上一节我们讲了ts的编译选项,这一节我们介绍利用webpack打包我们的ts代码
前文链接:TypeScript入门到入土(2)_小杨爱编程的博客-CSDN博客
ts 的安装以及ts中类型:TypeScript从入门到入土(1)_小杨爱编程的博客-CSDN博客
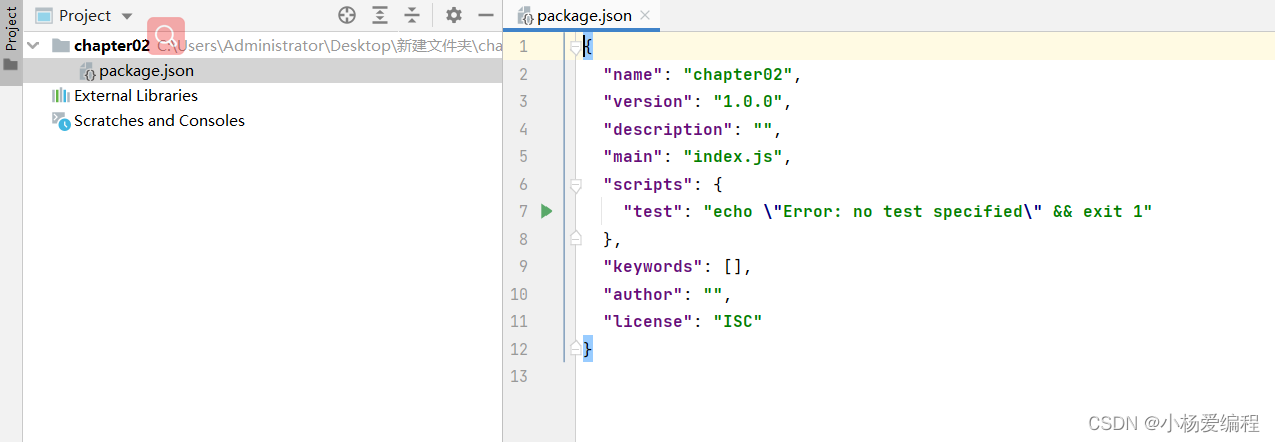
首先我们初始化项目 npm init -y 会生成一个package.json的文件


接着我们安装依赖 npm i -D webpack webpack-cli typescript ts-loader


因为加了 -D 所以他会在配置文件中显示

接着我们创建一个js文件 webpack.config.js,配置这个js文件,配置如下信息
//引入一个包
const path=require('path')
//webpack的所有配置信息都应该写在module.exports里边
module.exports={
//指定入口文件
entry: "./src/index.ts",
//指定打包文件的目录
output: {
//指定打包文件的目录
path: path.resolve(__dirname,'dist'),
//指定打包后的文件名字
filename: "bundle.js",
},
//指定webpack打包时要使用的模块
module: {
//指定加载的规则
rules: [
{
//test指的时规定生效的文件
test:/\.ts$/,
//指定要使用的loader
use:"ts-loader",
//要排除的文件
exclude: /node_modules/
}
]
}
}
然后在package.json文件中加入 "build": "webpack"

