<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>测试vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="root">
<h1>{{ msg }} </h1></br>
<a v-html:href="url">点我去百度</a>
<br></br>
<a v-bind:href="url">点我去百度</a></br>
自动计数: {{count}}
</br>
</br>
<button onclick="btclick()">点我</button>
</div>
</body>
<script>
const HelloVueApp = {
data() {
return {
msg: '123',
url:"http://www.baidu.com",
count:0
}
},
//打开页面的时候执行
mounted(){
setInterval(() => {
this.count++
},1000)
},
};
Vue.createApp(HelloVueApp).mount('#root')
</script>
</html>

v-text作用与双大花括号作用一样,将数据填充到标签中。但没有闪烁问题!(页面先出来,数据后出来)
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>测试vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<style>
.test {
width: 200px;
height: 200px;
background: orange;
}
.active {
background: greenyellow;
}
.test2 {
width: 200px;
height: 200px;
background:
}
</style>
</head>
<body>
<div id="root">
<h1>{{ msg }} </h1></br>
<a v-html:href="url">点我去百度</a> <!--此处不显示 '点我去百度'字样,只显示url的地址-->
<br></br>
<a v-bind:href="url">点我去百度</a></br>
自动计数: {{count}}
</br>
</br>
<h1 v-html="msg2"></h1>
</br>
点我增加: {{counter}} </br>
<button type="button" v-on:click="counter++">点我</button>
<div class="test" v-bind:class="{active: isActive}"> <!--此处相当于<div class="test active"-->
</div>
<button type="button" v-on:click="btn">增加样式</button>
<div class="test2" v-bind:style="style">
</div>
<button type="button" v-on:click="btn2">增加样式2</button>
</div>
</body>
<script>
const HelloVueApp = {
data() {
return {
msg: '123',
url:"http://www.baidu.com",
count:0,
msg2:'<span style="color:red">你好</span>',
counter:0,
style:{
background: 'red'
}
}
},
//打开页面的时候执行
mounted(){
setInterval(() => {
this.count++
},1000)
},
//定义函数的地方
methods: {
btn() {
if (this.isActive){
this.isActive=false
}else {
this.isActive=true
}
}
}
};
Vue.createApp(HelloVueApp).mount('#root')
</script>
</html>
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>测试vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="root">
<h1>{{ msg }} </h1>
</div>
</body>
<script>
const HelloVueApp = {
data() {
return {
msg: 'hello vue',
}
}
}
vm = Vue.createApp(HelloVueApp).mount('#root')
console.log("===>",vm.msg)
vm.msg = "hello python"
</script>
</html>

