涉及知识
游戏主题网页制作,王者荣耀网页制作成品,游戏网页制作成品,游戏主题web开发,期末网页大作业,网页作业成品,web前端源码实例,如何制作网页,网页设计思路,如何从零开始制作web页面。
????
专栏
????:web前端大作业网页制作
????
关于我
????:一个持续输出型博主,爱分享,喜技术,期待关注与交流!
❤️
公众号
❤️:《IT黄大大》更多分享抢先看;
✨
涉主题
✨:影视,明星,家乡,旅游,个人,美食,校园,商城,运动,特效等
⭐
技术篇
⭐:HTML+CSS,HTML+CSS+JS,Java+数据库,vue项目等
????
软件篇
????:vscode,dreamweaver,hbuilder,sublime text,eclipse,idea等;
????
皇榜专区
????:一键轻松上皇榜,皇榜特区等您来上
原创于博主《IT黄大大》,转载请说明出处,公众号《IT黄大大》有源码分享,期待您的支持与关注
????写在前面
今天我们换个主题,谈谈关于游戏主题的,其实灵感来自官网,大家可以理解为仿作官网哈,继续到了我们整理学生时代的自己写的游戏主题网页页面了,主要希望能给大家带来一些作业上的灵感,也希望大家能够从中得到启发,解决自己眼前的作业窘境,当然能够学到知识是最好的,废话也不多说了,我尽量做到定期更新哈,希望大家能持续关注我哈!
一、????网页主题
