文章目录
- 前言
- 一、开通云开发
- 二、使用云开发
-
- 三、云数据库
-
- 四、云函数
-
- 五、云存储
-
- 总结
前言
一个小程序在开发时,除了考虑界面功能逻辑外,还需要后端的数据支持。而为了获得后端的数据支持,开发者需要提前考虑服务器、存储和数据库等需求,并且会花费时间精力在部署应用、依赖上。因此官方为了实现小程序的快速上线和迭代,为开发者提供了一个云开发的功能,将以服务的方式为开发者提供如云函数、数据库、存储管理等所需功能,大大降低了小程序的开发门槛,仅需通过小程序云开发提供的接口,就能实现因缺乏后端知识而无法实现的需求。本章内容将简单讲解如何使用小程序云开发,如还不太清楚小程序开发是何物的,可看看本人的另外一篇博客·微信小程序入门
一、开通云开发
1.打开微信开发者工具,创建或打开项目进入开发界面。
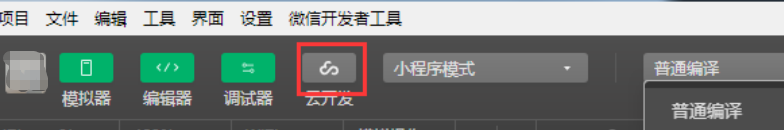
2.在开发者工具的工具栏左侧,点击 “云开发” 按钮即可打开云控制台。

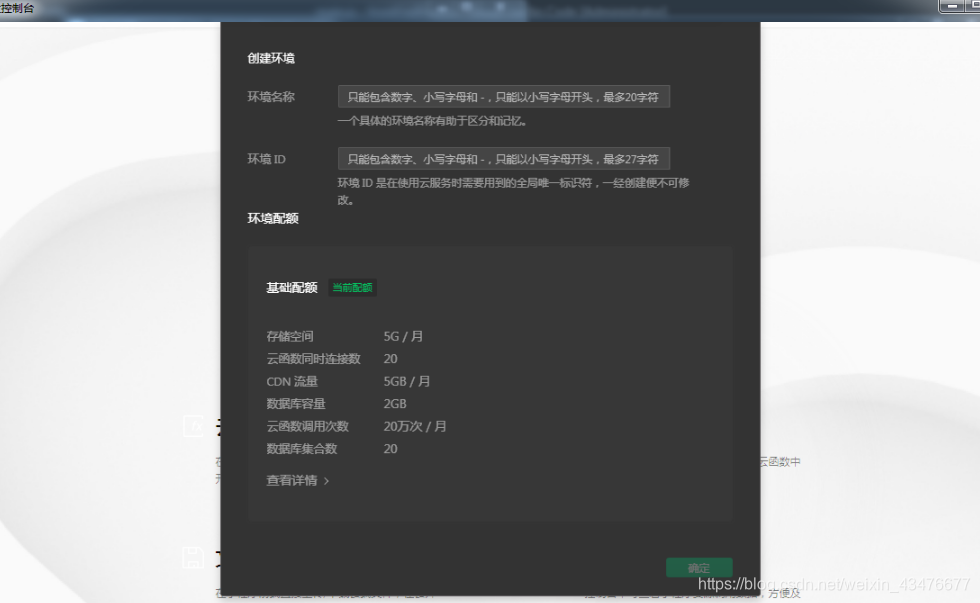
3.接着会出现询问开通界面,直接点击开通按钮确定开通后会弹出一个弹窗,进入环境创建。

