文章目录
- 一、背景
- 二、图表化、图示化
- 三、关键词设计
- 四、版式层级
- 五、逻辑关系图
- **1)常用逻辑**
- **2)如何让逻辑关系图好看**
- 六、对齐、分组和对比
- **对齐**
- **分组**
- **分组就是将同类得信息放在一起,靠的更近一点**
- 那么,实现分组原则,有哪些具体的方法呢?
- 对比
- **在分组的基础之上,为了凸显某些重要的信息,必须通过对比得方式。**
- 七、一个核心就是 —— 鲜明清晰的观点;三个步骤就是 —— 先定逻辑、再定布局、后定格式
- 八、如何把一页 PPT 做得又拥挤又清楚?
- **▎让元素看起来更“轻”一些**
- **▎让元素之间保持间距**
一、背景
其实不管是PPT还是word,或者是其他任何格式的文件,本质上都是对信息的留存和展示。一般来说Word文档主要通过文字来展示内容,而对于PPT来说,不仅包括文字,而且包括图片,表格等更视觉化的内容展示方式。
以上我们是从第一性原理来推演的不同文件格式的不同。
一般我们使用Word时,更多的是考虑逻辑框架以及文字描述,通过清晰的目录结构和准确的文字描述来将一个主题描述清楚。
如果你把Word里的文字直接粘贴到PPT中,那么就不太符合看PPT的场景了。如果要看文字,那直接把文稿展示出来就行。
因此,要高效做出一个好看的PPT,最核心的就是要把文字进行视觉化表达。
视觉化表达的关键是在基本不丢失文件内容的前提下,将文字内容更加直观、更加无脑的展示给观众,一般来说看文字的基本是有一些本领域常识的,但是看PPT的则是各行各业都有,因此我们必须把PPT的内容展示的更加直观易懂。
文字进行视觉化表达主要有以下几个方法。
二、图表化、图示化
使用图表、图形说明问题,相比文字更加直观易懂。
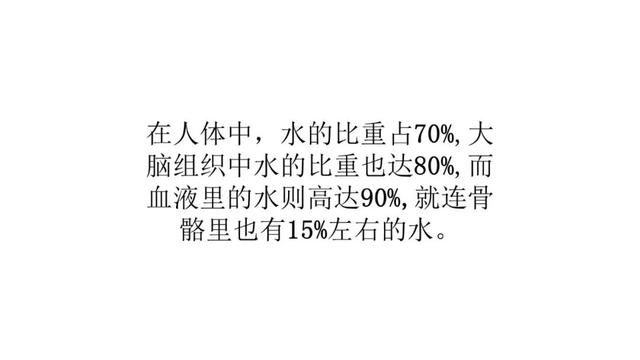
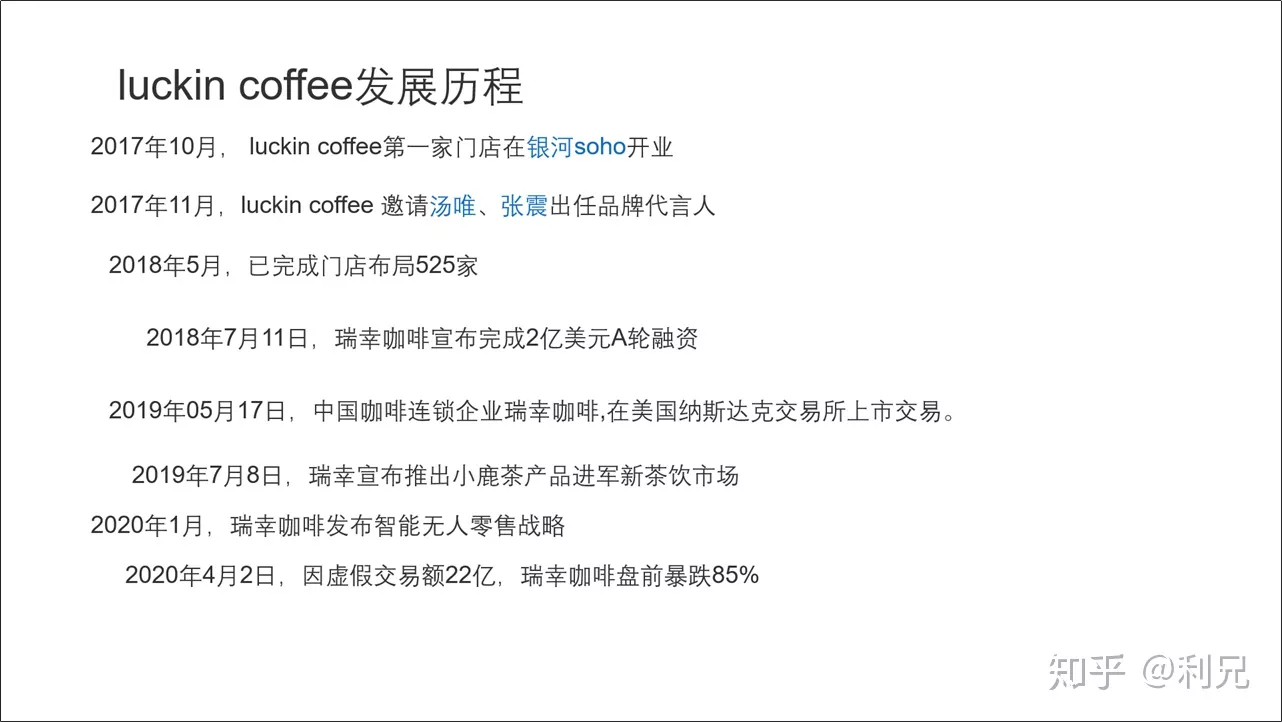
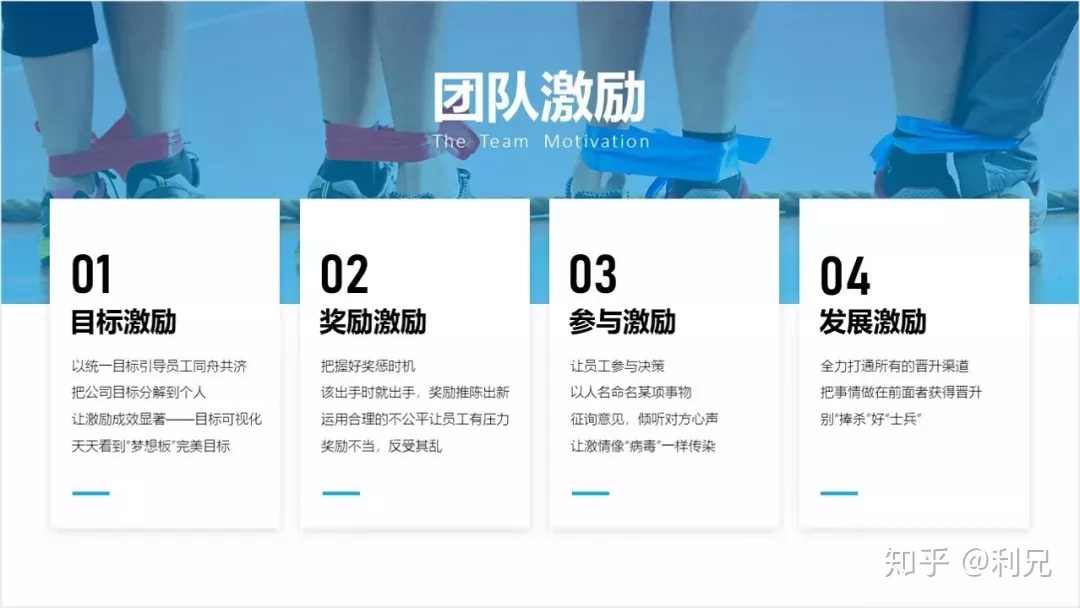
举个例子,这页PPT是纯文字,缺乏吸引力。

