很多人搞aio主机的最终目的就在于搞一个nas,群晖系统算是nas中用户用的比较多的,各种软件做的也相对比较好。我这里安装的是黑群晖DS918-7.01。
群晖安装部分主要参考教程为:Proxmox VE(PVE)安装黑群晖DSM7.X教程(PVE虚拟机安装群晖DS918-7.01保姆级教程) - GXNAS博客
群晖文件来源与:
「NAS」黑群晖7.1最新版本合集(DS918+/DS3617xs/DS3622xs,03月11日更新支持7.1.1-42962-Update4)-aRAY「爱生活.爱剁手.爱折腾」
一、群晖虚拟机创建
首先需要创建虚拟机,进入pve管理界面,点击右上角,创建虚拟机。

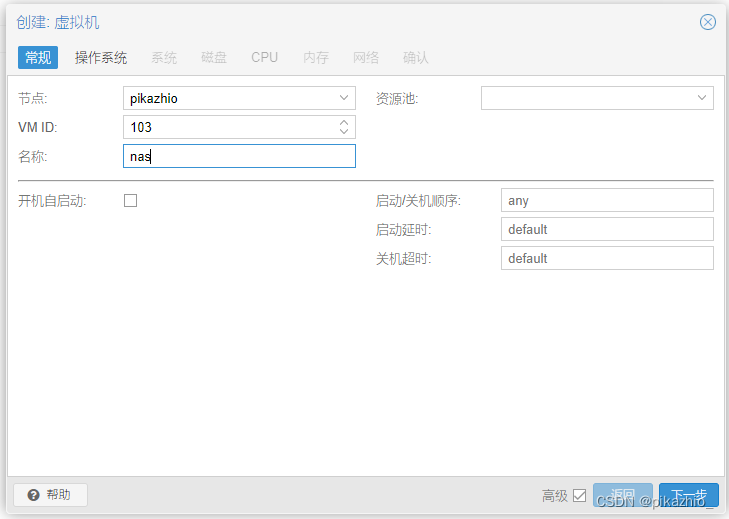
填入名字,ID会自动填入,也可以手动填入一个没有使用过的。

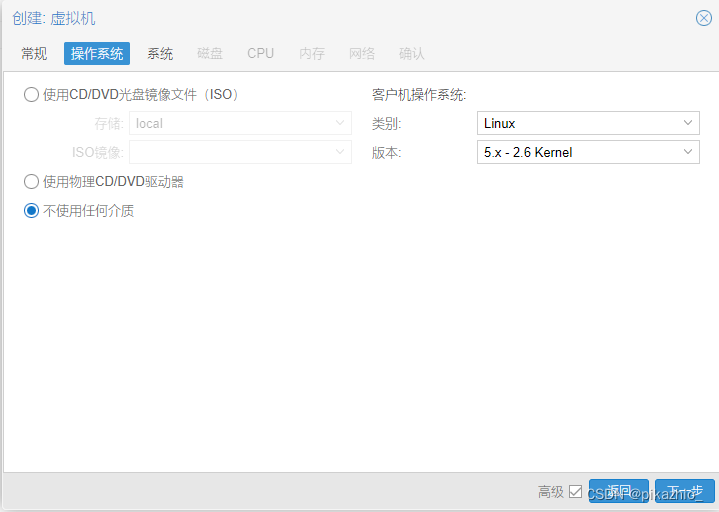
操作系统选择不使用任何介质。

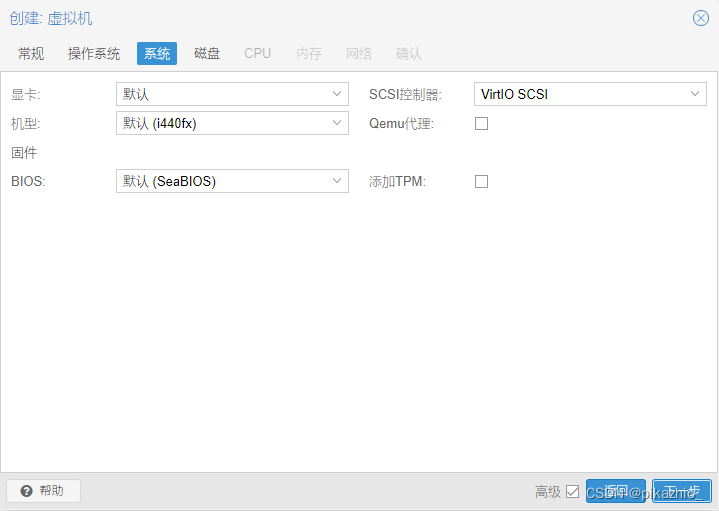
系统保持默认就可以了。

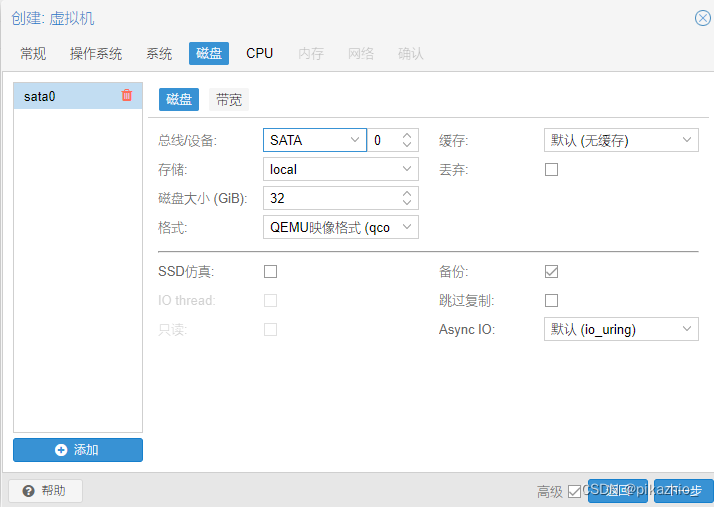
磁盘也可以保持默认,之后会删除重新建立。

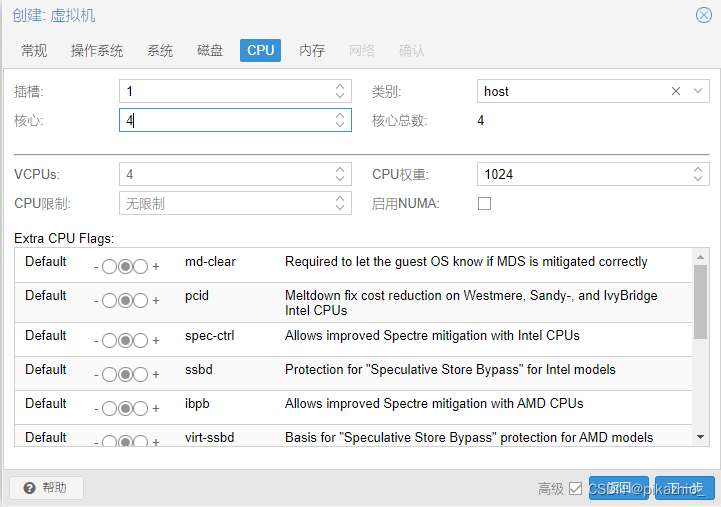
cpu根据自己具体情况进行分配,比如说我只有一个四核cpu,所以选择插槽:1,核:4。类型改为host,有些coy启动后找不到ip地址,改回默认。

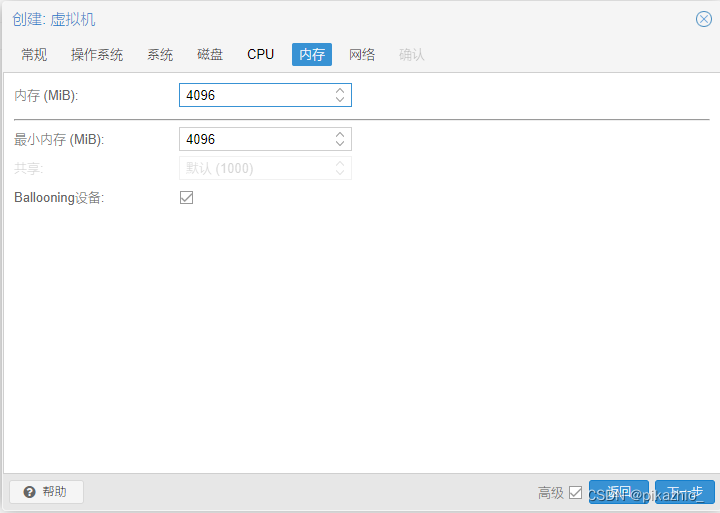
内存也根据实际情况进行分配,我分配4096mb,对我来说是够用的。

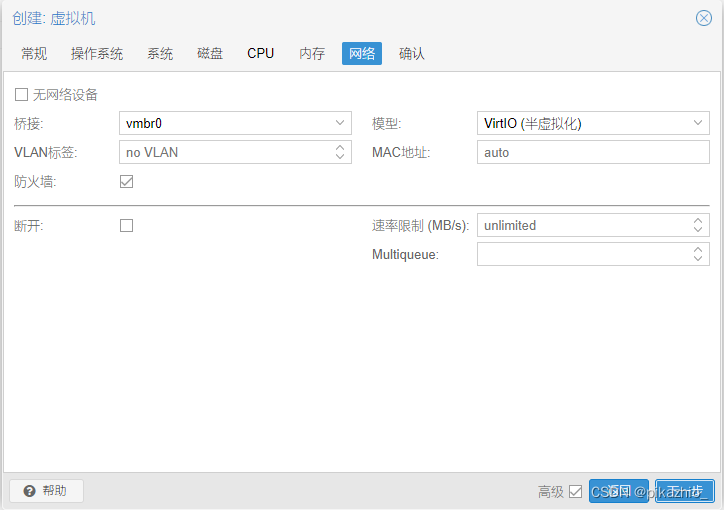
网络根据参考的教程建议使用E1000e,这个需要进行单独的设置,但是我实际使用效果不佳,群晖系统内显示数据不准确,后续又改为virtio,相对比较稳定。

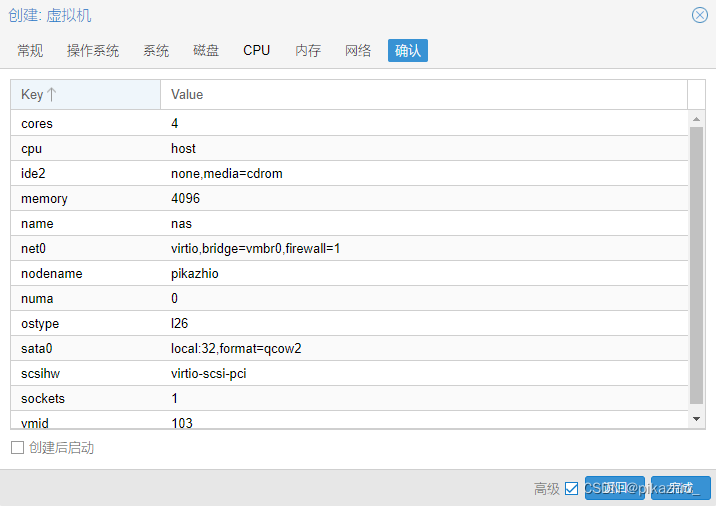
建立完成,进行确认。

二、群晖虚拟机设置
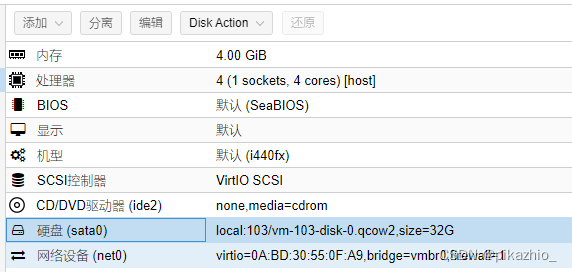
首先需要将刚刚创立的硬盘进行分离删除,找到刚刚建立的虚拟机,打开硬件,点击硬盘,然后点击分离。


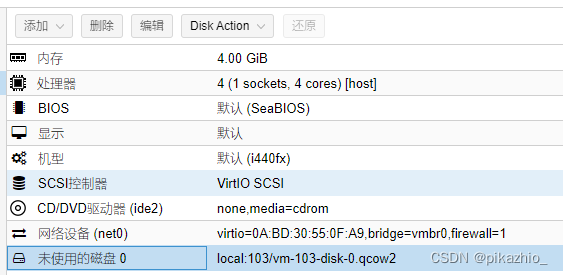
出现一个未使用的磁盘,选择,点击删除。


选中BIOS,点击编辑,改为OVMF(UEFI)。

选中机器,点击编辑,将机型改为q35.

