镜像下载、域名解析、时间同步请点击 阿里云开源镜像站
1. 问题描述
计算机上成功安装VMware虚拟机后,安装Ubuntu系统。Ubuntu系统无法联网,多方检查发现问题:宿主机的网络连接中没有VMware Network Adapter VMnet1和VMware Network Adapter VMnet8。重新卸载和安装VMware仍不能解决问题。
2. 问题分析
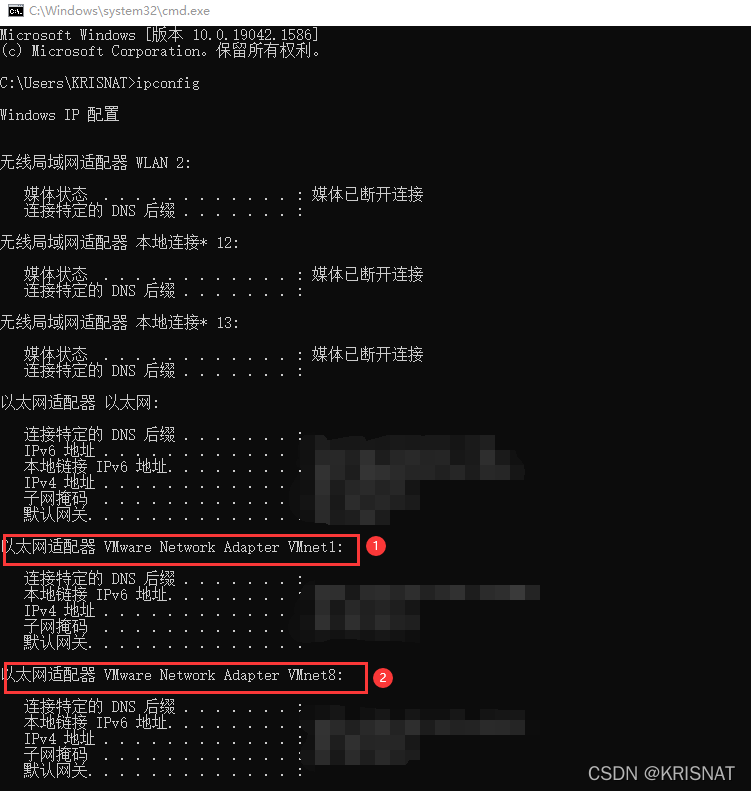
Windows + R 调出运行,输入cmd调出终端,输入ipconfig查看网络配置,确认没有如下所示两个网络适配器:VMware Network Adapter VMnet1和VMware Network Adapter VMnet8。

经过查看各大论坛和教程,基本可以确认是最开始安装的VMware时出现了问题,亦或者安装了精简版的VMware,并且宿主机的相关注册表进行了记录,导致以后无论怎么安装都无法解决。
3. 解决办法
STEP1:卸载VMware
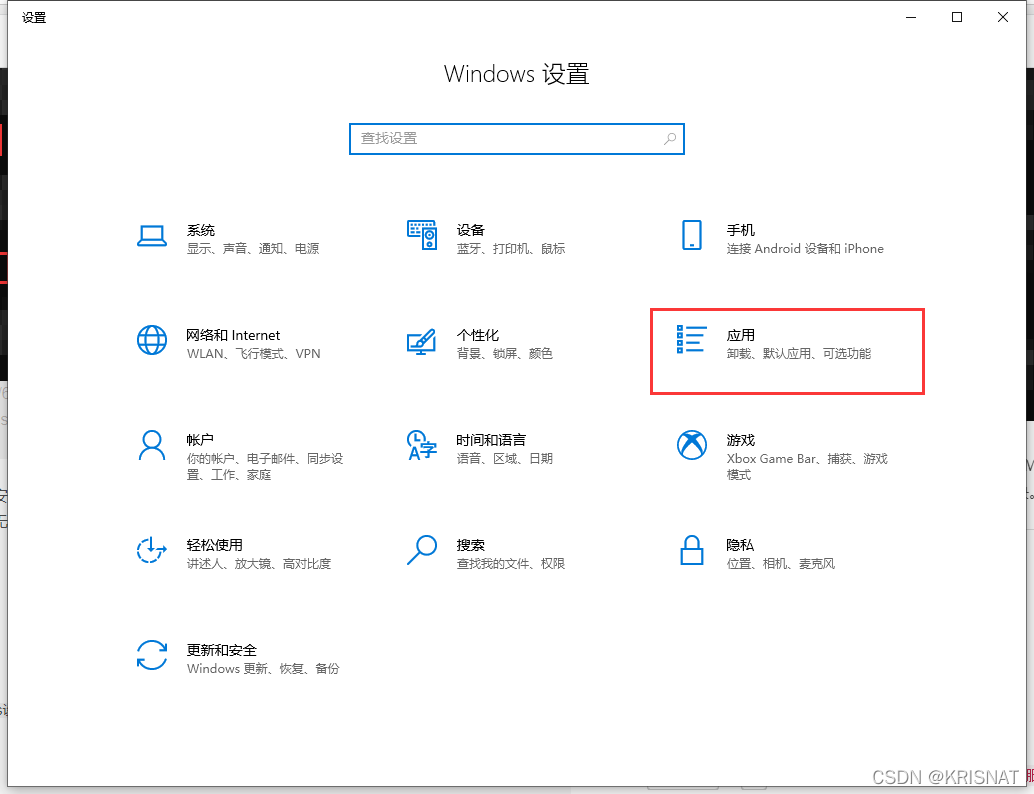
Windows + I 调出Windows设置