本次主要研究的方向是一个游戏主题相关的,游戏以王者荣耀为例哈,当然暗色系的主题与黑色的背景色搭配,有一种神秘而高级感,这个也是基于html+css开发的游戏类主题网页,满满的奋斗与激情,游戏源码包可以公众号《IT黄大大》私信,希望大家能谅解,创作不易。
看下面的效果图,是不是满满的科技炫酷,希望大家能够喜欢这类风格的哈。
二、????网页效果
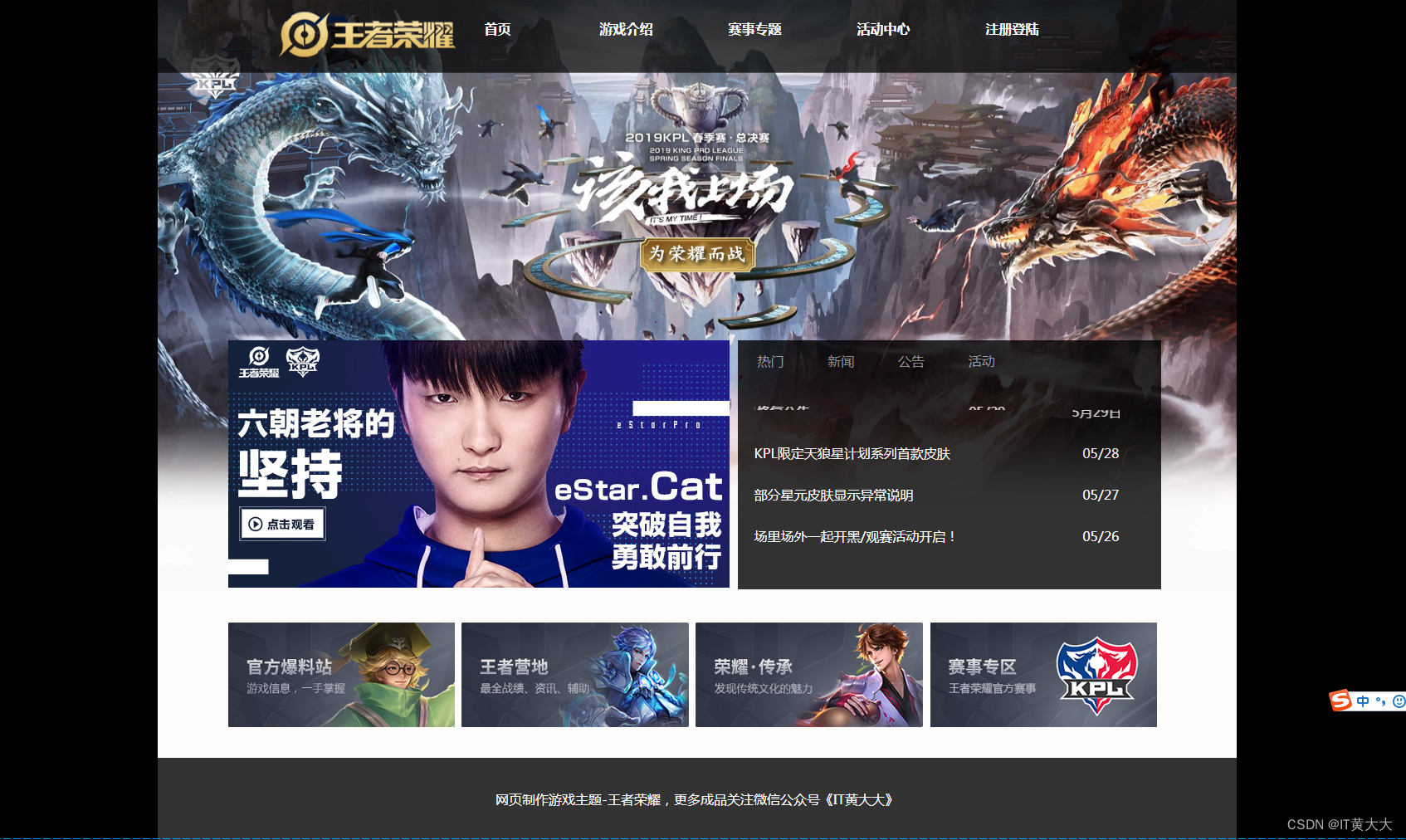
Page1、首页

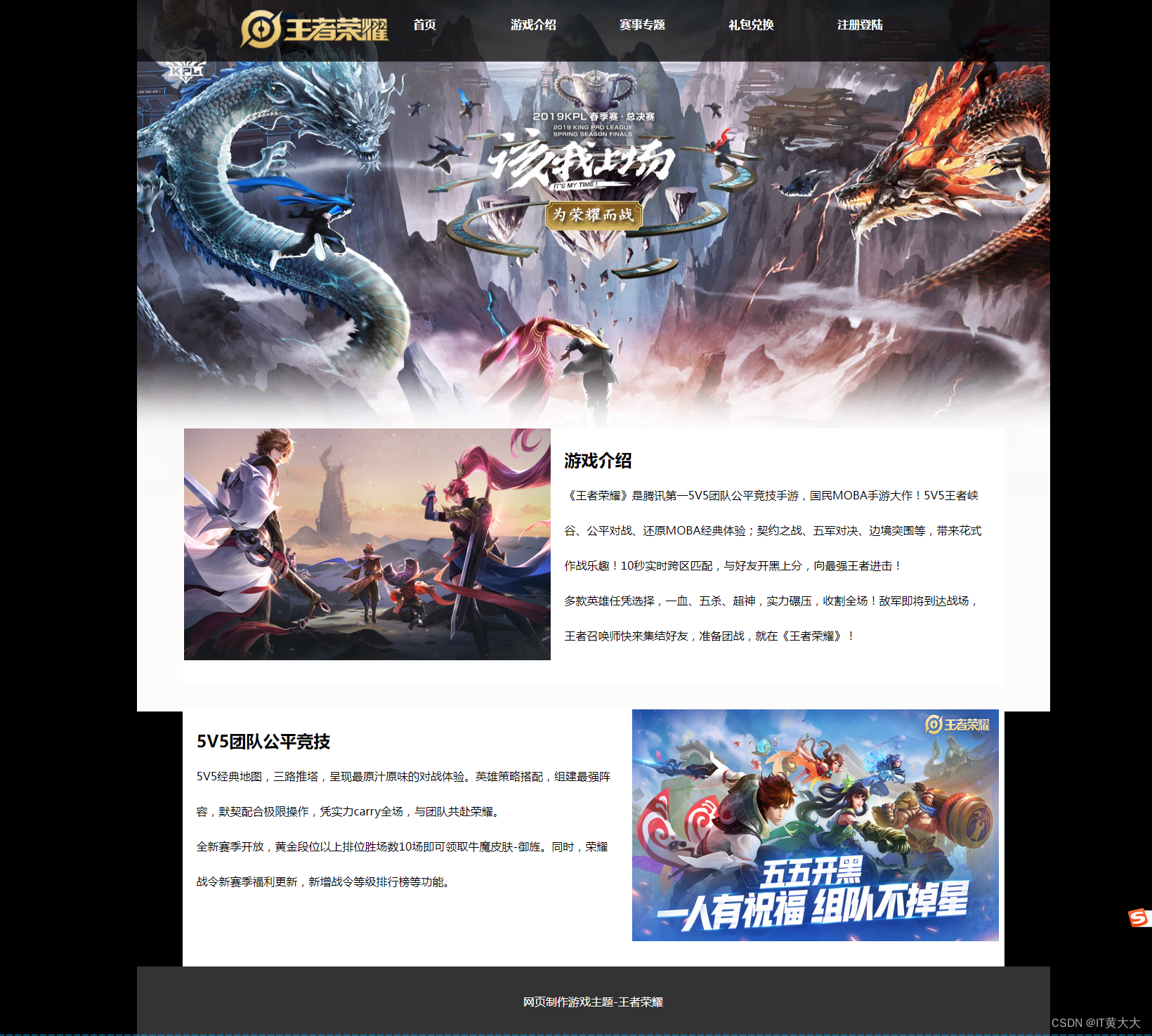
Page2、游戏介绍

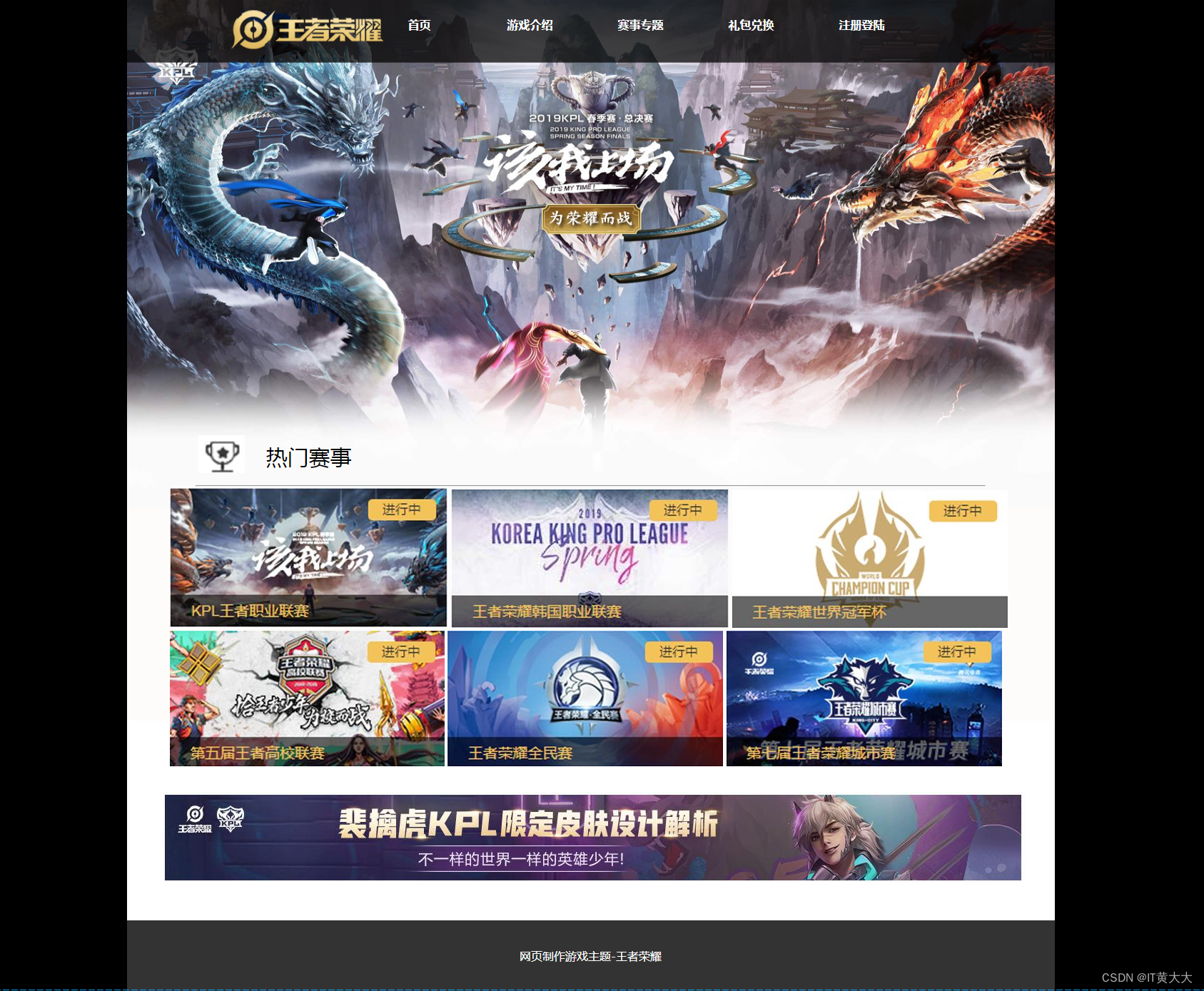
Page3、赛事专题

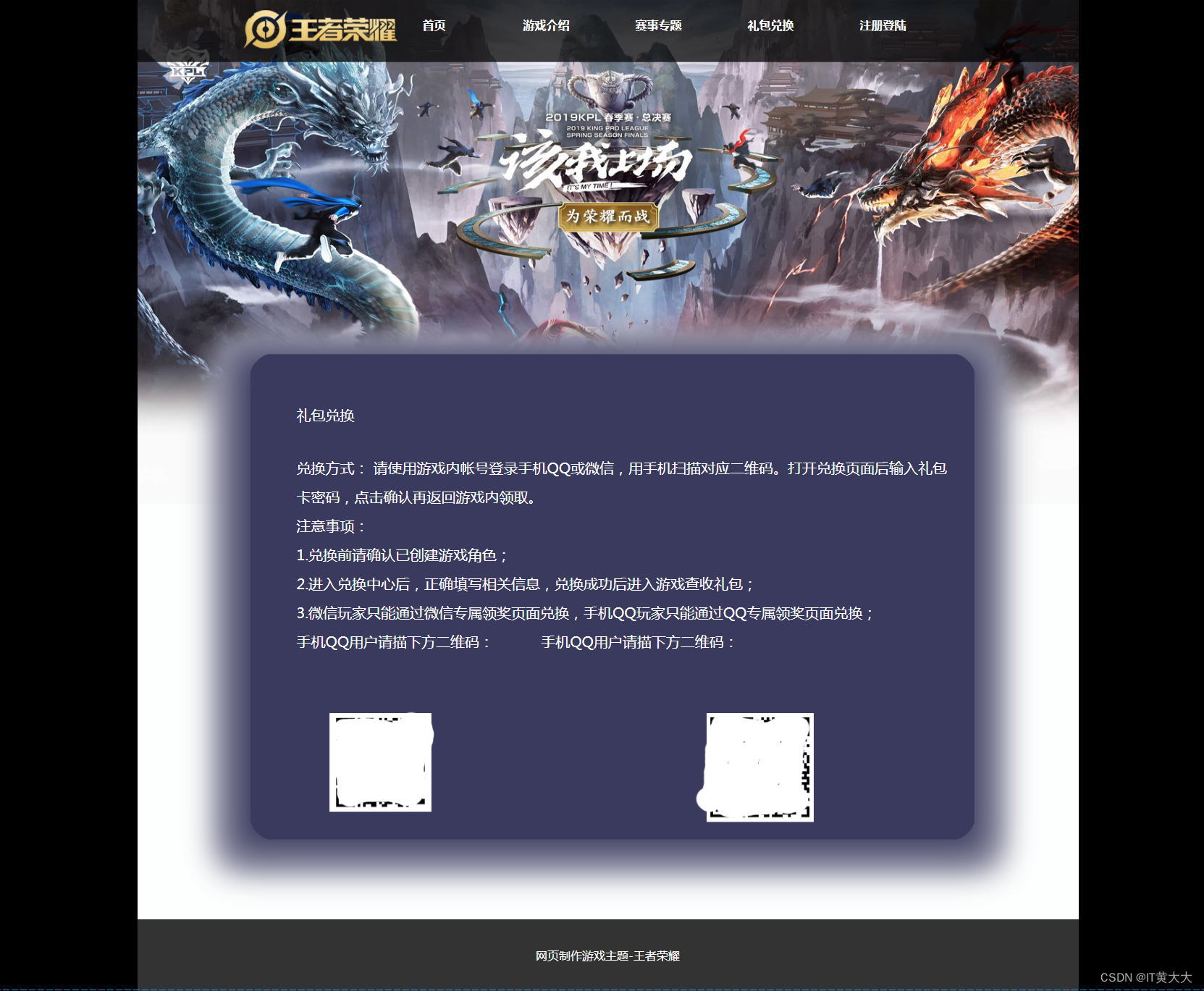
Page4、活动中心

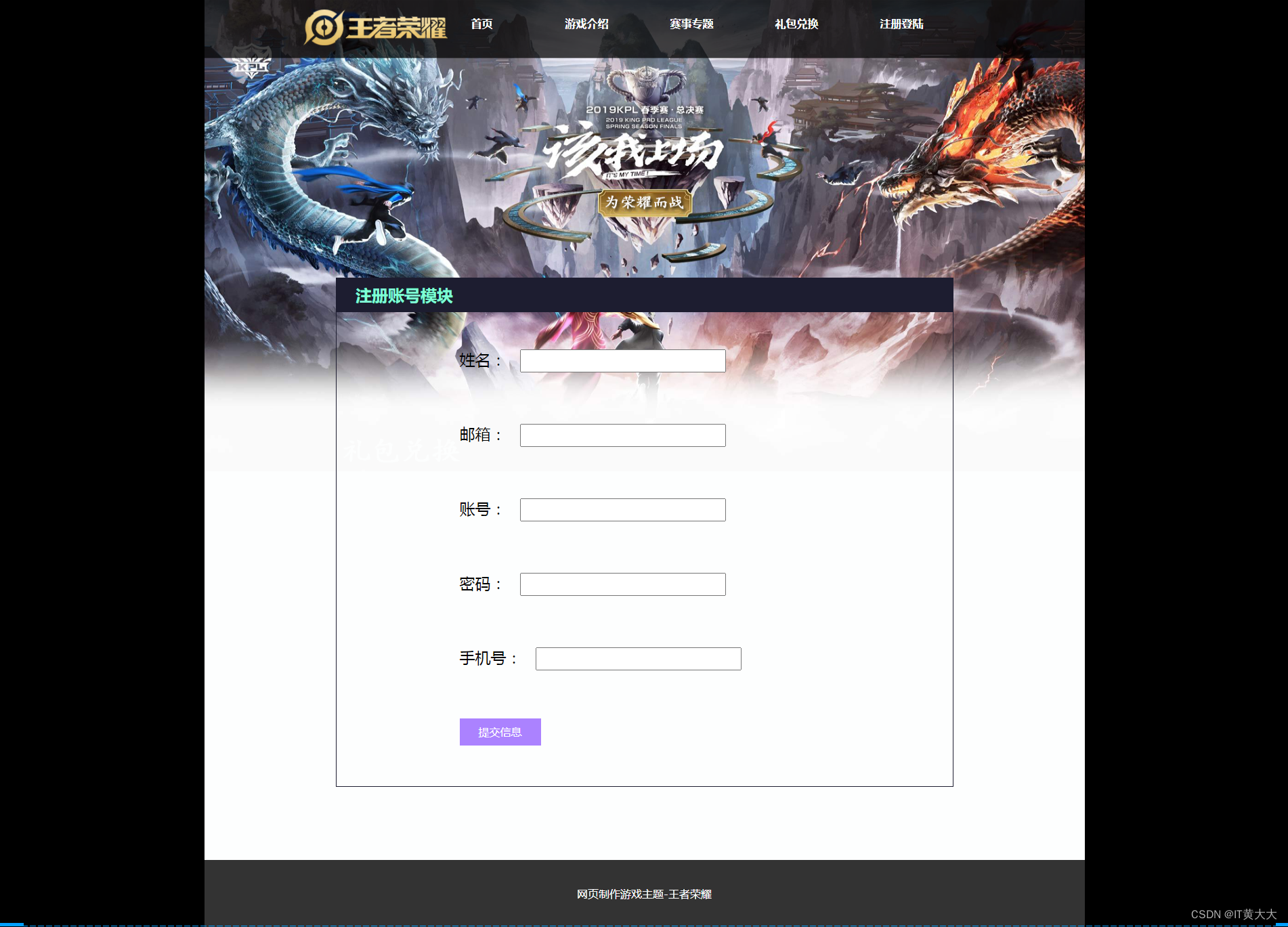
Page5、注册登录

三、????网页架构与技术
3.1 脑海构思
要想做好一个页面,首先脑子里面得去有个架构,就好比是庖丁解牛,将架构了然于胸,什么困难都会迎刃而解,在制作这种类似网页作业的时候我们一般都是采用浮动布局的方式来实现的,因为这类静态页面的兼容性要求不高,所以我们要想好大致的框架。
3.2 整体布局
在我的页面制作过程中,我主要采用的是浮动式布局,从左往右,从上至下的顺序来进行设计制作的,当然在制作之前我会先给页面框架做一个布局,首先我会设计下面几部分:
菜单:menu(主要是采用a标签进行跳转的,包括logo)
主体:main(核心内容展示,包括banner背景图)