建立tsconfig.json文件配置如下
{
"compilerOptions": {
"module": "es6",
"target": "es6",
"strict": true
},
}
接下来我们就可以运行 npm run build 命令来进行打包,为了方便测试,我们在src/index.ts中写下如下代码:
function sum(a:number,b:number):number{
return a+b;
}
console.log(sum(123, 456));
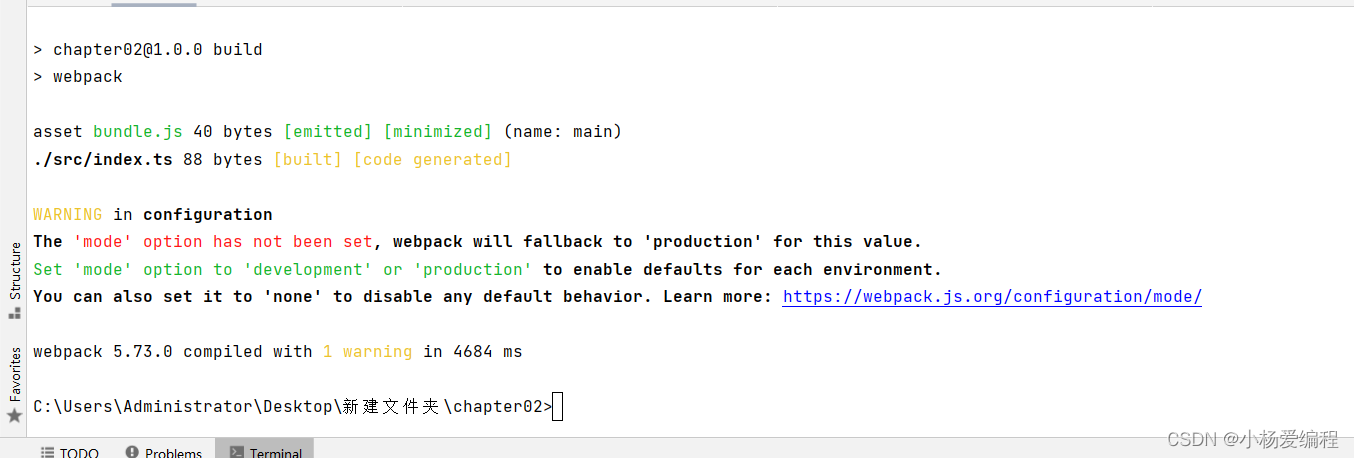
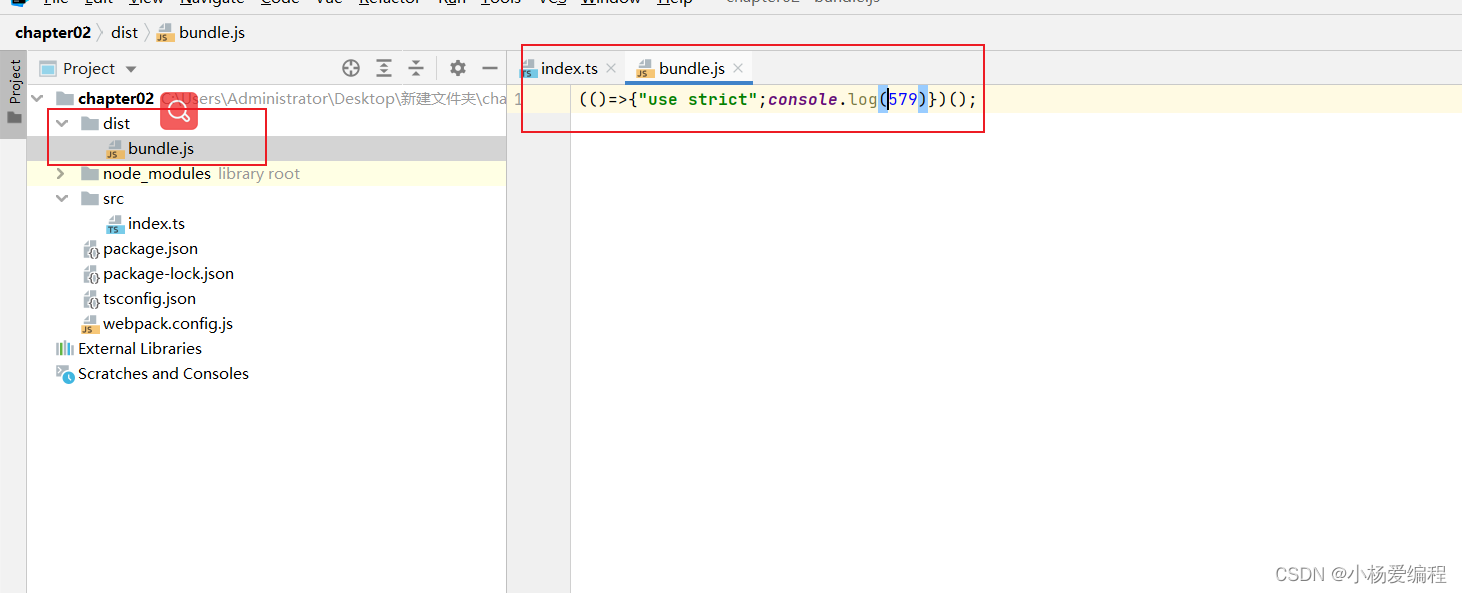
我们执行 npm run build 命令进行打包


