不试试怎么知道自己行不行?
昨天加了张鑫旭的微信,我草贼开心,发现他星期六会直播,一下就是我看直播学到的一些总结
那么是什么呢?其实就是一个简单的左右排版,在张老师的讲了4种不是很好用的方法好,开始了厉害的来了
这里实现的效果是

看到这个效果图,有人要说了mmb就这个我早就会了绝对定位一下就好了,固定一下高度,宽度就好了,flex就好了,float一下就好了,其实怎么说看要求吧,我目前是一个有梦想的小白所以目前对自己的要求是可以搞明白的尽可能的搞到最好,
其实有很多好的方法但我看了之后我把我让我好的(我记得的)写了下来
1.单浮动方法,
可能很多人看我这个题目的时候第一时间是想到了左右浮动,但现实告诉我,我真的是个小白哎
我在这里细细道来
1.HTML源码
<dl>
<dt>zqx的的帅哥</dt>
<dd>zqx的的帅哥</dd>
<dt>zqx的的帅哥</dt>
<dd>zqx的的帅哥</dd>
<dt>zqx的的帅哥</dt>
<dd></dd>
<dt>zqx的的帅哥</dt>
<dd>zqx的的帅哥</dd>
<dt>zqx的的帅哥</dt>
<dd>zqx的的帅哥</dd>
</dl>
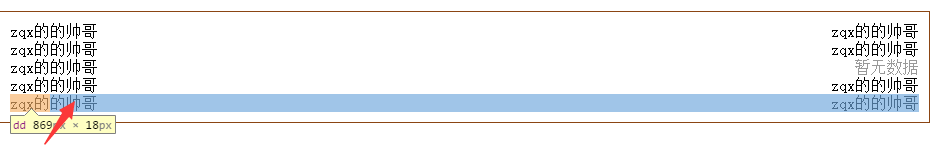
那么这个结果是什么呢?

对就是这样那么为什么会是这样呢?因为他就是这样,dd会有一个margin-left:40px的值,所以呵呵,搞笑了
所以我们只要让dt:float同时让dd:text-right就可以了为什么以为当dt浮动,就产生了BFC那么dd文字就会和dt变成了一排了
具体代码:
dl{
border: 1px solid saddlebrown;
padding: 10px;
}
dl dt{
float: left;
width: 10em;
}
dl dd{
text-align: right;
overflow: hidden;
}
dl dd:empty:before{
content: "暂无数据";
color: #999;
}
看完了代码发现有些看不懂的地方比如为什么要overflow:hidden,为什么呢?

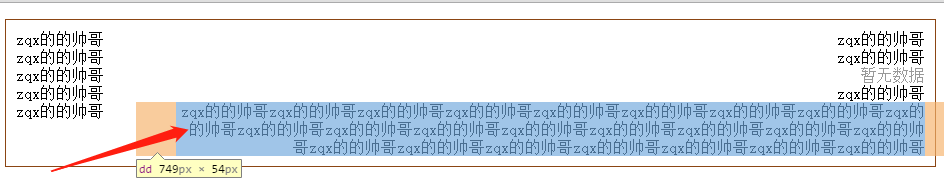
其实大家和我一样不会注意这个其实不管我们设置dt的width为多少都没办法阻止dd自适应100%的影响,所以当我们dd文字多了的时候就会出现现在的问题

文字当多了行数的时候就会自适应100%了,就会出现上面的问题,那么怎么解决呢?对就是dd加overflow:hidden;当加上这个的时候dd就会也就BFC那么dd,dt他们就有了他们自己的宽度,就可以了,呵呵,
那么加上后是什么样子呢?

很明显可以看到dd他又了宽度的,且是自适应剩余了除了dt10em的值, 所以在加上empey加上防止数据没传上时候布局出问题
但是我看到这里我就知道这个一定不是最好的方法?为什么呢因为我在N多年前(其实也就2年)张大大说了这样一句话就是不要用float,用margin也可以完成我们想要的效果我一直无法理解一直到今天呵呵
纯文档流写法
/*写法二,纯真文档流*/
dl {
border: 1px solid saddlebrown;
padding: 10px;
line-height: 1.5em;
}
dl dd{
text-align: right;
margin: -1.5em 0 0 10em;
}
dl dd:empty:before{
content: "暂无数据";
color: #999;
}
为什么这样可以我建议大家可以把dl dd中的代码一行一行是删了加 大家就明白了,我这里就不展示了复制图片还是有点麻烦啊
这里就讲一下
margin: -1.5em 0 0 10em;这个是用法:-1.5em因为要设置为同一行,10em是距离dd的值,这样就连dt的宽度都不用设置,所以才有了上面的那句话
其实上面的还有一些极端内容的考虑
1.文字内容很多
2.连续一串英文字符
3.没有文字内容
第一的问题就要看大家的布局好不好了。
第二可以加
word-break: break-all;
第三就是加
dl dd:empty:before{
content: "暂无数据";
color: #999;
}
flex布局
dl{
display: flex;
flex-wrap: wrap; /*所有flex项目多行排列,按从上到下*/
border: 1px solid saddlebrown;
margin: 0;
}
dt{
width: 10em;
}
dd{
width: calc( 100% - 14em );
text-align: right;
}
dl dd:empty:before{
content: "暂无数据";
color: #999;
}
这里为什么要flex-wrap: wrap;因为他的默认的值是nowrap是所有内容一行显示(写了宽度都没用,例如这里的10em)
在有一些其他的写法
1. dt标签绝对定位
dt { position: absolute; }
dd {text-align: right; }
不好的地方:但是,如果文字内容很多,则dd标签里面内容会和dt发生重叠:
改下
dt { position: absolute; }
dd {
width: calc(100%-14em);
text-align: right;
margin-left: 10em;
word-break: break-all;
}
dl dd:empty:before{
content: "暂无数据";
color: #999;
}
其实这里应为dd写了宽带,其实和最开始的单浮动是样会有可能发生重叠,单身单浮动没设置dd的宽带而是设置的overflow:hiddent他们就自动的分开,而这里是用的设置宽度和margin-left所以可以达到效果
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)