layout: post
title: CSS3(一)概念与基本属性、盒子模型、动画基础
description: CSS3(一)概念与基本属性、盒子模型、动画基础
tag: 前端
文章目录
- CSS概念
- CSS分离
- CSS的三种引入方式
- 选择器
-
- 美化网页元素
- 背景图片应用
- 盒子模型
- 圆角边框与阴影
- display与浮动
- 相对定位
- 绝对定位&固定定位
- z-index及透明度
CSS概念
HTML:结构
CSS: 美化
JS : 交互
Cascading Style Sheet ,CSS:层叠级样表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color: darkorchid;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>

CSS分离
新建.css文件
分离写不需要style标签
h1{
color: darkorchid;
}
在html文件中引入该css文件
<link rel="stylesheet" href="CSS/style.css">
href:写css文件路径
CSS的优势:
- 内容与表现分离
- 网页结构表现统一,实现复用
- 利用SEO,容易被搜索引擎收录
CSS的三种引入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color: darkorchid;
}
</style>
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<h1 style="color: #3297e3">我是标题</h1>
</body>
</html>
h1{
color: #31db34;
}
三种样式的优先级
就近原则 (行内样式最近,其次看内部样式与外部样式离目标位置远近)
外部CSS样式连接方式
`<link rel="stylesheet" href="CSS/style.css">`
<style>
@import url(CSS/style.css);
</style>
选择器
作用:选择页面上的某个或某类元素
基本选择器
- 标签选择器
- 类选择器
- ID选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color: #121313;
}
.someclass1{
color: #467e96;
}
.someclass2{
color: #27f18f;
}
#1{
color: darkorchid;
}
</style>
</head>
<body>
<h1>学习java</h1>
<h1>每天坚持</h1>
<h1 class="someclass1">class1</h1>
<h1 class="someclass2">class2</h1>
<br>
<h1 id="1">id选择器</h1>
</body>
</html>
选择器优先级顺序:
id选择器>class选择器>标签选择器
高级选择器
- 后代选择器:某个原色的后边,元素+空格
- 子选择器:仅一代,元素>
- 相邻兄弟选择器:仅一个(向下相邻)元素+
- 通用选择器:当前选择的元素向下所有的兄弟,元素~
- 结构伪类选择器
元素:first child/last child
p:nth-child(2):选择p标签第二个元素
伪类:hover:鼠标放上边背景变换
- 属性选择器
元素[属性名/属性名=属性值]
可用正则表达式:
- =表示绝对等于
- *=表示通配包含
- ^=以这个符合开头
- &=以这个符合结尾
美化网页元素
font-family:字体
font-weight:字宽(粗细)
font-size:字大小
font:oblique:斜体
border:边框
text-align:center 居中
text-indent:2em 首行缩进2个字符
line-height: 50 行高
line-decoration:underline/through 下划线/中划线
vertical-align:middle 垂直居中对齐(要有参考物)
eg:
img,span{
vertical-align:middle //以图片为参考物,span修饰的文字放在图片垂直位置中间
}
背景图片应用
空标签:div,用于分割网页不同元素部分
background-image:url()//默认背景图片的方式的平铺
background-repeat: repeat-x//水平平铺一行
background-repeat: repeat-y//竖直平铺一列
background-repeat: no repeat//单个图片背景
background的其他属性:
颜色,图片,平铺方式,位置
渐变色背景获取CSS源码网站:grabient

background-color: #4158D0;
background-image: linear-gradient(63deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
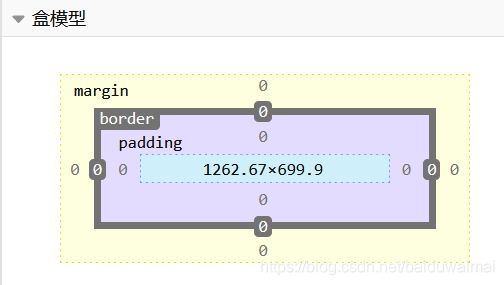
盒子模型

margin:外边距
padding:内边距
border:边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
#app{
border: 3px solid black;
width:300px;
background: antiquewhite;
margin: 0 auto;
}
form{
background: antiquewhite;
}
input{
}
</style>
</head>
<body>
<div id="app">
<h2>登录会员</h2>
<form action="#">
<div>
<span>姓名</span>
<input type="text">
</div>
<div>
<span>密码</span>
<input type="password">
</div>
</form>
</div>
</body>
</html>

圆角边框与阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
margin: 30px;
background: red;
height: 50px;
width: 100px;
border-radius: 50px 50px 0px 0px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

<style>
img{
border-radius: 100px;
box-shadow: 50px 50px 10px #f5f508;
}
</style>
</head>
<body>
<div>
<img src="../resources/images/1.jpg" alt="1">
</div>

display与浮动
display:显示方式
inline:行内元素
block:块元素
float:浮动,不限于背景边框
相对定位
相对于原来位置定位,原来位置将被保留
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#app{
border: 2px solid red;
margin: 20px;
width: 300px;
height: 300px;
padding: 10px;
}
a{
background: hotpink;
width: 100px;
height: 100px;
line-height: 100px;
text-align:center;
color:white;
display: block;
text-decoration: none;
}
a:hover{
background: deepskyblue;
}
.a2{
position: relative;
right: -200px;
top:-100px;
}
.a3{
position: relative;
right: -100px;
top:-100px;
}
.a4{
position: relative;
top:-100px;
}
.a5{
position: relative;
right: -200px;
top:-200px;
}
</style>
</head>
<body>
<div id="app">
<a href="#" class="a1">链接1</a>
<a href="#" class="a2">链接2</a>
<a href="#" class="a3">链接3</a>
<a href="#" class="a4">链接4</a>
<a href="#" class="a5">链接5</a>
</div>
</body>
</html>

绝对定位&固定定位
z-index及透明度
注:z-index必须在position属性下使用,absolute/relative/flex均可,使用z-index,父组件不可以是relative。
z-index:图层,默认999,0是最底层,底层被高层覆盖
透明度:opacity,0.5,背景透明度设置
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)