媒体查询简述
设备:
尺寸:
响应式网页:同一个网页,在不同的条件下,使用不同的样式。
rem/百分比:等比例缩放。
【注】
使用min-width时,通常将小的条件放在前面。
使用max-width时,通常将大的条件放在前面。
实现方式:
内嵌式
格式:@media 设备名 逻辑关键词(and , not)(条件){
样式;
}
外链式:
通过link标签引入样式,再通过media属性设置样式引用的条件。
< link rel=“stylesheet” href=“css/m1.css” media=“screen and (max-width:1200px)”>
逻辑关键词:
- and 满足多个条件
- ,逗号 多个条件中满足一个条件
- not 逻辑非 只要不满足条件就会生效。
设备方向:
- opientation 属性可以定义设备的方向
portrait 竖屏设备 高度大于宽度
landscape 横屏设备 宽度大于高度
常见的查询特性:
- orientation … landscape portrait
- width … 设备的宽度
- height … 设备的高度
- min-width … 最小宽度
- max-width … 最大宽度
- min-height … 最小高度
- max-height … 最大高度
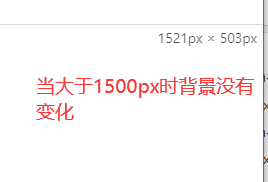
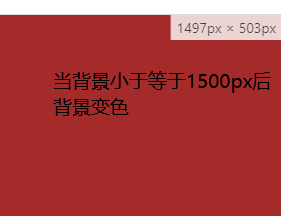
max-width
宽度小于等于。
使用max-width时,通常将大的条件放在前面。
示例:
@media screen and (max-width:1500px){
body{
background-color: brown;
}
}
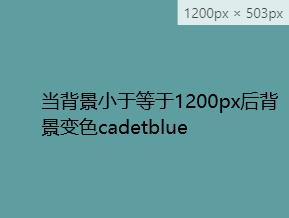
@media screen and (max-width:1200px) {
body{
background-color: cadetblue;
}
}



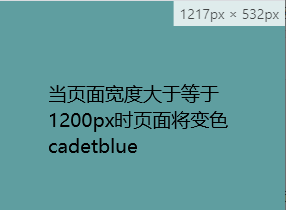
min-width
使用min-width时,通常将小的条件放在前面。
@media screen and (min-width:1200px) {
body {
background-color: cadetblue;
}
}
@media screen and (min-width:1500px) {
body {
background-color: brown;
}
}


逻辑或, 逗号
,或多个条件满足一个条件即可。
@media print ,(min-width: 1200px) {
h1{
color: brown;
}
}
打印设备,宽度大于等于1200px时h1字体变色。
设备方向
opientation 属性可以定义设备的方向
- portrait 竖屏设备 高度大于宽度
- landscape 横屏设备 宽度大于高度
@media screen and (orientation:landscape){
body{
background-color: brown;
}
}


本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)