但我们注意到,文字中有多个数字,这些正是内容重点。

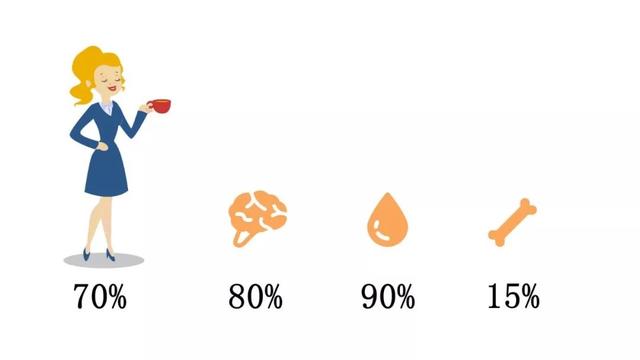
找到对应数字的图片素材。

为了表现百分比,我们可以使用叠加图形。
将人物素材变色,截取其中的一部分。

与原图叠加在一起。

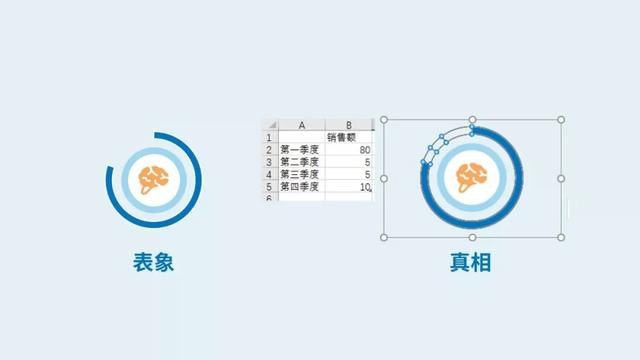
其它数字可以用环形图表表现,为了精确,直接插入一个环形图表,然后把不需要显示的部分隐藏(设置无填充)起来。

加以排版。

是不是比原始纯文本更加有趣直观呢?
遇到数字关系、可以第一时间考虑用图表替代;遇到关键词句有常见事物,可以第一时间考虑用图示替代。
很多时候,一张合适的图片,也能起到帮助传递信息,简化设计的作用。

三、关键词设计
神经学家研究表明,任何演讲经过10分钟,观众的大脑都会疲劳。
这时候,一页中PPT的信息量不能太多。
下图这样的文字,大家不太愿意去读了。

其实,你只需要一个词。

观众就会调动已经感觉乏味的大脑思考,是什么东西3499?
是他刚刚讲的旗舰机吗?
3499有点贵吧,且听听他怎么吹。
如果演讲者需要提词的话,可以将文字都放在备注里。

放在备注栏的文字会在执行幻灯片播放的电脑上显示,也可以显示在提词屏上,但不会在投影屏上显示。
当页面中的元素数量少了,容易把控时,才更容易做出好看的设计来。
下面这些页面,也是类似的思路。


四、版式层级
前面介绍了两个方法:
1、图表图示化;
2、提取一个关键词。
也许你会觉得第一个费时,第二个不实用。
这时候就需要采取第三个最普适的做法:从设计上划分内容层级。
既快捷,又有效。