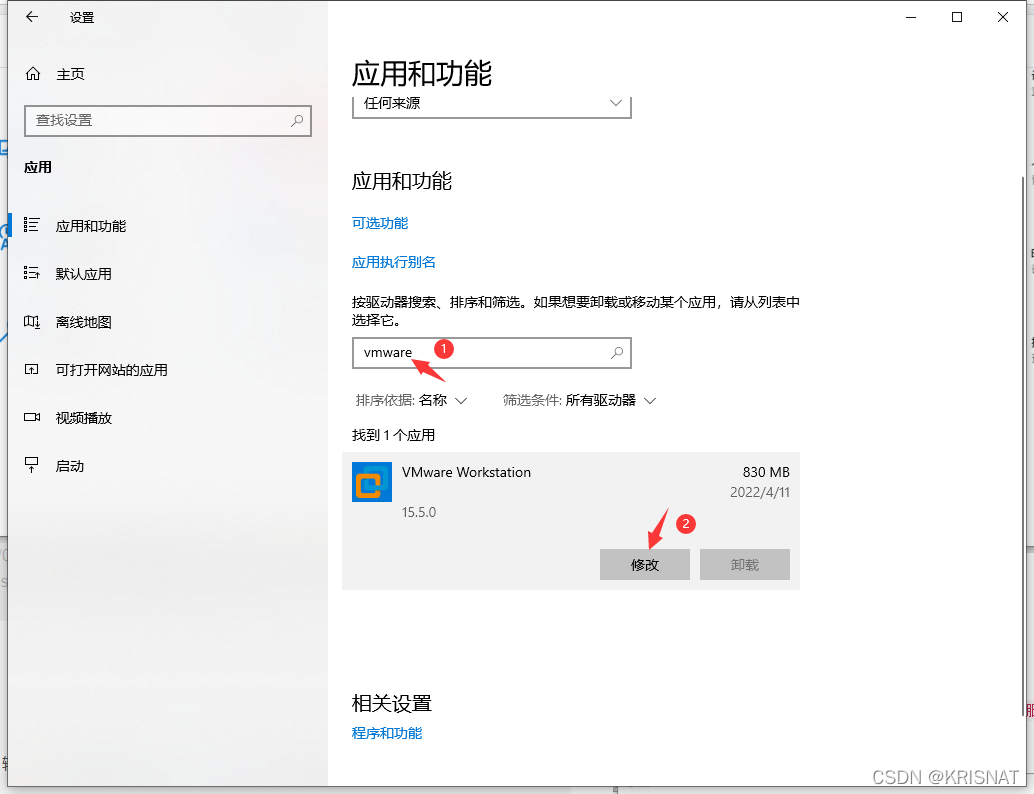
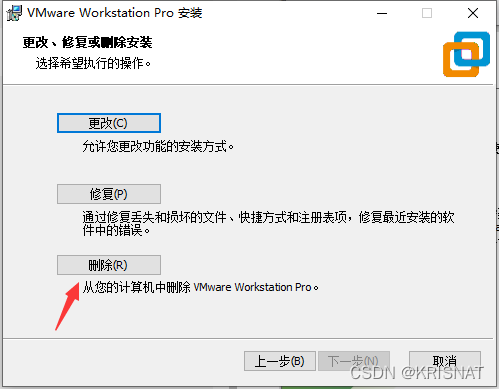
点击应用,输入vmware,点击修改

