在传统的互联网应用中,由于浏览器端的时间消耗比较有限,并且页面装载时间也比较简单且有限,所以在对传统互联网应用的响应时间分析中,我们通常忽略页面装载时间和浏览器渲染时间,而着重分析服务器响应时间。而在 Web 2.0 应用中,页面装载时间和浏览器渲染时间将成为决定性能的关键因素,所以我们需要新的方法与工具来覆盖特别是客户端的性能:浏览器响应时间。
我们使用一些工具来帮助我们测试浏览器端的性能;比如说 DummyNet 可以模拟不同网络带宽和延迟,以便我们分析不同网络情况下的的网页性能;HttpWatch 可以分别记录每个请求的服务器端响应时间、页面装载时间、浏览器渲染时间;DynaTrace AJAX 是一种详细的底层工具,它不仅可以显示所有请求和文件在网络中的传输时间,还会记录浏览器 render、CPU 消耗、JavaScript 解析和运行的详细情况。我们使用这些工具的时候大多是手动触发,为了得到数据和分析报告,必须将用户案例在不同的浏览器上手动实现,并且在某一时刻打开或关闭工具和保存结果。过多的手动操作使我们很难专注于数据分析和发现问题。所以我们需要解决以下问题:
- 需要有工具在模仿用户使用 web 应用程序的同时自动触发这些工具,生成分析数据。
- 可以同时模仿不同的用户行为,包括不同的浏览器,网络条件和使用习惯。
下面的章节将介绍如何利用自动化工具 Selenium 来搭建测试网页浏览器端性能的测试框架,实现浏览器端自动测试和并行测试。
浏览器端性能测试框架中用到的技术
我们的测试框架主要采用了以下技术:
Selenium WebDriver
Selenium 是针对 Web 应用的测试框架,支持多种浏览器和多种编程语。WebDriver 通过原生浏览器支持或者浏览器扩展直接控制浏览器。它提供了一个更为简单,一致的编程接口并且解决了在 Selenium-RC API 遇到的问题。Selenium WebDriver 更好的支持了动态网页。它的目标是为现代的网页程序测试提供设计良好的面向对象的 API。
Selenium Grid2
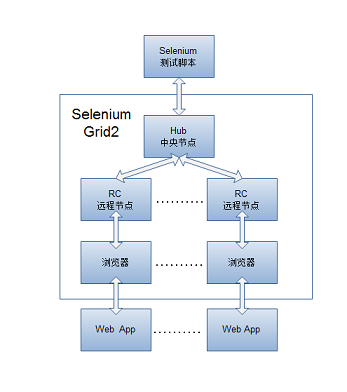
Selenium Grid 允许用户将测试案例分布在几台机器上并行执行。用户可以在一个集中控制点控制不同的环境。在不同的浏览器 / 系统组合上面更为容易的运行测试案例。允许用户更多的利用虚拟资源减少了维护测试环境的成本。Selenium Grid2 很好的支持了 WebDriver。利用原有的 WebDriver 脚本和 Grid 技术就可以将不同的测试用例分布在不同的机器或虚机上,在特定的浏览器版本上运行,自动地启动关闭分析工具,统一地保存测试结果。Selenium Grid2 的机制如图 1,启动一个中央节点(Hub),然后启动多个远程控制节点(rc),启动 rc 时告知 Hub 的位置,这样这些 rc 就可以注册到 Hub 上,测试程序与 Hub 通讯,当测试被并发地发给 Hub 时,Hub 会自动将这些测试命令分发给已经注册的 rc,rc 接到命令后执行测试。
TestNG
本测试系统还使用 TestNG 工具来辅助配置自动测试。TestNG 是测试 Java 应用程序的框架之一。TestNG 以其灵活性和参数化成为定义 Selenium 的驱动验收测试的首选。它通过一些语义注释来传递测试的参数,定义测试脚本的顺序并配置运行时的性能。用户可以通过配置来生成各式测试报告,十分方便。
图 1. Selenium Grid2 的机制

Ant
在框架中我们使用 Ant 来构建版本 , 然后部署到测试环境中去 , 再然后执行测试脚本到生成发送测试报告 .
回页首
浏览器端性能测试框架的实现
Selenium WebDriver 编写测试脚本
利用 Selenium WebDriver 为动作执行和页面跳转进行设计。Selenium WebDriver 可以模拟用户上网的行为,添加计时代码用以测算用户某个动作执行的时间或是页面跳转需要的时间。以用户登录为例,在输入用户名和密码之后开始用 startTrans 函数开始计时,在点击提交按钮页面跳转之后用 endTrans 函数结束计时。
清单 1. 在 Selenium 中添加计时代码
利用 DummyNet 模拟不同网络条件下用户的案例执行。带宽模拟与控制是性能测试的一个常规需求。很多时候我们必须能够提供可变的带宽、上行和下行速率,从而获得这些条件下性能的表现。开源工具 DummyNet 是一款优秀的网络控制工具,它通过重载本机的网卡驱动,提供给开放人员命令行接口去模拟带宽可变利用。调用 DummyNet 的命令后执行 Selenium 脚本可以设置网络带宽和延迟。以下命令限制从源地址到目的地址的流量带宽 2Mb, 延迟 300ms。
ipfw add pipe 2 ip from %sourceip% to %targetip% out proto ip
ipfw pipe 2 config delay 300ms bw 2Mbit/s
利用 HttpWatch 和 DynaTrace AJAX 为特定的页面请求记录时间。HttpWatch 和 DynaTrace AJAX 是两款强大的网页数据分析工具。它们通常集成在浏览器的工具栏。以往我们通过手动打开这些工具在浏览页面的同时收集所需的分析数据。在新的框架中 Selenium 脚本可以调用它们的接口驱动浏览器从会话中启动分析工具并收集保存性能信息。
清单 2. Selenium 脚本调用 DynaTrace AJAX 接口

