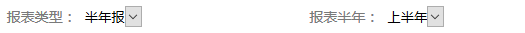
1)select下拉框控制div的隐藏与显示


<script>
function checkYear() {
var selectValue = $("select[name='periodType']").val();
if(selectValue == 1){
$("#isPeriodYearHalf").hide();
}
if(selectValue == 2){
$("#isPeriodYearHalf").show();
}
}
</script>
<pre name="code" class="java"><span>报表类型:
<select name="periodType" οnchange="checkYear();">
<option value="1">年报</option>
<option value="2">半年报</option>
</select>
</span>
<span id="isPeriodYearHalf" style="display:none">报表半年:
<select name="periodYearHalf">
<option value="1">上半年</option>
<option value="2">下半年</option>
</select>
</span>
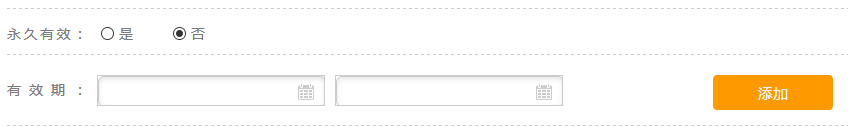
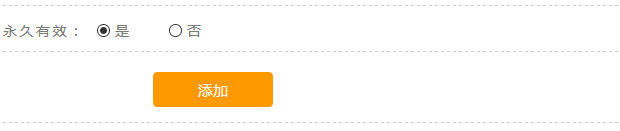
1)radio单选框控制div的隐藏与显示


<script>
$(function(){
var isPermanentValue = $('input[name="isPermanent"]:checked ').val();
if(isPermanentValue == 1){
$("#validityPeriodTime").hide();
}
if(isPermanentValue == 0){
$("#validityPeriodTime").show();
}
$(".merchantzc_radio").click(function(){
var isPermanentValue = $('input[name="isPermanent"]:checked ').val();
if(isPermanentValue == 1){
$("#validityPeriodTime").hide();
}
if(isPermanentValue == 0){
$("#validityPeriodTime").show();
}
})
})
</script>
<pre name="code" class="java"><li>
<span>永久有效:</span>
<div>
<div>
<input type="radio" name="isPermanent" class="merchantzc_radio" value="1">是
</div>
<div>
<input type="radio" name="isPermanent" checked class="merchantzc_radio" value="0">否
</div>
</div>
</li>
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)