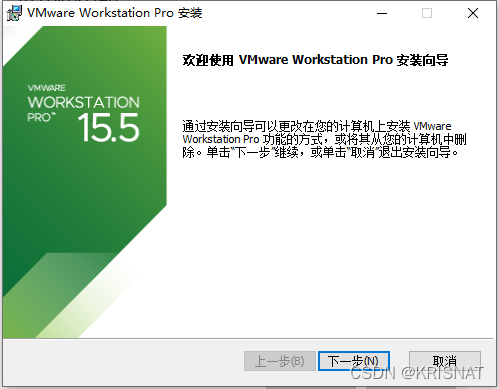
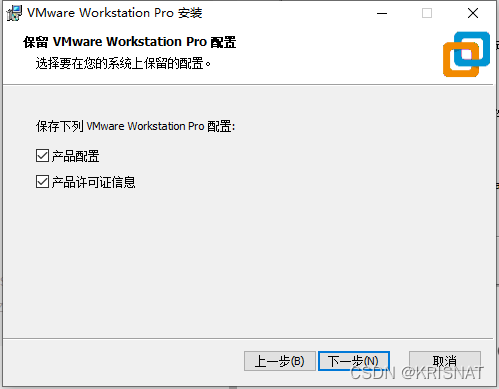
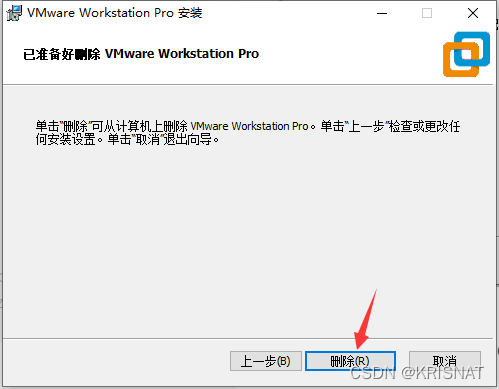
删除原来安装的VMware