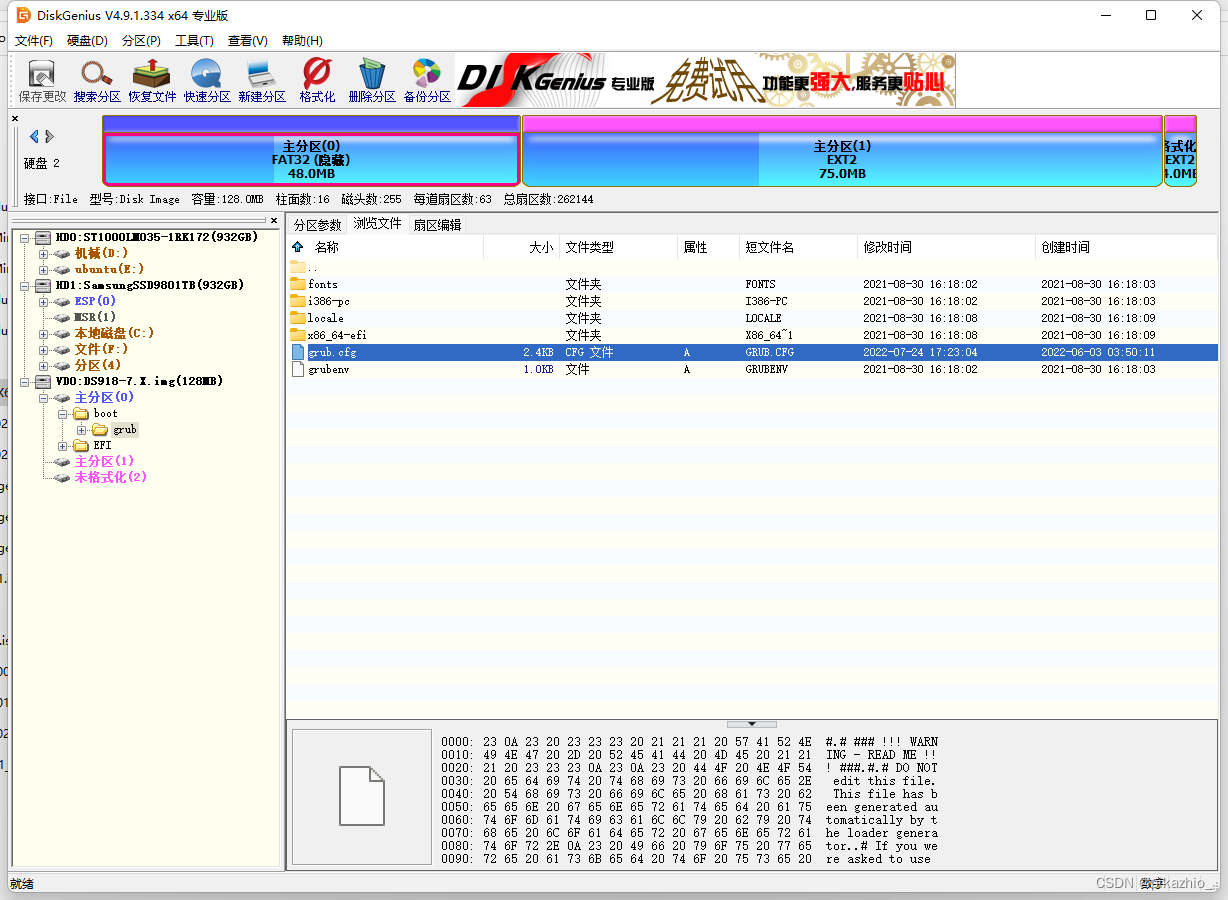
有一些黑群晖的文件不能直接使用,或者想洗白,可以使用DiskGenius软件对其进行修改。选择硬盘,点击打开虚拟硬盘文件,选中下载好的img文件。

进入boot - grub文件夹内,选择grub.cfg文件,并鼠标右键 - 复制到指定的文件夹。选择一个文件夹并复制。

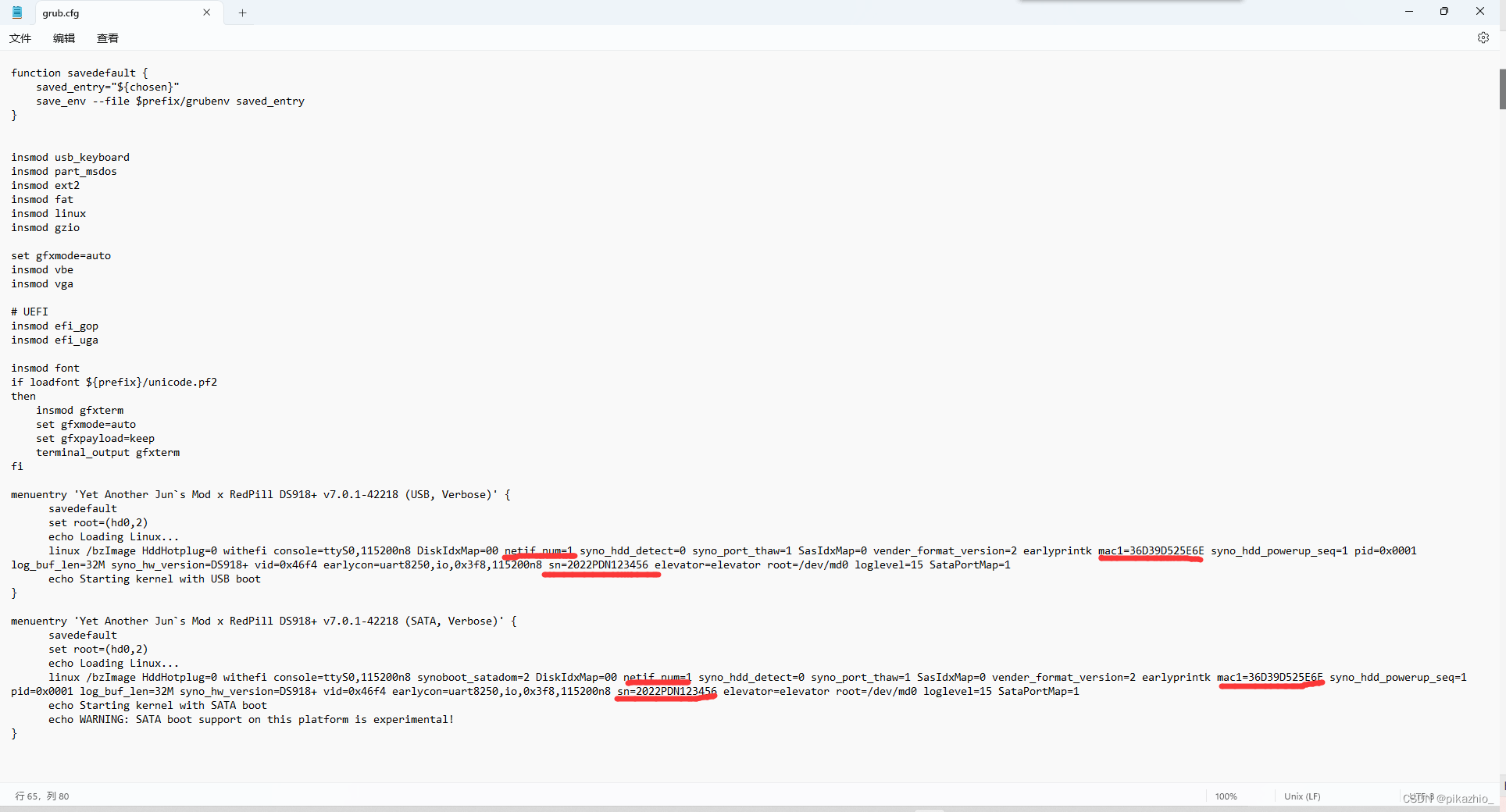
在刚刚指定的文件夹下找到该文件并打开。修改画横线的部分。其中netif_num改为网口数量,一个为1,如果有两个网口则为2,并且需要在mac1后面添加一个mac2,如果网口更多同理。如果有洗白码需要修改mac和sn的值。vid和pid不需要进行修改。修改好之后保存退出。
在DiskGenius软件boot - grub文件夹内右键 - 复制文件到当前分区,选择刚刚改好的grub.cfg文件进行替换。

退出即可。
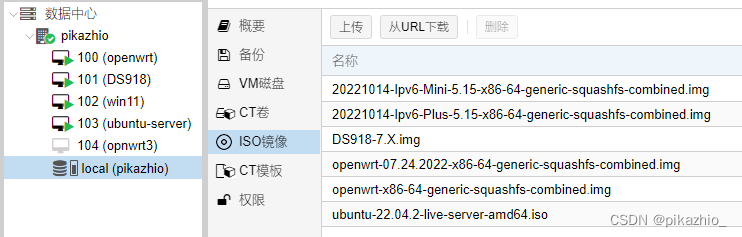
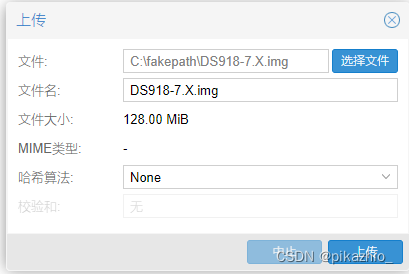
之后需要上传img镜像文件。在数据中心 - local(有的存在local-lvm)中找到iso镜像,点击上传。

选择刚刚修改好的img文件。

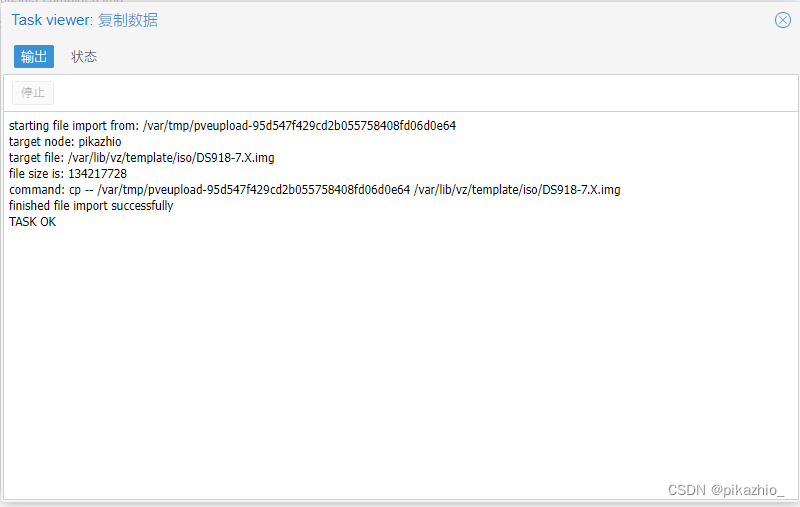
上传完毕后会出现下面这个界面,需要复制target file后面那一段。

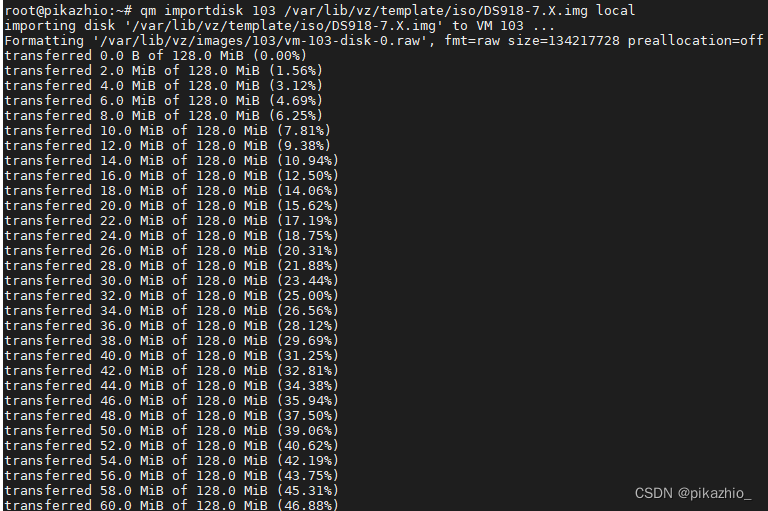
进入pve系统终端,输入以下命令,其中103为自己的nas的id,后面那个文件路径为刚刚复制的target file,如果没有删除local-lvm,最后面命令应该为local-lvm。
qm importdisk 103 /var/lib/vz/template/iso/DS918-7.X.img local

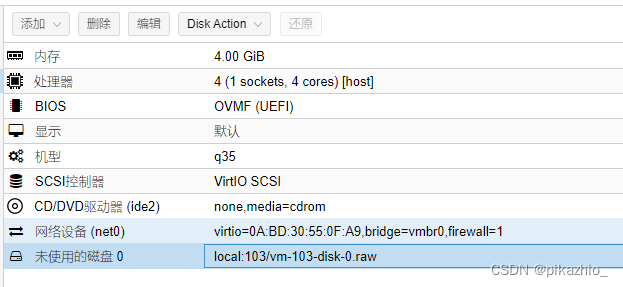
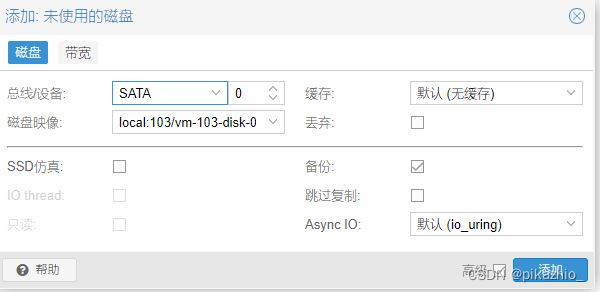
进入pve系统网页端,进入nas迅即,硬件界面发现多了一个未使用的磁盘。

