大家好,这里是X,今天带来CSS选择器中4个比较容易弄混的选择器概念,下面是解释和代码示例🐵说句实话,有时候玩CSS选择器真的很容易混乱,所以特意写下此文,与大家共勉🐳🐳🐳

文章目录
- 方法
- 后代选择器
-
- 子选择器
-
- 相邻兄弟选择器
-
- 通用选择器
-
方法
在学习这几个选择器的路上,大家光是听名字也可以听出来,这里存在着父类、子类、兄弟的概念,所以在理解上一定要有“先后顺序”的概念,就比如下面的这段代码是我后面即将测试的用例基础码,分析一下它的层次顺序:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS选择器问题</title>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<ol>
<li>
<p>p5</p>
</li>
</ol>
<p>p6</p>
<p>p7</p>
</body>
</html>
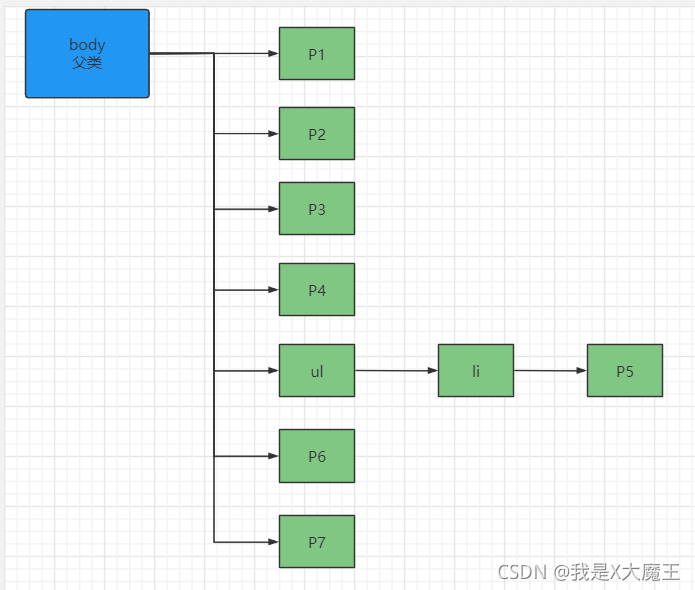
顺序:

层层分级,以此作为父类、子类、兄弟的概念区分,在这里body是父亲,p是子元素、ul里的p也算是子元素,但是要看具体情况,分析清楚它的父亲是谁,如果对于body来说,p5就像第三代,如果对于ul来说,就像第二代等…那么就让我们开始吧
后代选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS选择器问题</title>
<style type="text/css">
body p{
background-color: #0000CC;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<ol>
<li>
<p>p5</p>
</li>
</ol>
<p>p6</p>
<p>p7</p>
</body>
</html>
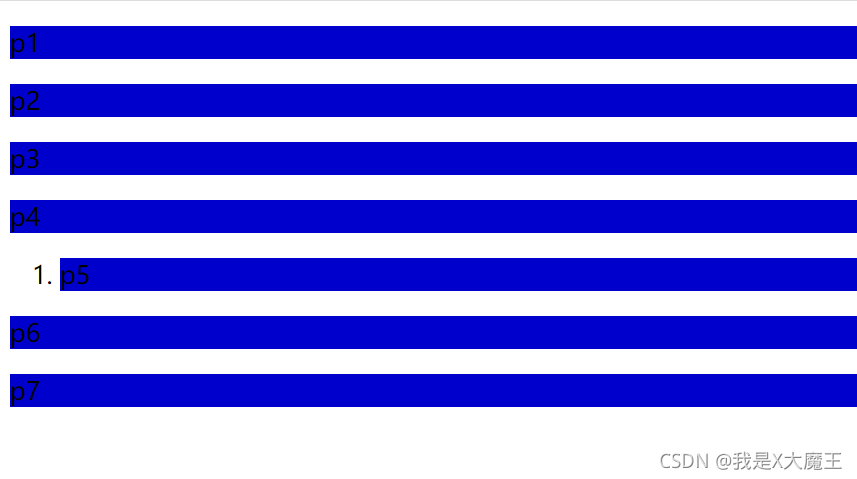
效果图

子选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS选择器问题</title>
<style type="text/css">
body>p{
background-color: #0000FF;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<ol>
<li>
<p>p5</p>
</li>
</ol>
<p>p6</p>
<p>p7</p>
</body>
</html>
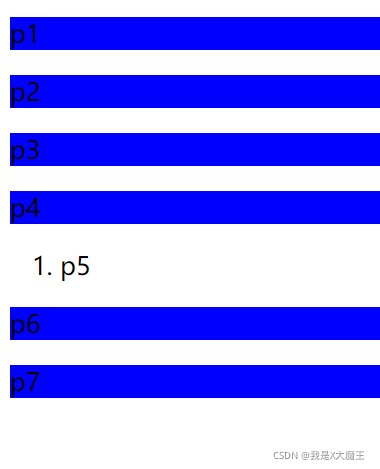
效果图

相邻兄弟选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS选择器问题</title>
<style type="text/css">
.activate + p{
background-color: #0022FF;
}
</style>
</head>
<body>
<p>p1</p>
<p class="activate">p2</p>
<p>p3</p>
<p>p4</p>
<ol>
<li>
<p>p5</p>
</li>
</ol>
<p>p6</p>
<p>p7</p>
</body>
</html>
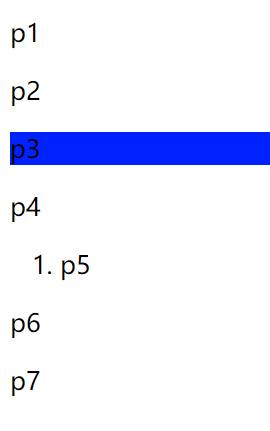
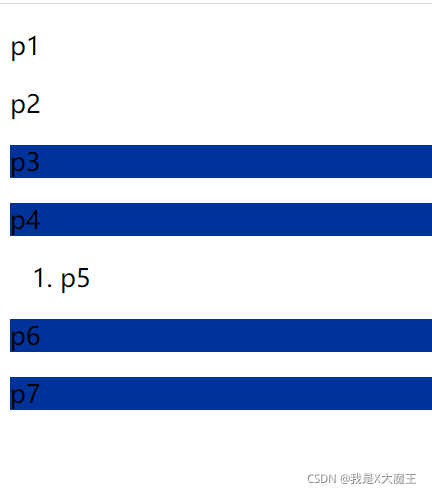
效果图

通用选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS选择器问题</title>
<style type="text/css">
.activate~p{
background-color: #003399;
}
</style>
</head>
<body>
<p>p1</p>
<p class="activate">p2</p>
<p>p3</p>
<p>p4</p>
<ol>
<li>
<p>p5</p>
</li>
</ol>
<p>p6</p>
<p>p7</p>
</body>
</html>
效果图

好啦,今天就到这啦,喜欢的话不妨点个赞再走吧~下期见

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)