STEP2:services.msc设置
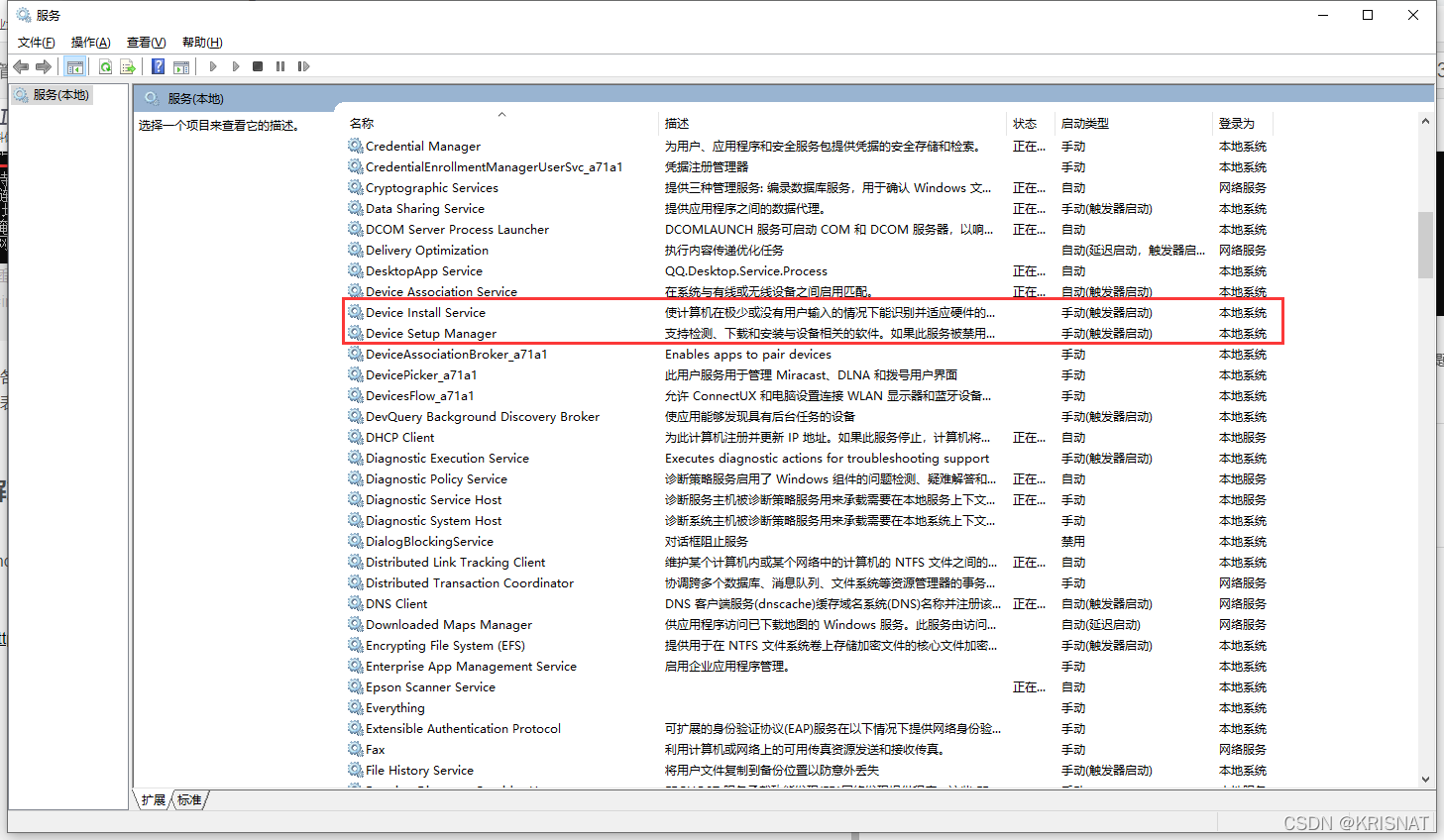
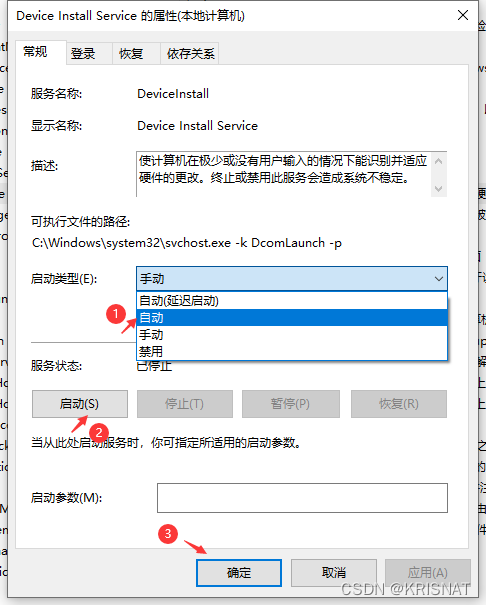
Windows + R 调出运行,输入services.msc调出服务,找到:Device lnstall Service和Device Setup Manager。

