一、webpack简介
webpack=Web Package,webpack是一个现代JS应用程序的静态模块打包器(module bundler)
模块(模块化开发,可以提高开发效率,避免重复造轮子)
打包(将各个模块,按照一定的规则组装起来)
官网:http://webpack.js.org/
特点:1.功能强大(打包、构建、发布Web服务)2.学习成本高
我们之前学习过一个自动化构建工具,叫Gulp,但是现在企业不在适用,因为由于webpack越来越强大,将Gulp已经淘汰掉了。
二、如何理解模块化和打包
通过如下图所示我们要做一道菜,菜的名字是西红柿炒蛋,我们的模块就相当于我们做这道菜的食材,每一个食材都是我们的一个模块,那么这每一个模块都是现成的模块,直接拿来使用,比如说鸡蛋,不可能我们要使用鸡蛋食材,非得要我们去自己养鸡,然后等鸡下蛋后我们才能用到,其实我们在超市中都可以直接买到现成的食材,所以这些模块都是我们提前定义好的,我们直接拿来使用即可,那么我们通过食材怎么样做成西红柿炒蛋这份菜呢?是不是要通过锅去炒食材呀,那么好了,我们炒菜的这个锅就可以当成一个工具,用来实现最终我们想要的结果,生产代码,这款工具就叫做webpack。

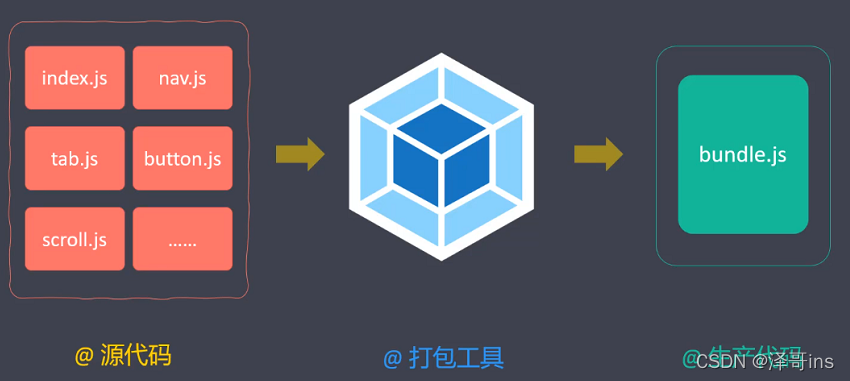
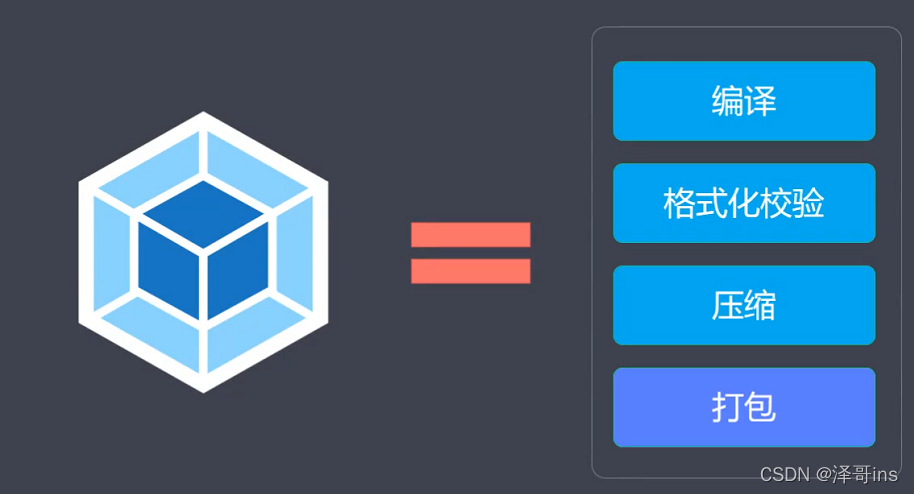
三、构建过程
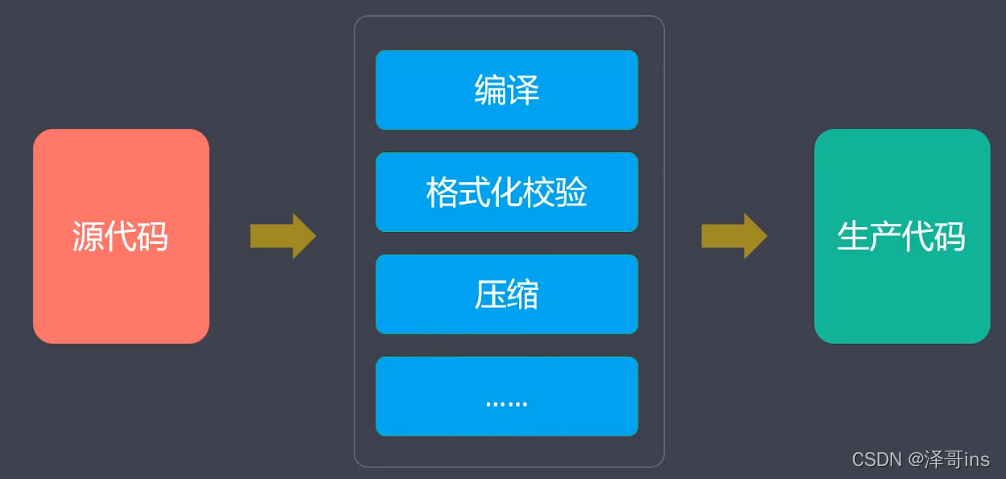
那么构建过程呢就是,我们的源代码相当于每个模块,然后呢通过工具的手段进行构建,就是我们的webpack,通过webpack打包,将我们的多个模块进行编译,格式化校验,压缩等操作,同时完成后并打包成一个模块成为最终的生产代码,这样做的好处是什么呢?我们多个模块需要在HTML写入多个引入外部文件的标签,比如css需要link标签引入,js需要script标签引入,一旦我们的外部文件多了,我们把我们的每一个外部的css或者js文件当成一个模块,那么我们引入的模块多了,会对HTTP请求操作会变多,那么我们都打包成一个文件进行HTTP请求,这样的话会提高请求效率。

