简介:通过结合 Flask 轻量级 Web 框架与 A-Frame 3D 和 VR 技术,实现了一个可交互的全景图展示功能,用户可以在浏览器中自由观看、旋转和缩放全景图片。项目的核心是使用 Flask 搭建一个 Web 应用,它负责渲染全景图相关的 HTML 页面。通过在页面中引入 A-Frame 库,我们能够实现 3D 全景图渲染和交互功能,包括图片的旋转、平移和缩放。这使得用户能够更深入地探索全景图片的每个细节。适用于各种场景,如旅游景点展示、房地产项目宣传、虚拟现实应用等。它提供了一个简洁、高效的解决方案,让全景图片在网站上的展示变得更加引人入胜。
历史攻略:
sanic + A-Frame / Three.js 构建虚拟现实VR场景
操作步骤:
1、安装 Flask:
pip install Flask
2、创建一个名为 app.py 的文件,其中包含 Flask 应用:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)
3、在 Flask 应用的模板文件夹中(默认为 templates),创建一个名为 index.html 的文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>全景图示例</title>
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>
<script>
AFRAME.registerComponent('zoom-controls', {
schema: {
speed: {type: 'number', default: 1}
},
init: function () {
this.zoom = 1;
this.el.sceneEl.canvas.addEventListener('wheel', this.onWheel.bind(this));
},
onWheel: function (event) {
event.preventDefault();
const delta = Math.sign(event.deltaY) * this.data.speed;
this.zoom = Math.max(1, this.zoom + delta);
this.el.setAttribute('camera', 'zoom', this.zoom);
}
});
</script>
</head>
<body>
<a-scene>
<a-assets>
<img id="panorama" src="/static/panorama.jpg">
</a-assets>
<a-sky src="#panorama"></a-sky>
<a-camera zoom-controls="speed: 3">
<a-cursor
color="white"
max="100"
fuse="false"
fuseTimeout="1500"
scale="2 2 2"
geometry="primitive: ring; radiusInner: 0.02; radiusOuter: 0.03"
material="color: white; shader: flat"
></a-cursor>
</a-camera>
</a-scene>
</body>
</html>
4、将全景图图片放入 Flask 应用的静态文件夹中(默认为 static)。在本例中,我们使用名为 panorama.jpg 的全景图。()
5、运行 Flask 应用:
python app.py
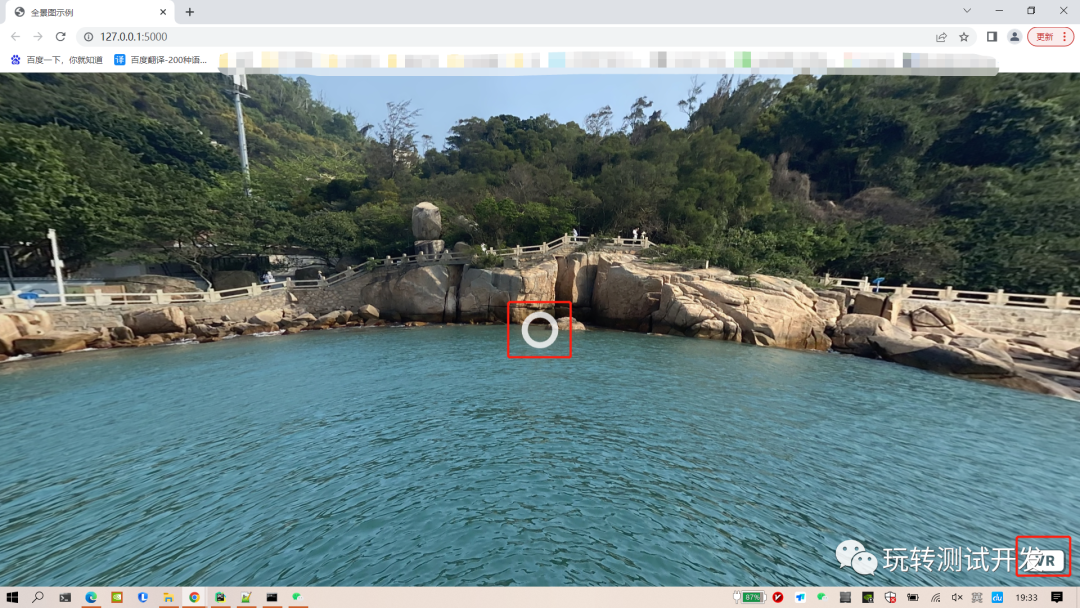
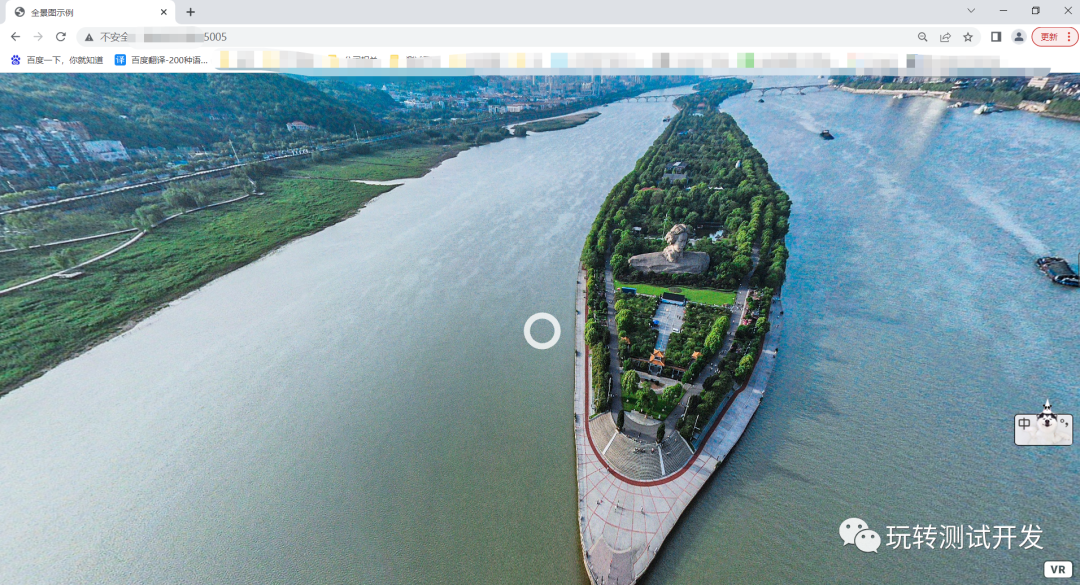
6、运行效果:

7、线上体验:http://36.40.91.202:5005/ 打开比较慢,只开放到2023/05/31。

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)