分别双击Device lnstall Service和Device Setup Manager,将其设置为自动。

STEP3:安装everything删除所有与vmware相关的文件
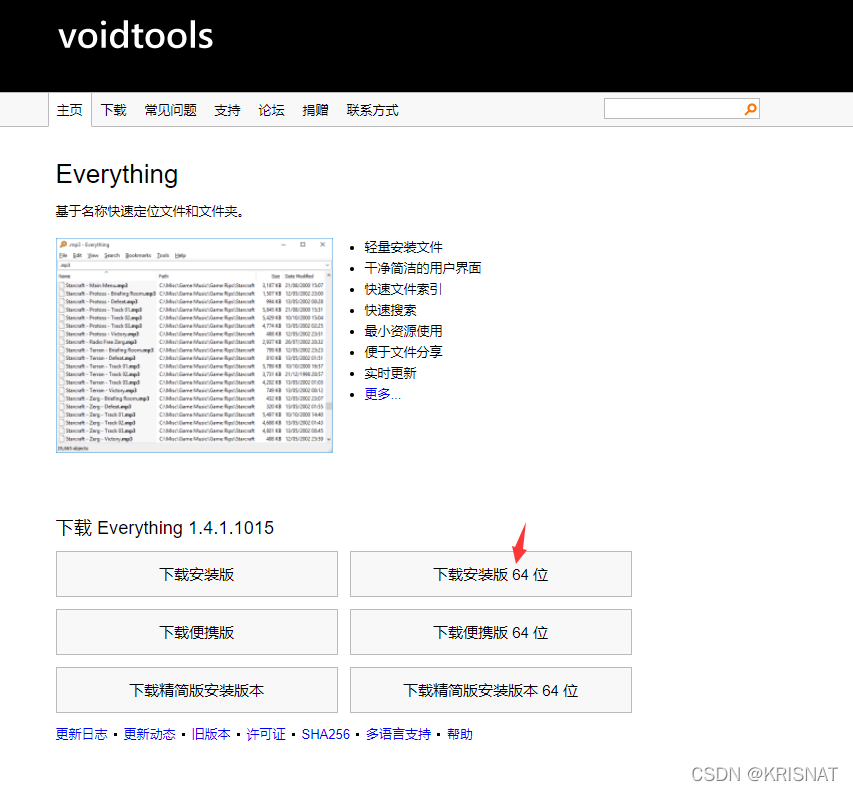
进入everything官网:https://www.voidtools.com/zh-cn/ ,下载对应的安装包后安装(PS:我这里安装的是下载安装版64位):

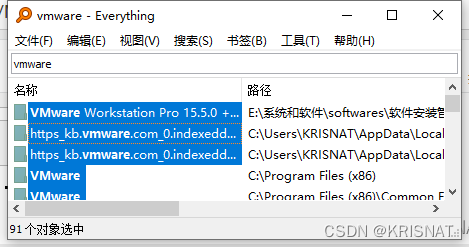
管理员身份运行everything,输入vmware进行搜索, Control + A 全选,然后 Delete删除 所有 与vmware相关的文件。

STEP4:使用CCleaner清理修复注册表
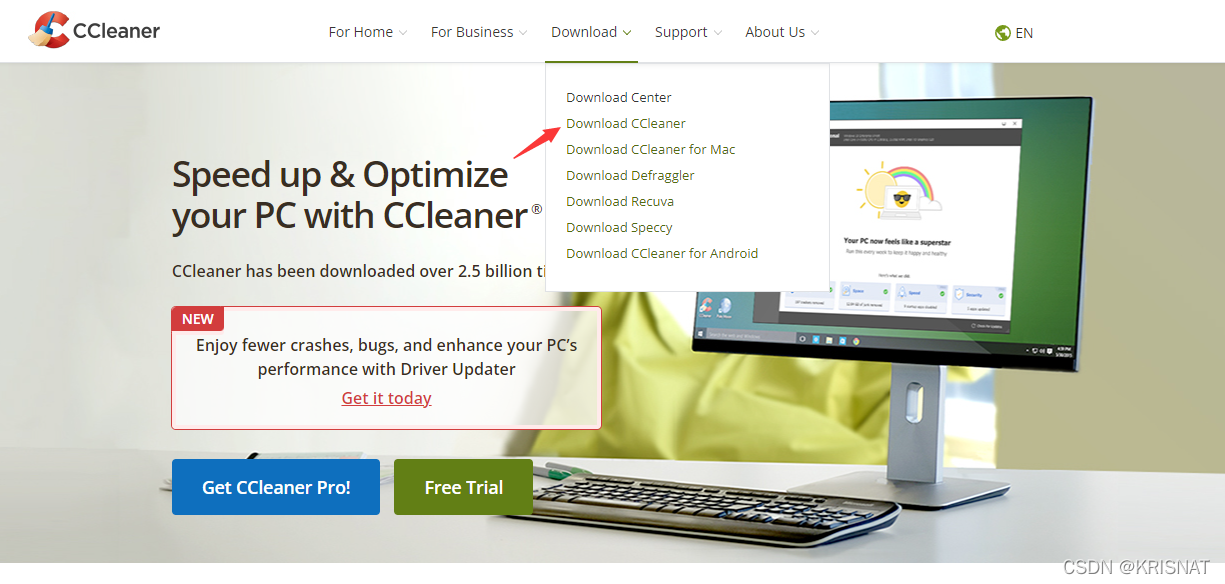
进入CCleaner官网:https://www.ccleaner.com/ ,下载并安装CCleaner Free即可(毕竟免费也够用):