四、何为构建
所谓构建(转换):就是把不支持的代码,转成支持的代码,比如ES6的代码在浏览器中有兼容问题,我们需要将ES6语法的代码转换成ES5语法的代码。
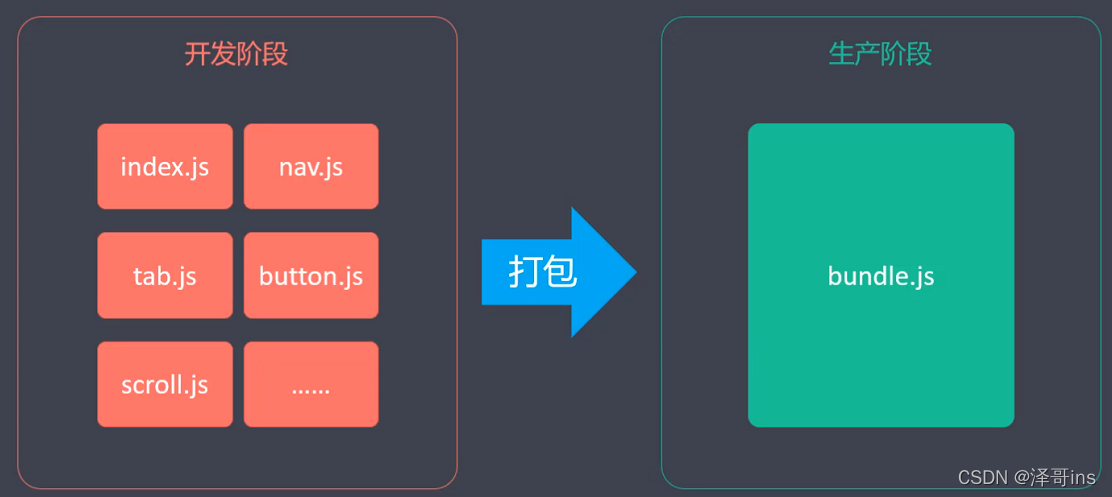
五、打包过程
通过将我们书写的多个模块的文件,打包成一个文件进行上线发布,为了减少HTTP请求次数,提高效率。

