使用CSS选择器定位元素
CSS可以通过元素的id、class、标签(input)这三个常规属性直接定位到,而这三种编写方式,在HTML中编写style的时候,可以进行标识如:
#su .class input
一、使用绝对路径来定位元素
在使用绝对路径的时候,每个元素之间要有一个空格。WebElement userName=driver.findElement(By.cssSelector("html body div div form input"));
以父子关系的方式”>”来描述 WebElement userName = driver.findElement(By.cssSelector("html >
body > div > div > form > input"));
这个寻找方法会有局限,他决定于页面的整体结构。如果有些许改变,选择器将找不到这个元素。
二、使用相对路径来定位元素
使用相对路径的时候我们可以直接定位元素。不用考虑他在 DOM 中的位置。
假设定位 DOM 中第一个元素:
WebElement userName = driver.findElement(By.cssSelector("input"));
三、使用class属性选择器来定位元素
我们可以先指定一个 HTML 的标签,然后加一个“.”符号,跟上 class 属性的值,方法如下:
WebElement loginButton =
driver.findElement(By.cssSelector("input.login"));这样可以找到按钮的标签 class 为 login 的元素。
还可以简写查询表达示,叧用 .和 class 属性值,省略掉 HTML 的标签。但是,这将会返回所有 class 为 login 的元素,导致结果并不一定是你所期望的那样。
WebElement loginButton =
driver.findElement(By.cssSelector(".login"));
四、使用相对ID选择器来定位元素
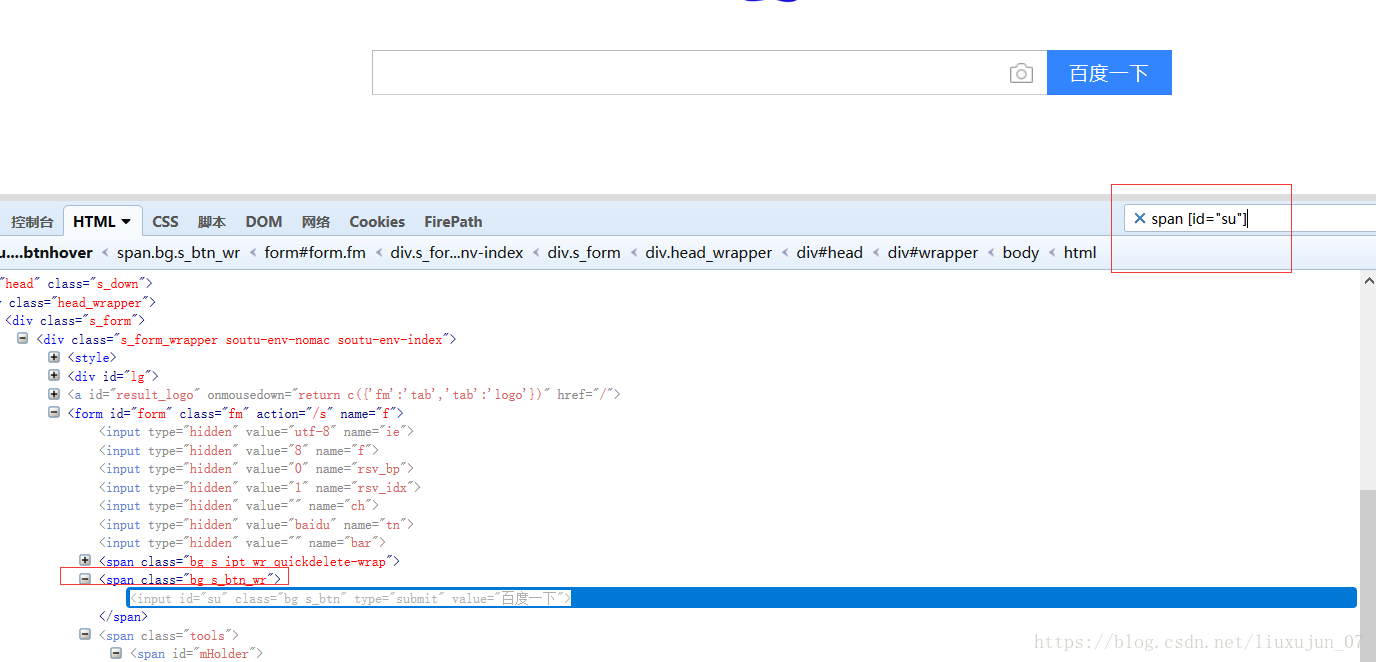
先指定一个 HTML 标签,然后加上一个“#”符号,跟上 id 的属性值,如下所示:
WebElement userName =
driver.findElement(By.cssSelector("input#username"));
这将会返回 input 标签中 id 为 username 的元素。可以通过这样来简化一下表达式,输入“#”符号,跟上 id 的名称即可,省略HTML的标签。但是,这也将会返回所有 id
为 username 的元素。
WebElement userName =
driver.findElement(By.cssSelector("#username"));
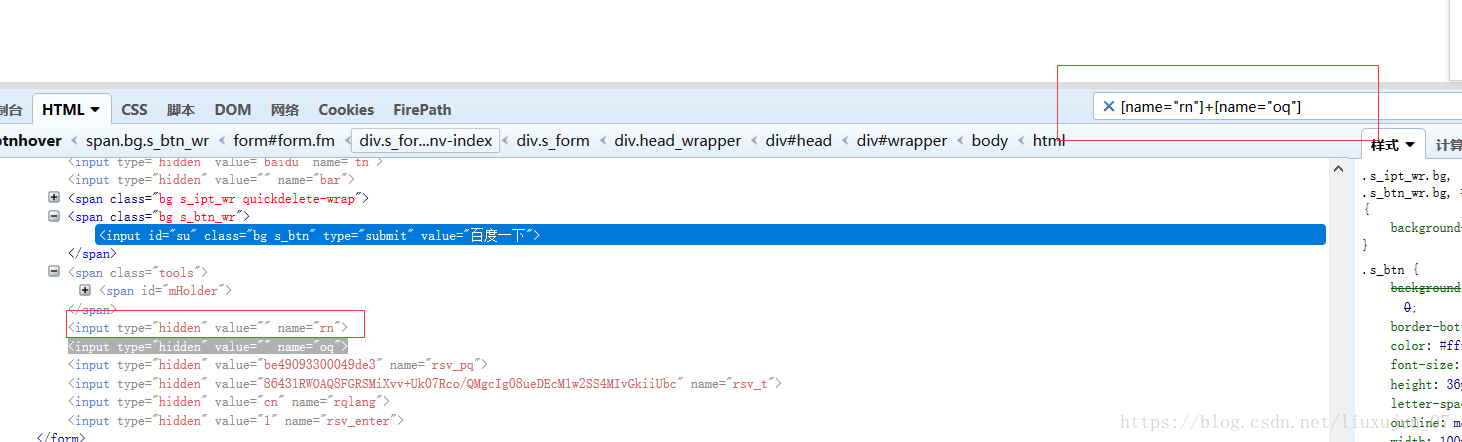
同级定位“+”: 通过先定位父类(self),再定位self 同级的类.

