基本类型
String,Number,Boolean,Undefined,Null,Symbol
引用类型
Object
但是有些时候我们需要的是把数组啊,函数啊,时间的这些全部分开了取判断,那么我们要怎么取处理呢?
一: typeof
typeof ''; // string 有效
typeof 1; // number 有效
typeof Symbol(); // symbol 有效
typeof true; //boolean 有效
typeof undefined; //undefined 有效
typeof null; //object 无效
typeof [] ; //object 无效
typeof new Function(); // function 有效
typeof new Date(); //object 无效
typeof new RegExp(); //object 无效
- null 无效显示的object
- function 显示的是function外其他的引用类型全部都是返回object类型
本来:null 有属于自己的数据类型 Null , 引用类型中的 数组、日期、正则 也都有属于自己的具体类型
为什么?
typeof 对于这些类型(数组、日期、正则)的处理,只返回了处于其原型链最顶端的 Object 类型,没有错,但不是我们想要的结果
二:instanceof
instanceof 是用来判断 A 是否为 B 的实例,表达式为:A instanceof B,如果 A 是 B 的实例,则返回 true,否则返回 false。 在这里需要特别注意的是:instanceof 检测的是原型
问题来了就如同上面说的一个数组[]的原型即时Array,但是Array的原型也是Object那么这个空数组用instanceof检查的时候检查是不是对象的实时也是会返回true的?
[] instanceof Array; // true
{} instanceof Object;// true
new Date() instanceof Date;// true
function Person(){};
new Person() instanceof Person;
[] instanceof Object; // true
new Date() instanceof Object;// true
new Person instanceof Object;// true
为什么?
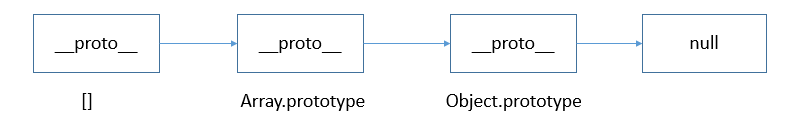
我们来分析一下 [ ]、Array、Object 三者之间的关系:
从 instanceof 能够判断出 [ ].__proto__ 指向 Array.prototype,而 Array.prototype.__proto__ 又指向了Object.prototype,最终 Object.prototype.__proto__ 指向了null,标志着原型链的结束。因此,[]、Array、Object 就在内部形成了一条原型链:

依次类推,类似的 new Date()、new Person() 也会形成一条对应的原型链
总结:instanceof 只能用来判断两个对象是否属于实例关系, 而不能判断一个对象实例具体属于哪种类型
instanceof的另一个问题:如果你从一个框架向另一个框架传入一个数组,那么就会有两给不用的全局执行环境,那么在A创建的数组,在B环境中用insetnceof判断就会为false这样的情况就可以使用ES5中的Array.isArray()f方法去判断是不是Array类型,而不去管是在那个环境中创建的
三:constructor
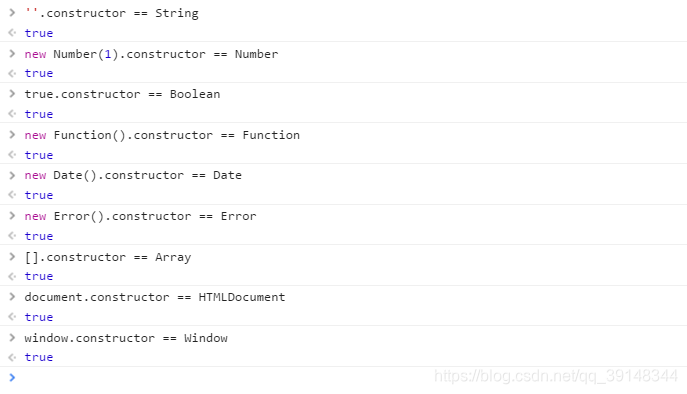
当一个函数 F被定义时,JS引擎会为F添加 prototype 原型,然后再在 prototype上添加一个 constructor 属性,并让其指向 F 的引用,其实也就算原型可以通过constructor来指向构造函数
例如:
当执行 var f = new F() 时,F 被当成了构造函数,f 是F的实例对象,此时 F 原型上的 constructor 传递到了 f 上,因此 f.constructor == F
function F() { }
var f = new F();
console.log(f.constructor === F) // true
指行结果

不好的原因:
1. null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
2.数值型,需要new Number来判断
3. 函数的 constructor 是不稳定的,这个主要体现在自定义对象上,当开发者重写 prototype 后,原有的 constructor 引用会丢失,constructor是在原型对象上的一个方法当字符方法被改写了,那么不就找不到这个方法了吗?为了规范开发,在重写对象原型时一般都需要重新给 constructor 赋值,以保证对象实例的类型不被篡改。但是还是不够稳定
四:toString.call()
对于 Object 对象,直接调用 toString() 就能返回 [object Object] 。而对于其他对象,则需要通过 call / apply 来调用才能返回正确的类型信息,因为其他对象题目都自己改写了toString()这个方法,但是我们要用Object这个原来的方法我们就用call
Object.prototype.toString.call('') ; // [object String]
Object.prototype.toString.call(1) ; // [object Number]
Object.prototype.toString.call(true) ; // [object Boolean]
Object.prototype.toString.call(Symbol()); //[object Symbol]
Object.prototype.toString.call(undefined) ; // [object Undefined]
Object.prototype.toString.call(null) ; // [object Null]
Object.prototype.toString.call(new Function()) ; // [object Function]
Object.prototype.toString.call(new Date()) ; // [object Date]
Object.prototype.toString.call([]) ; // [object Array]
Object.prototype.toString.call(new RegExp()) ; // [object RegExp]
Object.prototype.toString.call(new Error()) ; // [object Error]
Object.prototype.toString.call(document) ; // [object HTMLDocument]
Object.prototype.toString.call(window) ; //[object global] window 是全局对象 global 的引用
轮子
function NnwTypeof(val) {
let valType = Object.prototype.toString.call(val);
if (valType === '[object String]') {
return 'String'
}
if (valType === '[object Number]') {
return 'Number'
}
if (valType === '[object Boolean]') {
return 'Boolean'
}
if (valType === '[object Symbol]') {
return 'Symbol'
}
if (valType === '[object Undefined]') {
return 'Undefined'
}
if (valType === '[object Null]') {
return 'Null'
}
if (valType === '[object Function]') {
return 'Function'
}
if (valType === '[object Date]') {
return 'Date'
}
if (valType === '[object Array]') {
return 'Array'
}
if (valType === '[object RegExp]') {
return 'RegExp'
}
}
参考https://www.cnblogs.com/onepixel/p/5126046.html
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)