4.按照个人的情况选择配额和填写环境信息,平常练习和一些个人小程序一般使用官方提供的免费配额即可够用。
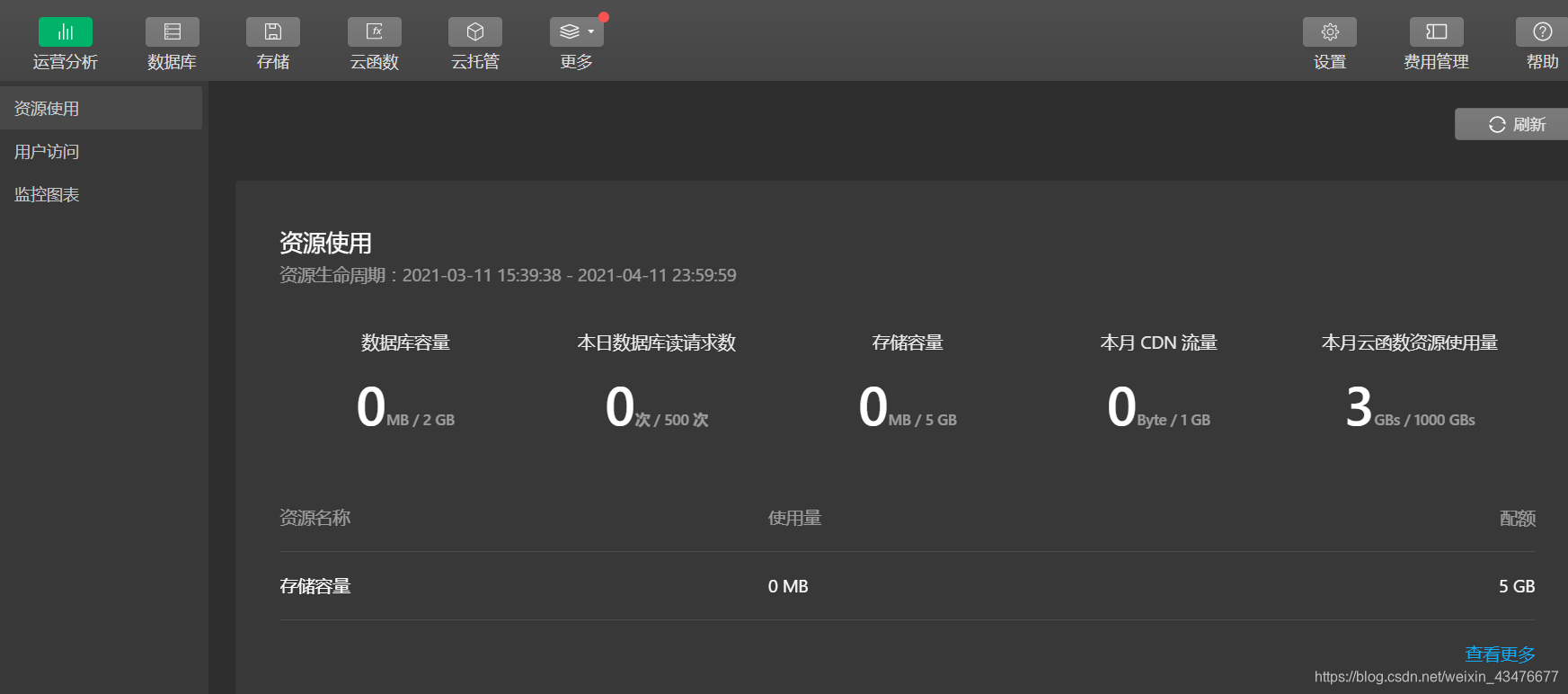
5.启用云开发会发现云开发为我们提供了一个可视化的控制台,里面可以看到我们的云函数调用、数据库中的数据以及云存储存储的文件等等。

注意:每个小程序账号可以免费创建两个环境,每个环境拥有一套独立的开发资源,并且每个环境之间是相互独立的,在实际开发过程中,建议将开发环境和生产环境分开。把所有的功能在测试环境测试完毕后,再上传到正式环境中。
二、使用云开发
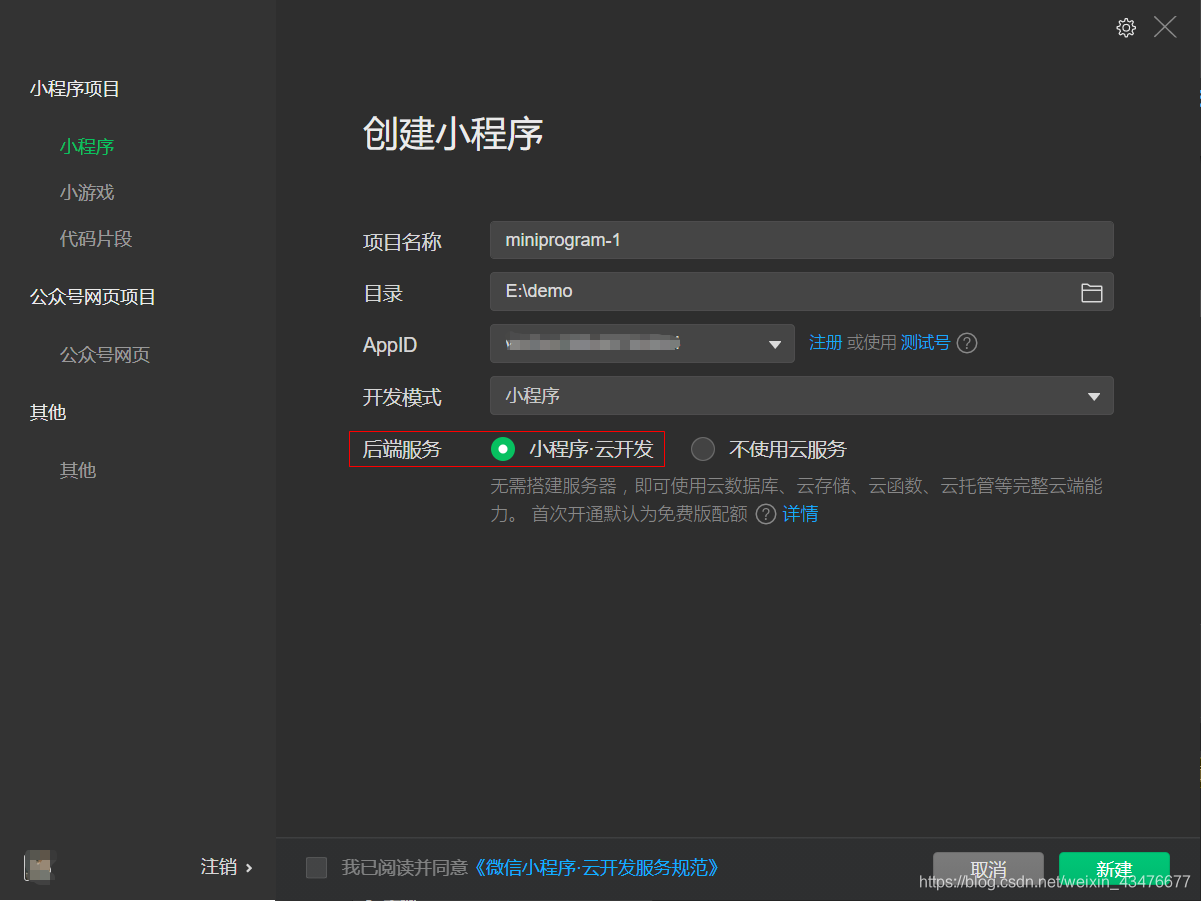
1.直接创建云开发项目
填写好AppID,后端服务选择小程序·云开发

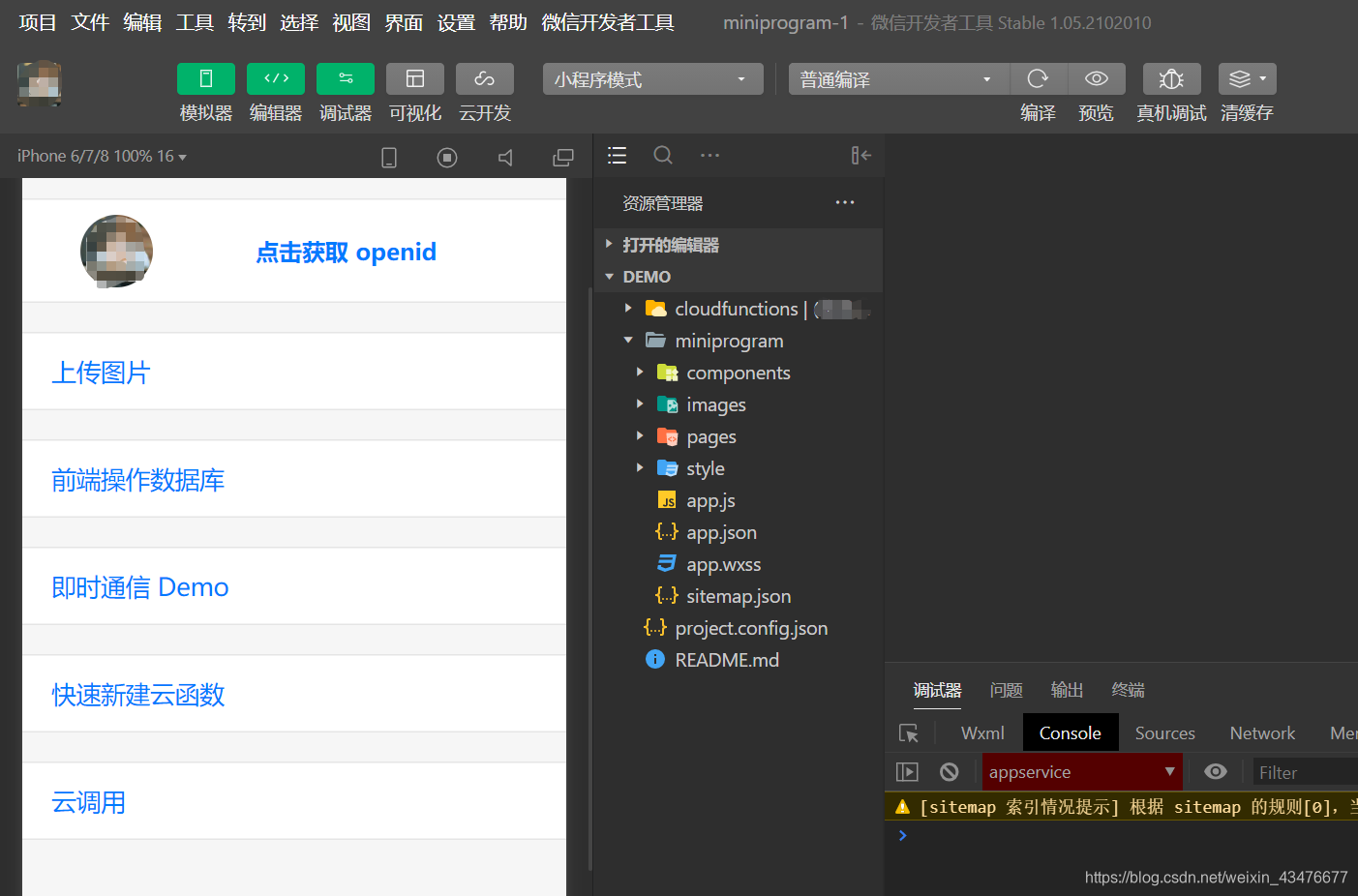
创建后,即可获得一个云开发的模板项目,在其上修改为我们想要的项目。

2.修改配置文件引入云开发
有时候觉得直接创建云开发项目会生成很多我们不需要的文件,因此可以先创建一个后端服务不使用云开发的项目,然后再修改配置文件和在app.js中初始化云环境。
