前面写了一篇博客,通过vue ui创建electron+vue项目,其实关键的一步就是增加vue-cli-plugin-electron-builder插件依赖。这一步可以通过界面上添加,也可以手动添加。
手动添加就是在命令行下运行如下命令:
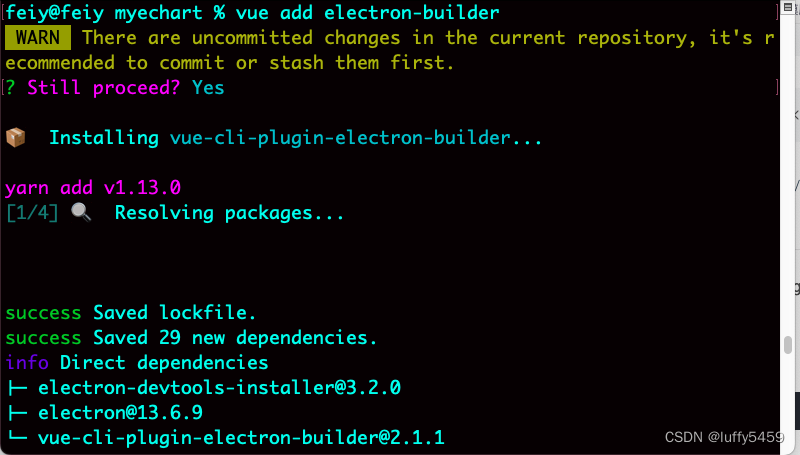
vue add electron-builder
该命令可以安装vue-cli-plugin-electron-builder并且安装electron,它会提供几个版本给你选择,一般默认选择最高版本即可。
构建electron项目主要是安装electron环境,在使用上面的命令添加electron-builder的时候,会下载electron版本,为了提高下载速度,一般会设置一个npm变量electron_mirror。我一般是设置在npmrc配置文件中,和npm registry一起:
registry=https://registry.npm.taobao.org
electron_mirror=https://npm.taobao.org/mirrors/electron/
注意electron_mirror设置后面的/,如果丢失,那么下载electron一定会失败,导致安装失败。
设置了electron镜像地址,那么vue add electron-builder命令会很快执行成功:

最后,启动项目,执行命令:npm run electron:serve
//
上面增加了electron,该项目就是一个桌面程序了,可以使用node环境,当我高兴的引入fs的时候,启动项目竟然报错了:
Module not found: Error: Can't resolve 'fs' in
这个错误,并不是缺少依赖,而是系统默认不支持node,需要将node集成进来,好在vue项目有一个配置文件vue.config.js,在这个文件里面,添加一个配置:pluginOptions:{electronBuilder:{nodeIntegration:true}},如下所示:
module.exports = defineConfig({
transpileDependencies: true,
pluginOptions:{
electronBuilder:{
nodeIntegration:true
}
}
})
最后就可以像下面这样使用fs了。
<template>
...
</template>
<script>
import fs from 'fs'
...
fs.readFile("/etc/profile",function(err,data){
console.log(data.toString())
})
</script>
如下所示,我读取mac系统下的profile配置文件,最后成功读取并通过控制台打印出来了:

这篇文章是根据自己今天在实际工作中遇到问题总结,以前也做过electron项目,但是没有遇到过node环境这个问题,总算解决了。我看有的项目使用webpack管理,如果遇到无法使用fs,那么就需要把fs加入到webpack.config.js的配置项中,好像叫fs:empty,我没试过。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)