编辑,总线/设备选择为sata 。

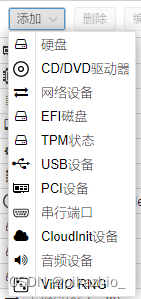
如果需要添加pve虚拟的硬盘,则选择添加-硬盘。

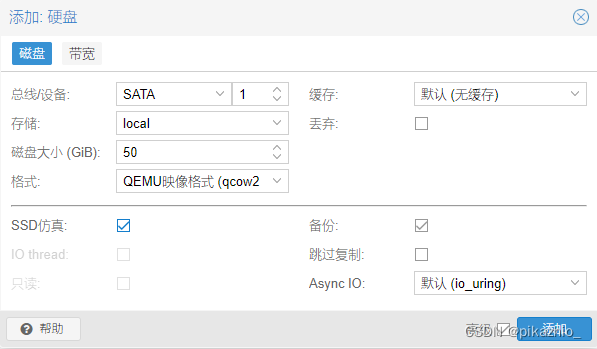
根据需求设置磁盘大小,我这里选择50,设置设备为sata。如果是ssd需要高级,选定ssd仿真,如果是机械硬盘则不需要。群晖对于存储硬盘存在最低要求,DSM7.X为19GB,小于这个大小安装必定失败。

如果需要硬盘直通及核显直通可以参考我之前写的这篇。
小白的proxmox ve(pve)打造AIO(all in boom)折腾日记 (四)硬件(显卡、硬盘、网卡)直通_proxmox ve 显卡直通_pikazhio_的博客-CSDN博客
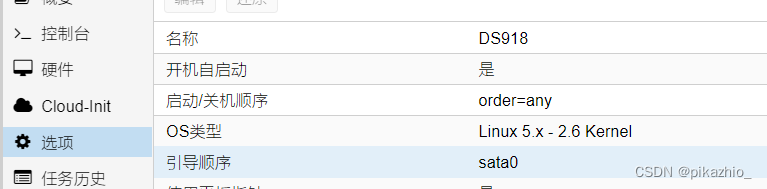
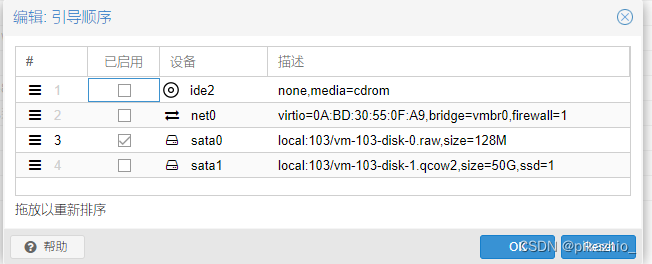
然后再选项界面,修改引导顺序。

只选中sata0就可以了。

三、群晖系统安装
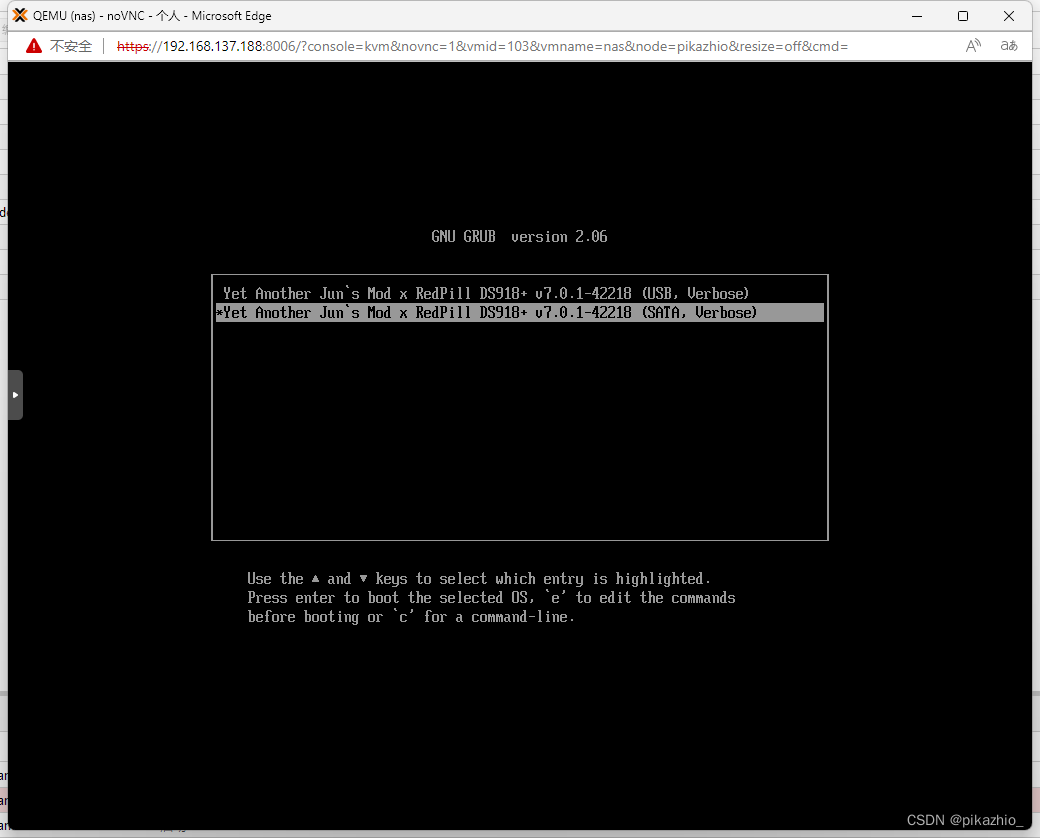
在pve管理界面,选中群晖虚拟机,启动,需要进入控制台,在下面这个界面下,按 下键,选择下面一条并enter进入。

之后会进入这个界面。

之后需要进入 find.synology.com 这个网址,或者下载synology assistant这个软件进行搜索群晖虚拟机。
请确保在同一个局域网内,否则很有可能找不到,实际上在一个局域网内也可能找不到。
 如果有安装openwrt系统,可以根据openwrt中的主机名称找到相应的ip。
如果有安装openwrt系统,可以根据openwrt中的主机名称找到相应的ip。