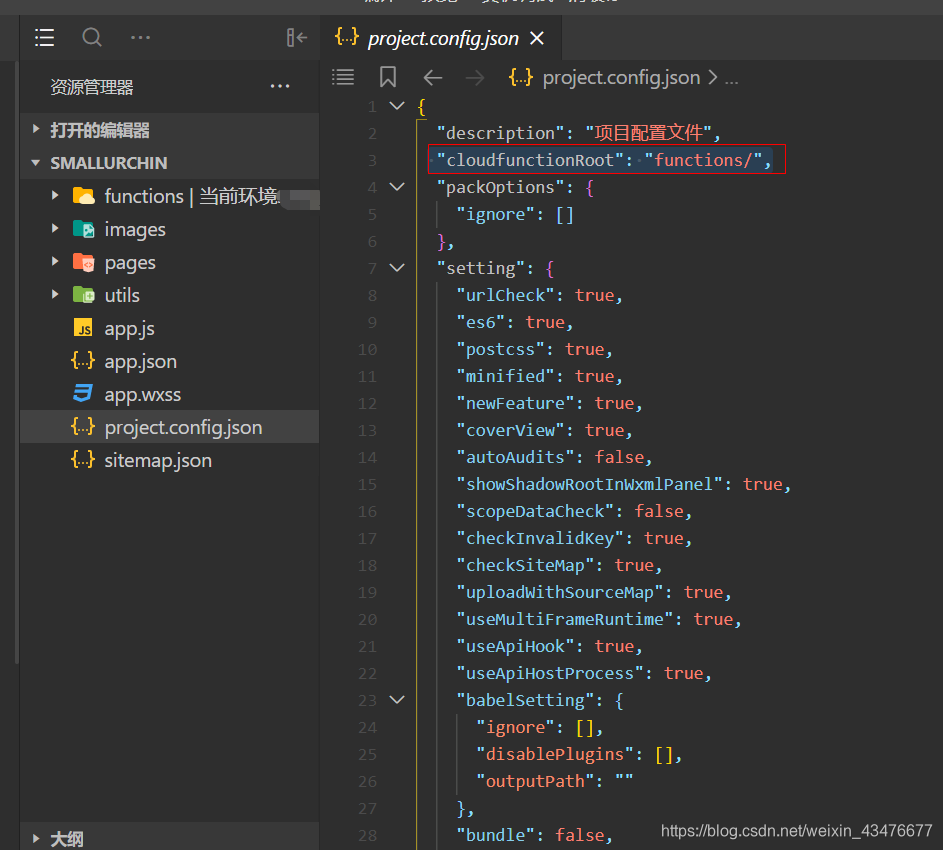
在小程序的project.config.json文件中新增一个配置 “cloudfunctionRoot”: “文件夹名/”。这个文件夹是存放云函数的。
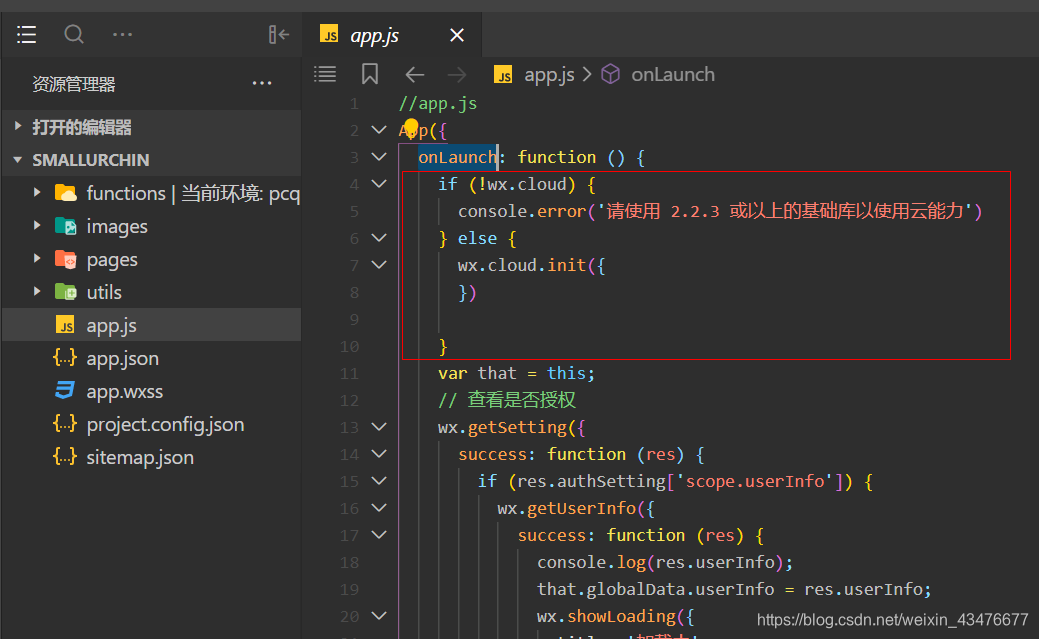
 然后在app.js的onLaunch函数中初始化云环境
然后在app.js的onLaunch函数中初始化云环境 wx.cloud.init({ })指使用默认的云环境,即AppID对应的云环境,也可以指定使用的云环境
wx.cloud.init({ })指使用默认的云环境,即AppID对应的云环境,也可以指定使用的云环境
wx.cloud.init({
env: 'my-env-id',
traceUser: true,
})
按照上述两步修改后,即可使用云开发了
三、云数据库
1.介绍
云开发提供了一个 JSON 数据库,数据库中的每条记录都是一个 JSON 格式的对象。一个数据库可以有多个集合(相当于关系型数据中的表),集合可看做一个 JSON 数组,数组中的每个对象就是一条记录,记录的格式是 JSON 对象。我们如果接触过数据库,都应该知道关系型数据库,而JSON数据库则属于文档型数据库。
