种方式中,我们还是从 OneFragment 中的 方式二 按钮跳转到另一个 Fragment (ThreeFragment), 其中 ThreeFragment 的xml 布局如下面的代码所示
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".fragment.ThreeFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/bg"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="305dp"
android:textSize="26sp"
android:text="我是第三个 Fragment"/>
<Button
android:id="@+id/three_btn_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="25dp"
android:text="跳转下一页"/>
<Button
android:id="@+id/three_btn_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="25dp"
android:text="返回"/>
</LinearLayout>
</FrameLayout>
布局的代码已经有了,接下来我们看看 具体的代码实现
代码如下,
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.add(R.id.container, ThreeFragment.newInstance());
fragmentTransaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN);
fragmentTransaction.addToBackStack(null);
fragmentTransaction.commit();
当我们点击ThreeFragment 中的返回键时,也就是从ThreeFragment 切换会 OneFragment中,代码如第一种方式一样.
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
fragmentManager.popBackStack();
大家看到可能会纳闷,这不就是第一种方式吗,确实,这个方式跟第一种只有一个单词的区别,也就是 add 和 replace 这两个单词的区别。
add() 方法添加的Fragment并没有销毁对象,我们切换回来还是原来的那个Frament 对象; 而使用 replace() 方法添加Fragment 会将上一个 Fragment (即OneFragment) 销毁,而ThreeFragment 替换了 OneFragment ,当切换回 OneFragment 时,需要重新创建一个对象。
上面的两种方法中,当有一些对象的创建和销毁比较消耗时间,而且我们随时都会使用到它,那么我们可以选择使用 add() 的方式。
第三种方式
这个方式的操作,是点击 ThreeFragment 的跳转下一页的按钮,进入 FourFragment 中,
fragment_four.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".fragment.FourFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/bg"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="225dp"
android:textSize="26sp"
android:text="我是第四个 Fragment"/>
<Button
android:id="@+id/four_btn_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="25dp"
android:text="返回"/>
</LinearLayout>
</FrameLayout>
xml 已经写好了,我们来看看代码的实现
在 ThreeFragment 中我们先申明一个 handler , 其中的操作是用 show() 显示 ThreeFragment 的
private Handler showHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if(msg.what == 1){
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.show(mFragment);
fragmentTransaction.commit();
}
}
};
跳转到 FourFragment 代码如下,我们获取 ThreeFragment 对象,然后使用 add() 的方式显示 FourFragment ,同时用一个延时100 毫秒的操作隐藏 ThreeFragment , 有人可能会问,为什么要延迟100 毫秒呢,因为不延迟,直接隐藏ThreeFragment 的话,会出现屏幕闪一下的效果,这种界面交互特别不友好,所以延迟一下,等 FourFragment 完全遮盖住 ThreeFragment 后再隐藏。
// 1:获取fragment 管理器
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
// 获取当前的碎片(即ThreeFragment)
mFragment = (ThreeFragment) fragmentManager.findFragmentById(R.id.container);
// 2:获取FragmentTransaction
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
// 3:将跳转的fragment 添加到栈,这里使用 add, 同时将 handler 传给 FourFragment
fragmentTransaction.add(R.id.container, FourFragment.newInstance(showHandler));
fragmentTransaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN);
fragmentTransaction.addToBackStack(null);
// 4: 提交事务
fragmentTransaction.commit();
// 弄一个延时处理,将ThreeFragment 使用 hide() 隐藏
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.hide(mFragment);
fragmentTransaction.commit();
}
}, 100);
那么FourFragment 中怎么操作呢,切换回ThreeFragment 又该怎么做呢?