在浏览器输入该ip地址,后面加上:5000。即可进入设置界面。

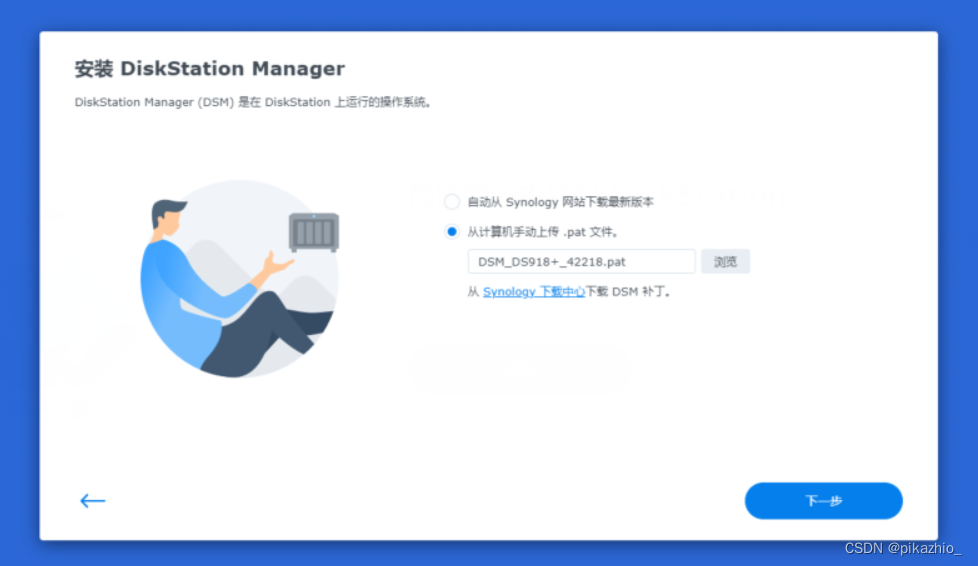
安装时候选择从计算机手动上传.pat文件,选择之前下载好的pat文件。

之后就开始安装了。

安装完成后需要等待10分钟左右。

等待完成后进入欢迎界面。

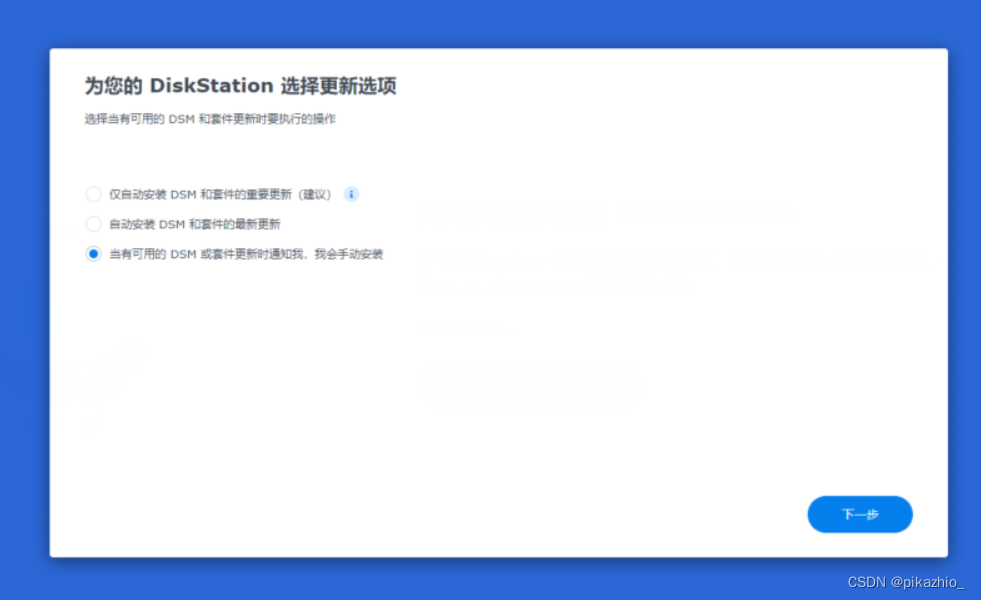
创建好用户点击下一步,选择手动安装。

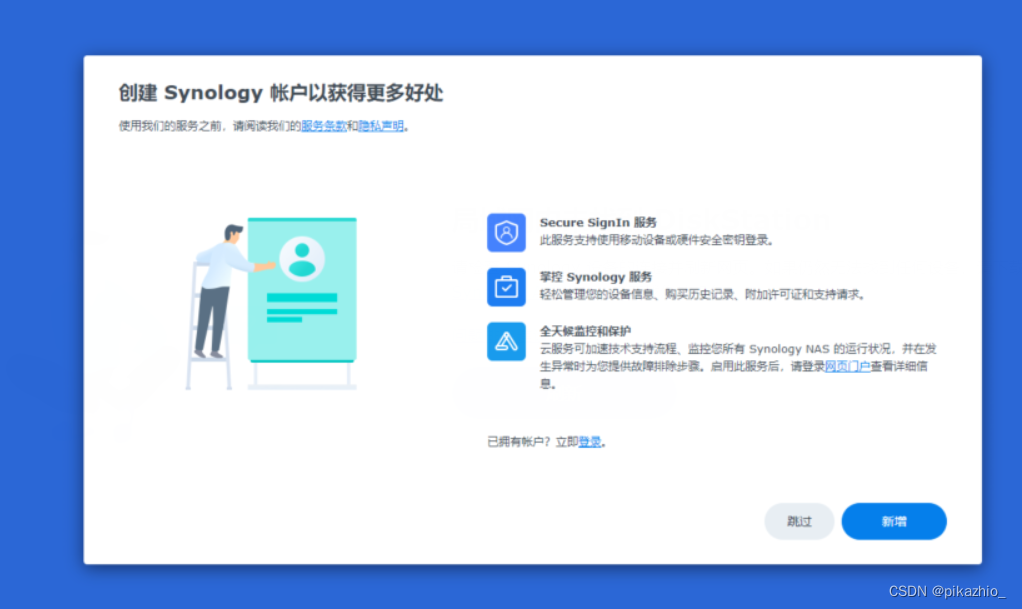
跳过创建群晖账户。

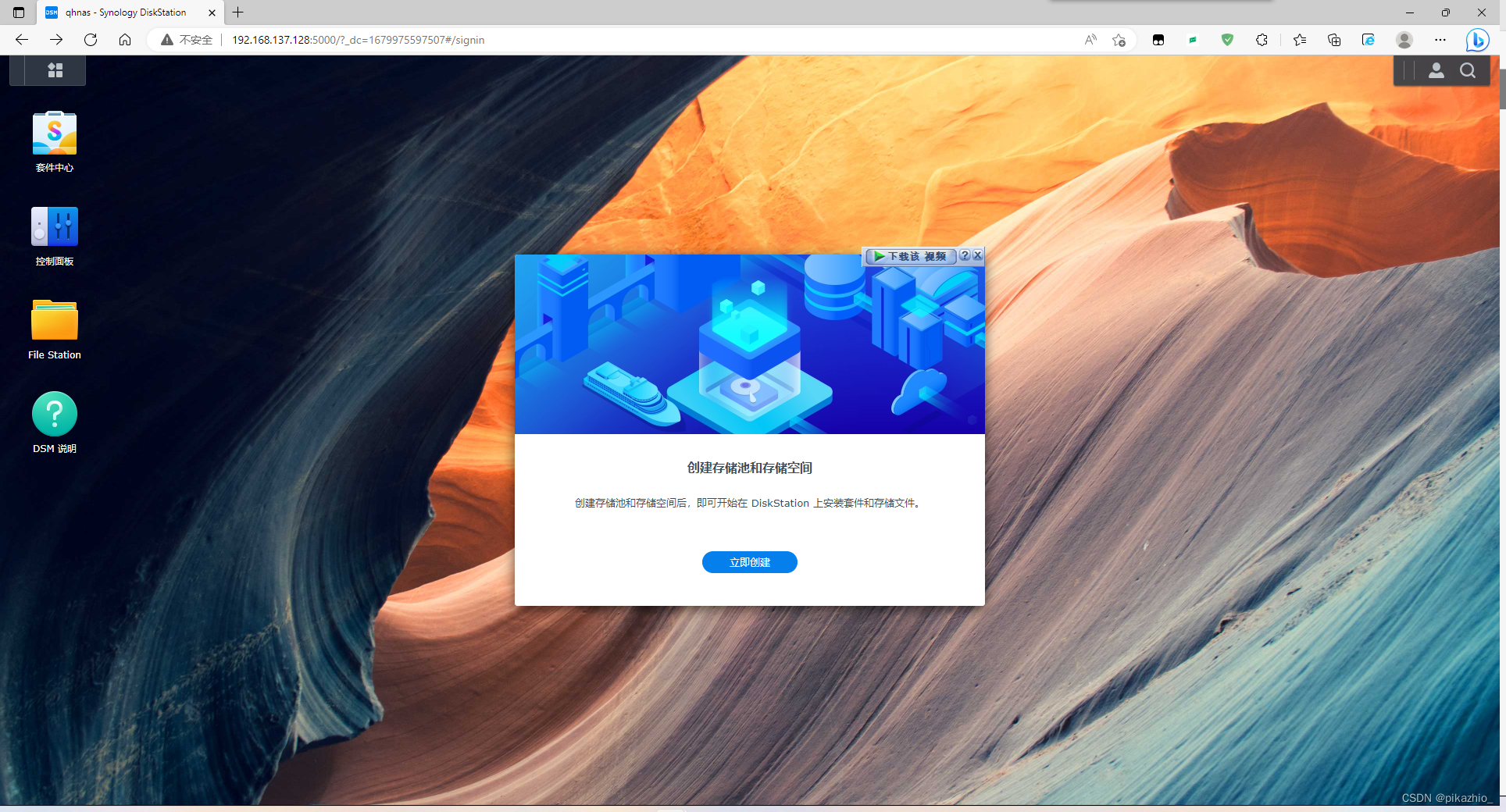
设备分析不打勾,提交即可进入系统桌面。

四、 存储池及存储空间创建
这个主要参考了下面这篇:
Synology群晖NAS存储正确创建存储池和存储空间的方法_ITPUB博客
各种不同RAID的类型可以参考下面这张图。需要大储存就用JBOD,需要安全性就组RAID,安全性及大储存兼顾可以选择SHR。