关系型数据库和 JSON 数据库的概念对应关系如下表:
JSON数据库集合中的每个记录的字段可以不相同,不必像关系型数据库的表那样统一字段,这样提高了灵活性,相关信息存储更方便。
2.使用
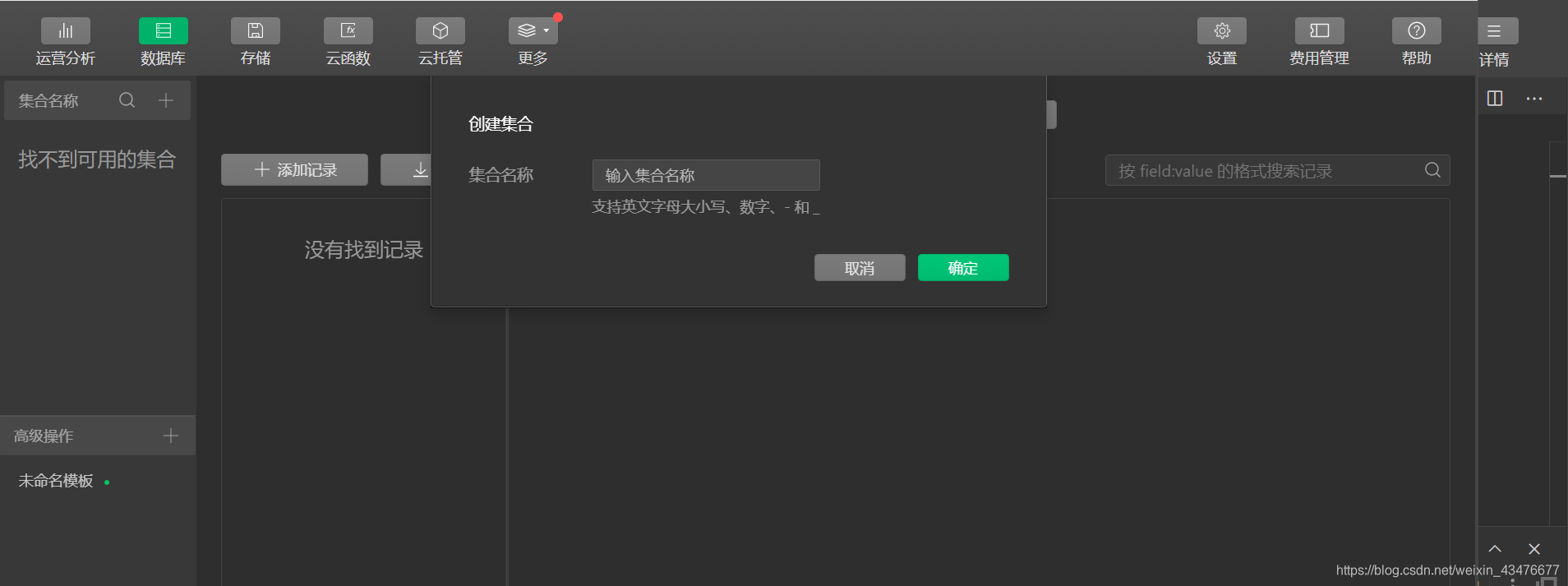
打开云开发控制台,选择数据库,然后就可以创建集合了

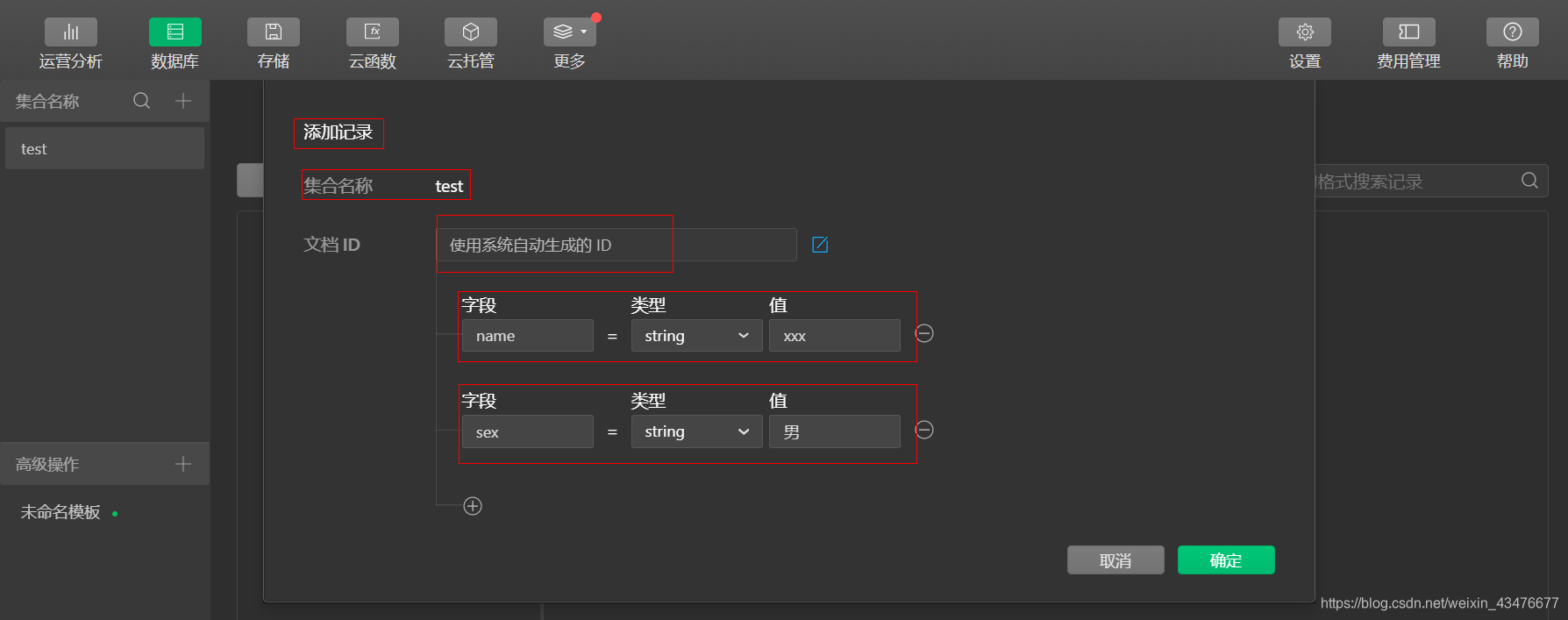
创建集合后,可以给集合添加记录,在记录上填写字段名称、选择字段类型以及字段的值。

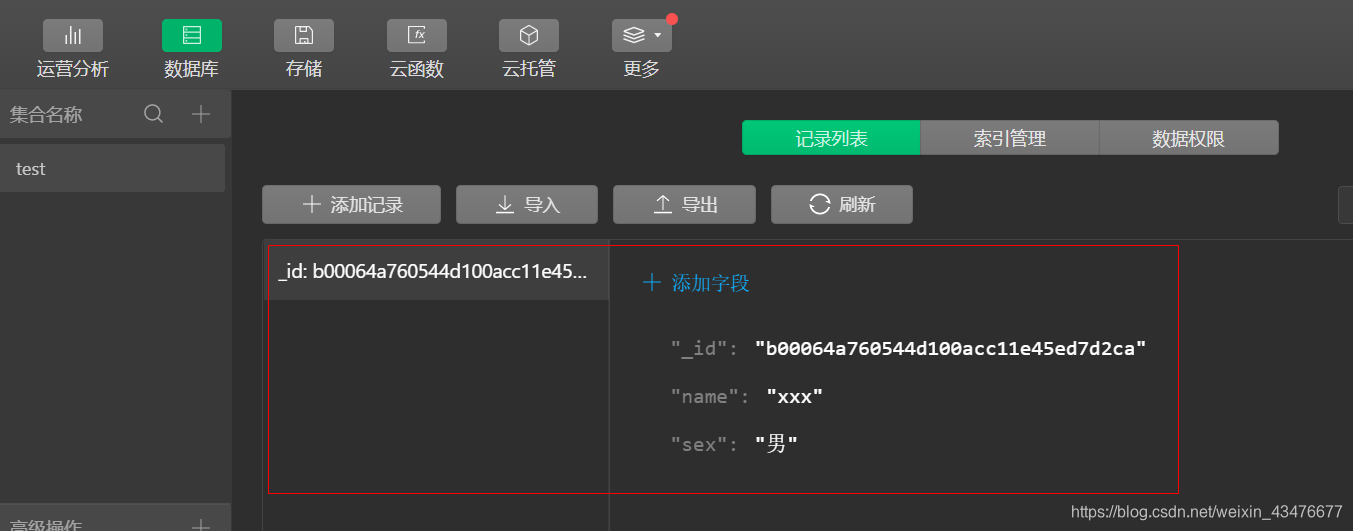
添加字段后可以发现集合中多了一个记录

记录中有一个字段_id是记录的唯一标识,默认由系统生成,也可以自己定义
数据库创建好集合后即可在小程序上调用,数据库无非就四个基本操作:增删查改
在小程序js文件中使用数据库的代码示例:
const db = wx.cloud.database()
db.collection('test').add({
data: {
name: "yyy",
sex: "女",
},
success: function(res) {