虽然我们已经可以编译成js文件了,但是当我们手写的时候需要自己创建HTML并且手动引入js,这样有点麻烦,我们可以安装一个插件 npm i html-webpack-plugin,这样他会自动生成网页,但是我们也需要在webpack.config.js配置一下

//引入html-webpack-plugin
const HTMLWebPackPlugin =require('html-webpack-plugin')
//在配置对象中追加
plugins: [
new HTMLWebPackPlugin({
title: "你需要生成网页的标题",
template: "你要参照生成HTML的模板"
})
]
安装webpack的开发服务器,npm i -D webpack-dev-server

在package.json中增加配置 "start":"webpack serve --opne chorme.exe",执行 npm run start 命令相当于开启浏览器动态监视代码的变化,若发生变化,会自动进行编译。

当我们想在编译生成新的文件之前,把旧的文件删掉,再进行编译,保证生成的都是最新的,我们可以安装插件 npm i -D clean-webpack-plugin,但是我们也需要在webpack.config.js配置一下

//引入clean插件
const {CleanWebPackPlugin}=require('clean-webpack-plugin')
//配置对象追加
plugins: [
new CleanWebPackPlugin()
]
设置模块引用,我们也需要在webpack.config.js配置一下
//在配置对象后面追加
//用来设置引用模块,表明以ts结尾的和以js结尾的可以当做模块引用
resolve: {
extensions: ['.ts','.js']
}
下载babel的各种依赖,npm i -D @babel/core @babel/preset-env babel-loader core-js

配置babel,在webpack.config.js文件中配置babel
//引入一个包
const path=require('path')
//webpack的所有配置信息都应该写在module.exports里边
module.exports={
//指定webpack打包时要使用的模块
module: {
//指定加载的规则
rules: [
{
//test指的时规定生效的文件
test:/\.ts$/,
//指定要使用的loader
use:[
//配置babel
{
//指明loader
loader: "babel-loader",
//设置babel
options: {
//设置预定义的环境
presets:[
[
//指明环境的插件
"@babel/preset-env",
//配置信息
{
//指明要兼容的浏览器
targets:{
"chrome":"88"
},
//指定core js的版本
"corejs":"3",
//使用core js的方式 指定按需加载
"userBuiltIns":"usage"
}
]
]
}
},
"ts-loader",
]
}
],
}
}
在output配置对象里配置如下指令,防止刚开始打包成箭头函数,兼容IE等老版本浏览器(虽然IE已经没了)
//告诉webpack不适用箭头
environment: {
arrowFunction: false
}
注:最终的webpack.config.js文件内容
//引入一个包
const path=require('path')
//引入html-webpack-plugin
const HTMLWebPackPlugin =require('html-webpack-plugin')
//引入clean插件
const {CleanWebPackPlugin}=require('clean-webpack-plugin')
//webpack的所有配置信息都应该写在module.exports里边
module.exports={
//指定入口文件
entry: "./src/index.ts",
//指定打包文件的目录
output: {
//指定打包文件的目录
path: path.resolve(__dirname,'dist'),
//指定打包后的文件名字
filename: "bundle.js",
//告诉webpack不适用箭头
environment: {
arrowFunction: false
}
},
//指定webpack打包时要使用的模块
module: {
//指定加载的规则
rules: [
{
//test指的时规定生效的文件
test:/\.ts$/,
//指定要使用的loader
use:[
//配置babel
{
//指明loader
loader: "babel-loader",
//设置babel
options: {
//设置预定义的环境
presets:[
[
//指明环境的插件
"@babel/preset-env",
//配置信息
{
//指明要兼容的浏览器
targets:{
"chrome":"88"
},
//指定core js的版本
"corejs":"3",
//使用core js的方式 指定按需加载
"userBuiltIns":"usage"
}
]
]
}
},
"ts-loader",
],
//要排除的文件
exclude: /node_modules/
}
],
},
plugins: [
new HTMLWebPackPlugin({
title: "你需要生成网页的标题",
template: "你要参照生成HTML的模板"
}),
new CleanWebPackPlugin()
],
//用来设置引用模块,表明以ts结尾的和以js结尾的可以当做模块引用
resolve: {
extensions: ['.ts','.js']
}
}
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)