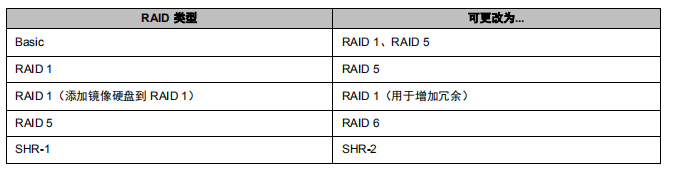
不同的RAID类型可以更改,参考下图。

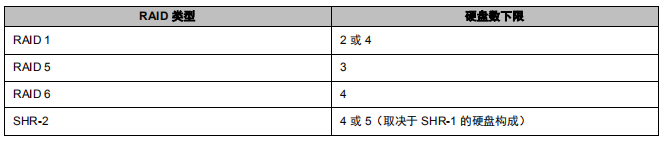
不同的RAID类型要求的最低硬盘数量也不同。

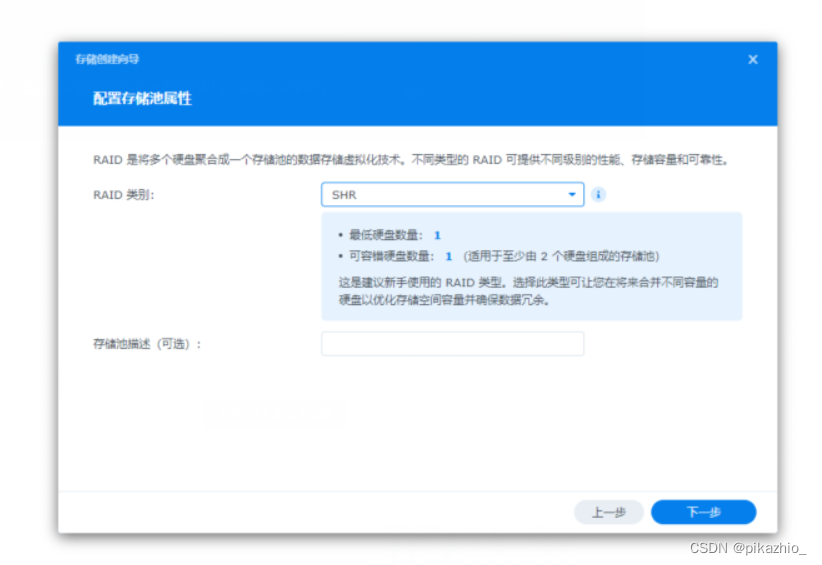
我这里选择SHR类型。

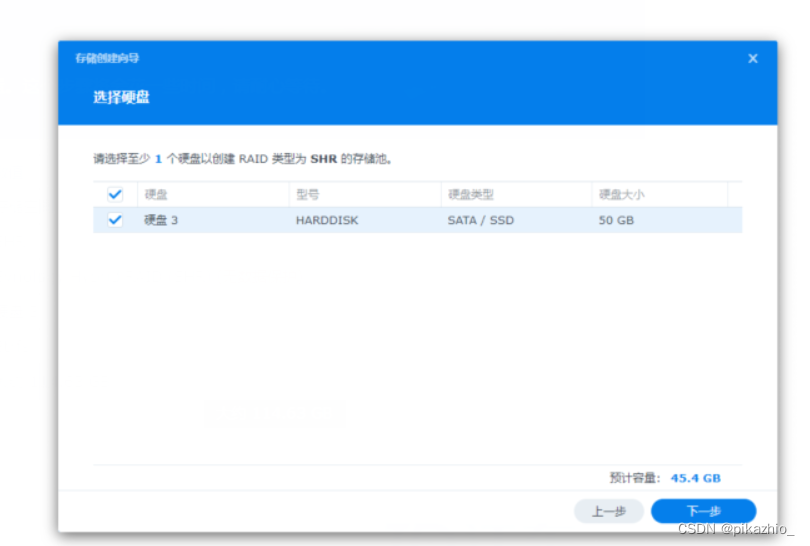
选择使用的硬盘。

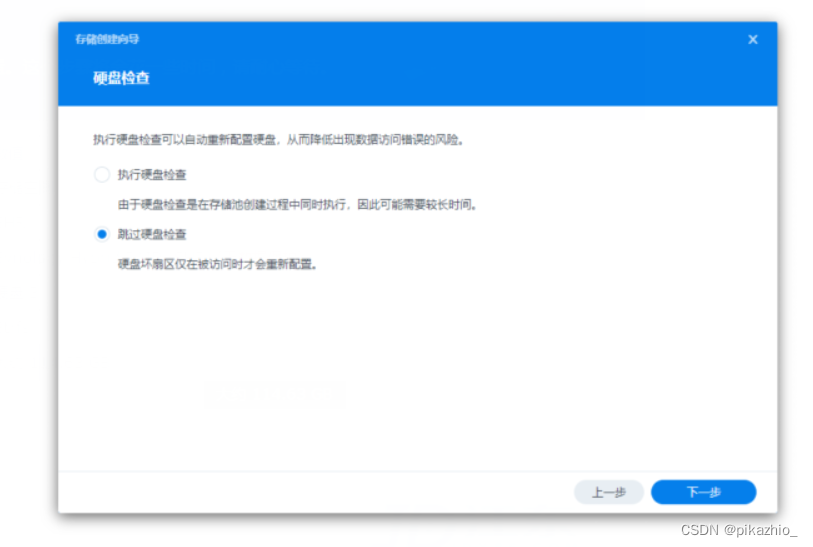
如果需要组RAID最好执行一下硬盘检查,我这里仅演示,所以跳过了。

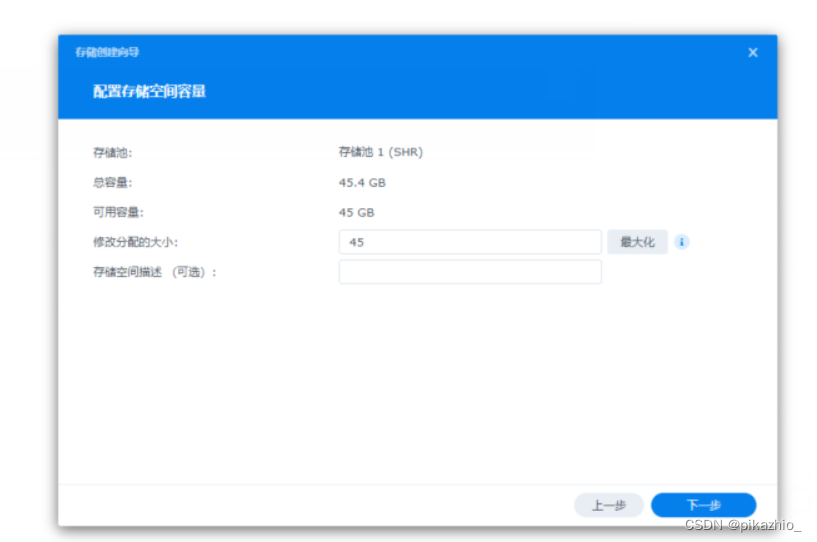
存储空间分配大小最大化。

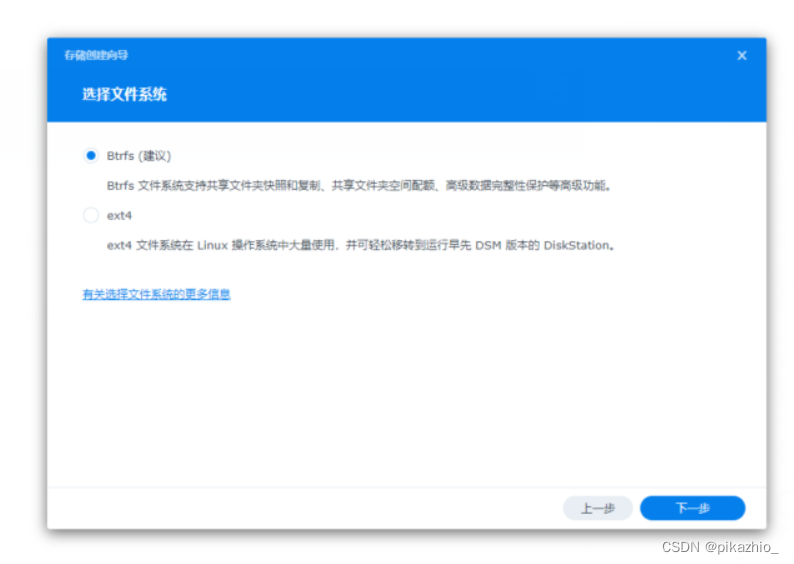
选择文件系统为Brfs

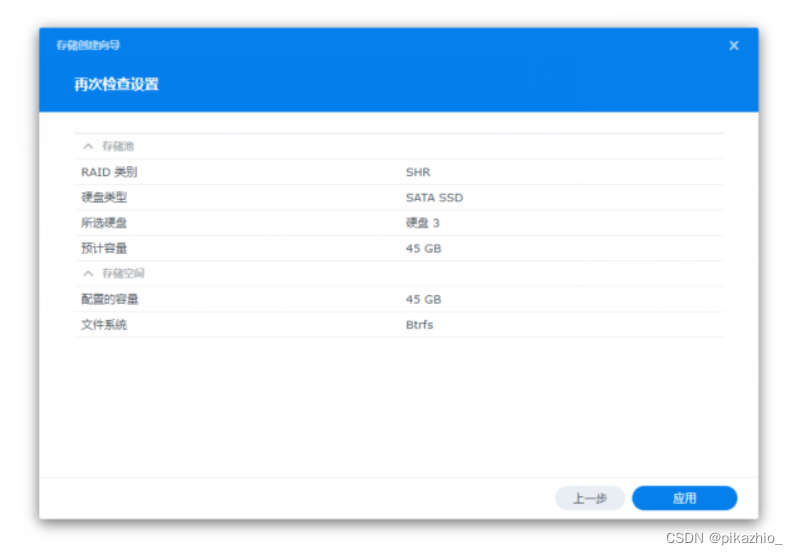
再次检查设置,如果没有问题,选择应用。

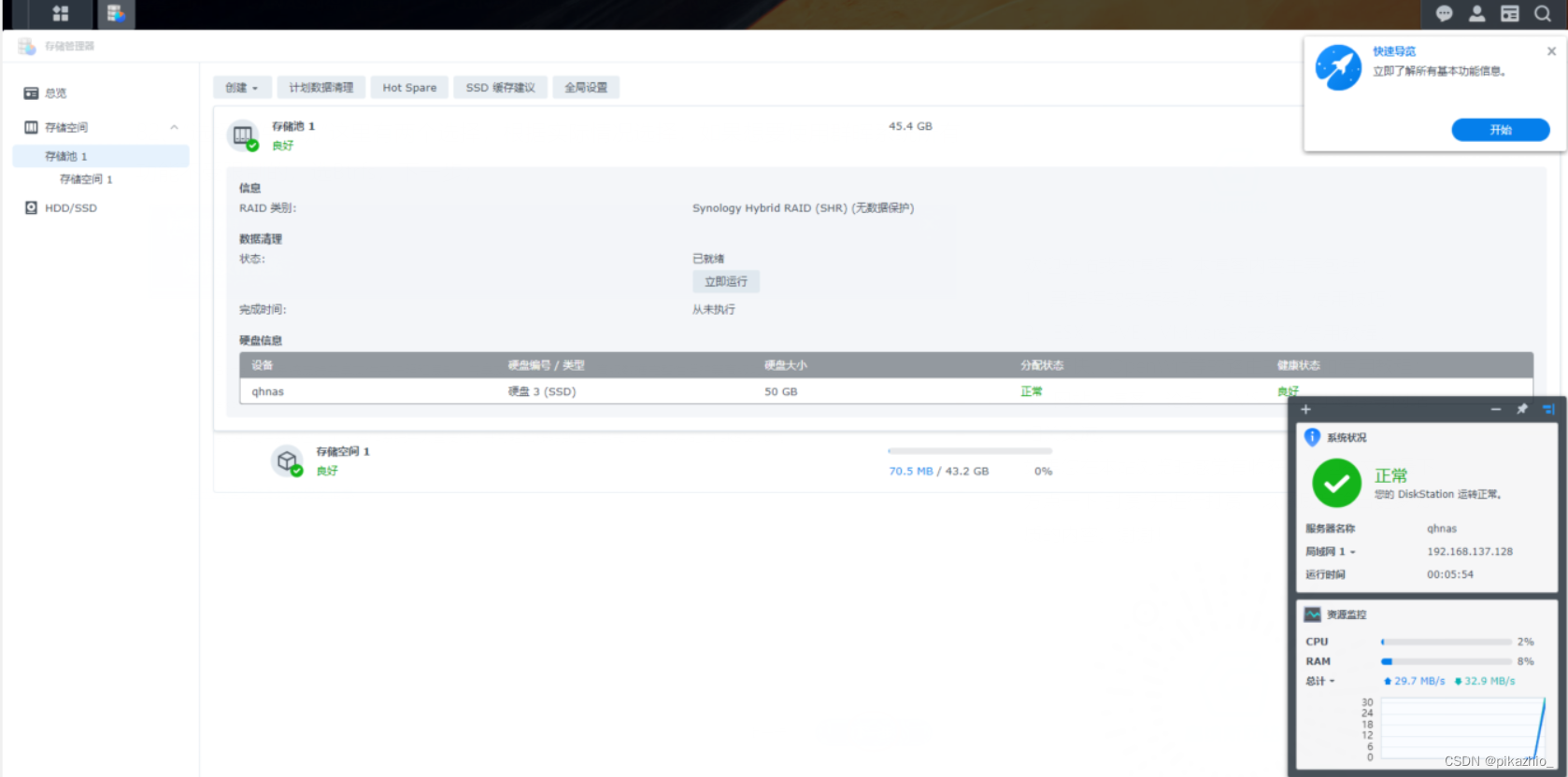
之后建立完毕了。

从上图可以看出来统计数据很不对劲,是网卡为e1000e的问题,修改为virtio就恢复了。

五、群晖系统使用
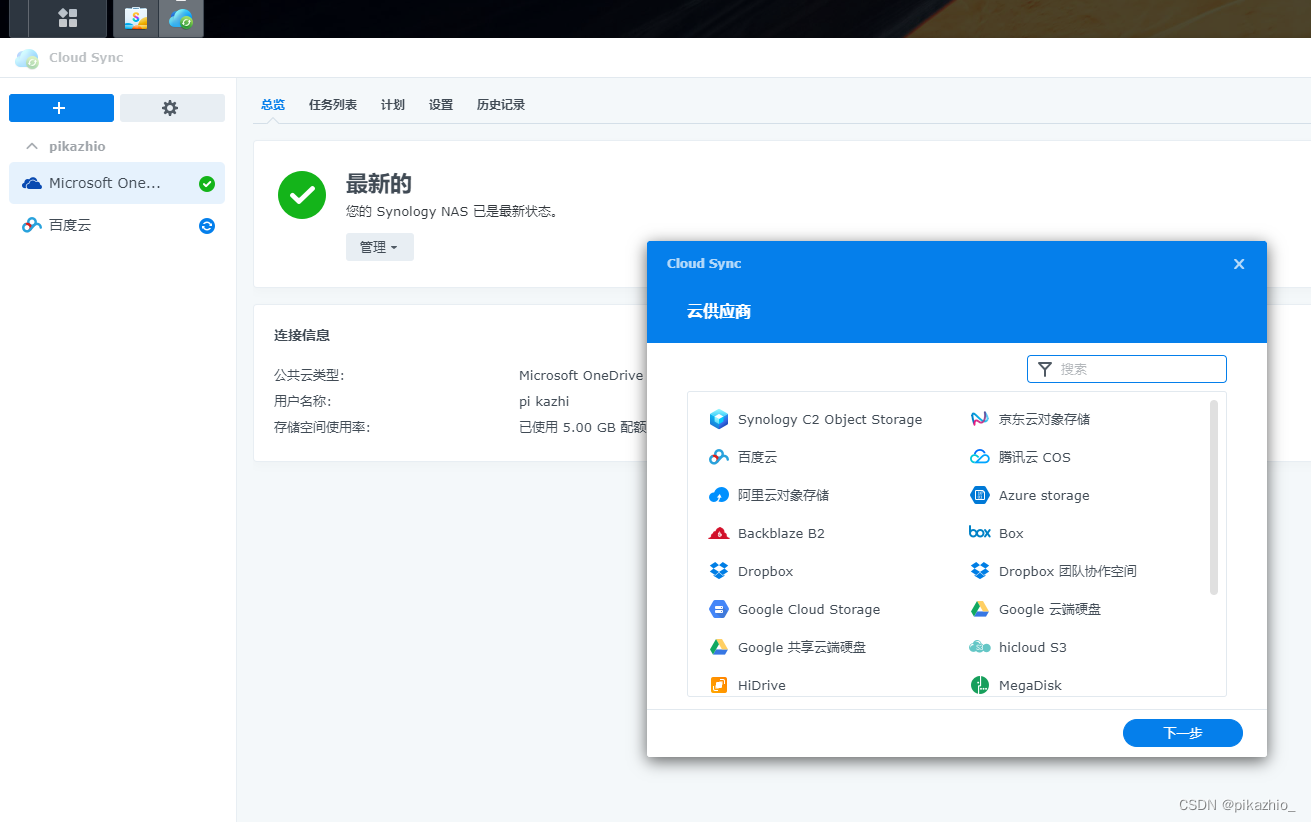
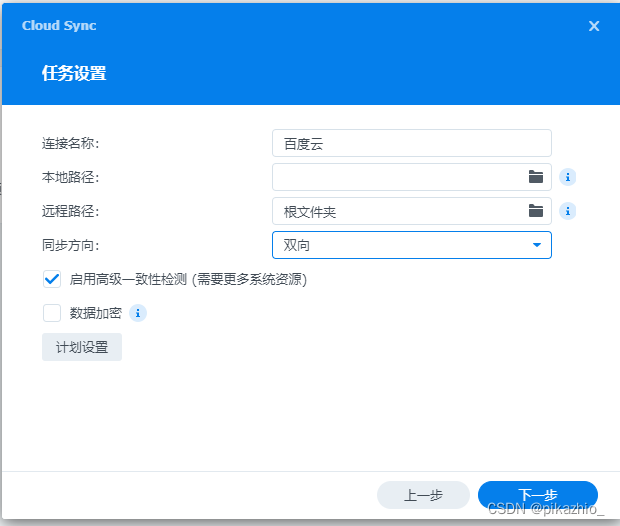
不得不说群晖的套件中心中有很多很好用的软件。比如说这个cloud sync可以将其他网盘的文件同步到群晖中。

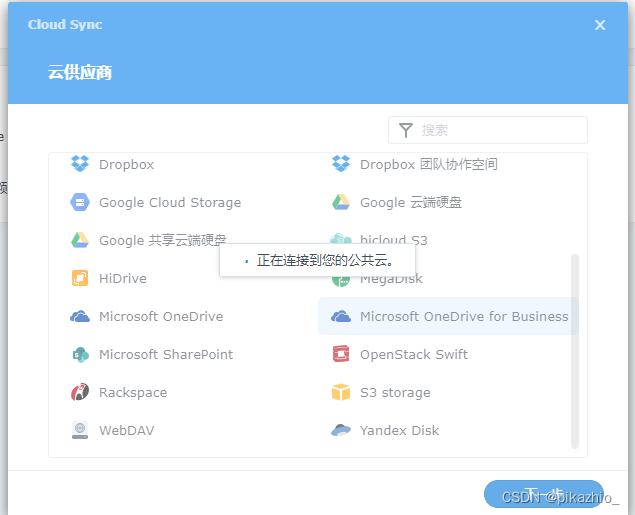
点击加号,选择供应商,并登录同意接入。

根据需求进行设置。

设置好之后就可以进行同步了。
这个软件可以进行电脑及手机的文件同步到nas中。下载这个之后会下载synology drive管理控制台、synology drive、synology drive sharesync三个软件。

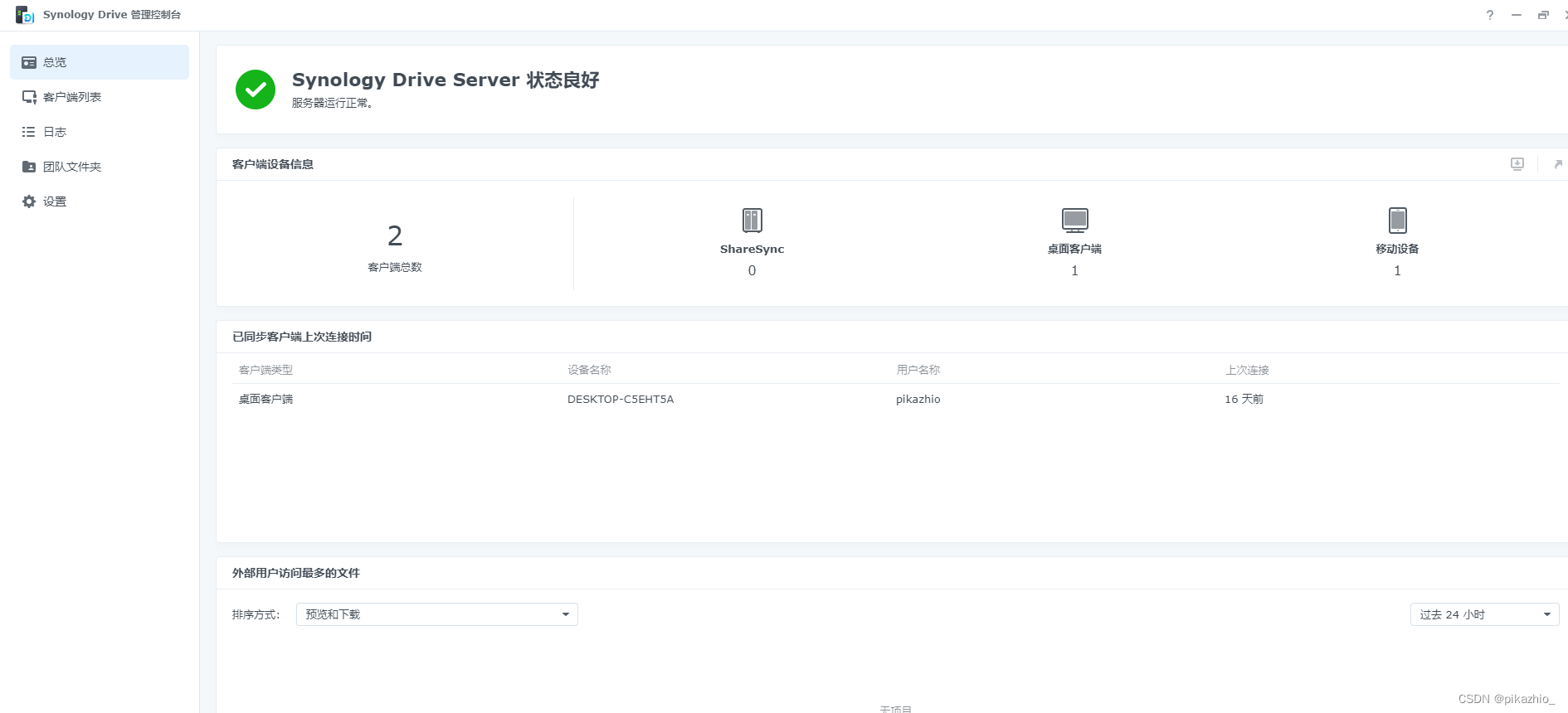
其中synology drive管理控制台,进行连接设备的控制以及存储位置的控制。

synology drive这个软件,可以进行同步的文件的管理。

还有一个当你有多台nas时,可以使用synology drive sharesync这个同步多个nas文件。

download station可以进行bt种子下载,但是下载之后需要手动操作进行做种,功能性也相对较差一些,我用的是docker中的 qbittorrent。

六、Docker下载使用及换源
Docker是一个轻量的虚拟机平台,可以加载别人写好的镜像程序,可以使用docker使群晖系统的使用性又增高了一层。docker可以直接在套件中心中下载。

docker在下载镜像时有时候会因为网络下载失败,所以往往是需要进行换源的。换源主要参考这一篇:群晖docker镜像源更换为阿里云镜像源_MoFalleaves的博客-CSDN博客
首先需要创建阿里云账号。阿里云地址为:阿里云-为了无法计算的价值 (aliyun.com)
注册登陆成功后,点击左上角控制台。