Selenium Grid2 集中控制测试环境
步骤一:启动中央节点(Hub)。Hub 会接收测试请求并将它们分布在正确的节点上。启动 Hub 的默认端口为 4444,也可以通过参数指定端口。打开地址:http://localhost:4444/grid/console,通过页面可以观察 Hub 的状态。启动命令如下 :
java -jar selenium-server-standalone-2.14.0.jar -role hub
步骤二:配置和启动远程控制节点(rc)。远程节点是您需要测试的测试机所在的物理机或虚拟机。启动节点时需要传入 Hub 的 IP 地址和端口号。默认情况下,节点的端口为 5555,每个节点可以启动 11 个浏览器,包括 5 个 firefox、5 个 chrome 和 1 个 ie 浏览器。最多有 5 个并行的测试案例。用户也可以通过参数指定端口和浏览器,以下命令将会启动 Linux 远程节点上的三个 firefox 浏览器进行并行测试,它们指向在另一台机器的 Hub 节点。
java -jar selenium-server-standalone-2.14.0.jar -role node \
-hub http://remotehost:4444/grid/register \
-browser browserName=firefox,version=3.6,maxInstances=3,\
platform=LINUX
Selenium WebDriver 和 Grid2 并发执行测试用例
TestNG 可以很方便的加载在已经开发好的 Selenium WebDriver 测试案例,测试用例中的参数通过 @Parameters 传递。在测试中我们需要将同一个测试案例发送到不同的节点或是浏览器上执行。所以我们从已有的 Selenium 脚本中选出案例后用 @Test 标注并加入节点的 IP、端口和浏览器类型参数。
清单 3. 将 TestNG 加载在已有的 Selenium 测试脚本
@Test
@Parameters({"seleniumHost", "seleniumPort", "bs"})
public void sitenav(String Host,String Port,String browser)
TestNG 要求将所有要运行的测试用例都记录在一个叫 testng.xml 的文件中,然后根据该文件中的测试用例顺序依次执行测试。通过 suit 标签的属性可以指定 method、tests 或是 classes 的并发执行。我们在 testng.xml 中将测试的并行粒度设为 Test, 用参数传入不同的 IP 地址、端口号、浏览器名称,形成不同的测试案例,以便在不同节点上的不同浏览器中并行执行。
清单 4. testng.xml 中有关并行测试案例的配置
最后用 Ant 从命令行运行 TestNG 类。用户通过命令行启动 Ant,读取目标文件 build.xml 来获得项目的参数,例如目标定义、类路径、引入的文件等。Ant 通过读取 TestNG 的配置文件 testng.xml 来获取参数,将 Java 代码编译成 TestNG 类,并且根据配置文件中传入的参数和顺序来执行这些类。以下是在 Ant 的 build.xml 里面如何正确配置 TestNG。
清单 5. Build.xml 里配置 TestNG
应用示例
IBM Connections 3 是 IBM 专门为满足企业业务需求而设计的一款社交软件。我们用它作为目标程序来测试其浏览器端的性能。用 Selenium WebDriver 编写脚本模拟用户依次浏览主页、登陆、个人资料、博客等主要页面。我们将同样的脚本在不同网络环境、不同操作系统、不同浏览器中并行执行,并且记录页面的响应时间,完整下载时间,对不同浏览器,不同网络条件下的页面响应时间加以比较。测试过程如下:
- 选取几台测试机作为测试节点,测试机器上具有我们所需要的操作系统、浏览器类型、测试分析工具,选取一台测试机作为 Hub。配置和启动 Hub 和测试节点。
- 准备不同类型的测试案例 Test1.....TestN。根据操作系统、浏览器和所需的测试工具,在 testng.xml 中将测试脚本分配给相对应的测试节点 Node1.......NodeN 形成不同的测试案例。图 2 是测试节点配置和测试案例的分布图。
- 编辑 build.xml 文件。执行 ant 命令。通过网页观察 Hub 的状态和测试节点的执行情况。
- 测试执行完,从各节点和 Hub 上收集测试数据加以整理和分析。
测试数据从几个方面获得。有关测试环境的数据将会直接从配置文件获取,简单的页面响应时间会由 Selenium 脚本获取。浏览器响应时间分解和网页分析数据将会由 HTTPWACTH 等辅助测试工具获得。图 3 是由部分测试数据经过汇总整理后形成的表格。从表格中可以看到同一个页面请求在不同配置的测试机上的响应时间,如果该机器加载了性能分析工具,还可以通过抓取 HTTPWACTH 分析结果进一步得到响应时间分解。
图 2. 测试节点配置和测试案例的分布图

图 3. 测试数据汇总表格样式

小结
利用 Selenium WebDriver 和 Grid2 可以将已有的自动化测试脚本为性能测试服务,并发、自动地执行测试案例节省了时间和人力,使测试人员能够将精力集中在数据分析和性能调优上。灵活的配置测试环境,包括网络环境、操作系统和浏览器类型,可以在短时间内得出不同情况下目标程序的客户端性能数据,方便比较和发现问题。