目录导航
-
为什么要学习浏览器的渲染原理
-
浏览器的渲染流程
-
浏览器的渲染阻塞
-
浏览器的渲染优化
为什么要学习浏览器的渲染原理?
-
知识深度挖掘:
-
帮助更好地理解前端性能优化。从而对实现效果进行针对性优化。如:**回流和重绘 **渲染机制。
-
帮助更好地理解浏览器的运行机制。扩展
浏览器原理
方面的知识。
-
debug时可以更快定位问题。当页面出现渲染问题时,如果对浏览器的工作原理有了解,可以根据症状更快定位问题所在。
-
面试需要(相关面试题):
-
从输入URL到页面展示,这中间发生了什么?(网络和渲染)
-
浏览器的渲染过程?
-
浏览器的渲染优化?
-
什么情况下会阻塞渲染?
-
。。。
浏览器的渲染流程
前言
什么是渲染render
渲染就是将html字符串传成可以显示的一个个像素点的过程。
用函数表示:
function render(htmlStr) {
//转换过程
return Html;
}
渲染的时间点
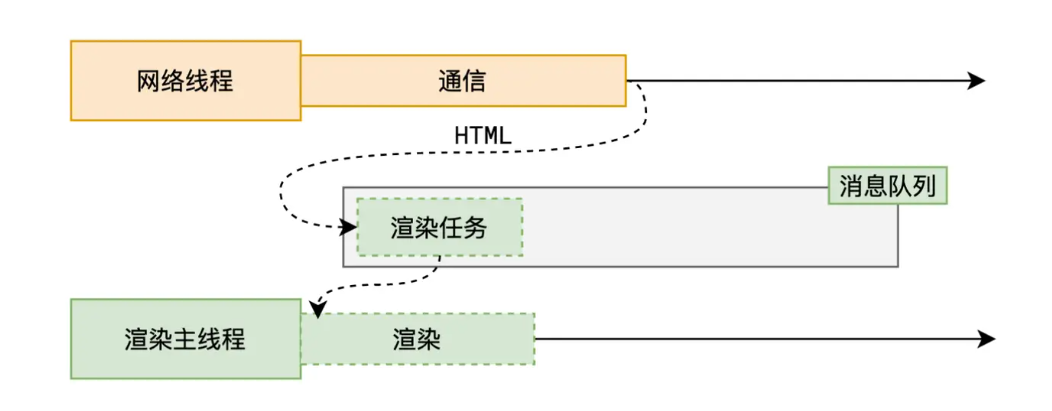
当我们输入一个url时,