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>测试vue</title>
<script src="./vue.global.js"></script>
</head>
<body>
<div id="myapp">
<p>{{ count }} </p>
<button @click="btn">递增</button>
<p>总分:{{sum}}</p>
</div>
</body>
<script>
const hellovue = {
data() {
return {
count: 1,
math:50 ,
english:50
}
},
methods: {
btn() {
this.count++
}
},
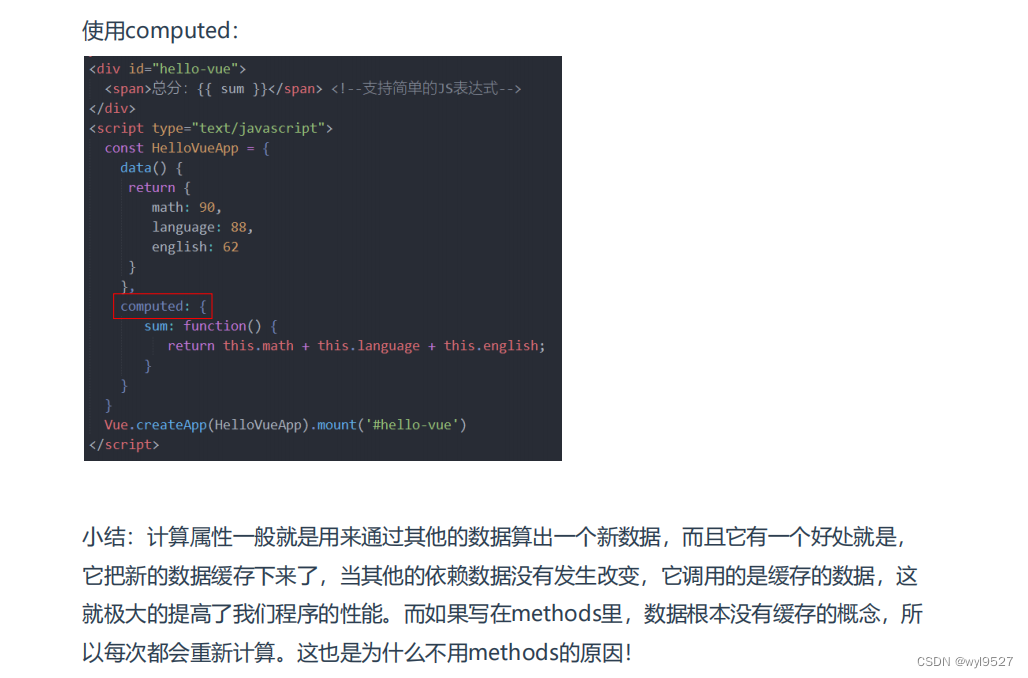
//计算属性
computed:{
sum: function () {
return this.math+this.english
}
}
};
vm = Vue.createApp(hellovue).mount('#myapp')
</script>
</html>

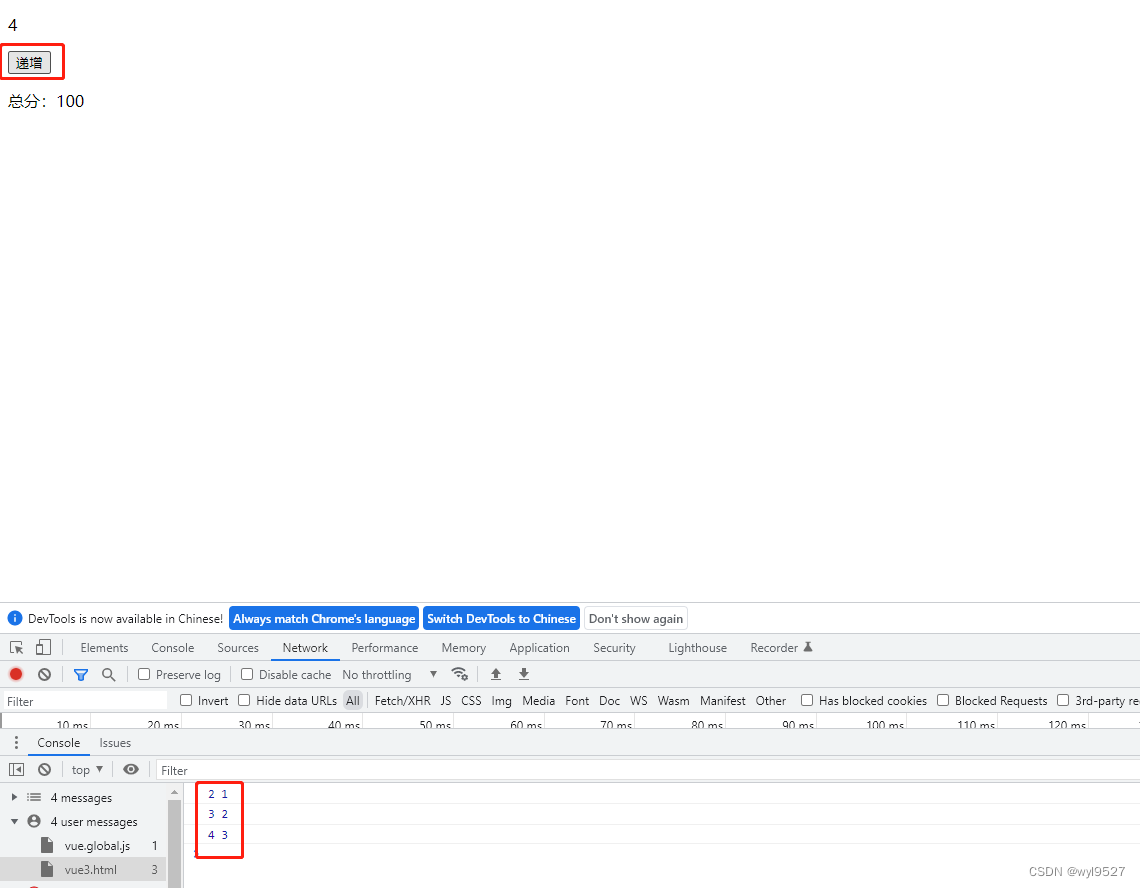
<div id="myapp">
<p>{{ count }} </p>
<button @click="btn">递增</button>
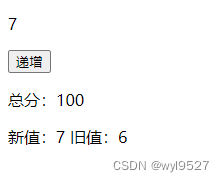
<p>新值:{{newValue}} 旧值:{{oldValue}} </p>
</div>
const h
ellovue = {
data() {
return {
count: 1,
math:50 ,
english:50,
newValue:0,
oldValue:0
}
}, watch:{
count(newValue,oldValue){
this.newValue=newValue
this.oldValue=oldValue
console.log(newValue,oldValue);
}
}
};

