一、安装
安装vue之前需要安装nodeJS
1.需要安装Node.js。可以从官方网站进行下载并安装。
2.这篇博客有详细的步骤
Node.js安装详解
3.或者在官网安装最新版本的不用配置
Node.js下载官网
安装完成Node.js后,可以使用npm(Node.js的包管理器)安装Vue.js。在命令行中运行以下命令:
npm install vue
二、使用步骤
1.在项目中使用vue
可以在HTML文件中使用以下代码来引入Vue.js:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
如果使用的是模块化开发,可以使用以下方式在JavaScript文件中引入Vue.js:
import Vue from 'vue'
2.使用命令创建vue项目
命令行需要下载安装:
npm install -g @vue/cli
安装完成后可以使用下面的命令创建项目(my-project是项目名称)
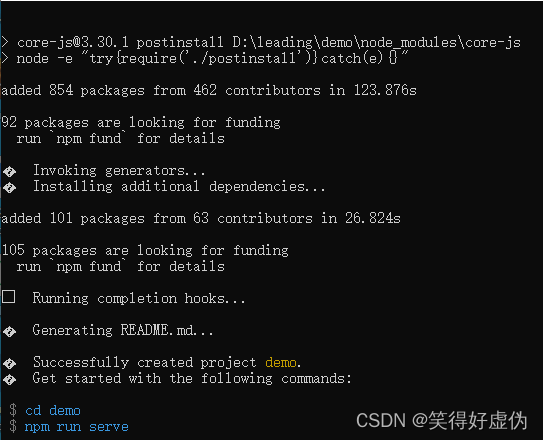
vue create my-project
会让你选择是vue2还是vue3

然后根据下面的命令来执行就ok了

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)