前端项目构建框架有很多,常见的有grunt,gulp,为什么还有webpack呢?
前端构建工具一般都是将js合并压缩,css合并压缩,以达到减少体积,提高加载速度的目的。webpack与grunt,gulp的侧重点不同。但是功能都能满足。
webpack构建也是基于node项目,需要将webpack,webpack-cli等加入依赖中。同时还需要全局安装webpack与webpack-cli,下面给出一个示例,我们编写一个页面index.html,外加两个js文件greeter.js和index.js,greeter.js是创建一个html节点,index.js是利用greeter.js创建节点的方法来给页面id=root的元素增加这个节点。思路很简单,最终我们需要利用webpack来打包greeter.js和index.js来组成bundle.js,而index.html页面就加载bundle.js。下面来通过实例来实现这个构建。
1、创建目录webpackdemo。
2、命令行下在webpackdemo目录中,利用npm init -y初始化项目,这时候会生成package.json文件。

3、npm install webpack webpack-cli --save-dev。
4、因为我们要在命令行下直接使用webpack命令,所以需要全局安装,而全局使用webpack,还需要全局安装webpack-cli。
npm install webpack webpack-cli -g
5、编写index.html,greeter.js,index.js。
index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>webpack-demo</title>
</head>
<body>
<div id="root"></div>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>
greeter.js
module.exports=function(){
var ele = document.createElement("div");
ele.textContent = "hello,webpack.";
return ele;
}
index.js
var greeter = require("./greeter");
document.getElementById("root").appendChild(greeter());
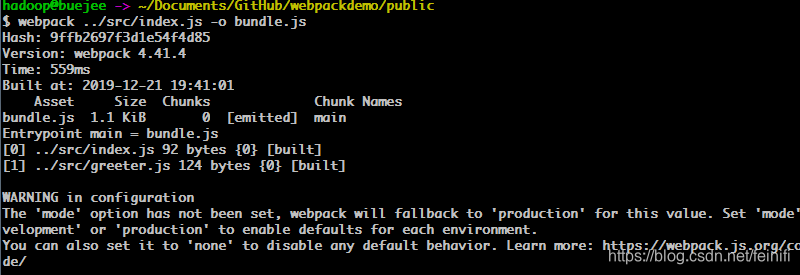
6、一般默认我们可以通过webpack index.js -o bundle.js来构建,但是很不方便。

通过这个构建,我们发现出现一个警告,就是我们没有指定mode选项,这里可以指定mode为development或者production。我们在后面通过webpack.config.js配置文件来指定,这样构建就不会出现这个警告了。
WARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/configuration/mode/
7、为了通过webpack命令就能构建,我们需要配置webpack.config.js文件。
module.exports = {
entry: __dirname+"/src/index.js",
output:{
path:__dirname+"/public",
filename:'bundle.js'
},
mode:"development"
}
8、目录结构
webpackdemo
|-- node_modules
|-- public
| |-- index.html
|-- src
| |-- greeter.js
| |-- index.js
|-- package.json
|-- webpack.config.js
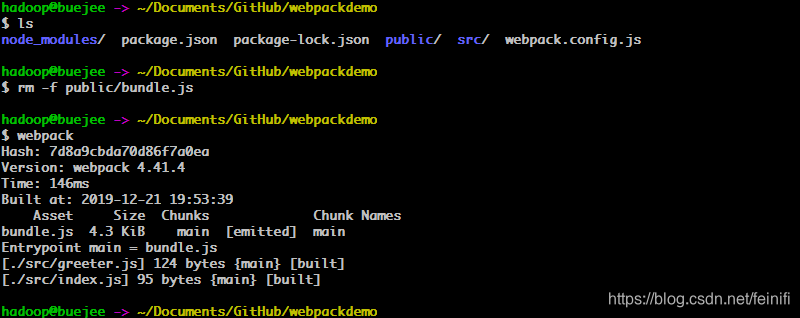
有了webpack.config.js文件,我们就不用通过命令webpack src/index.js -o public/bundle.js来进行构建了。我们直接在命令行中输入webpack即可。

构建成功,我们可以打开浏览器查看public/index.html文件的内容了。如下所示:

通过这个示例,我们大概知道了webpack可以将多个js文件合并为一个js文件。这就是webpack构建的一部分。
这里我们可以增加一个webpack-dev-server的依赖,他可以构建一个http的服务,我们运行webpack-dev-server --open不仅可以开启http服务8080端口,还可以直接打开默认的浏览器,访问我们的项目首页。
npm install webpack-dev-server --save-dev
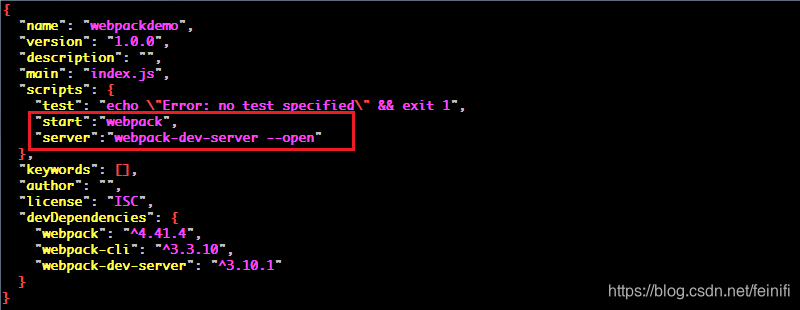
安装完依赖,我们需要配置两个地方,一个是package.json的配置文件,增加script两个命令,一个是start,就是运行我们的webpack打包命令,另一个是server,就是webpack-dev-server --open开启http服务并打开浏览器访问http://localhost:8080/index.html页面。
package.json

webpack.config.js

devServer配置了一个重要的属性就是设置项目根目录contentBase,这里指定的是public目录,也就是index.html文件所在的目录,这样打开浏览器就默认可以访问到index.html文件了。
配置完成,我们现在运行npm start就可以进行webpack构建了,运行npm run server就可以开启http的8080端口服务了。
命令行运行结果:

默认会打开浏览器,然后通过ip与端口的形式访问我们的项目首页。

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)