废话不多说,直接上代码:
/* 函数递归 把[1,2] [3,4] [5,6] 得到 [1,3,5],[1,3,6],[1,4,5] ...
arr : 需要递归的数组 [[1,2],[3,4],[5,6]]
*/
function diguiArrData(arr) {
if (arr.length <= 1) return arr;
let arr1 = arr[0]
let arr2 = arr[1]
let index = 1
return assembleData(arr, arr1, arr2, index)
function assembleData(arr, arr1, arr2, index) {
if (!arr1.length) arr1 = [''] //空数组
if (!arr2.length) arr2 = [''] //空数组
let arr3 = []
for (let i = 0; i < arr1.length; i++) {
for (let j = 0; j < arr2.length; j++) {
if (arr1[i].length > 1) {
arr3.push(arr1[i].concat(arr2[j])) //如果数组里面多于两个数据,合并两个数组
} else {
arr3.push([arr1[i], arr2[j]]) //
}
}
}
if (arr[index + 1]) { //传入的数据下一项,不为空,再执行一次
return assembleData(arr, arr3, arr[index + 1], index + 1)
} else {
return arr3
}
};
};
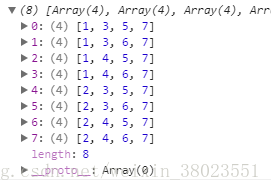
let ttarr = [[1, 2], [3, 4], [5, 6], [7]]
console.log(diguiArrData(ttarr))

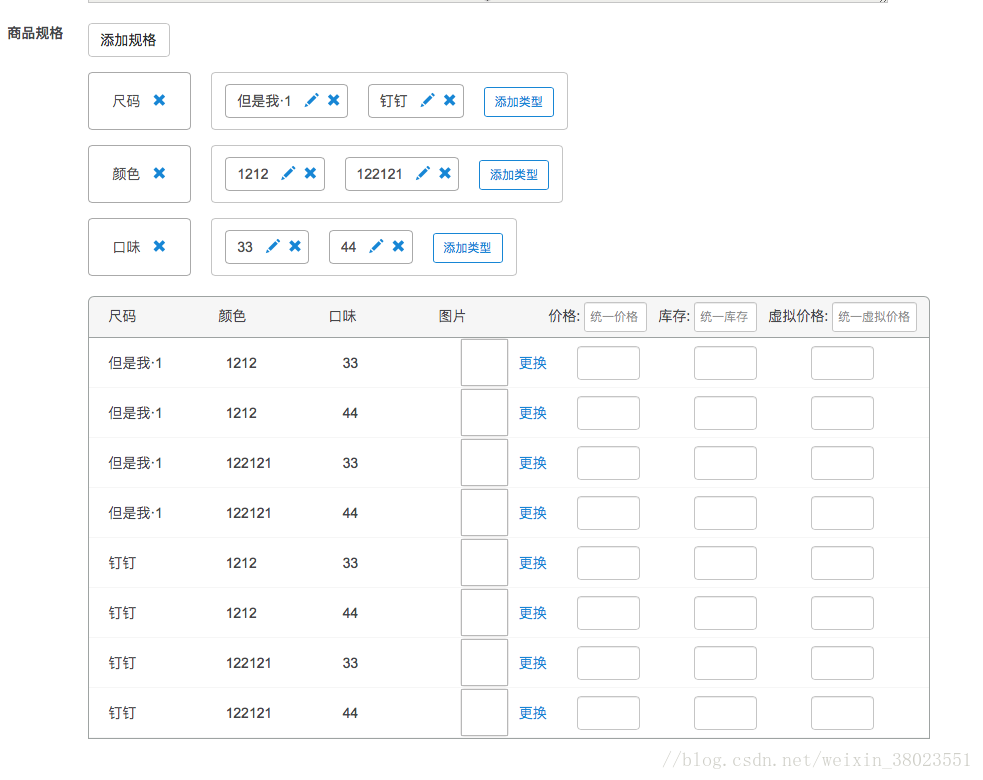
实现自己的业务逻辑—效果图如下:
表格使用的ant-design的table组件

