构建web服务器代码(nodejs构建)
var http=require("http");
var fs=require("fs");
var server=http.createServer();
server.on("request",function(req,res){
let url=req.url;
if(url=="/")
{
fs.readFile("todoList.html",function(err,data){
if(err)
{
res.setHeader("Content-Type","text/plain; charset=utf-8")
res.end("文件读取失败");
}else{
res.setHeader("Content-Type","text/html; charset=utf-8")
res.end(data);
}
})
}else if(url=="/jQuery.js"){
fs.readFile("jQuery.js",function(err,data){
if(err)
{
res.end("load faild")
}else{
res.end(data);
}
})
}
})
server.listen("3000",function(){
console.log("服务器启动成功,可以访问3000端口");
})
```js
例如html文件中有外部引入的jQuery.js文件
```js
<script src="./jQuery.js"></script>
如果web服务器响应的html文件中有外部引入的文件如css样式或者js文件,则需要手动设置对这些外部引用文件的请求url的处理(接收到这些请求URL时打开引用文件并把文件中数据返回给浏览器)

例如html文件中有外部引入的jQuery.js文件
<script src="./jQuery.js"></script>
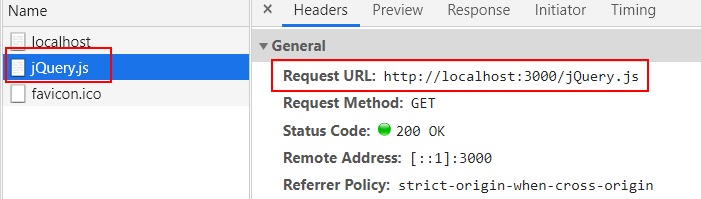
则需要手动设置对jQuery.js文件的请求URL的处理
else if(url=="/jQuery.js"){
fs.readFile("jQuery.js",function(err,data){
if(err)
{
res.end("load faild")
}else{
res.end(data);
}
})
}
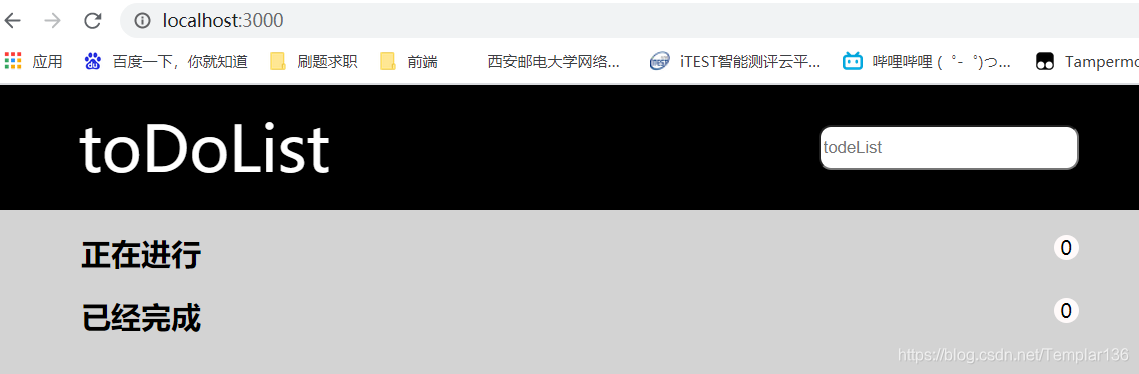
成功访问页面

如果没有设置到外部引入文件的请求url,就会导致浏览器一直请求不到html文件中引入的外部文件如(jQuery.js),这样就会导致浏览器一直转圈等待。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)