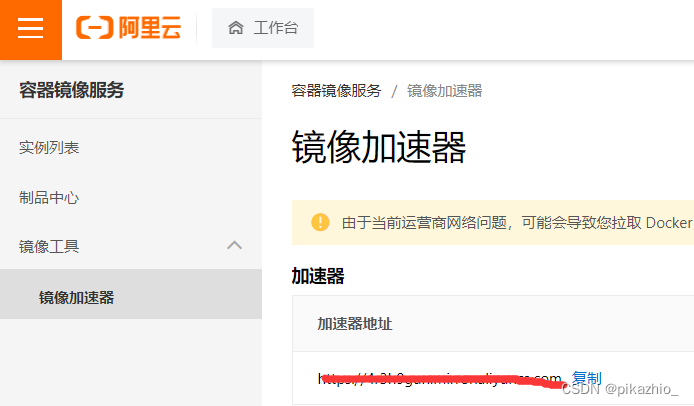
搜索容器镜像服务。

点击镜像工具,选择镜像加速器,有一个加速器地址,选择复制。

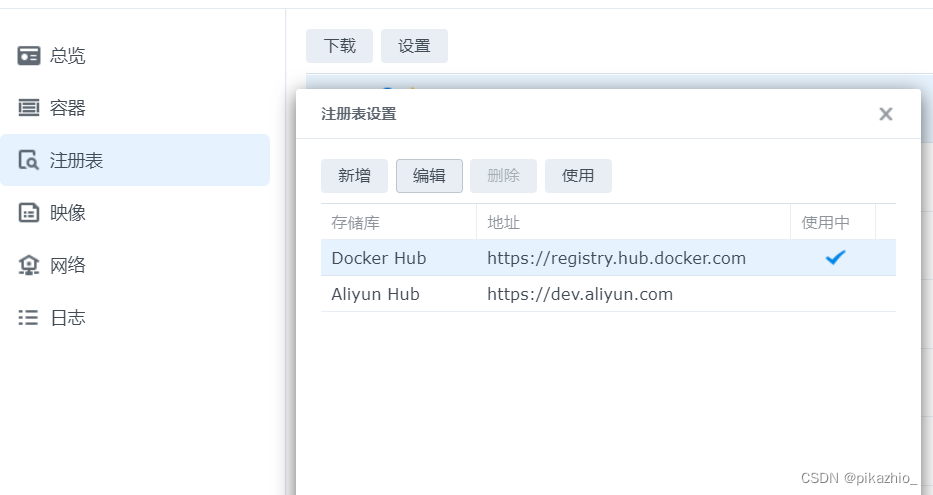
打开docker - 注册表 - 设置 - 选中Docker Hub点击编辑。

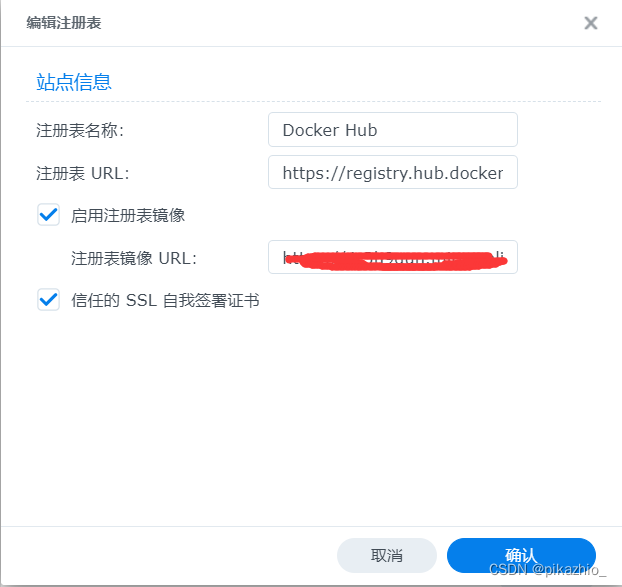
点击勾选 启用注册表镜像,在下面注册表镜像URL中填入刚刚复制的网址,点击确认就可以了。

七、docker qbittorrent安装使用
qbittorrent安装,主要参考下面这一篇。
折腾群晖笔记:使用群晖 Docker 安装qbittorrent QB下载器 PT离线下载神器_NAS存储_什么值得买 (smzdm.com)
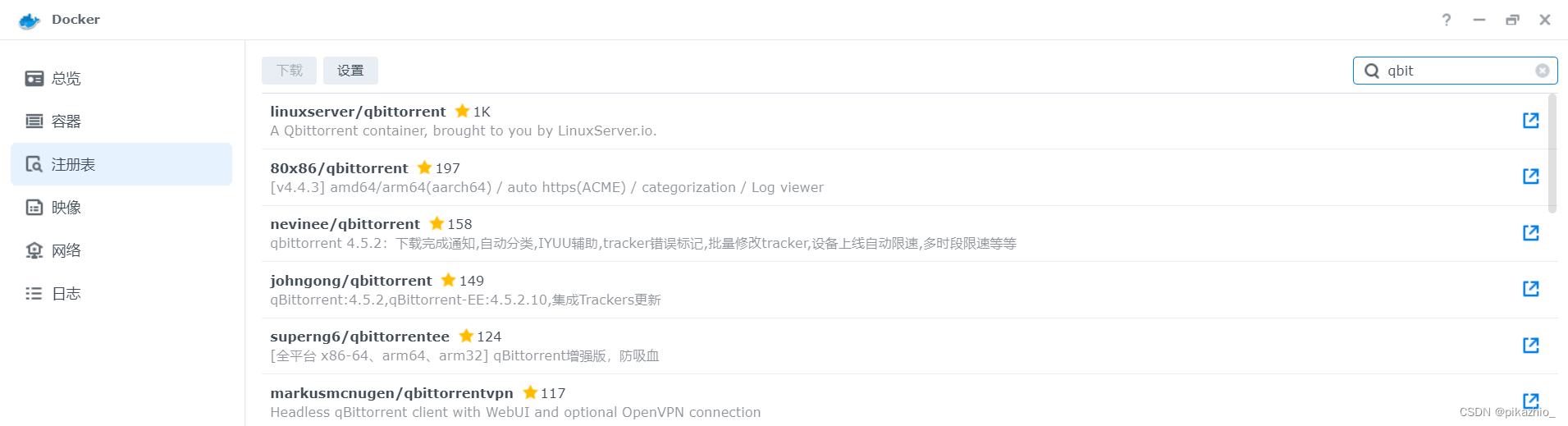
首先进入docker,在注册表的右上角输入qbittorrent(其实qbit就可以了),可以看到linuxserver这一个碾压一片,双击就可以安装了。

标签选择latest就可以了。

下载好之后就出现在映像中了。

之后需要进行相关文件夹的配置。打开文件管理器,在docker文件夹中(也可以不在这个个文件夹中),新建一个qbit(根据自己需要起名字)文件夹,这个文件夹存放config相关文件。然后再在想要存储下载的文件的地方建一个文件夹,名字也根据自己需求建立。

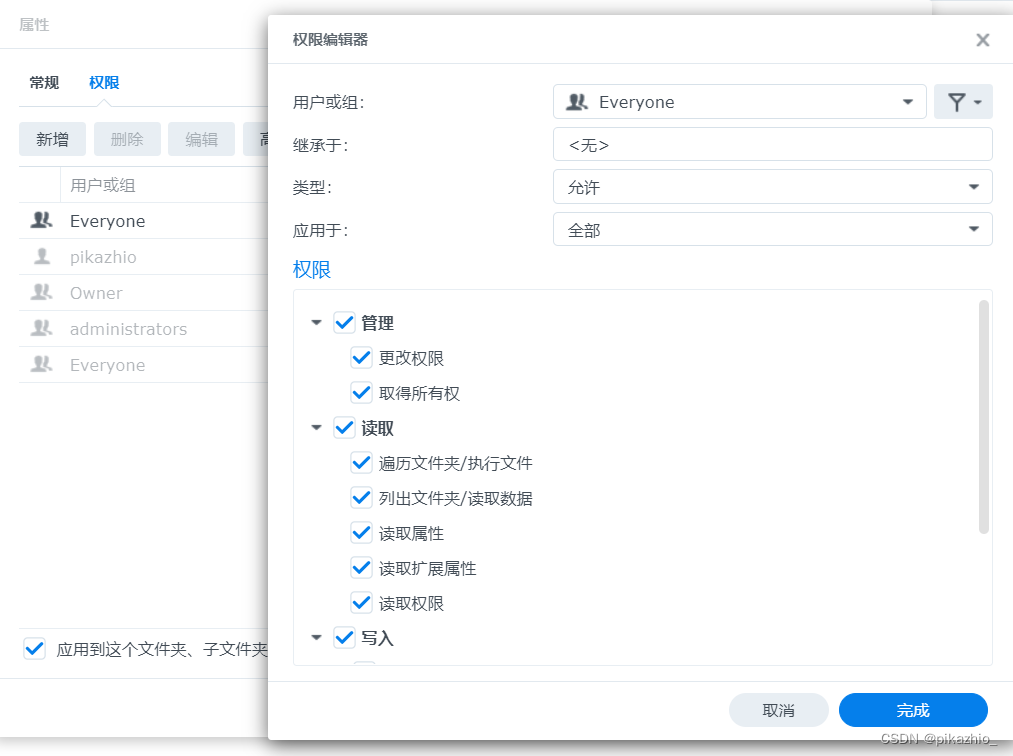
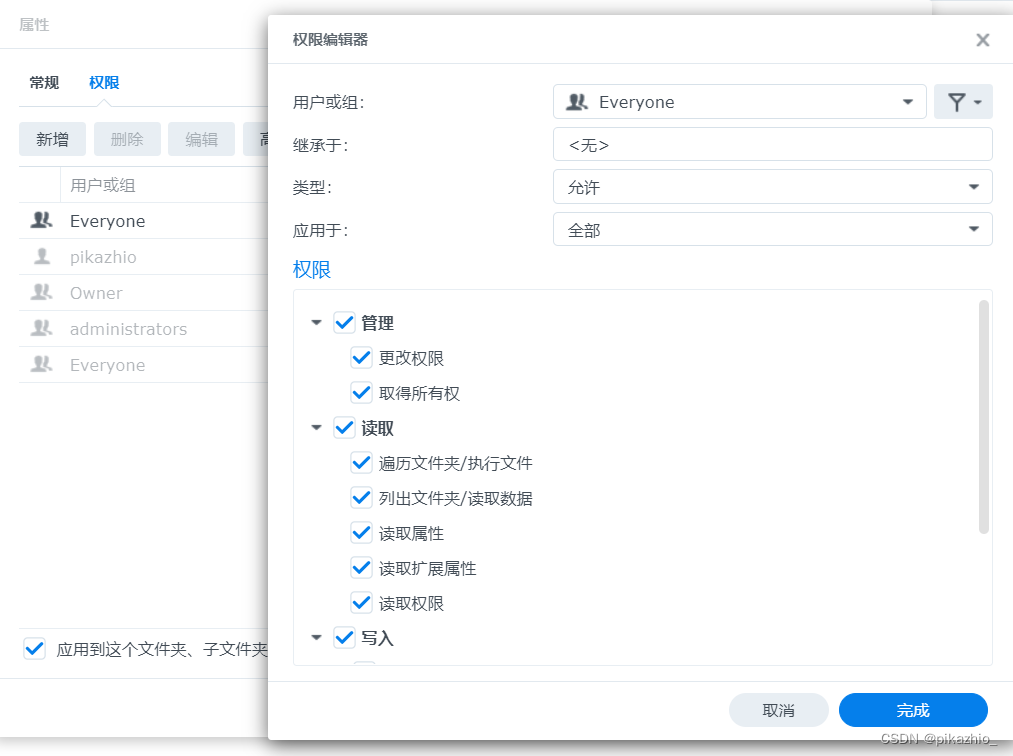
然后需要给这两个文件夹增加权限。选中文件夹,右键属性。

在属性中,左上角选择权限,点击新增,用户与组选择everyone,然后将管理、读取、写入权限全部选中,完成之后,在属性界面别忘了把 应用到这个文件夹、子文件夹及文件选中。

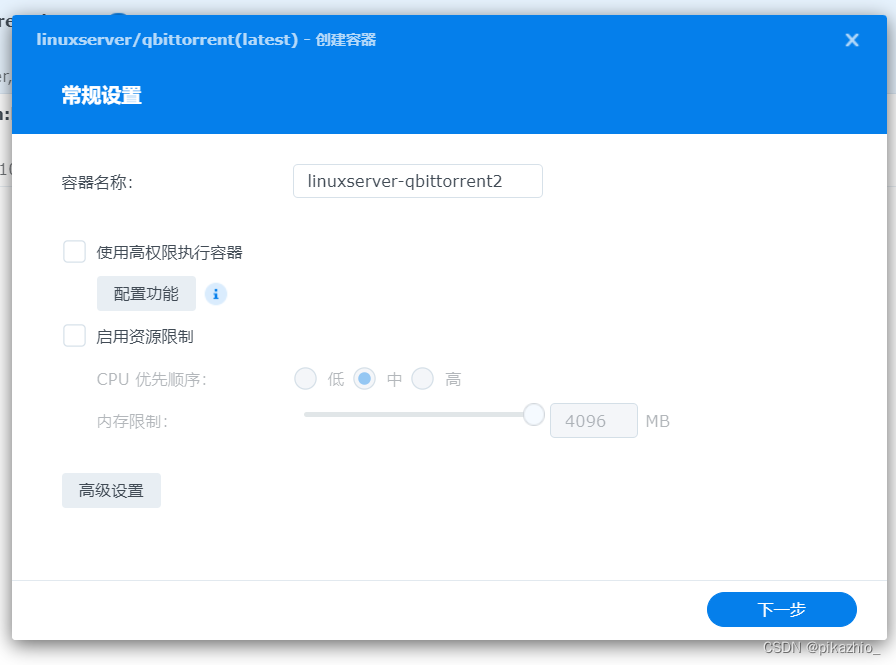
设置完成后,回到docker界面,启动刚刚下载好的qbittorrent,点击高级设置。