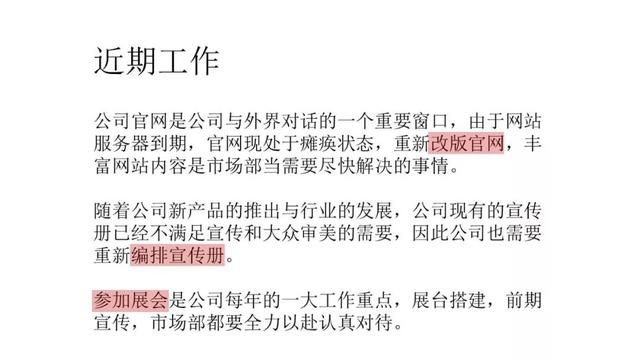
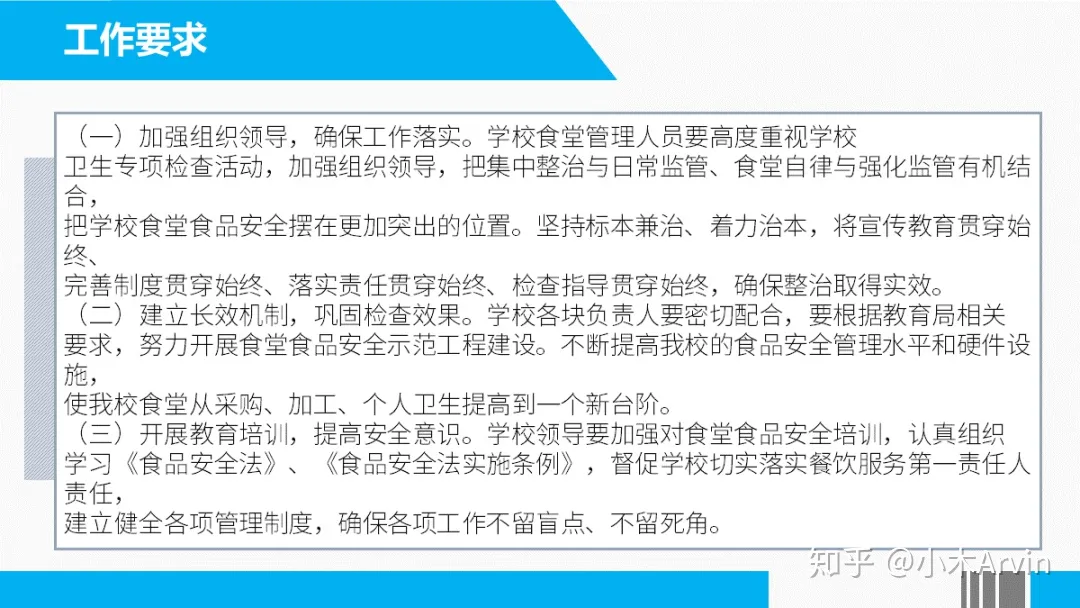
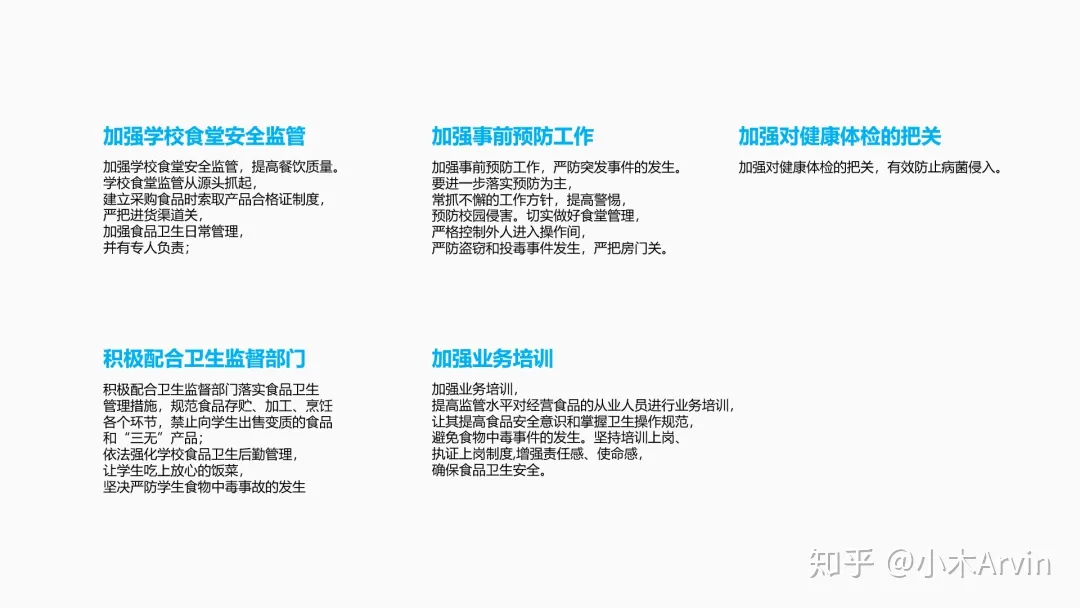
从文稿中,提取逻辑,这是一个总分结构,近期工作是总,三项工作是分。

