无涯教程网: Node.js是一个JavaScript框架,用于开发服务器端应用程序,它是一个开放源代码框架,可以在各种操作系统上运行。
现在,我们将看到启动和运行用于Node.js的Docker容器的各种步骤。
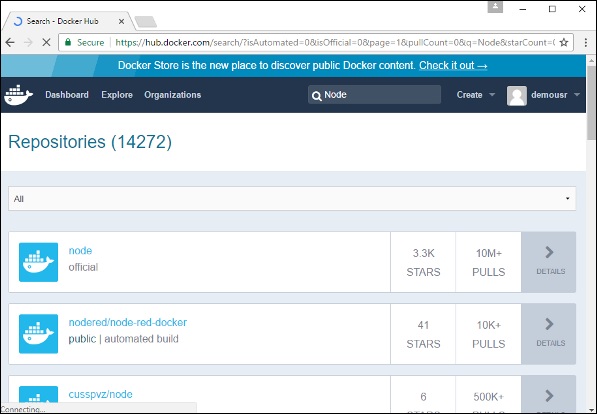
步骤1 - 第一步是从Docker Hub中提取镜像,登录Docker Hub时,您将能够搜索并查看Node.js的镜像,如下所示。只需在搜索框中输入"Node",然后单击搜索输出中出现的"node(official)"链接即可。

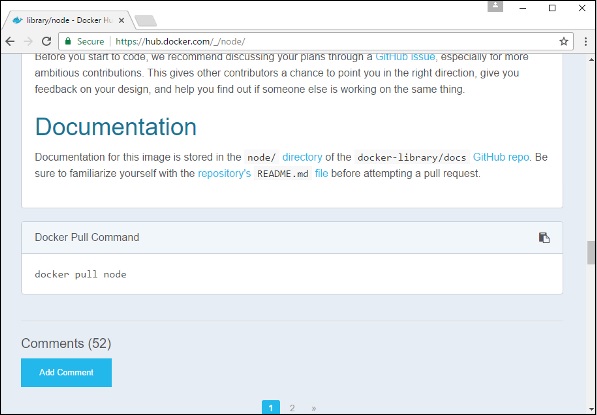
步骤2 - 您将在Docker Hub的存储库详细信息中看到用于Node的Docker pull 命令。

步骤3 - 在Docker主机上,使用Docker pull 命令(如上所示)从Docker Hub下载最新的Node镜像。

拉动完成后,我们可以继续下一步。
步骤4 - 在Docker Host上,使用 vim 编辑器并创建一个Node.js示例文件,在此文件中,我们将向命令提示符添加一个简单的命令以显示" HelloWorld"。

在Node.js文件中,添加以下语句-
Console.log(‘Hello World');
当我们通过Node.js运行它时,将输出" Hello World"短语。

确保保存文件,然后继续下一步。
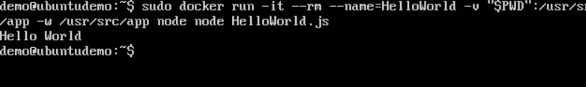
步骤5 - 要使用Node Docker容器运行Node.js脚本,我们需要执行以下语句-
sudo docker run –it –rm –name=HelloWorld –v “$PWD”:/usr/src/app
–w /usr/src/app node node HelloWorld.js
关于上述命令,需要注意以下几点:
然后,我们将获得以下输出。从输出中,我们可以清楚地看到Node容器作为容器运行并执行了HelloWorld.js脚本。

https://www.learnfk.com/article-docker/docker_setting_nodejs
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)