express是nodejs开发中最常用的一个http服务框架,通过他可以很方便的构建http服务。另外他本身还提供了路由功能,就是对请求的路径做区分,分别对应后台不同的请求。这里介绍如何通过express构建第一个web应用。
express的安装,需要通过npm install express --save。
安装了express,我们会看到项目路径下面多了一个文件夹node_modules里面全是express所有的依赖包。默认会包含express,ejs,body-parser,cookie等。
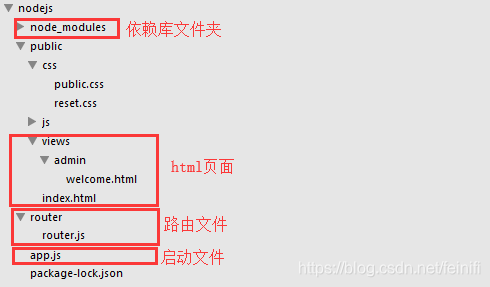
项目结构如下:

在项目根路径下新建app.js,这里简单引入相关依赖:
var express = require("express");
var app = express();
var path = require("path");
var router = require("./router/router");
其中,./router/router这个依赖是本地文件,包含的内容就是前面说过的express自带的Router路由 ,负责处理前端页面的各种请求。
第一步:设置静态文件路径
app.use(express.static(path.join(__dirname,'public')));
第二步:设置模板引擎(默认express支持的模板引擎现在是ejs,我们可以通过如下代码将其修改为我们熟悉的html模板)
app.engine('html',require('ejs').__express);
app.set("view engine","html");
app.set("views",path.join(__dirname,"public/views"));
通过这三句,我们就把express默认的ejs引擎改为了我们熟悉的html模板引擎,ejs虽然不是很难,但是我们还是喜欢默认的html作为模板。最后一句是设置静态页面所在的位置。这么指定了之后,我们在处理页面渲染的时候,就不用每次都带上public/views这么一串路径文字了。express会直接在项目路径下的public/views文件夹下寻找静态页面。
第三步:设置中间件
这里略过,一般我们会设置boby-parser,cookie-parser等等中间件。
第四步:设置路由
这里新建一个文件router/router.js,编写我们前端的相关请求处理逻辑(get,post,delete,put)。
var express = require("express");
var router = express.Router();
//首页public/index.html
router.get("/",function(req,res){
res.sendFile(__dirname+"/"+"index.html");
});
//其他页面在public/views目录下
router.get("/welcome",function(req,res){
return res.render("admin/welcome");
});
router.get("/user",function(req,res){
var data = {code:200,message:"success"};
return res.send(JSON.stringify(data));
});
router.get("/user/:id",function(req,res){
var data = [
{id:1,name:'xxx',age:18},
{id:2,name:'aaa',age:20},
{id:3,name:"bbb",age:30}
];
var id = req.params.id;
return res.end(JSON.stringify(data[id]));
});
module.exports = router;
在app.js文件中,我们需要做如下的编码:
app.use("/",router);
第五步:启动http监听服务
var server = app.listen(3000,function(request,response){
var host = server.address().address;
var port = server.address().port;
console.log("server running at http://%s:%s",host,port);
});
我们还需要准备两个静态文件一个是index.html,一个是views/admin/welcome.html,他们均在public文件夹下。
index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>nodejs</title>
<link rel="stylesheet" type="text/css" href="/css/reset.css"/>
<link rel="stylesheet" type="text/css" href="/css/public.css"/>
</head>
<body>
<div id="container">
<h2>This is the first page by nodejs</h2>
<a href="/welcome">welcome</a>
</div>
</body>
</html>
views/admin/welcome.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>welcome</title>
<link rel="stylesheet" type="text/css" href="/css/reset.css"/>
<link rel="stylesheet" type="text/css" href="/css/public.css"/>
</head>
<body>
<div id="container">
<h2>welcome to nodejs router.</h2>
</div>
</body>
</html>
css文件这里就略过,他们也在public目录下。
最后可以通过node app.js启动服务,我们可以访问http://127.0.0.1:3000。以下是启动成功的打印输出信息。
Administrator@hadoop MINGW64 /d/workspaces/javascript/nodejs
$ node app.js
server running at http://:::3000
访问项目首页,我们可以点击welcome链接,然后就跳到了admin/welcome.html页面。

请求中,我们还做了两个json请求,他们的访问结果如下:

完整的app.js
var express = require("express");
var app = express();
var path = require("path");
var router = require("./router/router");
//配置视图模板引擎为html
app.use(express.static(path.join(__dirname,'public')));
app.engine('html',require('ejs').__express);
app.set("view engine","html");
app.set("views",path.join(__dirname,"public/views"));
app.use("/",router);
var server = app.listen(3000,function(request,response){
var host = server.address().address;
var port = server.address().port;
console.log("server running at http://%s:%s",host,port);
});
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)