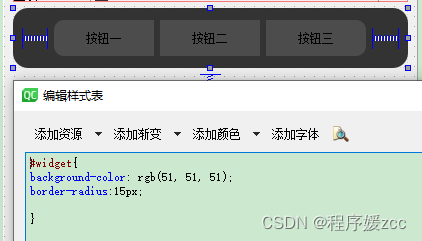
设置按钮圆角、渐变色背景、背景图片、鼠标放上去、鼠标按下效果、透明背景。效果:

一、设置四角圆角:

二、设置下、左圆角
按钮鼠标放上去改变背景色

三、设置上、右圆角

四、按钮设置背景图片,鼠标放上去、按下 更换背景图:
#pushButton{
background-image: url(:/image/colorpick.png);
background-position:center;
background-repeat:no-repeat;
border:none;
}
#pushButton:hover{
background-image: url(:/image/colorpick_hover.png);
}
#pushButton:pressed{
background-image: url(:/image/colorpick_pressed.png);
}
默认background-image 不会缩放图片以适应控件的大小,背景图片以自动适应控件大小使用:
border-image: url(:/images/pageBg.png);
五、渐变背景色按钮:

background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #53aed8, stop:1 #28566a);
六、透明背景
background-color:transparent;
//或
setAttribute(Qt::WA_TranslucentBackground, true);
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)