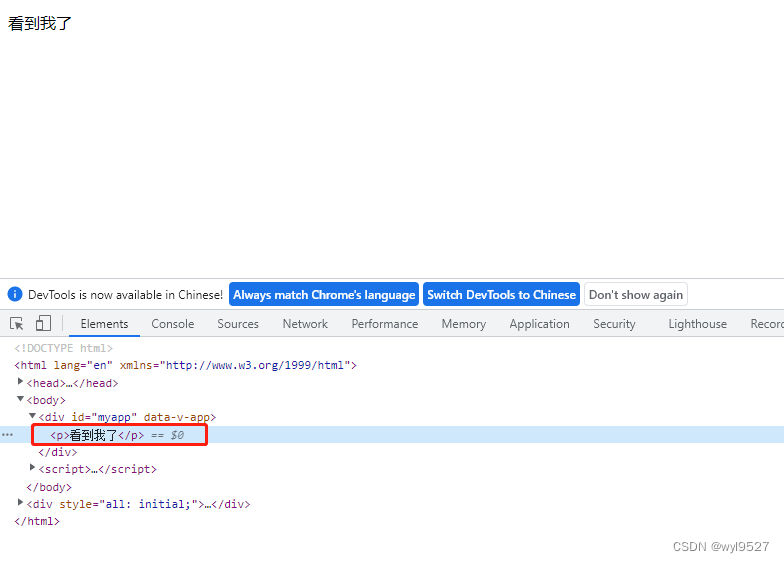
v-if、v-else、v-else-if
示例:判断一个元素是否显示
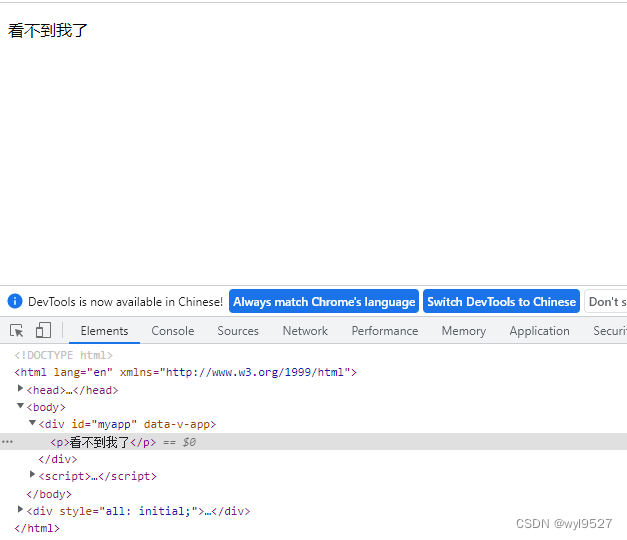
<body>
<div id="myapp">
<p v-if="see">看到我了</p>
<p v-else>看不到我了</p>
</div>
</body>
<script>
const hellovue = {
data() {
return {
see:false
}
}
};
vm = Vue.createApp(hellovue).mount('#myapp')
</script>
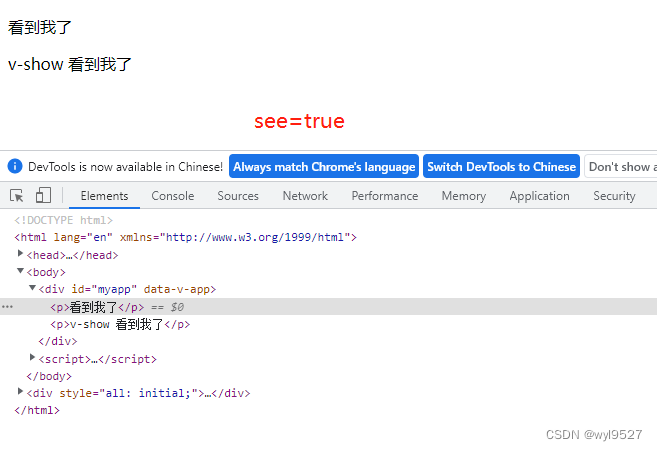
seen为true

