Unlike table views, collection views impose no specific style on the cells and supplementary views provided by your data source. Instead, the basic reusable view classes are blank canvases for you to modify. For example, you can use them to build small view hierarchies, to display images, or even to draw content dynamically.
Your data source object is responsible for providing the cells and supplementary views used by its associated collection view. However, the data source never creates views directly. When asked for a view, your data source dequeues a view of the desired type using the methods of the collection view. The dequeueing process always returns a valid view, either by retrieving one from a reuse queue or by using a class, nib file, or storyboard you provide to create a new view.
For information about how to create and configure views from your data source, see Configuring Cells and Supplementary Views.
和表示图不同,集合视图不对数据源支持的单元格和增补视图提供任何强制方式。相反的,基础重用视图类就像是一块供你修改的空白画布。比如,你可以使用他们来构建更小的视图层次,来展示图像,甚至于构建动态的内容。
你的数据源对象负责提供相关集合视图的单元格和增补视图的数据。尽管如此,数据源不会直接创建视图。当你需要一个视图的时候,你的数据源对象会列出一个使用集合视图方法来确定状态的视图。列出的过程返回一个可用的视图,你可以通过检索复用队列,或者使用类来创建,或者nib文件,故事版文件来创建这个视图。
The Layout Object Controls the Visual Presentation(布局对象控制视觉展示)
The layout object is solely responsible for determining the placement and visual styling of items within the collection view. Although your data source object provides the views and the actual content, the layout object determines the size, location, and other appearance-related attributes of those views. This separation of responsibilities makes it possible to change layouts dynamically without changing any of the data objects managed by your app.
The layout process used by collection views is related to, but distinct from, the layout process used by the rest of your app’s views. In other words, do not confuse what a layout object does with thelayoutSubviews method used to reposition child views inside a parent view. A layout object never touches the views it manages directly because it does not actually own any of those views. Instead, it generates attributes that describe the location, size, and visual appearance of the cells, supplementary views, and decoration views in the collection view. It is then the job of the collection view to apply those attributes to the actual view objects.
There are no limits to how a layout object can affect the views in a collection view. A layout object can move some views but not others. It can move views only a little bit, or it can move them randomly around the screen. It can even reposition views without any regard for the surrounding views. For example, a layout object can stack views on top of each other if it wants. The only real limitation is how the layout object affects the visual style you want your app to have.
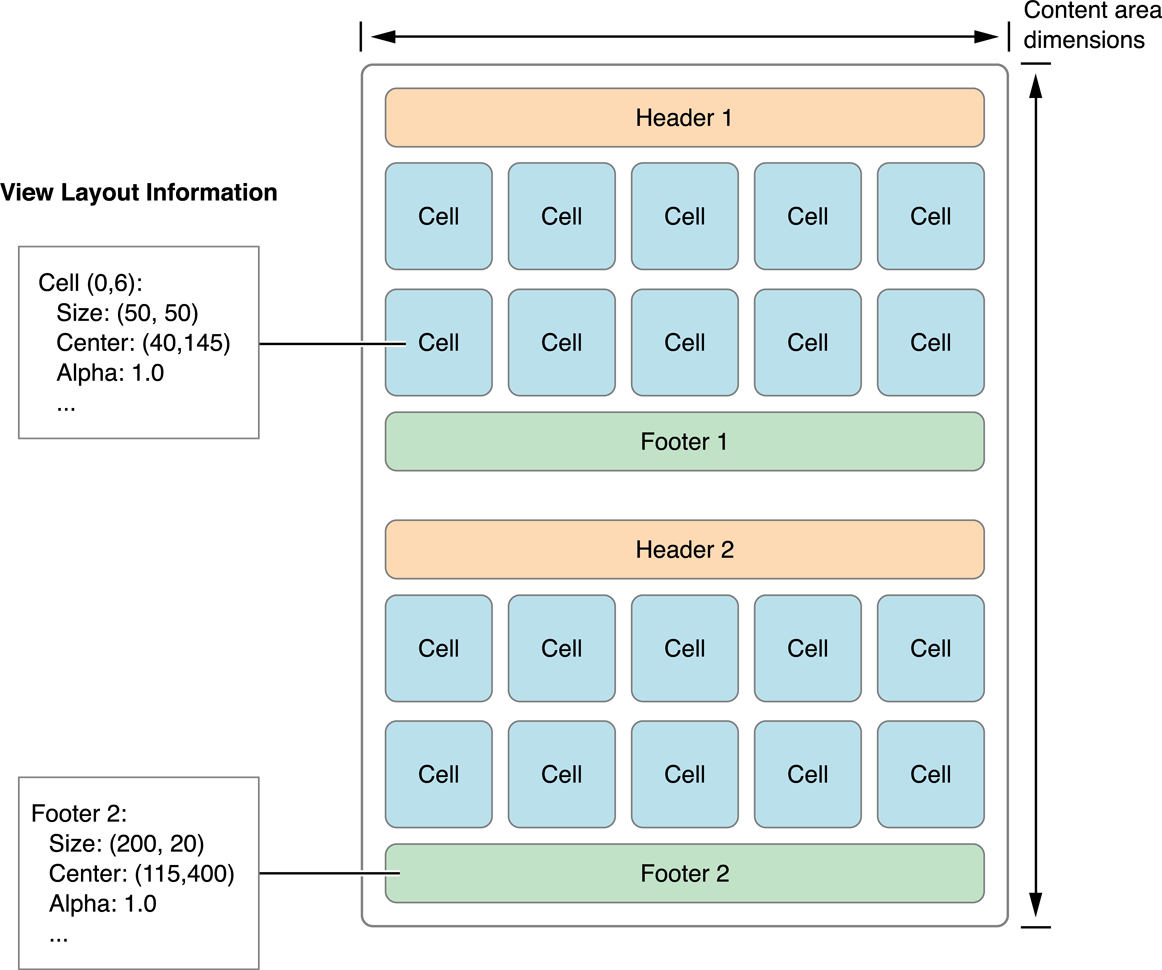
Figure 1-2 shows how a vertically scrolling flow layout arranges its cells and supplementary views. In a vertically scrolling flow layout, the width of the content area remains fixed and the height grows to accommodate the content. To compute the area, the layout object places views and cells one at a time, choosing the most appropriate location for each. In the case of the flow layout, the size of the cells and supplementary views are specified as properties, either on the layout object or by using a delegate. Computing the layout is just a matter of using those properties to place each view.