六、何为打包
所谓打包(合并):把多个文件合并成一个文件。
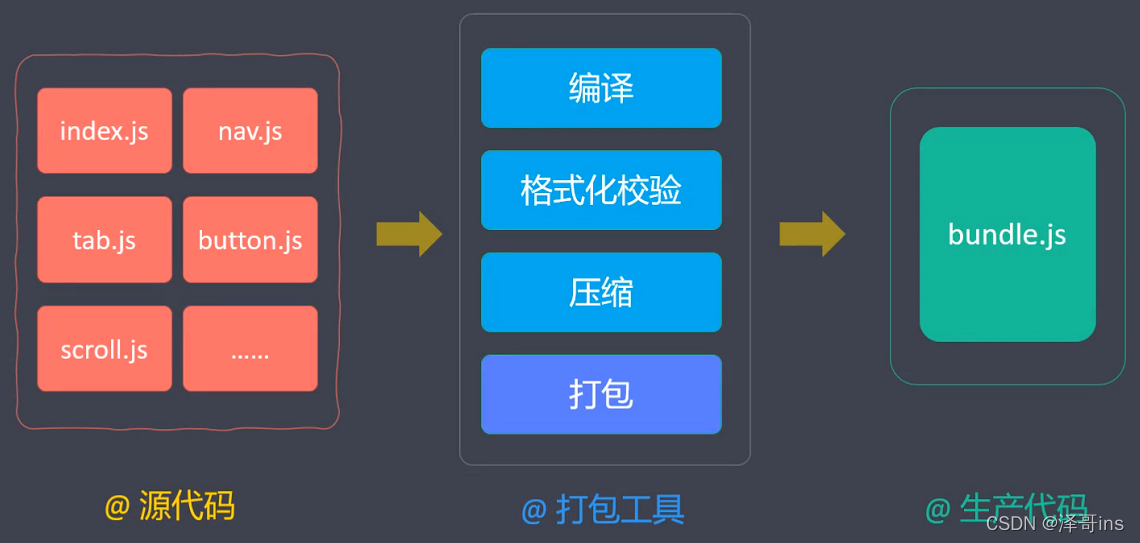
七、打包构建过程
通过将多个模块,使用打包工具进行编译、格式化校验、压缩最后打包成一个模块文件,成为最终目标文件,然后上线。

那么中间的这一些列操作,编译、格式化校验、压缩、打包,我们都是通过webpack工具去帮我们实现的。


weboack是一款打包构建工具

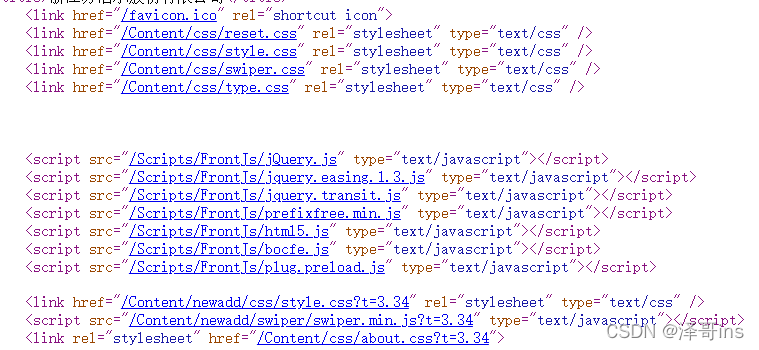
通过https://www.supor.com.cn/ 苏泊尔品牌官网我们可以检查源代码查看,该网站并没有使用打包工具进行打包,我们可以看到它引入了很多外部的css和js文件,这样加起来有10个文件,那么就要向HTTP请求10次,如果我们把这些文件打包成2个,一个css文件,一个js文件,然后进行上线,这样的话HTTP请求会变成2次,这样的话就提高了我们的请求效率。

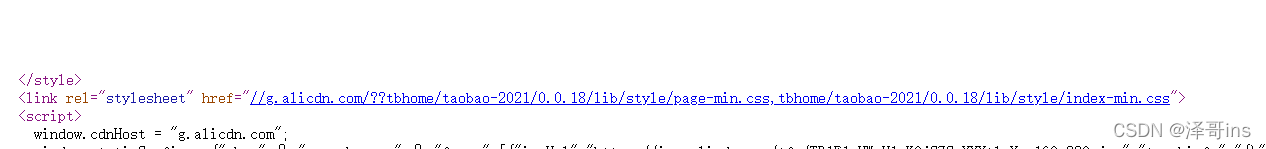
通过 https://www.taobao.com/ 淘宝网大型网站,我们可以看到,它就是引入了一个css文件,我们肯定知道这么大个网站,不可能只写一个css文件吧,那么它就是通过将多个文件打包成一个文件的方式进行引入的。这样的话我们的HTTP请求效率瞬间高了许多,这就是webpack工具带给我们的好处。

八、webpack的功能
- 将多个文件合并(打包),减少HTTP请求次数,从而提高效率。
- 对代码进行编译,确保浏览器兼容性。
- 对代码进行压缩,减少文件体积,提高加载速度。
- 检测代码格式,确保代码质量。
- 提供热更新服务,提高开发效率。
- 针对不同环境,提供不同的打包策略。
九、webpack的发展历史
2012年3月10日,webpack诞生。
2014年2月,webpack1。
2016年12月,webpack2。
2017年6月,webpack3。
2018年2月,webpack4。
2020年10月,webpack5。(注意:使用webpack5版本,需要将Node.js版本升级到 10.13+)
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)