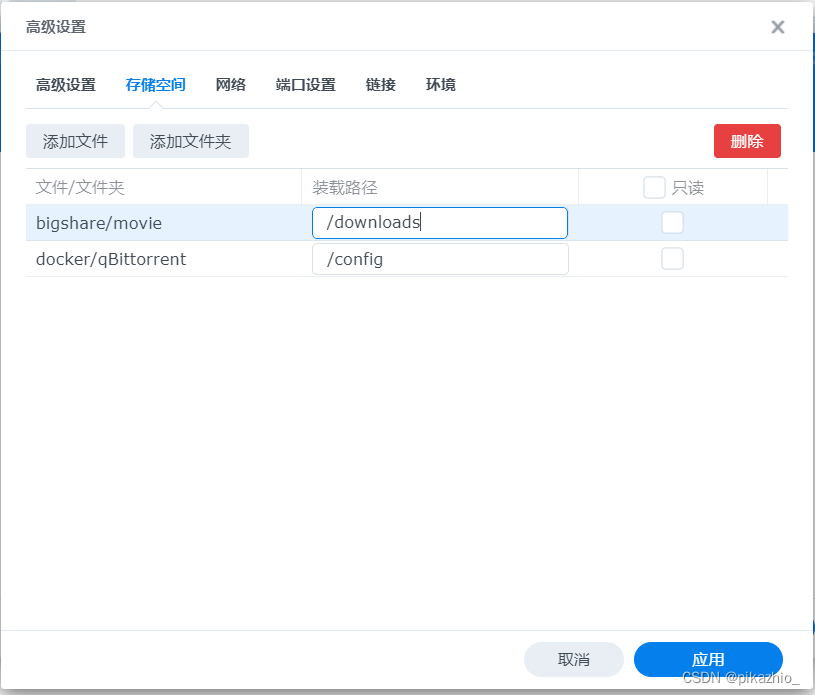
在存储空间部分选择添加文件夹,需要操作两次。分别将刚刚创建的两个文件夹的装载路径设为/downloads和/config

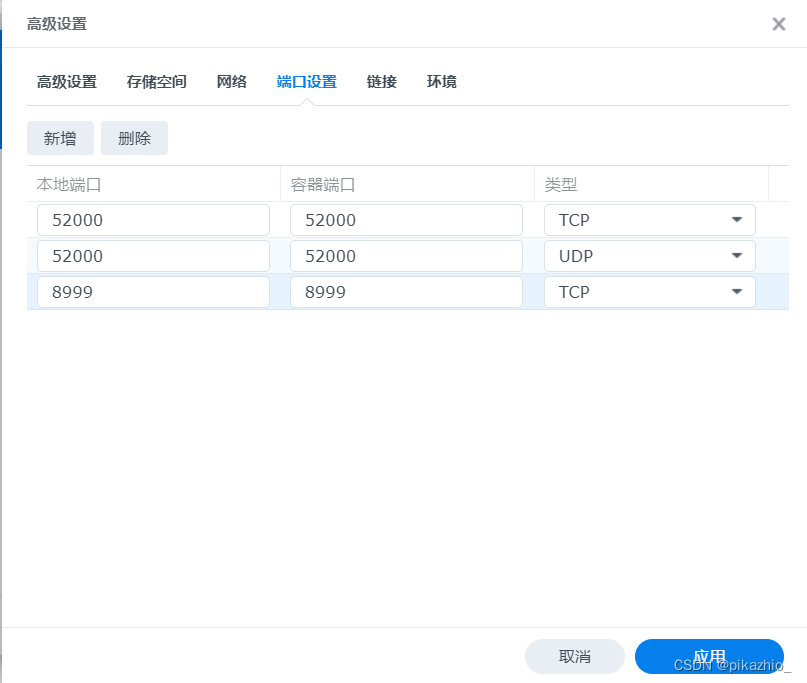
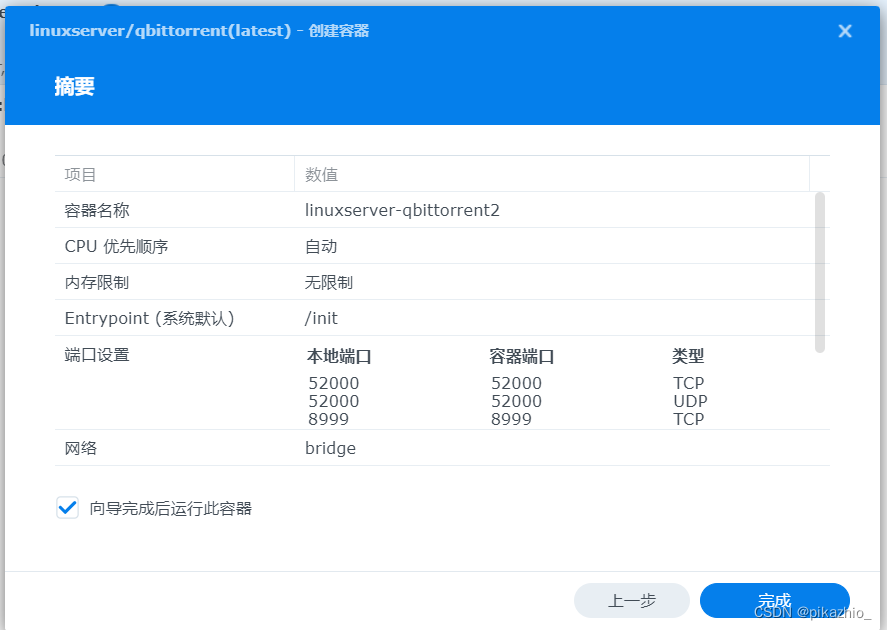
端口设置如图所示。

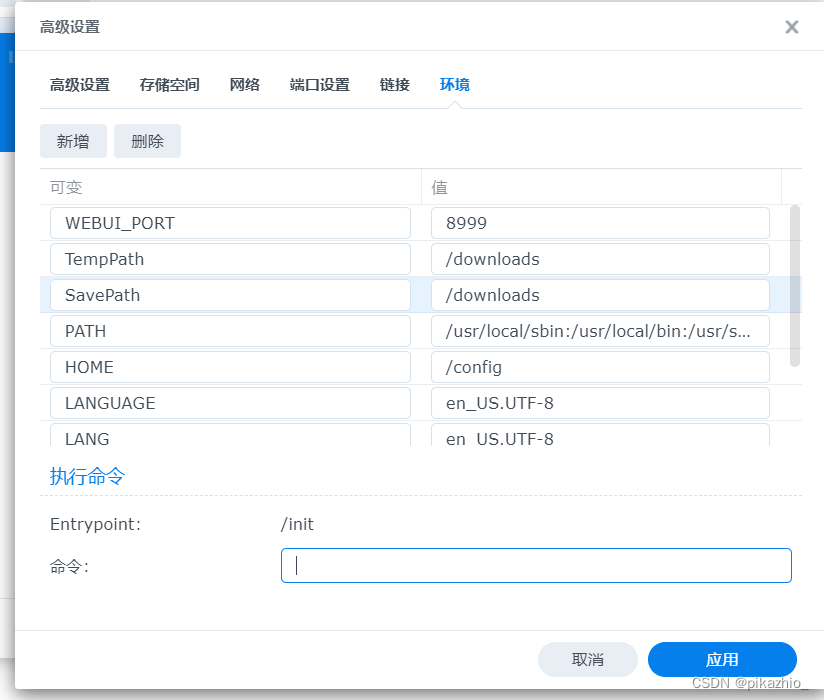
环境需要点击新增,新增三个变量。
分别为
TempPath /downloads
SavePath /downloads
WEBUI_PORT 8999

点击应用,下一步,检查一下设置的对不对。

点击完成就可以了,然后需要在浏览器输入ip地址+端口号。ip地址就是群晖的ip地址,端口号如果和我设置一样就是8999。输入用户名 admin,密码为 adminadmin。

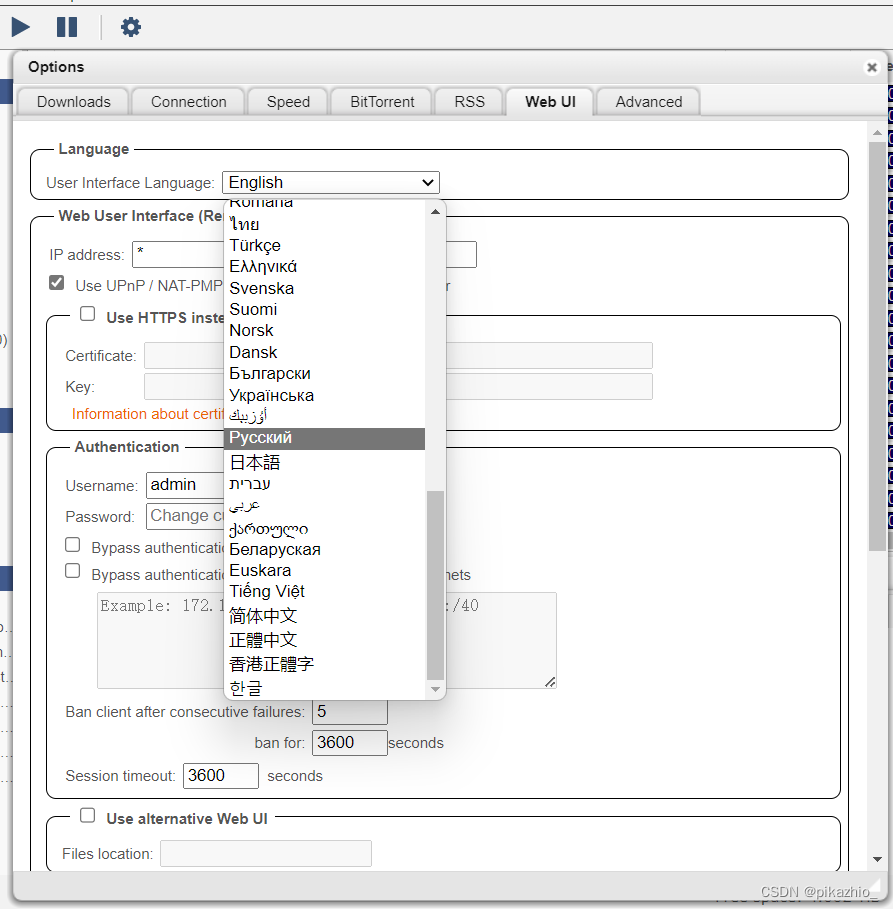
一开始进来是英文的,点击小齿轮,webui,第一个选择简体中文,然后下滑,点击应用就显示中文了。

在连接选项页中,将传入连接的端口改为52000(也是之前设置的,根据自己设置更改),选中使用我的路由器的UPnP/NAT-PMP端口转发。

qbittorrent中还有很多可以设置的,根据自己需求修改就可以了。
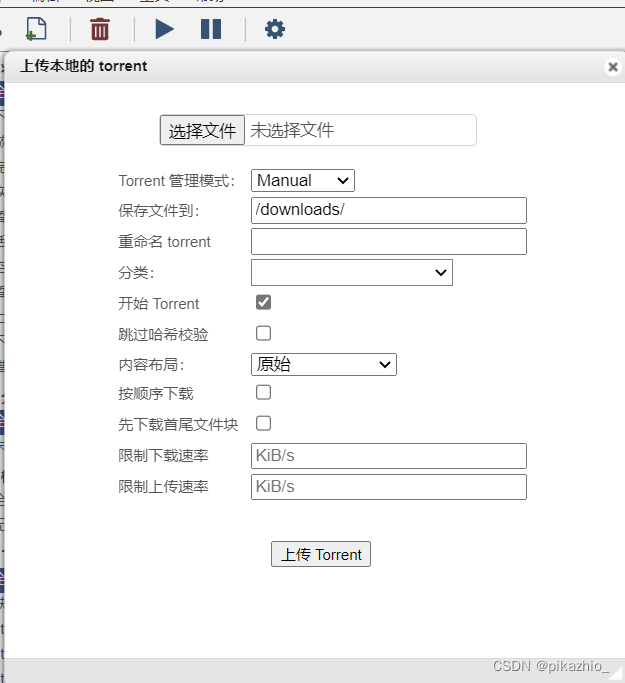
点击做商家那个带加号的文件的符号就可以选择文件进行下载了。