底部:foot(版权声明)
其中头部和菜单及底部三个模块都是公用的,针对每个页面的切换主要体现在中间的主体模块,这也是一个好的网页作品必要的四大元素,不然就是斜坡上盖房子了。
3.3 技术说明书
主要应用了web前端2个模块的技术HTML + CSS
HTML模块:主要针对页面的结构搭建,该网站整体采用的是div标签作为盒子,其中包含:
有关无序列表 ul li 、
链接标签a、
段落标签 p、
图片标签 img 、
行内标签span、换行br
表单input,按钮button
字体标签 h2 h3.等
CSS模块:
主要采用的是浮动式布局的方式,页面搭建主要通过设置div的border属性来确定每个div的位置,然后针对不同的位置定位。针对每个元素通过margin和padding属性来设置不同模块的相对位置,设置文字颜色color属性等。
主要用到了font的文字基本属性,background设置相关背景色。文本居中text-align:center
然后标签模块采用的是border属性,设置div的左边框的厚度和颜色。
原创于博主《IT黄大大》,转载请说明出处,公众号《IT黄大大》有源码分享,期待您的支持与关注
四、????网页源码
4.1 赛事专题模块源码
Html
<body>
<div class="bigbox">
<div class="menu">
<ul>
<a href="index.html">
<li>首页</li>
</a>
<a href="sub1.html">
<li>游戏介绍</li>