这里直接点击Free Download即可。


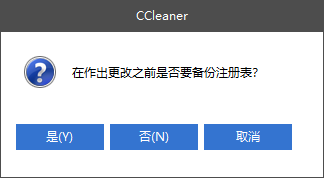
根据需要选择是否备份原来的注册表。

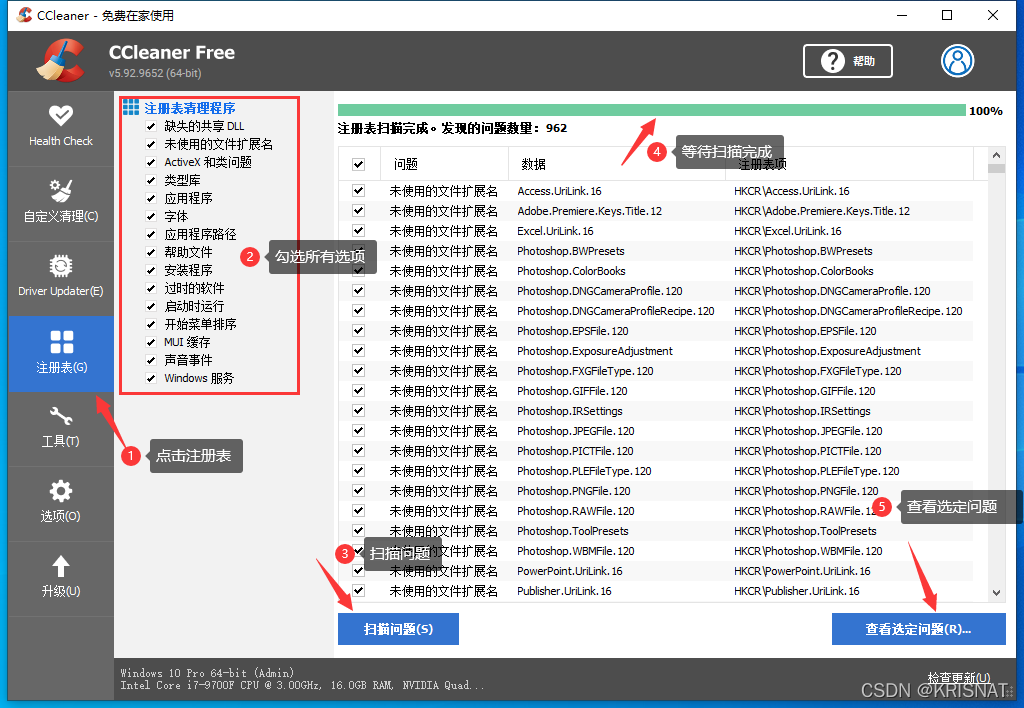
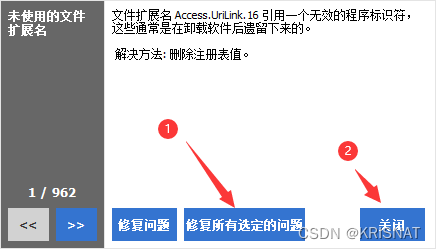
修复所有的选定问题,然后关闭。

STEP5:重新安装VMware
重新安装VMware即可解决问题。建议安装15及以上的版本。
本文转自:https://blog.csdn.net/KRISNAT/article/details/124107032
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)