网络线程会通过网络通信
给我们返回HTML文档,但网络线程不会在对其进行处理。而浏览器在收到这个HTML文档后,会产生一个
渲染任务
,传递给
主线程的信息队列
。在
事件循环
的作用下,
渲染主线程
开始了
渲染流程
。

渲染流水线
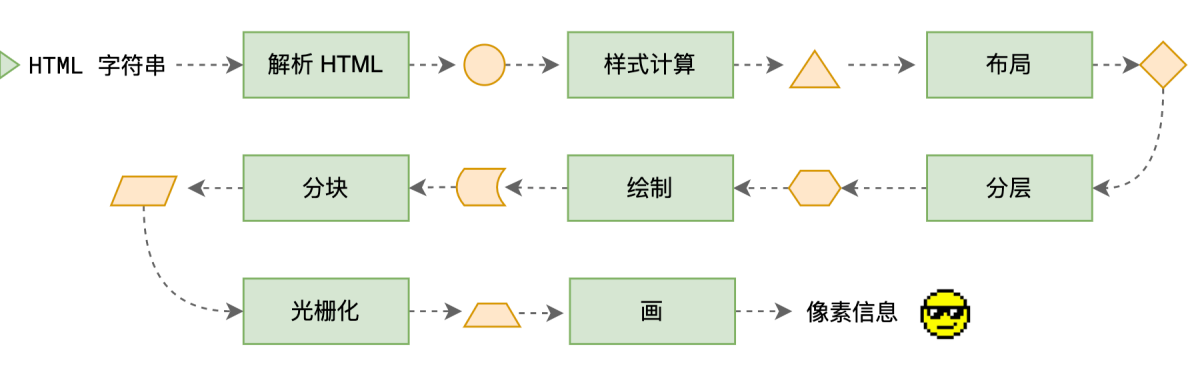
整个渲染流程分为多个阶段,分别是:
-
HTML 解析 (DOM)
-
样式计算 (style)
-
布局 (layout)
-
分层 (layer)
-
绘制 (paint)
-
分块 (tiles)
-
光栅化 (raster)
-
绘画 (draw quad)
每个阶段都有明确的输入输出,上一个阶段的输出会成为下一个阶段的输入。
这样,整个渲染流程就形成了一套组织严密的生产流水线。


渲染流程
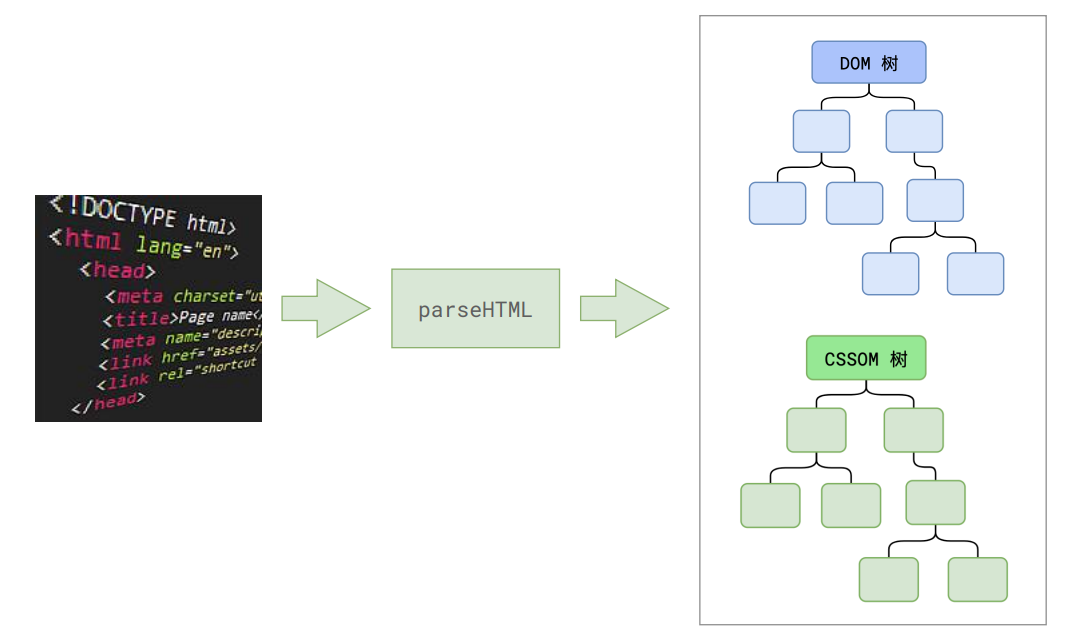
解析HTML(DOM)
渲染的第一步是
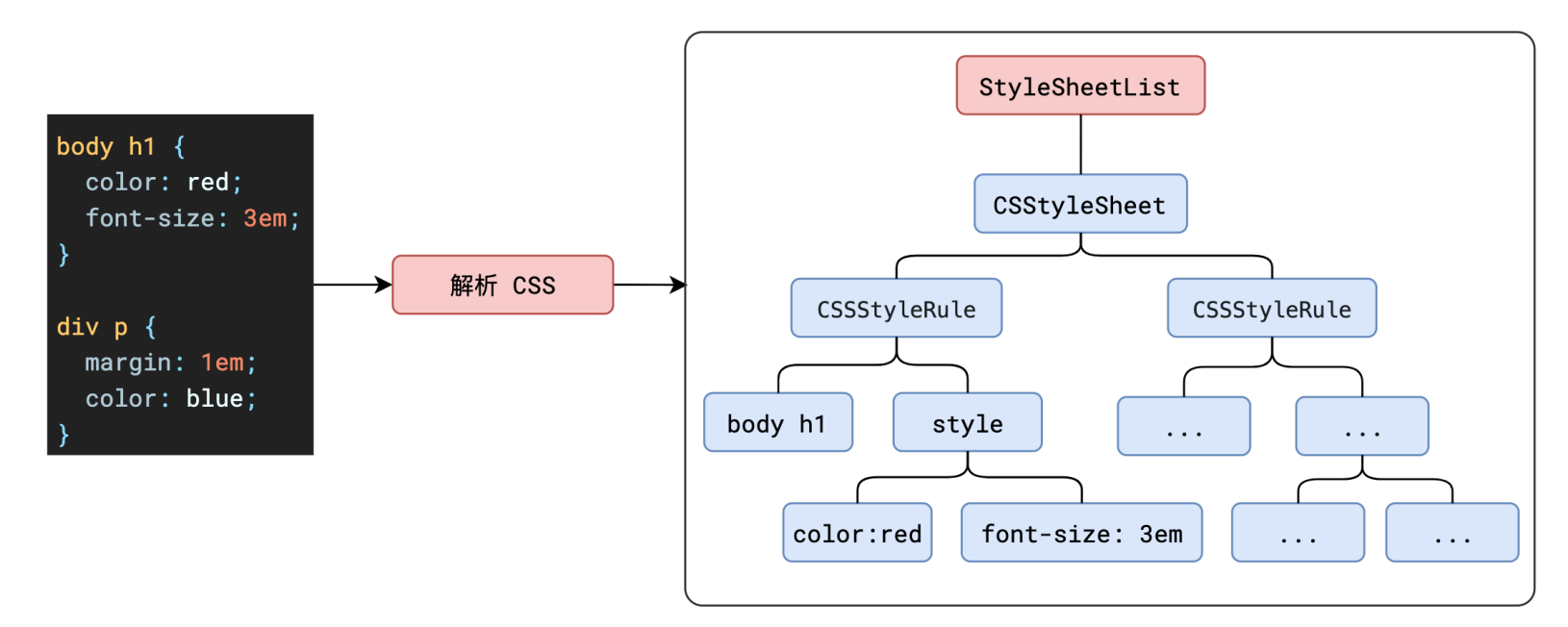
解析 HTML
。字符串转对象