</a>
<a href="sub2.html">
<li>赛事专题</li>
</a>
<a href="sub3.html">
<li>礼包兑换</li>
</a>
<a href="sub4.html">
<li>注册登陆</li>
</a>
</ul>
</div>
<div class="main">
<div class="main_2title">
<img src="images/img3_log.jpg" alt="">
<div class="title2">热门赛事</div>
</div>
<hr>
<div class="img_part">
<img src="images/img3_1.jpg" alt="">
<img src="images/img3_2.jpg" alt="">
<img src="images/img3_3.jpg" alt="">
<img src="images/img3_4.jpg" alt="">
<img src="images/img3_5.jpg" alt="">
<img src="images/img3_6.jpg" alt="">
</div>
</div>
<div class="main2">
<img src="images/img3_7.jpg" alt="">
</div>
<footer>
网页制作游戏主题-王者荣耀
</footer>
</div>
</body>
Css
*{
padding: 0;
margin: 0;
}
body,html{
padding: 0;
margin: 0;
width: 100%;
height: 100%;
background-color: #000;
}
.bigbox{
width: 1300px;
height: 1013px;
margin: 0 auto;
padding: 0;
background-image: url(../images/bg.png);
background-size: 100% 100%;
}
.menu{
width: 80%;
height:50px;
background-color: none;
position: relative;
top: 10px;
left: 360px;
}
ul{
list-style: none;
}
.menu ul{
list-style: none;
padding: 0;margin: 0;
}
.menu ul li{
width: 100px;
height: 50px;
float: left;
line-height: 50px;
text-align: center;
color: #fff;
font-weight: bold;
margin-right: 55px;
}
.main{
width: 100%;
height: 503px;
margin-top:360px;
position: relative;;
}
.mid {
width: 1130px;
height: 320px;
margin: 0 auto;
}
.mid img{
float: left;
}
.main {
height: 400px;
margin-top: 560px;
}
.main2 img {
margin-top: 100px;
margin-left: 50px;
}
footer{
width: 100%;
height: 100px;
text-align: center;
background-color: #333333;
color: #fff;
line-height: 100px;
}
五、????源码分享
5.1 源码获取方式
A、关注公众号:《
IT黄大大
》
B、消息回复“
游戏王者
”
C、获取下载路径即可下载.
????作者寄语
如果我的这篇博客对您有帮助、而且您喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!当然如果这个文章对您带来不好的体验还希望能多多包涵,一起学习进步。
【关注我 | 获取更多源码 | 优质文章】 带您学习前端知识、CSS特效、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板等! 「在公众号<IT黄大大>里也会定期分享一些免费好看的html页面,期待您的关注哈」!
原创于博主《IT黄大大》,转载请说明出处,公众号《IT黄大大》有源码分享,期待您的支持与关注
2024年我们一起加油,一起成长,感谢您的支持与谅解!