已知的数据格式:
var specData = [
{
specname: '尺码',
id: 1,
type: [
{
typename: '大码',
key: 1,
},
{
typename: '中码',
key: 2,
},
{
typename: '小码',
key: 3,
},
],
},
{
specname: '颜色',
id: 2,
type: [
{
typename: '红色',
key: 4,
},
{
typename: '黄色',
key: 5,
},
{
typename: '绿色',
key: 6,
},
],
},
{
specname: '份数',
id: 3,
type: [{
typename: '中份',
key: 7,
},],
},
{
specname: '甜度',
id: 4,
type: [{
typename: '微甜',
key: 8,
},
{
typename: '不甜',
key: 9,
},],
},
]
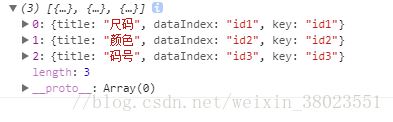
纵坐标:
const columns = specData.map(item => {
const perColumns = {
title: item.specname,
dataIndex: `id${item.id}`,
key: `id${item.id}`,
}
return perColumns
})

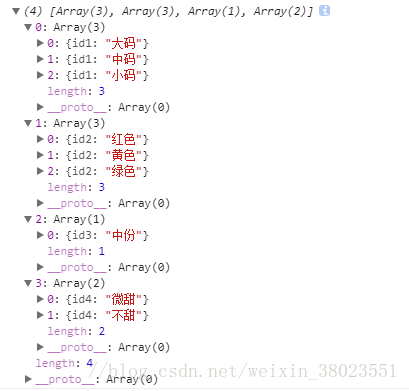
横坐标数据:
function rfdata(data) {
if (data.type.length > 0) {
let arr = []
data.type.map(item => {
let obj = {}
obj[`id${data.id}`] = item.typename
return arr.push(obj)
});
return arr
}
}
function getTypeArr(specData) {
const arr = []
for (let i = 0, len = specData.length; i < len; i++) {
if (rfdata(specData[i])) {
arr.push(rfdata(specData[i]))
}
}
return arr
}
console.log(getTypeArr(specData))
let arr = getTypeArr(specData)
重构之后的arr数据:

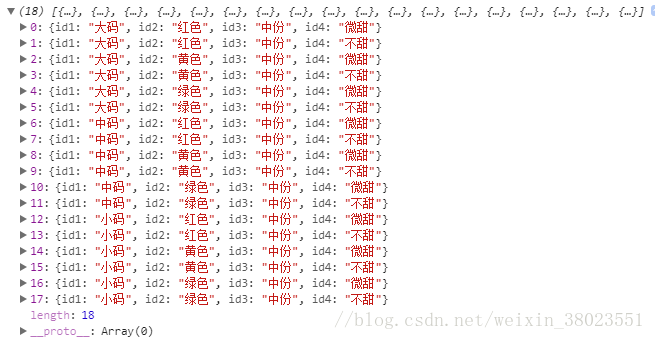
最终形成所需要的数据格式:
function refac(arr) {
if (arr.length <= 1) return arr;
let arr1 = arr[0]
let arr2 = arr[1]
let index = 1
return assembleData(arr, arr1, arr2, index)
function assembleData(arr, arr1, arr2, index) {
let arr3 = []
for (let i = 0; i < arr1.length; i++) {
for (let j = 0; j < arr2.length; j++) {
arr3.push(Object.assign({}, arr1[i], arr2[j]))
}
}
if (arr[index + 1]) {
return assembleData(arr, arr3, arr[index + 1], index + 1)
} else {
return arr3
}
}
}
console.log(refac(arr))