内敛样式,服务器样式,css外链样式,。。。

可以在浏览器控制台输入,观察一下:
-
document.styleSheets
-
document.styleSheets[0].addRule( ‘div’, ‘border:2px solid #f40 !important’)
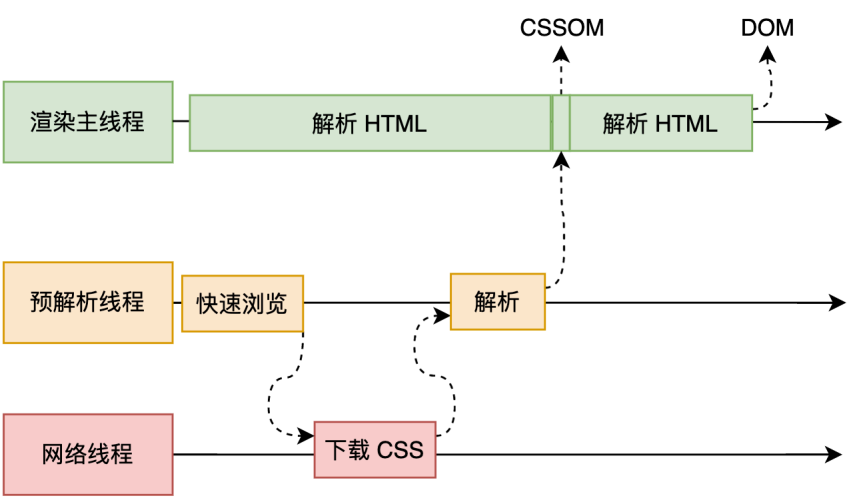
解析过程中遇到 CSS 解析 CSS,遇到 JS 执行 JS。为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载 HTML 中的外部 CSS 文件和 外部的 JS 文件。
如果主线程解析到
link
位置,此时外部的** CSS 文件还没有下载解析好,主线程不会等待,继续解析后续的 HTML**。这是因为下载和解析 CSS 的工作是在预解析线程中进行的。这就是
CSS 不会阻塞 HTML 解析的根本原因。

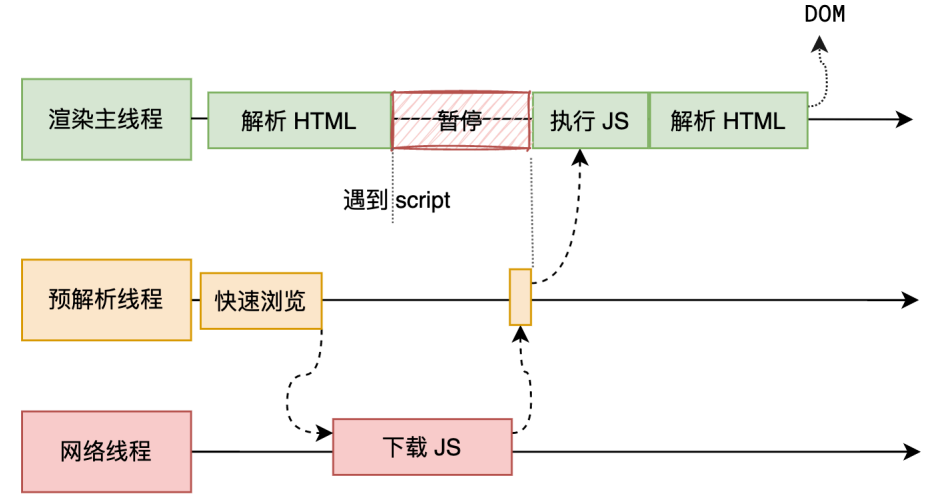
如果主线程解析到
script
位置,会
停止解析 HTML,转而等待 JS 文件下载好