八、docker jellyfin安装使用
jellyfin安装主要参考下面这篇:
群晖影音媒体库jellyfin搭建指南_NAS存储_什么值得买 (smzdm.com)
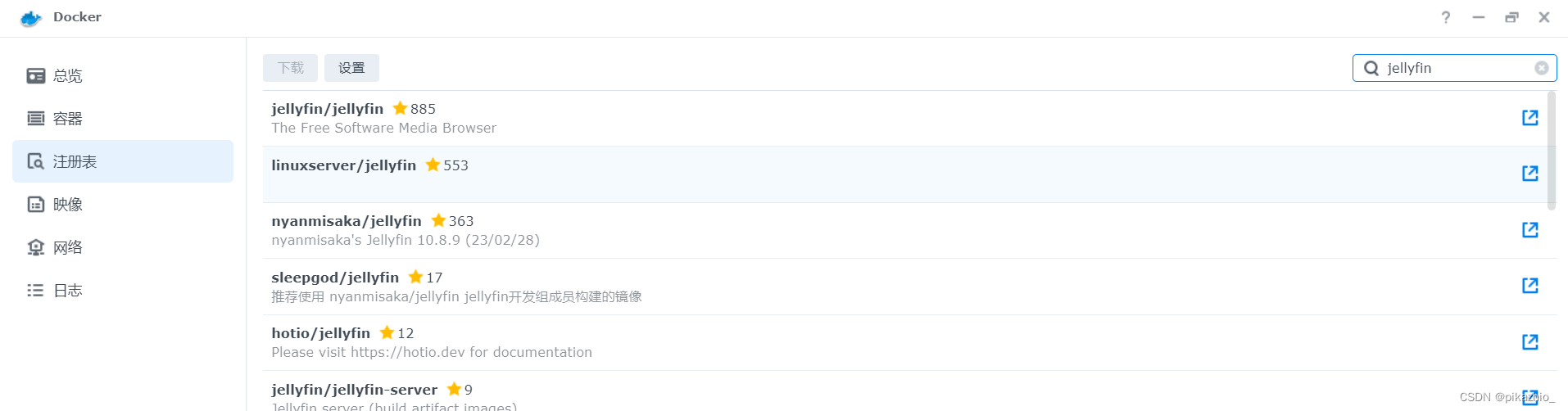
首先进入docker,在注册表的右上角输入jellyfin,这列选择第三个,这一个是经过优化过的,黑裙可以直接开启核显硬解码,双击就可以安装了。

标签选择latest就可以了。

下载好之后就出现在映像中了。

之后需要进行相关文件夹的配置。打开文件管理器,在docker文件夹中(同上,也可以不在这个个文件夹中),新建一个jellyfin(同上,根据自己需要起名字)文件夹,然后在这个文件夹下建立config文件夹和cache文件夹,分别存放配置文件及缓存文件

这次只要给jellyfin文件权限就可以了,因为刚刚那两个文件夹都是其子文件。选中文件夹,右键属性。在属性中,左上角选择权限,点击新增,用户与组选择everyone,然后将管理、读取、写入权限全部选中,完成之后,在属性界面别忘了把 应用到这个文件夹、子文件夹及文件选中。

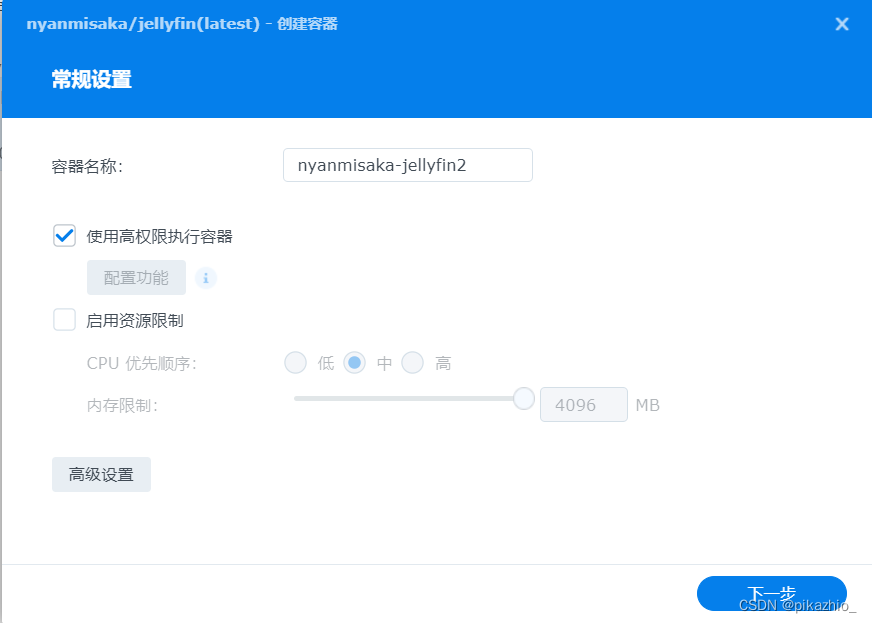
设置完成后,回到docker界面,启动刚刚下载好的jellyfin,选中使用高权限执行容器,点击高级设置。

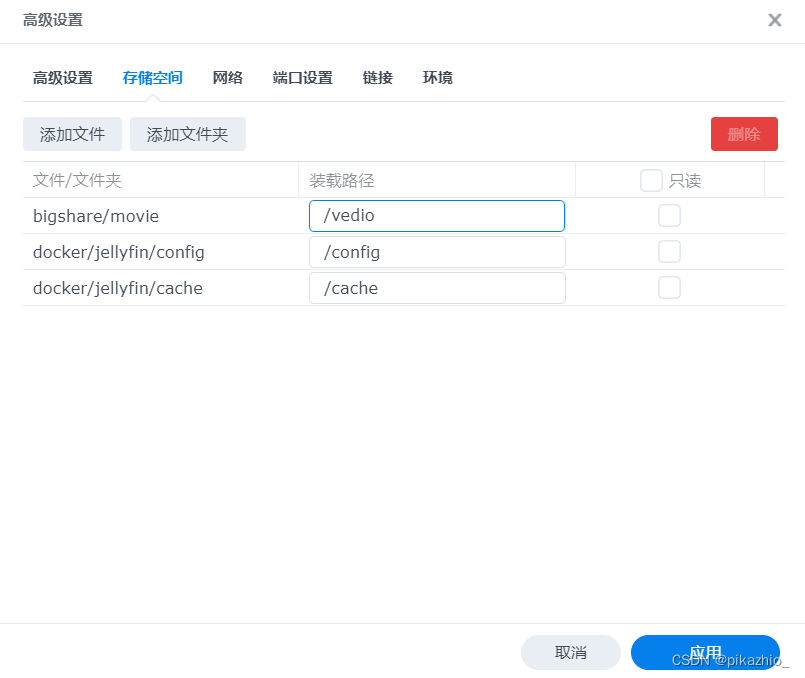
在存储空间部分选择添加文件夹,需要操作三次次。分别将刚刚创建的两个文件夹的装载路径设为/config和/cache,然后需要将你的电影放的位置装在为/vedio。

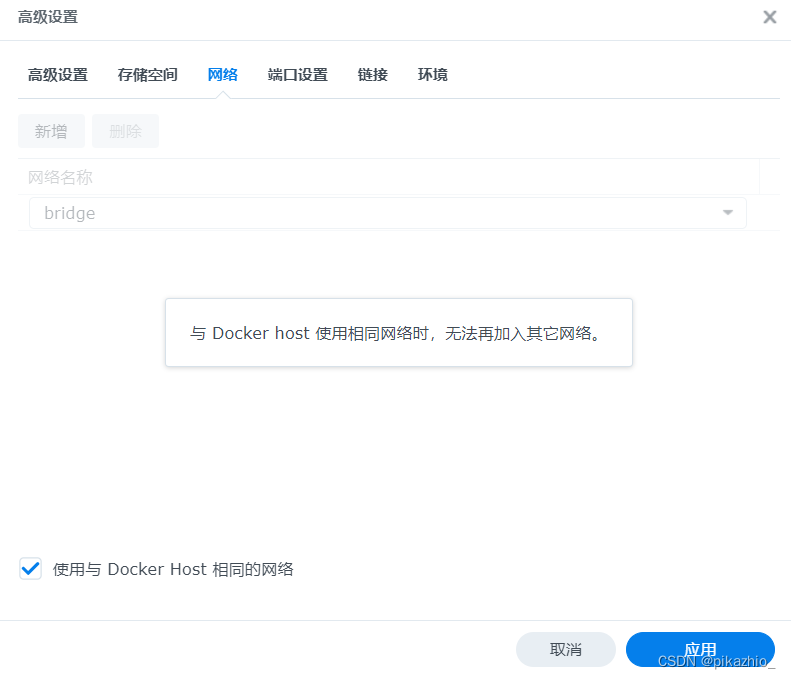
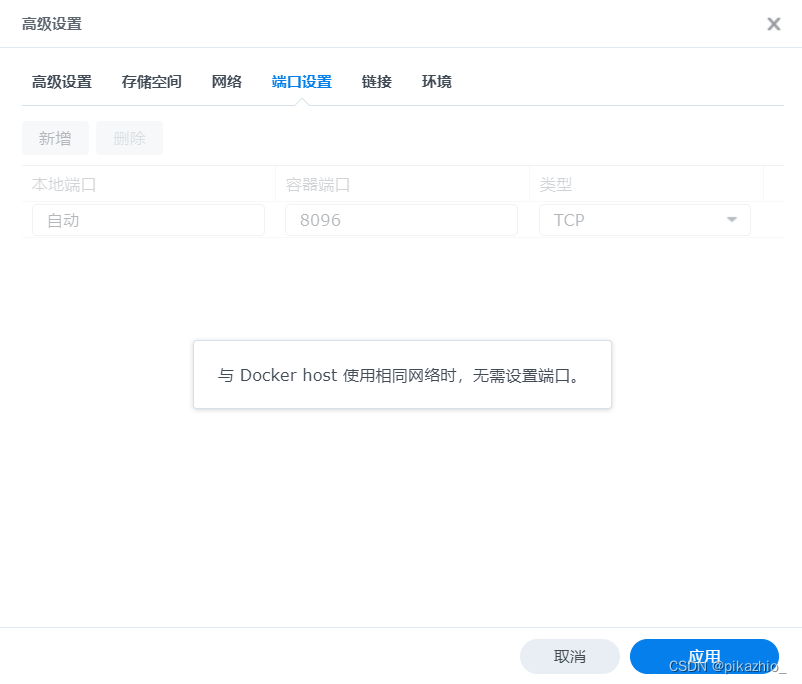
网络勾选使用与Docker Host相同的网络。

端口设置就不需要设置了,当然如果8096被用了就需要取消与Docker Host相同的网络,然后自己设置。

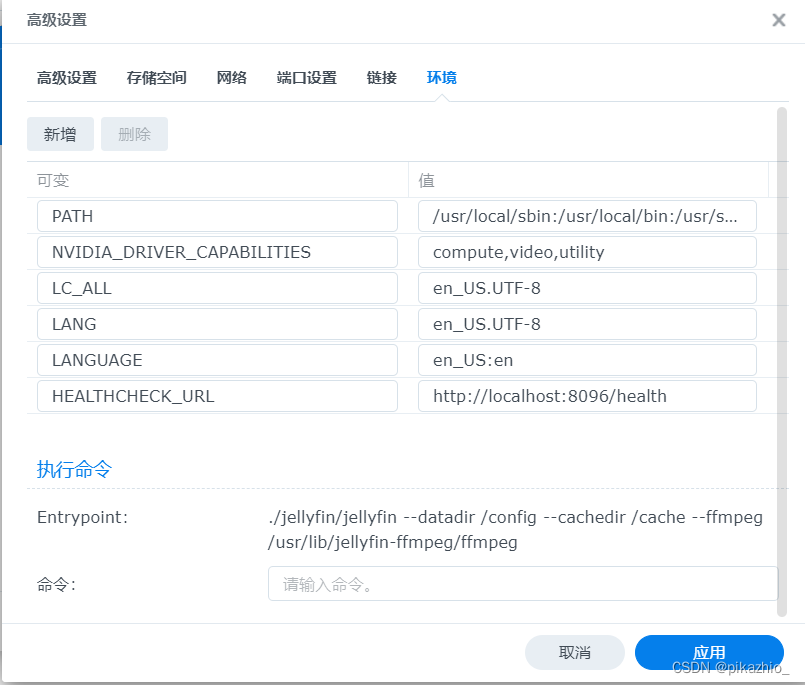
链接和环境不需要设置,直接点击应用,下一步就可以了。
 确认无误就可以点击完成了。
确认无误就可以点击完成了。
启动后在容器部分可以查看运行状态。

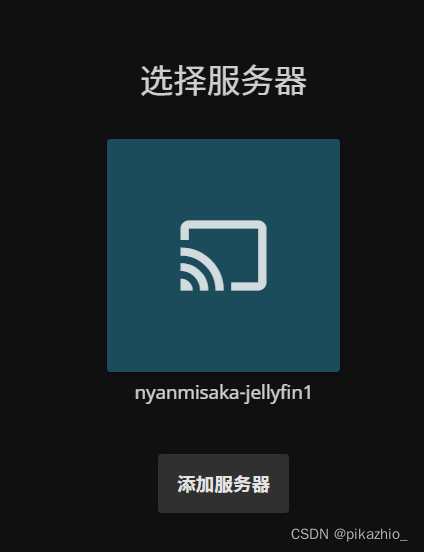
点击完成就可以了,然后需要在浏览器输入ip地址+端口号。ip地址就是群晖的ip地址,端口号如果8096没用的话,可以用本地端口那个端口号,我的是9500。有的浏览器进入后需要连接服务器,但是连接服务器失败,可以通过浏览器的无痕模式进入,然后输入ip地址+端口号就可以了。

群晖的基础玩法大概就是这样了,还有很多地方可以去探索,有什么问题可以评论讨论。请勿转载。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)