console.log(res)
}
})
db.collection('test').get({
success: function(res) {
console.log(res.data)
}
})
db.collection('test').doc(_id).get({
success: function(res) {
console.log(res.data)
}
})
db.collection('test').doc(_id).update({
data: {
done: true
},
success: function(res) {
console.log(res.data)
}
})
db.collection('test').doc(_id).remove({
success: function(res) {
console.log(res.data)
}
})
上述代码只是简单的对记录进行增删查改,详情可以看看官方文档中的数据库操作
四、云函数
1.介绍
云函数即在云端(服务器端)运行的函数。在物理设计上,一个云函数可由多个文件组成,占用一定量的 CPU 内存等计算资源;各云函数完全独立;可分别部署在不同的地区。开发者无需购买、搭建服务器,只需编写函数代码并部署到云端即可在小程序端调用,同时云函数之间也可互相调用。云函数相当于传统的前后端分离开发中后端代码,运行在服务器中,对数据库的读写操作更快,可处理更加复杂的计算。一个云函数的写法与一个在本地定义的 JavaScript 方法无异,代码运行在云端 Node.js 中。
2.使用
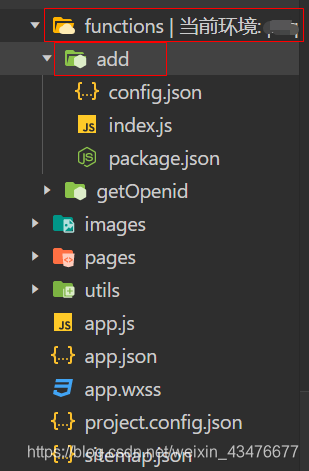
在云函数根目录上右键,在右键菜单中,可以选择创建一个新的 Node.js 云函数,我们将该云函数命名为 add。

开发者工具在本地创建出云函数目录和入口 index.js 文件,同时在线上环境中创建出对应的云函数。我们可以看到类似如下的一个云函数模板:
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
云函数的传入参数有两个,一个是 event 对象,一个是 context 对象。event 指的是触发云函数的事件,当小程序端调用云函数时,event 就是小程序端调用云函数时传入的参数,外加后端自动注入的小程序用户的 openid 和小程序的 appid。context 对象包含了此处调用的调用信息和运行状态,可以用它来了解服务运行的情况。