,并将全局代码解析执行完成后,才能继续解析 HTML。这是因为 JS 代码的执行过程可能会修改当前的 DOM 树,所以 DOM 树的生成必须暂停。
这就是 JS 会阻塞 HTML 解析的根本原因
。

第一步完成后,会得到 DOM 树和 CSSOM 树,浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 CSSOM 树中。
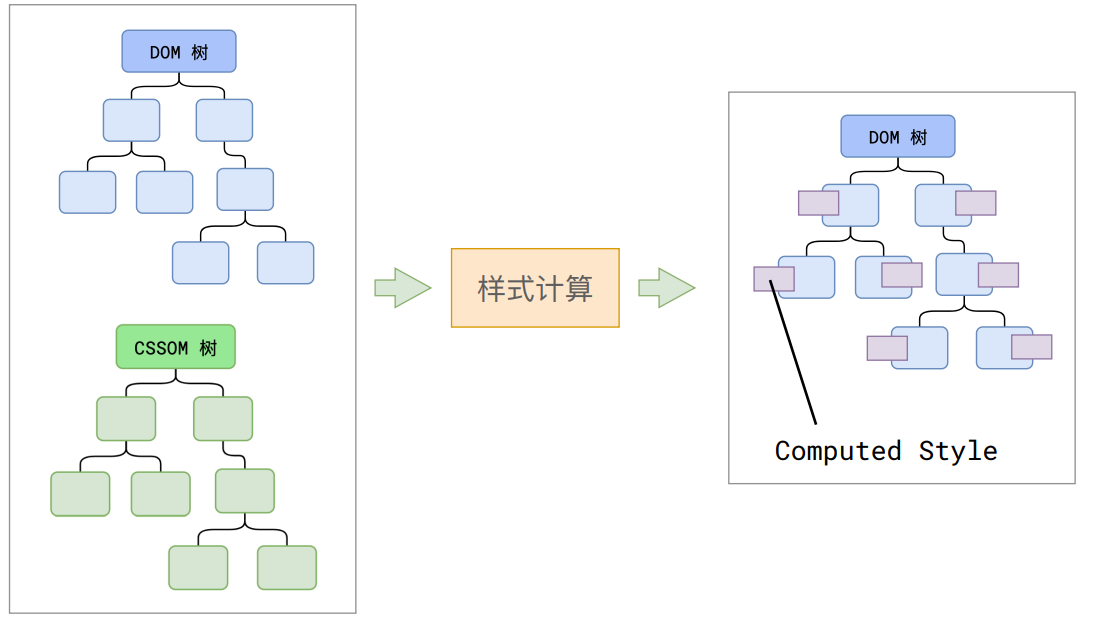
样式计算(style)
渲染的下一步是
样式计算
。
主线程会遍历得到的 DOM 树,依次为树中的每个节点计算出它最终的样式,称之为** Computed Style**。
在这一过程中,很多预设值会变成绝对值,比如
red
会变成
rgb(255,0,0)
;相对单位会变成绝对单位,比如
em
会变成
px
这一步完成后,会得到一棵带有样式的 DOM 树。

布局(layout)
接下来是
布局
,布局完成后会得到布局树。
布局阶段会依次遍历 DOM 树的每一个节点,计算每个节点的几何信息。例如节点的宽高、相对包含块的位置。