后代定位 “ ”:通过先定位父类(self),再定位self 后代的类

五、使用属性来定位元素
除了 class 和 id 属性,CSS 选择器也可以使用其他的元素属性来定位。例如使用中的 Name 属性。
WebElement userName
=driver.findElement(By.cssSelector("input[name=username]"));
alt 属性来定位元素。
WebElement
previousButton
=driver.findElement(By.cssSelector("img[alt='Previous']"));
你可能会遇到一个属性不足以来定位到一个元素的情况,你需要联合使用其他的属性来达到精确匹配。下面的例子中,使用多个属性来定位元素。
WebElement
previousButton
=driver.findElement(By.cssSelector("input[type='submit'][value='Login']"));
六、使用属性名称选择器来定位元素
通过指定元素中属性的名称而不是属性的值来定位元素。如我们想要查找所有标签中,含有 alt 属性的元素
List imagesWithAlt
=driver.findElements(By.cssSelector("img[alt]"));
想要定位那些标签中不含有alt 属性,方法如下:List
imagesWithoutAlt =driver.findElements(By.cssSelector("img:not([alt])"));
七、部分属性值的匹配
语法
例子
描述
^=
input[id ^= ' ctrl']
以 XXX 开始,例如,如果一个元素的ID是ctrl_12,就可以定位到此元素,匹配到 id
的头部 ctrl
$=
input[$='_username']
以 XXX 结尾,例如,如果一个元素的 ID
是a_1_userName,返将会匹配到 id 的尾部_userName。
*=
input[*='username']
包含。例如,如果一个元素的 ID 是 panel_login_userName_textfield,返将会匹配到此 id 值的_userName,从而定位到元素
定位注意:html/body/div[2] 找到的是第二个div,从1开始。
//form[1]/div/input[1] //的意思是无论中间有多少元素,只要是满足后面的条件的都是被选择的。
//input[@class='input'] @的意思是选择元素中的属性。该方法的意思是,选择所有input元素中class属性为input的元素,若写出//input[@class]表示选择有属性名class的input标签,若写成//input[@]表示选择所有有属性的input标签。注意:以//开头,默认是xpath定位方式。
内容来源于网络如有侵权请私信删除