布局对象的唯一职责就是决定集合视图中项的位置的视觉表现形式。尽管你的数据源支持视图和实际内容,布局对象决定了视图的大小,位置,和其他视图的布局相关的属性。这种责任的分离让你可以在不改变你应用的数据源的情况下动态的布局。
集合视图布局的过程和你的应用其余视图的布局过程相关,但又有冥想区别。换句话说,不要混用布局对象的layoutSubviews方法(这个方法在俯视图中布局子视图)。布局对象并不直接作用于视图,因为它并不实际拥有这些视图。相反的,它产程描述单元格,增补视图,装饰视图的位置,大小和视觉表现形式的属性。然后集合视图回把这些属性应用到真实的视图对象上
布局对象作用在集合视图上没有什么限制。布局对象可以移动一些视图,但是不能移动其他的。布局对象可以只挪动视图一点点,也可以把他们移动到屏幕上的随机位置。它甚至可以把视图放到和周围视图没有关系的位置。比如,只要你想,你可以让布局对象把视图们排成一排。真正能限制布局对象的是你的应用到底想要哪种展示方式?
图2-1展示了一个垂直滚动刘布局安排单元格和增补视图。在垂直滚动布局中,内容视图的宽是固定的,高根据内容视图来调整以容纳内容视图。布局对象通过计算区域来一次性布局所有的视图和单元格,并为所有的视图选好合适的位置。在这个流布局中,单元格和增补视图的大小被指定为属性,不管是在布局对象,或者是代理。计算布局就是使用这些属性来确定每个视图的位置。
Figure 1-2 The layout object provides layout metrics
Layout objects control more than just the size and position of their views. The layout object can specify other view-related attributes, such as its transparency, its transform in 3D space, and its visibility (if any) above or below other views. These attributes let you create more interesting layouts. For example, you might create stacks of cells by placing the views on top of one another and changing their z-ordering, or you might use a transform to rotate them on any axis.
For detailed information about how a layout object fulfills its responsibilities to the collection view, see Creating Custom Layouts.
布局对象控制的不仅仅是大小和位置。布局对象可以指定其他的视图相关属性,比如它的透明度,它在3D空间的变化,它的能见度(如果有的话)高于或者低于其他视图。这些属性让你可以创建更多有趣的布局。比如,你可以创建一个通过一个单元格放在另一个单元格的顶部构成的栈同时更改他们的z-ordering,或者让他们绕着任意轴旋转。
更多关于布局对象融合履行它对集合视图的责任的信息,请见《创建自定义布局》。
Collection Views Initiate Animations Automatically (集合视图启动自动动画)
Collection views build in support for animations at a fundamental level. When you insert (or delete) items or sections, the collection view automatically animates any views impacted by the change. For example, when you insert an item, items after the insertion point are usually shifted to make room for the new item. The collection view can create these animations because it detects the current position of items and can calculate their final positions after the insertion takes place. Thus, it can animate each item from its initial position to its final position.
In addition to animating insertions, deletions, and move operations, you can invalidate the layout at any time and force it to recalculate its layout attributes. Invalidating the layout does not animate items directly; when you invalidate the layout, the collection view displays the items in their newly calculated positions without animating them. Instead in a custom layout, you might use this behavior to position cells at regular intervals and create an animated effect.
集合视图对动画有基本水平的支持。当你插入(或者删除)元素或者节的时候,集合根据视图的改变发生自动动画。比如呢,当你插入一个元素的时候,插入点后面的元素通常移动到新元素的位置。集合视图可以生成动画,因为可以通过查询现在元素的位置计算出插入后的最终位置。这样呢它就可以展示元素从初始位置到最终位置之间的动画了。
除了插入,删除,移动操作,你可以在任何时候无效化布局并强制重新计算布局属性。无效果布局没有动画。当你无效化布局的时候,集合视图展示元素的新位置同时没有动画。相反的时一个自定义布局,你可以使用这个行为在定位单元格位置的合适时间间隔发生动画。
本文原创,转载请注明出处:http://blog.csdn.net/zhenggaoxing/article/details/44083049