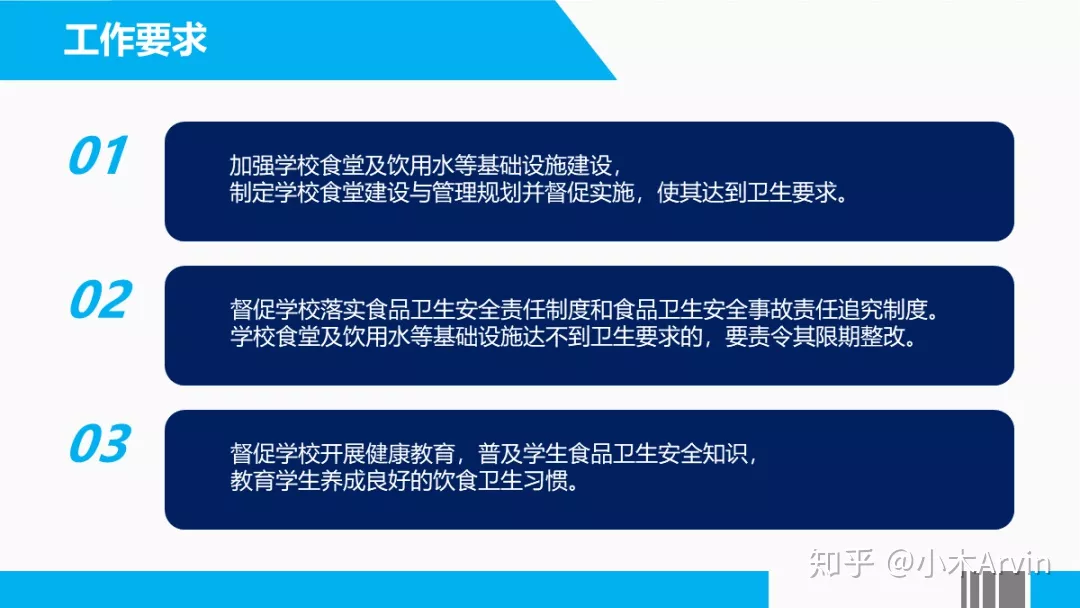
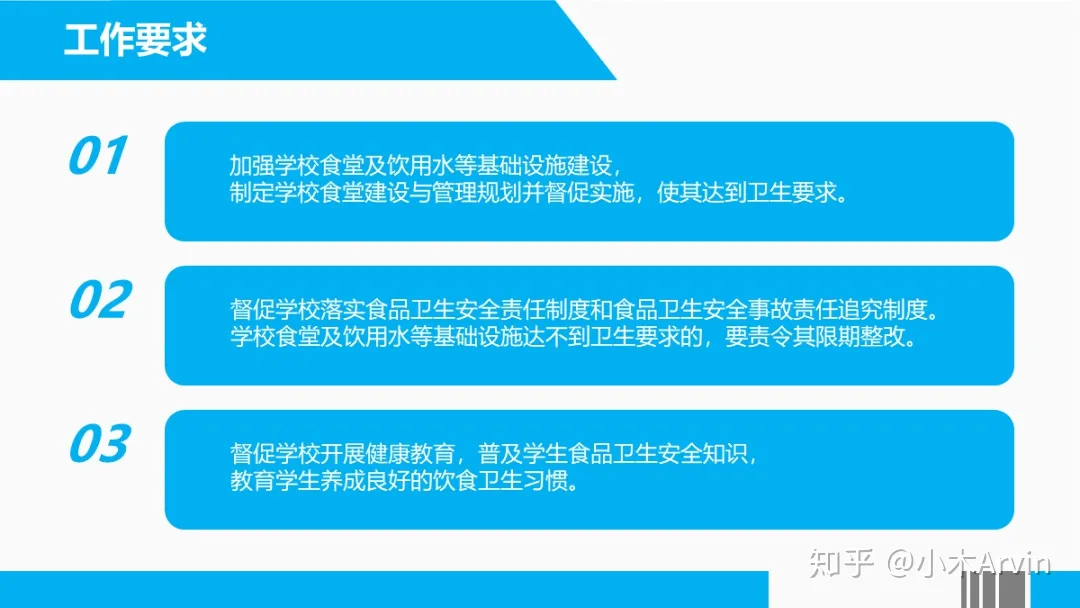