完成:
最后实现简单的封装:
//数据模型
const specTempData = {
8: {
spec_grade: "80901",
spec_id: 8,
spec_name: "尺码",
spec_pid: 0,
subclass: {
10: { spec_id: 10, spec_name: "L", spec_grade: "80902", spec_pid: 8 },
11: { spec_id: 11, spec_name: "M", spec_grade: "80902", spec_pid: 8 },
12: { spec_id: 12, spec_name: "S", spec_grade: "80902", spec_pid: 8 },
}
},
16: {
spec_grade: "80901",
spec_id: 16,
spec_name: "绿色",
spec_pid: 0,
subclass: {
17: { spec_id: 17, spec_name: "绿色", spec_grade: "80902", spec_pid: 16 },
18: { spec_id: 18, spec_name: "黑色", spec_grade: "80902", spec_pid: 16 },
}
},
}
//获取表格数据
function getTableDataSource(data) {
this.data = data
}
getTableDataSource.prototype.init = function () {
const topCategory = this.getTypeArray(this.data)
// console.log('topCategory', topCategory)
const refacData = this.mergeSpec(topCategory)
// console.log('mergeSpec', mergeSpec)
const Final = this.getFinalData(refacData)
// console.log('Final', Final)
return Final
}
getTableDataSource.prototype.getSubclass = function (data) { //设置初级子分类
const tempData = Object.values(data.subclass)
data.subclass = tempData
if (data.subclass.length > 0) {
let rfdatarray = []
data.subclass.map(item => {
let obj = {}
obj[`gs_specid${item.spec_id}`] = `${item.spec_id},`
obj[`id${data.spec_id}`] = item.spec_name
return rfdatarray.push(obj)
});
return rfdatarray
}
}
getTableDataSource.prototype.getTypeArray = function (data) { //提取每一个子分类
const tempSpec = Object.values(data)
const arr = []
for (let i = 0, len = tempSpec.length; i < len; i++) {
if (this.getSubclass(tempSpec[i])) {
arr.push(this.getSubclass(tempSpec[i]))
}
}
return arr
}
getTableDataSource.prototype.mergeSpec = function (arr) { //所有分类合并
if (arr.length < 1) return arr
if (arr.length == 1) return arr[0];
let arr1 = arr[0]
let arr2 = arr[1]
let index = 1
return assembleData(arr, arr1, arr2, index)
function assembleData(arr, arr1, arr2, index) {
let arr3 = []
for (let i = 0; i < arr1.length; i++) {
for (let j = 0; j < arr2.length; j++) {
arr3.push(Object.assign({}, arr1[i], arr2[j]))
}
}
if (arr[index + 1]) {
return assembleData(arr, arr3, arr[index + 1], index + 1)
} else {
return arr3
}
}
}
getTableDataSource.prototype.getFinalData = function (refacData) { //生成最终分类
const finalData = [];
refacData.map(item => {
let gSpecid = '';
Object.keys(item).map(v => {
if (v.includes('gs_specid')) {
const specid = v.replace('gs_specid', '')
gSpecid += `${specid},`;
delete item[v]
}
})
const tempSpecid = { gs_specid: gSpecid.substr(0, gSpecid.length - 1) }
finalData.push(Object.assign({}, tempSpecid, item, { gs_pic: null }, { gs_stock: null }, { gs_price: null }, { goods_id: "1" }))
})
return finalData
}
//获取纵坐标数据
function getColumns(specData) {
const tempData = Object.values(specData);
const columns = tempData.map(item => {
const perColumns = {
title: item.spec_name,
dataIndex: `id${item.spec_id}`,
key: `id${item.spec_id}`,
}
return perColumns
})
return columns
}
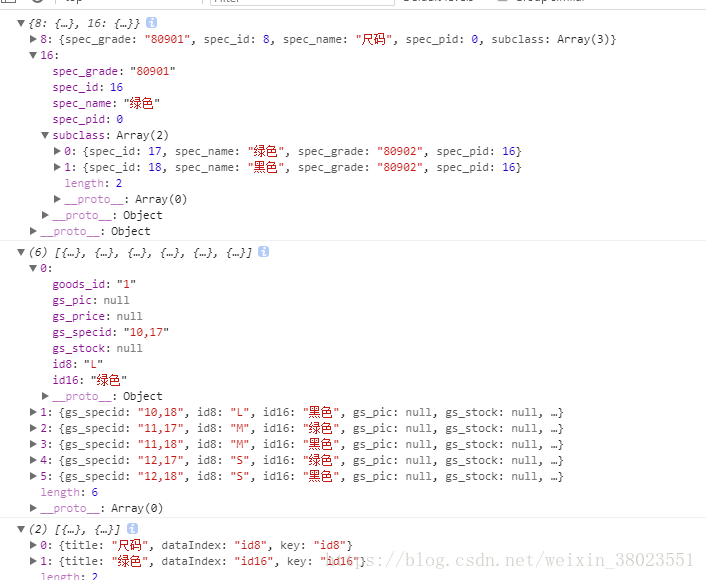
//最终结果
console.log(new getTableDataSource(specTempData).init())
console.log(getColumns(specTempData))

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)