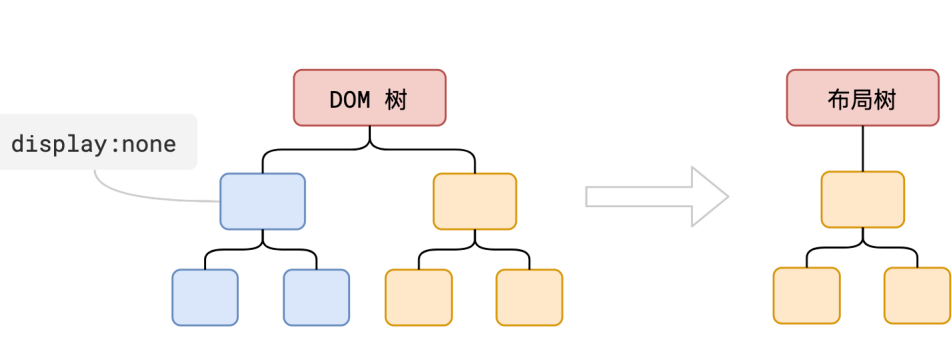
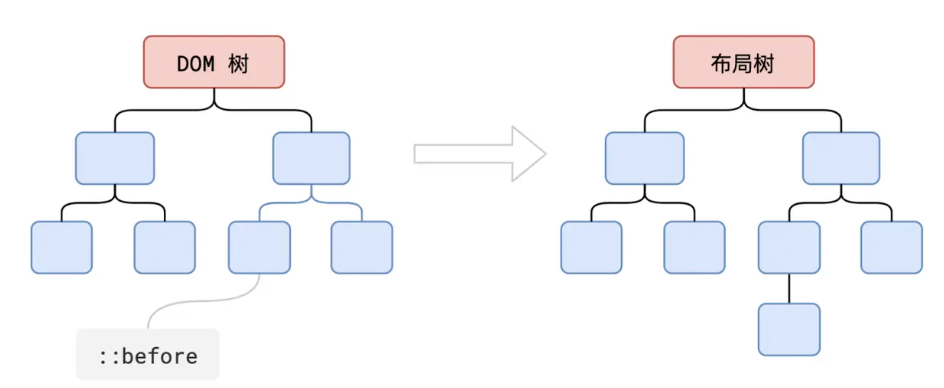
大部分时候,DOM 树和布局树并非一一对应。
比如
display:none
的节点没有几何信息,因此不会生成到布局树;又比如使用了伪元素选择器,虽然 DOM 树中不存在这些伪元素节点,但它们拥有几何信息,所以会生成到布局树中。还有匿名行盒、匿名块盒等等都会导致 DOM 树和布局树无法一一对应。


分层(layer)
下一步是
分层
主线程会使用一套复杂的策略对整个布局树中进行分层。
分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率。
滚动条、堆叠上下文、transform、opacity 等样式都会或多或少的影响分层结果,也可以通过
will-change
属性更大程度的影响分层结果。

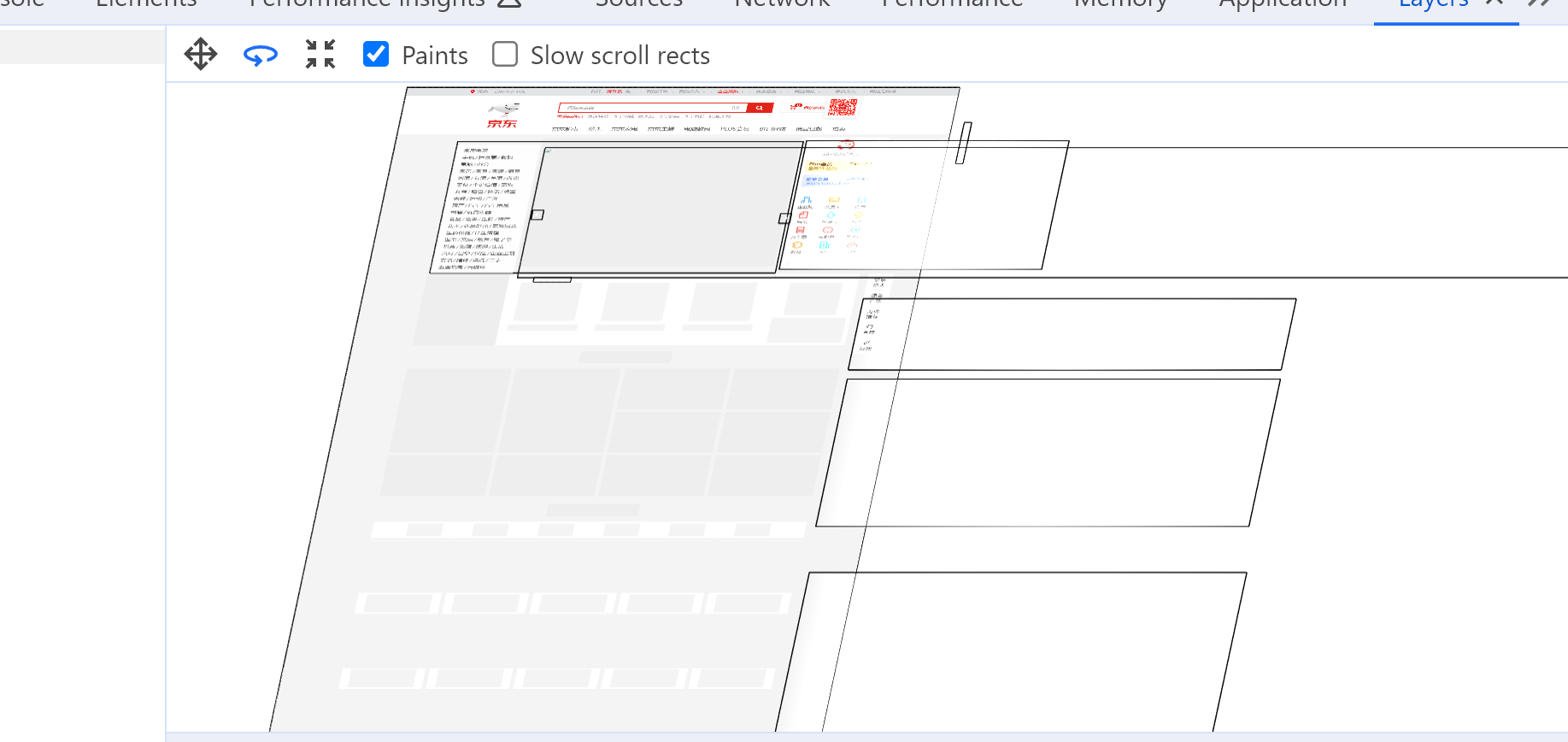