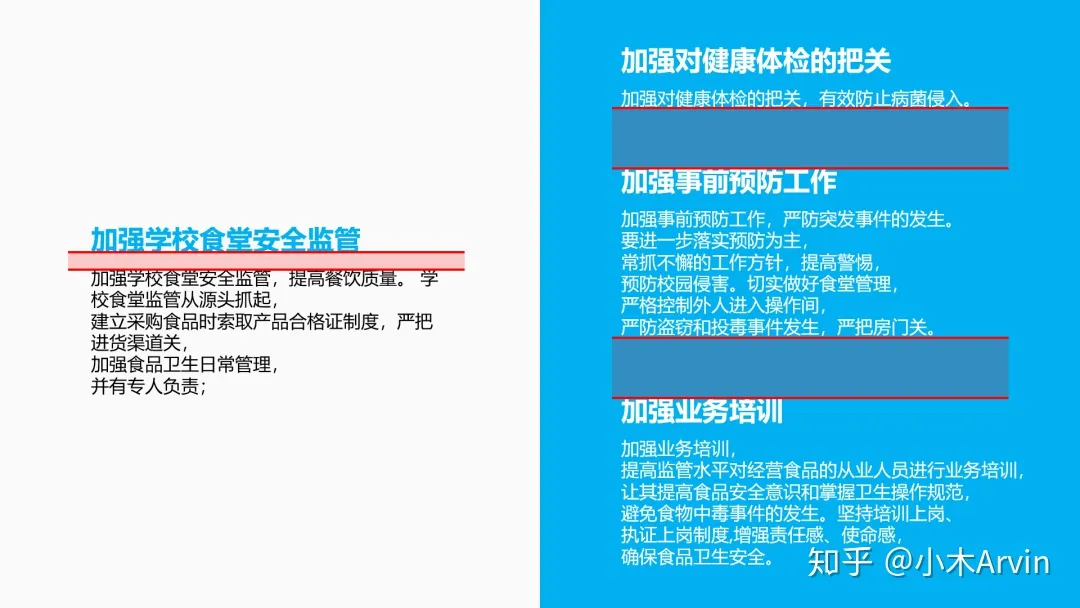
那就可以用版式的划分来体现这样的总分关系。可以是横向的,也可以是纵向的。


