使用 nth-child 选择器和公式 an + b
-
两列隔行
-

<view class="testGird2">
<view class="_item" v-for="(item, index) in 10" :key="index">
<view class="_text">{{ index + 1 }}</view>
<view class="_cont"> </view>
</view>
</view>
.testGird2{
display: grid;
grid-template-columns: repeat(2, 3fr);
._item {
padding: 5px;
// 奇数行
&:nth-child(4n + 1),
&:nth-child(4n + 2) {
border:3px solid green;
}
// 偶数行
&:nth-child(4n + 3),
&:nth-child(4n + 4){
border:3px solid red;
}
}
}
-
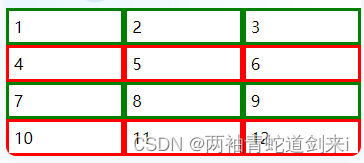
三列隔行

<view class="testGird3">
<view class="_item" v-for="(item, index) in 12" :key="index">
<view class="_text">{{ index + 1 }}</view>
<view class="_cont"> </view>
</view>
</view>
.testGird3{
display: grid;
grid-template-columns: repeat(3, 1fr);
._item {
padding: 5px;
// 奇数行
&:nth-child(6n + 1),
&:nth-child(6n + 2),
&:nth-child(6n + 3) {
border:3px solid green;
}
// 偶数行
&:nth-child(6n + 4),
&:nth-child(6n + 5),
&:nth-child(6n + 6) {
border:3px solid red;
}
}
}
-
四列隔行

<view class="testGird4">
<view class="_item" v-for="(item, index) in 12" :key="index">
<view class="_text">{{ index + 1 }}</view>
<view class="_cont"> </view>
</view>
</view>
.testGird4{
display: grid;
grid-template-columns: repeat(4, 1fr);
._item {
padding: 5px;
// 奇数行
&:nth-child(8n + 1),
&:nth-child(8n + 2),
&:nth-child(8n + 3),
&:nth-child(8n + 4) {
border:3px solid green;
}
// 偶数行
&:nth-child(8n + 5),
&:nth-child(8n + 6),
&:nth-child(8n + 7),
&:nth-child(8n + 8) {
border:3px solid red;
}
}
}
-
五列隔行

<view class="testGird5">
<view class="_item" v-for="(item, index) in 15" :key="index">
<view class="_text">{{ index + 1 }}</view>
<view class="_cont"> </view>
</view>
</view>
.testGird5{
display: grid;
grid-template-columns: repeat(5, 1fr);
._item {
padding: 5px;
// 奇数行
&:nth-child(10n + 1),
&:nth-child(10n + 2),
&:nth-child(10n + 3),
&:nth-child(10n + 4),
&:nth-child(10n + 5) {
border:3px solid green;
}
// 偶数行
&:nth-child(10n + 6),
&:nth-child(10n + 7),
&:nth-child(10n + 8),
&:nth-child(10n + 9),
&:nth-child(10n + 10) {
border:3px solid red;
}
}
}
-
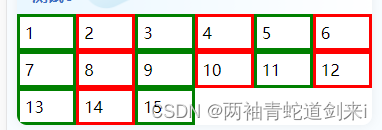
隔列

<view class="testGird6">
<view class="_item" v-for="(item, index) in 15" :key="index">
<view class="_text">{{ index + 1 }}</view>
<view class="_cont"> </view>
</view>
</view>
.testGird6{
display: grid;
grid-template-columns: repeat(6, 1fr);
._item {
padding: 5px;
// 奇数行
&:nth-child(6n + 1),
&:nth-child(6n + 3),
&:nth-child(6n + 5) {
border:3px solid green;
}
// 偶数行
&:nth-child(6n + 2),
&:nth-child(6n + 4),
&:nth-child(6n + 6) {
border:3px solid red;
}
}
}