我们先接受一下 ThreeFragment 穿过了的 handler 对象
static Handler showHandler;
public static FourFragment newInstance(Handler handler) {
showHandler = handler;
return new FourFragment();
}
下面的代码中,先将handler 发送消息将 ThreeFragment 显示出来,然后延时操作将 FourFragment 从栈中弹出。
Message message = new Message();
message.what = 1;
showHandler.sendMessage(message);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
fragmentManager.popBackStack();
}
}, 50);
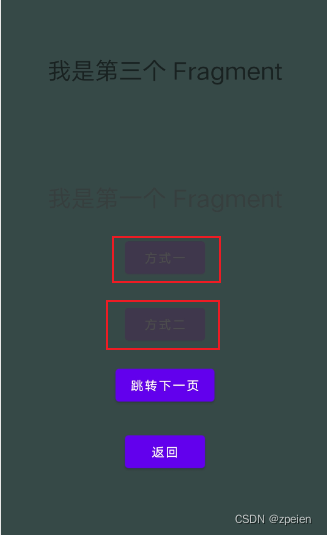
大家看到这里可能会纳闷,这个方法有啥用啊,不是将简单问题复杂化了吗,怎么说呢,这个方法还真有那么点用,毕竟我在实际使用中就遇到这样的需求,在上面的 案例中,OneFragment没有被消耗,一直在栈中运行着,当跳转到 ThreeFragment时,这个碎片的布局时透明化的,能看到OneFragment ,这时候我们需要跳转到 FourFragment 中,但是我不需要看到 ThreeFragment, 而是继续看到 OneFragment 。然后就产生了上面的方式。可能实际应用的地方比较少,大家看个热闹就行了。

代码展示
下面将这次文章用到的代码都展示出来
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (null == savedInstanceState) {
getSupportFragmentManager().beginTransaction()
.replace(R.id.container, OneFragment.newInstance())
.commit();
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000"
tools:context=".MainActivity"/>
OneFragment.java
public class OneFragment extends Fragment implements View.OnClickListener{
private Button oneBtn1,oneBtn2;
public static OneFragment newInstance() {
return new OneFragment();
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_one, container, false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
oneBtn1 = view.findViewById(R.id.one_btn_1);
oneBtn2 = view.findViewById(R.id.one_btn_2);
oneBtn1.setOnClickListener(this);
oneBtn2.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.one_btn_1:{
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.replace(R.id.container, TwoFragment.newInstance());
fragmentTransaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN);
fragmentTransaction.addToBackStack(null);
fragmentTransaction.commit();
break;
}
case R.id.one_btn_2:{
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.add(R.id.container, ThreeFragment.newInstance());
fragmentTransaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN);
fragmentTransaction.addToBackStack(null);
fragmentTransaction.commit();
break;
}
}
}
}
TwoFragment.java
public class TwoFragment extends Fragment {
private Button twoBtn1;
public static TwoFragment newInstance() {
return new TwoFragment();
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_two, container, false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
twoBtn1 = view.findViewById(R.id.two_btn_1);
twoBtn1.setOnClickListener(view1 -> {
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
fragmentManager.popBackStack();
});
}
}
ThreeFragment.java
public class ThreeFragment extends Fragment {
private Button threeBtn1,threeBtn2;
private ThreeFragment mFragment;
private Handler showHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if(msg.what == 1){
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.show(mFragment);
fragmentTransaction.commit();
}
}
};
public static ThreeFragment newInstance() {
return new ThreeFragment();
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_three, container, false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
threeBtn1 = view.findViewById(R.id.three_btn_1);
threeBtn2 = view.findViewById(R.id.three_btn_2);
threeBtn1.setOnClickListener(view1 -> {
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
mFragment = (ThreeFragment) fragmentManager.findFragmentById(R.id.container);
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.add(R.id.container, FourFragment.newInstance(showHandler));
fragmentTransaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN);
fragmentTransaction.addToBackStack(null);
fragmentTransaction.commit();
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.hide(mFragment);
fragmentTransaction.commit();
}
}, 100);
});
threeBtn2.setOnClickListener(view1 -> {
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
fragmentManager.popBackStack();
});
}
}
FourFragment.java
public class FourFragment extends Fragment {
private Button fourBtn1;
static Handler showHandler;
public static FourFragment newInstance(Handler handler) {
showHandler = handler;
return new FourFragment();
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_four, container, false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
fourBtn1 = view.findViewById(R.id.four_btn_1);
fourBtn1.setOnClickListener(view1 -> {
Message message = new Message();
message.what = 1;
showHandler.sendMessage(message);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
fragmentManager.popBackStack();
}
}, 50);
});
}
}
三、意外发现的bug
Fragment 切换的方式也讲完了,代码也贴上了,你以为这就结束了?没有!还没有!惊不惊喜,意不意外。
上面的代码已经都贴好了,不知道你们运行的时候有没有发现这个问题
当使用 add() 方式切换Fragment 时, 我设置的 ThreeFragment 背景色是透明的,能够看到 OneFragment 的按钮,当我们透过 ThreeFragment 点击 OneFragment 的按钮时,发现他竟然会生效?点击后无限套娃了一直 new 一个新的 ThreeFragement, 这是穿墙了? 难道是透明的薄纱无法遮盖你这迷人笑容? 好,那我换成不透明,额,经过严肃的实验,黑布也无法遮盖你的笑容。好吧,那应该不是这个问题了,让我们分析一下,为什么点击事件会穿墙呢,为什么两个Fragment 重叠时,他们的点击事件会透过去生效呢?经过这么分析一下,咦,好像不是衣服的问题,而是点击事件的问题。

知道bug 产生的原因,那么我们就很容易的就可以解决了,我们自需要将点击事件拦截住,在自己页面消费即可
我们只需要修改一下 Fragment 中的 onCreateView() 方法, 监听界面的点击事件,在 onTouch () 方法中 返回 true ,在本Fragment 中 消费点击事件
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_two, container, false);
view.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
return true;
}
});
return view;
}
最后在贴一个代码的位置吧,我已经将代码上传到 gitee了 位置 :android-project 在个项目的 FragmentDemo文件夹。
这个项目后续会持续更新android 的内容,感兴趣的可以关注和一键三连!
好啦,这篇文章写到这里就结束了,预知后文如何,请看我下篇文章,感谢您的观看!
大家可以通过下面的 👇的链接获取我的微信号,添加我的微信,互相交流,互相进步!
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)