一、定位
position:属性可以定义元素的定位类型。
对应的可以有五个值:static(静态)、relative(相对)、fixed(固定)、absolute(绝对)
sticky(粘性)。
1、static(静态)定位:
HTML元素的默认值,即没有定位,静态定位不会受到top,bottom,left,right影响。
div.static{
position:static;
border:3px solid #00ff00;
}
2、fixed(固定)定位:
元素的位置相对于浏览器窗口是固定位置。
窗口滚动它不会移动:
p.fixed{
position:fixed;
top:30px;
right:5px;
}
3、relative(相对)定位
相对其正常位置的定位:
h2.left{
position:relative;
left:-20px; <!--相对于正常位置向左移动20px-->
}
h2.right{
position:relative;
left:20px <!--相对于正常位置向右移动20px-->
}
4、absolute(绝对)定位:
绝对定位是相对于最近的已定位父元素,如果没有已定位的父元素,那么它的位置相当于<html>:
h2{
position:absolute;
left:100px;
top:150px;
}
5、sticky(粘性)定位:
与页面滚动情况相关,当不出现超出屏幕情况时,则是相对定位,范围后则为固定定位。
div.sticky{
position:sticky;
top:0
background-color:green;
border:2px solid red;
}
6、重叠的元素
当两个元素发生重叠后,可以使用z-index设置纵向覆盖情况
img{
position:absolute;
left:0px;
top:0px;
z-index:1;
}
二、溢出(overflow)
当一个元素的内容超出元素框时,可以使用overflow属性,来定义如发生溢出情况的显示方式:
visible:默认值,内容不裁剪,呈现在元素框外
hidden:内容被裁剪,溢出内容不可见
scroll:内容被裁剪,游览器给出滚动条来查看移除内容
div{
width:200px;
height:50px;
background-color:#eee;
overflow:scroll;
}
三、浮动(float)
元素向左或向右移动,其周围的元素也会重新排列,主要应用于图像或布局。
div{
float:right;
}
另元素相邻:把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻
.float{
float:left;
width:110px;
height:90px;
margin:5px;
}
清除浮动(clear)
.clear{
clear:both;
}
四、对齐
元素居中对齐:要水平居中对齐一个元素(如<div>),可以使用margin:auto
.center{
margin:auto;
width:50%;
border:3px solid green;
padding:10px;
}
文本居中对齐:
.center{
text-align:center;
border:3px solid green;
}
元素左右对齐(absolute):
.right{
position:absolute;
right:0px;
width:300px;
border:3px solid #73AD21;
padding:10px;
}
元素对齐的第二种方式(float)
.right{
float:right;
width:300px;
border:3px solid #73AD21;
padding:10px;
}
垂直居中对齐(padding):
.center{
padding:70px 0;
border:3px solid green;
}
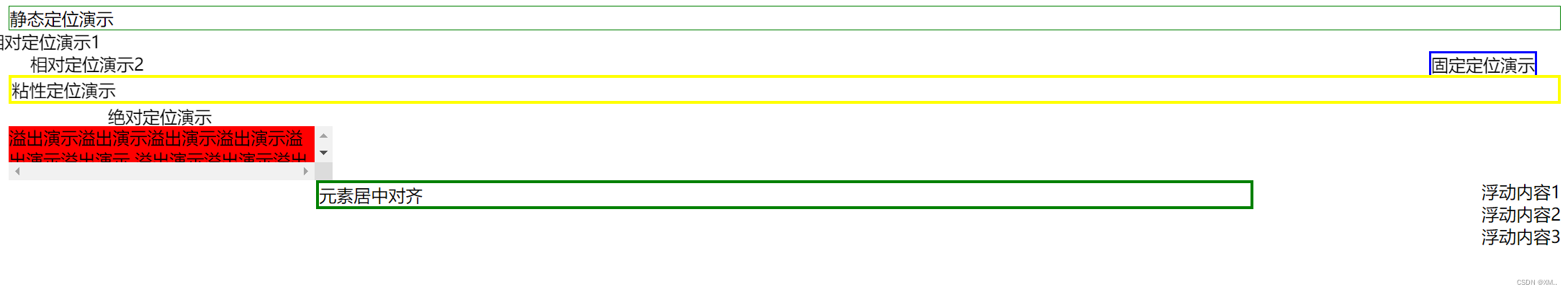
举例效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta char="UTF-8">
<title>小莫初学</title>
<link rel="stylesheet" type="text/css" href="实验.css">
</head>
<body>
<div class="static">静态定位演示</div>
<div class="fixed">固定定位演示</div>
<div class="relative1">相对定位演示1</div>
<div class="relative2">相对定位演示2</div>
<div class="absolute">绝对定位演示</div>
<div class="sticky">粘性定位演示</div><br>
<div class="overflow">溢出演示溢出演示溢出演示溢出演示溢出演示溢出演示
溢出演示溢出演示溢出演示溢出演示溢出演示</div>
<div class="float">浮动内容1</div>
<div class="float">浮动内容2</div>
<div class="float">浮动内容3</div>
<div class="center">元素居中对齐</div>
</body>
</html>
.static{
position:static;
border:1px solid green;
}
.fixed{
position:fixed;
border:2px solid blue;
top:50px;
right:30px;
}
.relative1{
position:relative;
left:-20px;
}
.relative2{
position:relative;
left:20px;
}
.absolute{
position:absolute;
top:100px;
left:100px;
}
.sticky{
position:sticky;
top:0px;
border:3px solid yellow;
}
.overflow{
width:300px;
height:50px;
background-color:red;
overflow:scroll;
}
.float{
float:right;
clear:both;
}
.center{
margin:auto;
width:60%;
border:3px solid green;
}
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)