可以在开发者工具中查看图层,还可以旋转、放大,帮助我们更清晰地查看图层:
https://www.jd.com/

绘制(paint)
再下一步是
绘制。
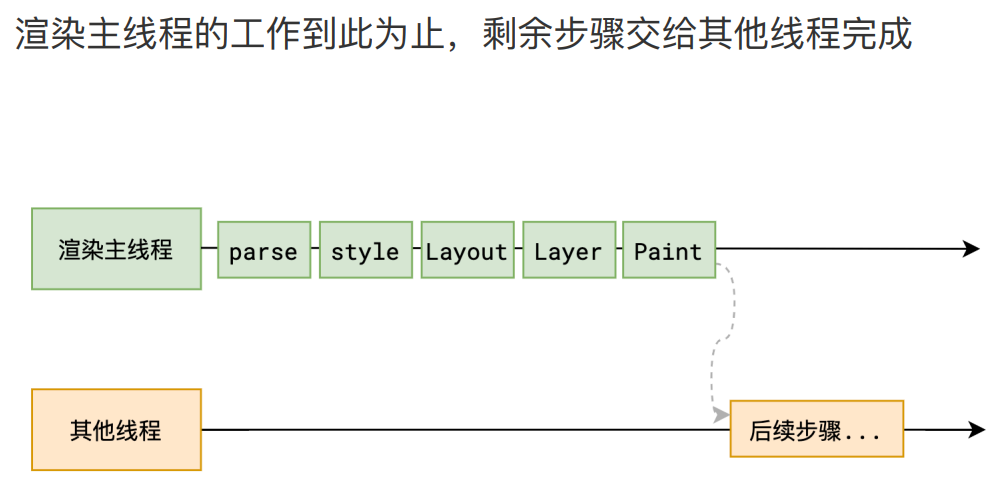
主线程会为每个层单独产生绘制指令集,用于描述这一层的内容该如何画出来。

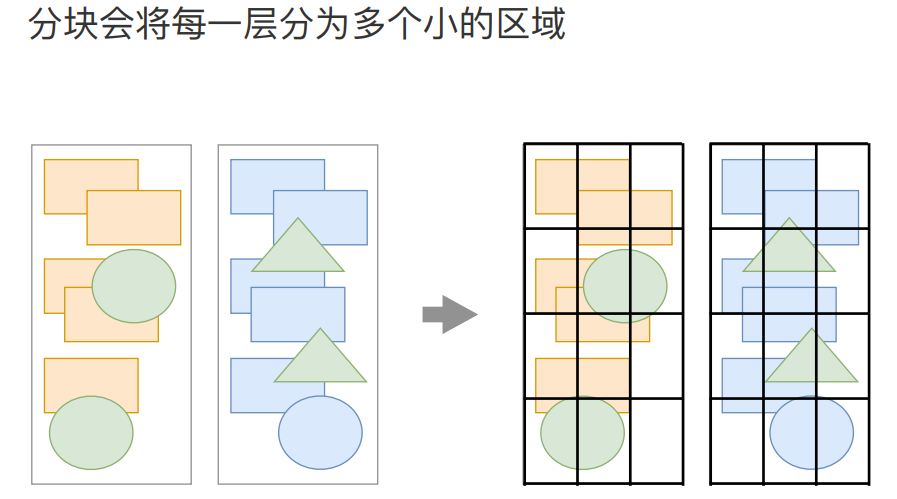
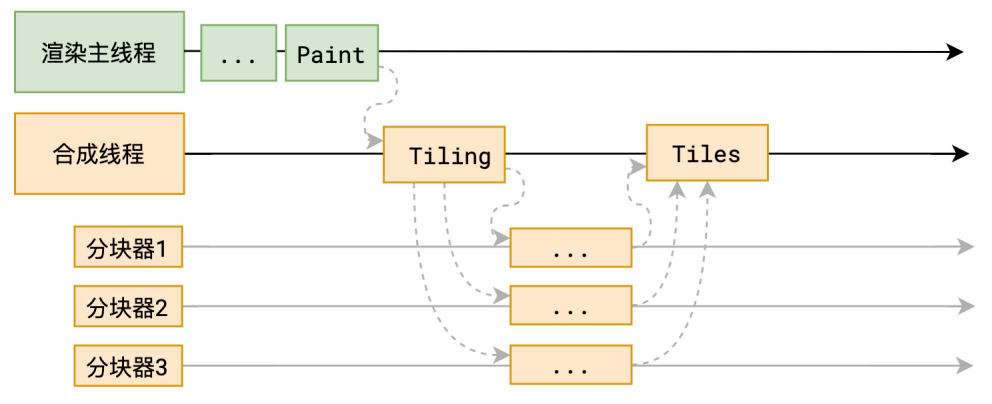
分块(tiles)
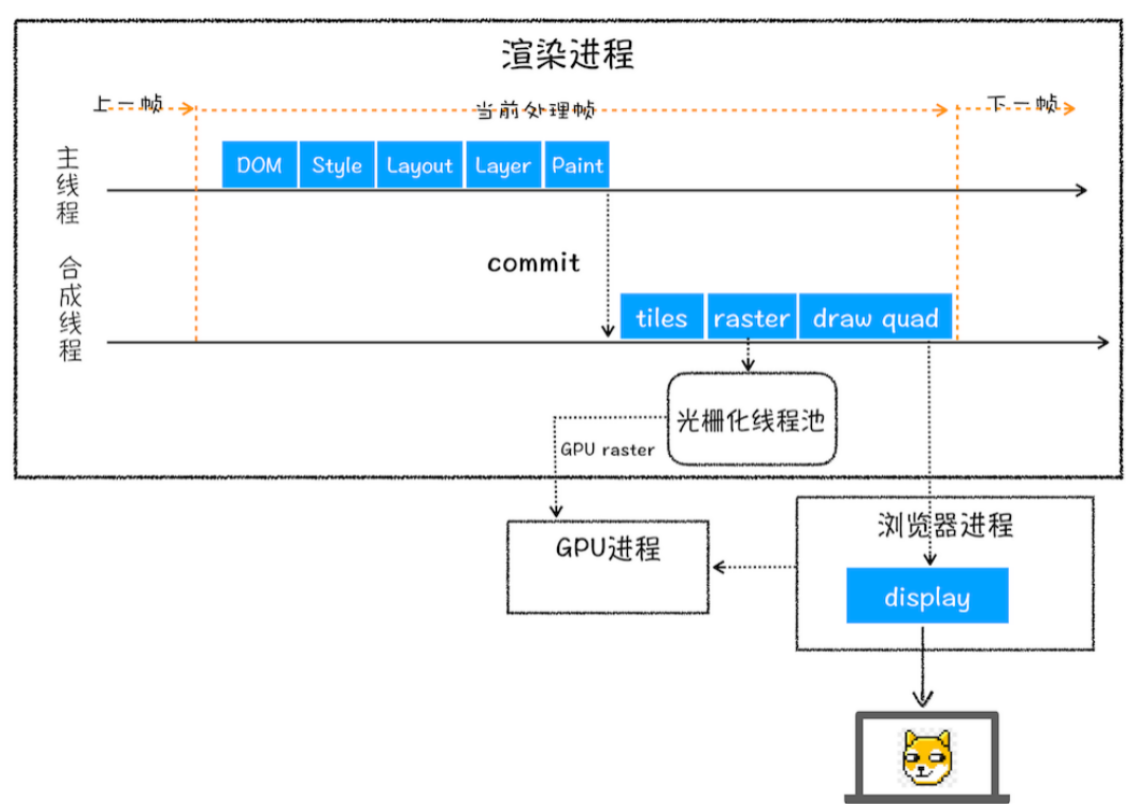
完成绘制后,主线程将每个图层的绘制信息提交给合成线程,剩余工作将由
合成线程
完成。
合成线程首先对每个图层进行
分块
,将其划分为更多的小区域。
它会从线程池中拿取多个线程来完成分块工作。


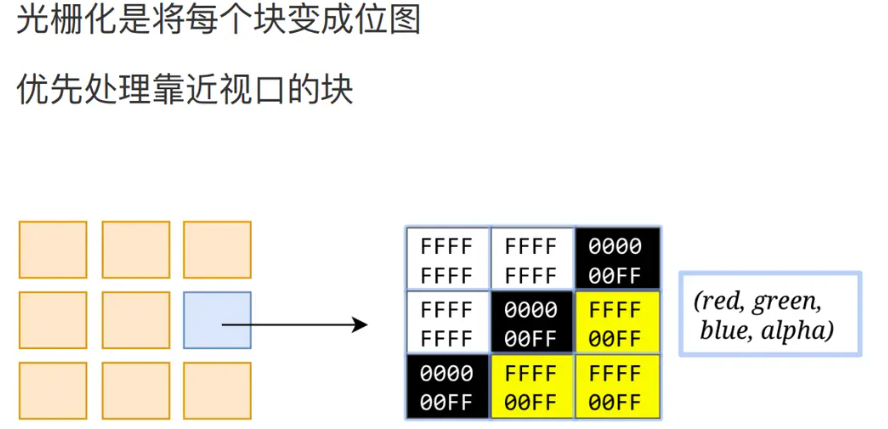
光栅化(raster)
分块完成后,进入 **光栅化 **阶段。
合成线程会将块信息交给 GPU 进程,以极高的速度完成光栅化。
