JavaScript 基本数据类型
目录
JavaScript 基本数据类型
一、数字型(Number型)
1、整型数据
2、浮点型数据
二、字符串型
1、单引号括起来的一个或多个字符:
2、双引号括起来的一个或多个字符:
3、单引号定界的字符串中可以含有双引号:
4、双引号定界的字符串中可以含有单引号:
三、布尔型(Boolean型)
每一种计算机语言除了有自己的数据结构外,还具有自己所支持的数据类型。JavaScript跟传统编程语言不同,它采用的是弱数据方式,也就是说一个数据不必首先做声明,可以在使用或赋值时再确定其数据类型,当然也可以先声明该数据类型。
JavaScript数据类型有2大分类:一是“基本数据类型”,二是“特殊数据类型”。
其中,基本数据类型包括以下3种:
-
(1)数字型(Number型)
-
(2)字符串型(String型)
-
(3)布尔型(Boolean型)
特殊数据类型有3种:
-
(1)空值(null型)
-
(2)未定义值(undefined型)
-
(3)转义字符
我们这一节先来详细讲解JavaScript的基本数据类型。
一、数字型(Number型)
数字(Number)是最基本的数据类型。在JavaScript中,和其他程序设计语言(如C和Java)的不同之处在于,它并不区别整型数值(int)和浮点型数据(float)。在JavaScript中,所有的数字都是由浮点型表示的。
1、整型数据
整型数据指的是数据形式是十进制整数来的,整数可以为正数、0或负数。例如,“0、4、-5、1000”这些都是“整型数据”。
2、浮点型数据
整型数据指的是整数,没有小数的。浮点型数据是指带有小数的数据。
浮点数还可以使用指数法表示,即实数后跟随字母e或E,后面加上正负号,其后再加一个整型指数。这种计数法表示的数值等于前面的实数乘以10的指数次幂。
指数法表示的浮点数在实际开发中应用不多,大家看看就行了。
举例:
1.2
0.123
5.12e11 //表示5.12乘以10的11次方
8.24E-12 //表示8.24乘以10的-12次方
注:数字型还包括十六进制和八进制,因为本教程是面对零基础的初学者,因此不在此深入了解太多。对于这些计算机专业性的知识点,我们会直接跳过。
二、字符串型
字符串是由Unicode字符、数字、标点符号等组成的序列,它是JavaScript用来表示文本的数据类型。程序中的字符串型数据是包含在单引号或双引号中的,由单引号定界的字符串中可以含有双引号,由双引号定界的字符串中也可以含有单引号。
1、单引号括起来的一个或多个字符:
'我'
2、双引号括起来的一个或多个字符:
"咦"
"弄啥咧这是"
3、单引号定界的字符串中可以含有双引号:
'我是"helicopter"'
4、双引号定界的字符串中可以含有单引号:
"You can call me 'helicopter'"
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
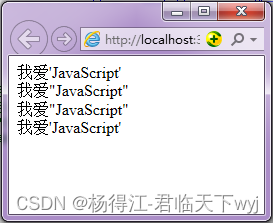
var str1="我爱'JavaScript'";//双引号中包含单引号
var str2='我爱"JavaScript"'; //单引号中包含双引号
var str3="我爱\"JavaScript\"";//双引号中包含双引号
var str4='我爱\'JavaScript\''; //单引号中包含单引号
document.write(str1+"<br/>");
document.write(str2+"<br/>");
document.write(str3+"<br/>");
document.write(str4);
</script>
</head>
<body>
</body>
</html>
在浏览器预览效果如下:

分析:
从上面代码执行结果我们可以看出,“单引号出现双引号”或“双引号出现单引号”时,不需要进行转义。但是,“单引号内出现单引号”或“双引号内出现双引号”则必须进行转义(转义字符,我们会在下一节“
JavaScript特殊数据类型
>http://www.manongjc.com/javascript/js_special_data_type.html
”中详细讲解)
三、布尔型(Boolean型)
数值型和浮点型的数据值都有无穷多个,但是布尔型数据类型只有2个:真(true)和假(false)。0可以看作false,1可以看做true。
布尔值通常在JavaScript程序中用来比较所得的结果,例如:
n= =1
这行代码测试了变量n的值是否和数值1相等。如果相等,比较的结果就是布尔值true,否则结果就是false。
布尔值通常用于JavaScript的控制结构(我们在后续章节会讲解到)。例如,JavaScript的“if……else语句”就是布尔值为true时执行一个动作,而在布尔值为false时执行另一个动作。例如:
if(n==1)
{
n=n+1;
}
else
{
n=n-1;
}
这段代码检测了n是否等于1。如果n等于1,则让n增加1;如果n不等于1,则让n减少1。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
var n1=Boolean("");//空字符串,返回false
var n2=Boolean("a");//非空字符串,返回true
var n3=Boolean(0);//数字0,返回false
var n4=Boolean(1);//非0数字,返回true
var n5=Boolean(-1);// 非0数字,返回true
var n6=Boolean(null);//数值为null,返回false
var n7=Boolean(undefined);//数值为undefined,返回false
var n8=Boolean(new Object());//对象,返回true
document.write("n1值为"+n1+"<br>");
document.write("n2值为"+n2+"<br>");
document.write("n3值为"+n3+"<br>");
document.write("n4值为"+n4+"<br>");
document.write("n5值为"+n5+"<br>");
document.write("n6值为"+n6+"<br>");
document.write("n7值为"+n7+"<br>");
document.write("n8值为"+n8);
</script>
</head>
<body>
<body>
</html>
在浏览器预览效果如下:

分析:
对于有些代码,初学者看不懂没关系,待我们学了后续课程,再回来看就行了。曾经一位自学成才的诺贝尔奖获得者说过,自学的时候很多东西看不懂,我们不要着急,等到我们学了后面的知识再回来看看,很多东西就会恍然大悟。