seen为false

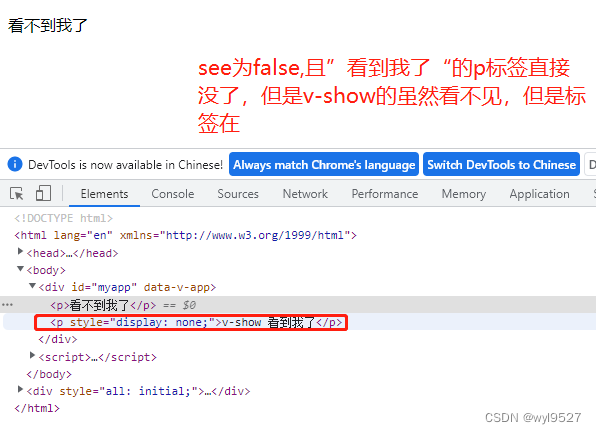
v-show:另一个用于条件性展示元素的指令,与v-if不同的是,v-show的元素始终会被渲
染并保留再DOM中,所以v-show只是简单地切换元素的display CSS属性
<div id="myapp">
<p v-if="see">看到我了</p>
<p v-else>看不到我了</p>
<p v-show="see">v-show 看到我了</p>
</div>
</body>
<script>
const hellovue = {
data() {
return {
see:false
}
}
};
vm = Vue.createApp(hellovue).mount('#myapp')
</script>


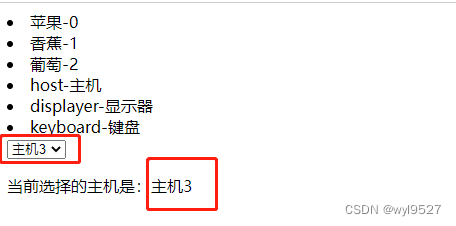
v-for
可以用 v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式
的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
<div id="myapp">
<li v-for="(value,index) in myarry" :key="index">{{value}}-{{index}}</li>
<li v-for="(v,k) in myhost" :key="k">{{k}}-{{v}}</li>
</div>
</body>
<script>
const hellovue = {
data() {
return {
see:false,
myarry:["苹果","香蕉","葡萄"],
myhost:{
host:'主机',
displayer: '显示器',
keyboard:'键盘'
}
}
}
};
vm = Vue.createApp(hellovue).mount('#myapp')
</script>
当 Vue 正在更新使用 v-for 渲染的元素列表时,它默认使用“就地更新”的策略。如果数
据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个
元素,并且确保它们在每个索引位置正确渲染。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你
需要为每项提供一个唯一的 key 属性:

@change
</body>
<script>
const hellovue = {
data() {
return {
see:false,
myarry:["苹果","香蕉","葡萄"],
myhost:{
host:'主机',
displayer: '显示器',
keyboard:'键盘'
},
computer:[
{id:1,name:'主机1'},
{id:2,name:'主机2'},
{id:3,name:'主机3'}
],
computerid:''
}
},
methods:{
select(){
this.computerid = event.target.value
}
}
};
vm = Vue.createApp(hellovue).mount('#myapp')
</script>

事件绑定
Vue常用指令之数据双向绑定
v-model事件双向绑定
双向数据绑定:通过前面学习知道Vue是数据驱动的,数据驱动有一个精髓之处是数据双向绑定,
即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。
<p>当前选择的主机是:{{computerid}}</p>
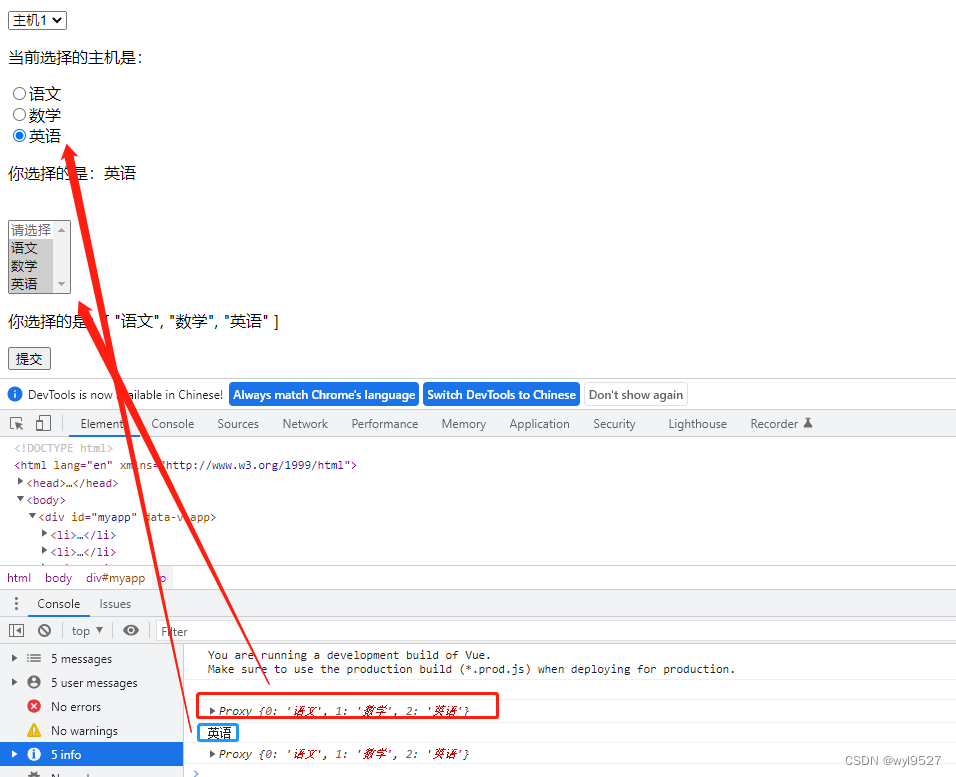
<input type="radio" value="语文" v-model="msg">语文<br>
<input type="radio" value="数学" v-model="msg">数学<br>
<input type="radio" value="英语" v-model="msg">英语<br>
<p>你选择的是:{{msg}}</p><br>
<select multiple v-model="msg2">
<option value="" disabled>请选择<br>
<option value="语文" >语文</option>
<option value="数学" >数学</option>>
<option value="英语" >英语</option>>
</select>
<p>你选择的是:{{msg2}}</p>
<button @click="btn">提交</button>
<script>
const hellovue = {
data() {
return {
msg:'',
msg2:[]
}
},
methods:{
btn() {
console.log(this.msg)
console.log(this.msg2)
}
}
};
vm = Vue.createApp(hellovue).mount('#myapp')
</script>