GPU 进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块。
光栅化的结果,就是一块一块的位图

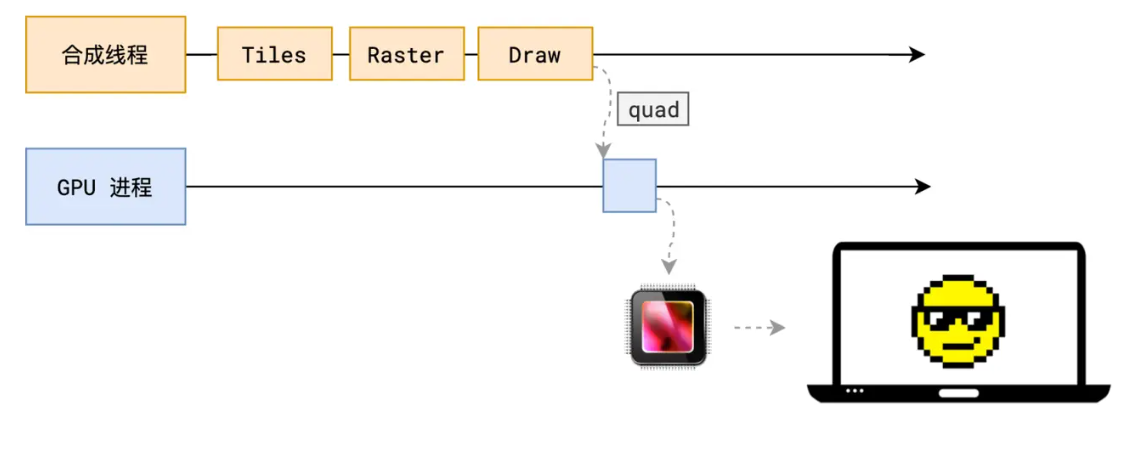
绘画(draw quad)
最后一个阶段就是
绘画
了
合成线程拿到每个层、每个块的位图后,生成一个个「指引(quad)」信息。
指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转、缩放等变形。
变形发生在合成线程,与渲染主线程无关,这就是
transform
效率高的本质原因。
合成线程会把 quad 提交给 GPU 进程,由 GPU 进程产生系统调用,提交给 GPU 硬件,完成最终的屏幕成像。

总结
-
渲染进程将 HTML 内容转换为能够读懂的** DOM 树**结构。
-
渲染引擎将 CSS 样式表转化为浏览器可以理解的
styleSheets
,计算出 DOM 节点的样式。
-
创建
布局树
,并计算元素的布局信息。
-
对布局树进行
分层
,并生成分层树。
-
为每个图层生成
绘制列表
,并将其提交到合成线程。
-
合成线程将图层分成
图块
,并在光栅化线程池中将图块转换成位图。
-
合成线程发送绘制图块命令 **DrawQuad **给浏览器进程。
-
浏览器进程根据 DrawQuad 消息
生成页面
,并
显示
到显示器上。相关概念
重排重绘
上面整个渲染过程:
DOM、Style、layout、layer、paint、tiles、raster、draw quad、display
(1)重排:
修改几何属性,影响layout后面全部;
(2)重绘:
修改绘制属性,影响paint之后;
(3)合成:
1.修改不要布局不要绘制的属性,只影响后续合成操作 tiles后面;性能好;
2.最常见的就是 CSS3 硬件加速(GPU加速),四点
transform: translateZ(0)、opacity、filters、will-change
Will-change提前告诉浏览器元素会发生什么变化;
参考:
https://ke.qq.com/course/5892689/13883868337269329#term_id=106109971