我们修改一下模板的返回值:
exports.main = async (event, context) => {
return {
sum: event.a + event.b
}
}
在小程序中调用这个云函数前,我们还需要先将该云函数部署到云端。在云函数目录上右键,在右键菜单中,我们可以将云函数整体打包上传并部署到线上环境中。部署完成后,我们可以在小程序中调用该云函数:
wx.cloud.callFunction({
name: 'add',
data: {
a: 1,
b: 2,
},
success: function(res) {
console.log(res.result.sum)
},
fail: console.error
})
云函数部署后,我们也可以在云开发控制台中查看并调试。

五、云存储
1.介绍
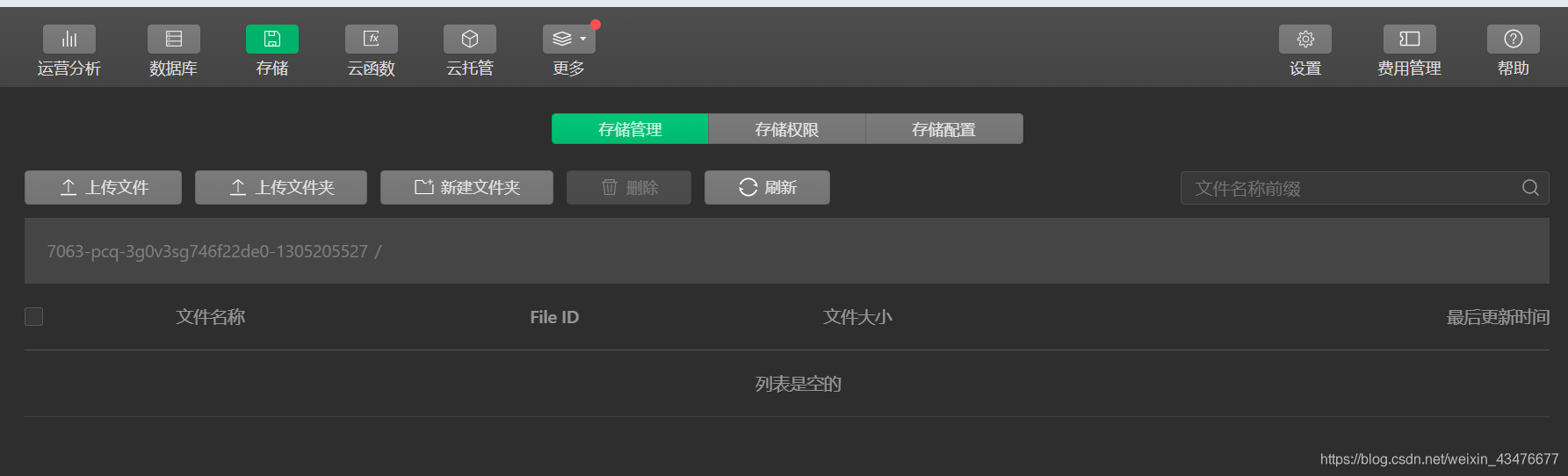
云开发提供了一块存储空间,提供了上传文件到云端、带权限管理的云端下载能力,开发者可以在小程序端和云函数端通过 API 使用云存储功能。我们也可以在云开发控制台直接操作云存储。

2.使用
在小程序端可以分别调用 wx.cloud.uploadFile 和 wx.cloud.downloadFile 完成上传和下载云文件操作。下面简单的几行代码,即可实现在小程序内让用户选择一张图片,然后上传到云端管理的功能:
wx.chooseImage({
success: chooseResult => {
wx.cloud.uploadFile({
cloudPath: 'my-photo.png',
filePath: chooseResult.tempFilePaths[0],
success: res => {
console.log('上传成功', res)
},
})
},
})
云存储一般都是存储图片、音频、视频等等文件,上传文件后会获得文件的路径,这时可以与数据库结合,把路径存储到数据库中,方便以后需要时调用。
总结
小程序云开发的好处就是我们无需考虑后端服务器的问题,掌握小程序云开发相当于有全栈开发的能力,一个人就完成一个有后端服务支持的小程序,使得小程序真正的活起来。但想真正的掌握云开发则需要我们多看官方文档,对数据库、云函数、云存储等等后端服务有进一步的理解。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)