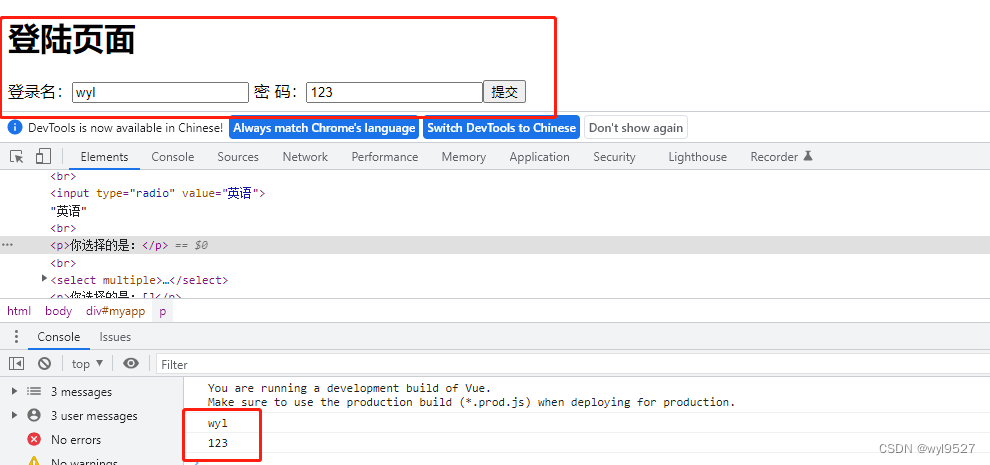
登录页面
<h1>登陆页面</h1>
登录名:<input type="text" v-model="form.username">
密 码:<input type="text" v-model="form.passwd">
<button @click="loginbtn">提交</button>
<script>
const hellovue = {
data() {
return {
form:{
username:'',
passwd:''
}
}
},
methods:{
loginbtn(){
console.log(this.form.username)
console.log(this.form.passwd)
}
}
};
vm = Vue.createApp(hellovue).mount('#myapp')
</script>

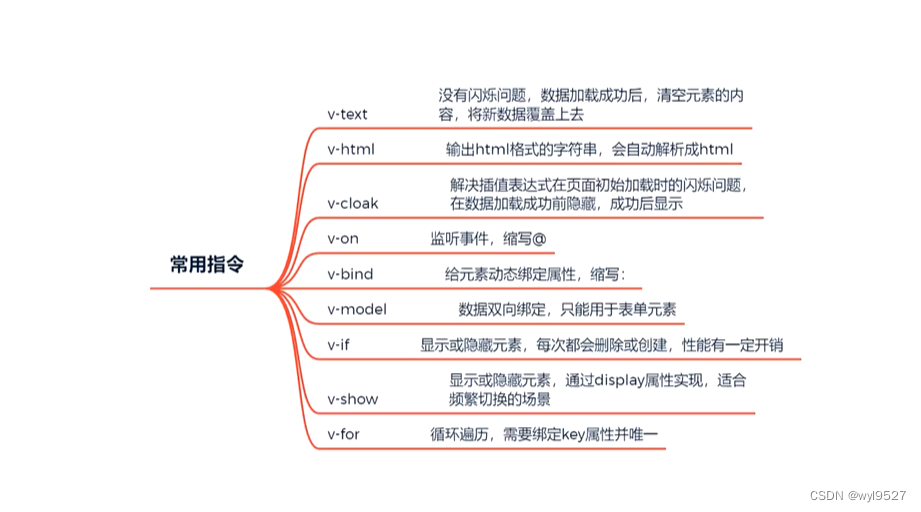
指令复习


本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)