再确定一下主题颜色,如果工作上的PPT不知道选什么颜色,那就选蓝色吧。

我使用左右版式做个示例。

左侧的图形,还能够用相关图片来替代。
挑选图片时注意图片本身与内容和版式的契合程度。

例如上面两幅图,都能够表现工作计划。
但有人物的图片更吸引眼球,并且其面朝右侧的构图,也能够帮助引导视线。

最后优化视觉即可。

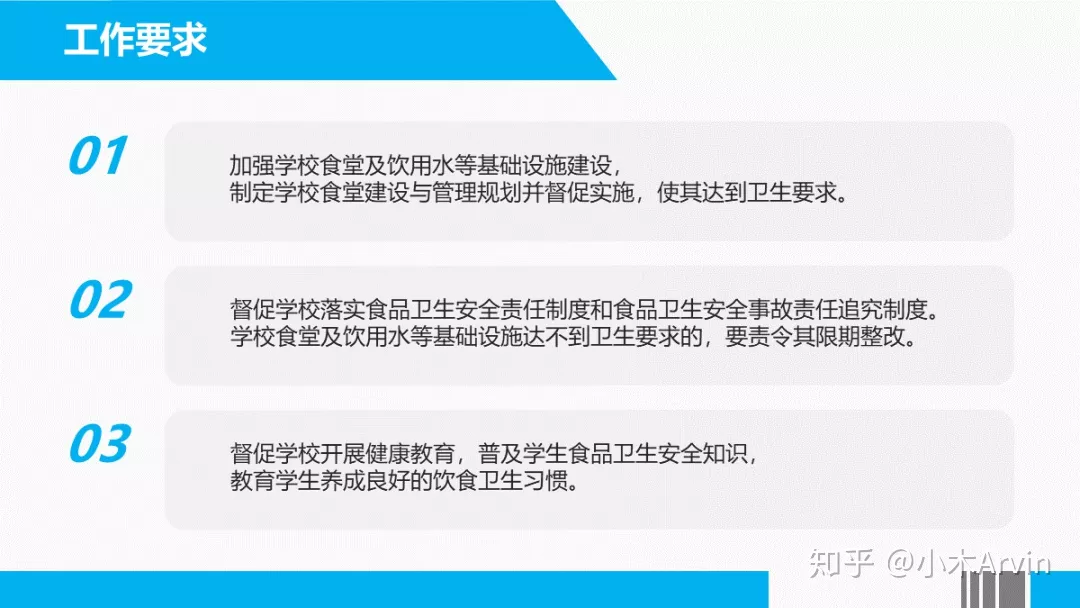
如果不喜欢图片,单纯用色块也是不错的选择。

通过设计来表现逻辑关系,其实是PPT相对于文本文档最大的优势。
五、逻辑关系图
对于可量化的信息,我们一般会转化为柱状图、饼状图等形式。但不可量化的一些逻辑信息,需要有别的解决方案。
逻辑关系图是实现可视化演示,解释逻辑和概念之利器。

利用概念性、视觉性的图形来传达信息。
概念性图形如抽象的圆形、矩形、多边形、箭头等;视觉性的图形是对客观事物的模仿,例如雨伞、树木、阶梯等。
这种表达方式十分自由,你可以寻找合适的资源表达自己的关键信息,也完全可以自己设计图形阐明信息。
1)常用逻辑
常见的逻辑关系分为以下几类:并列、递进、对比、总分。
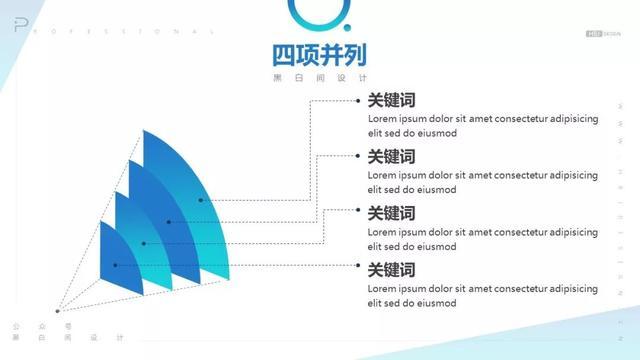
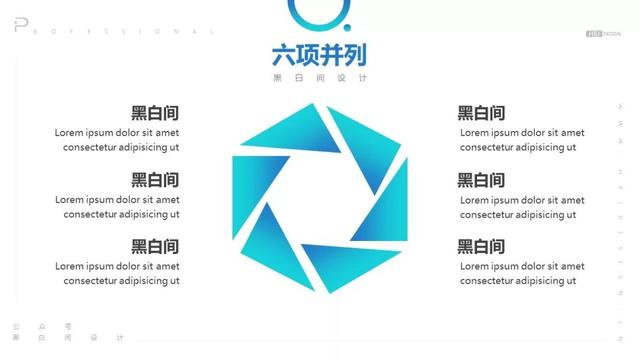
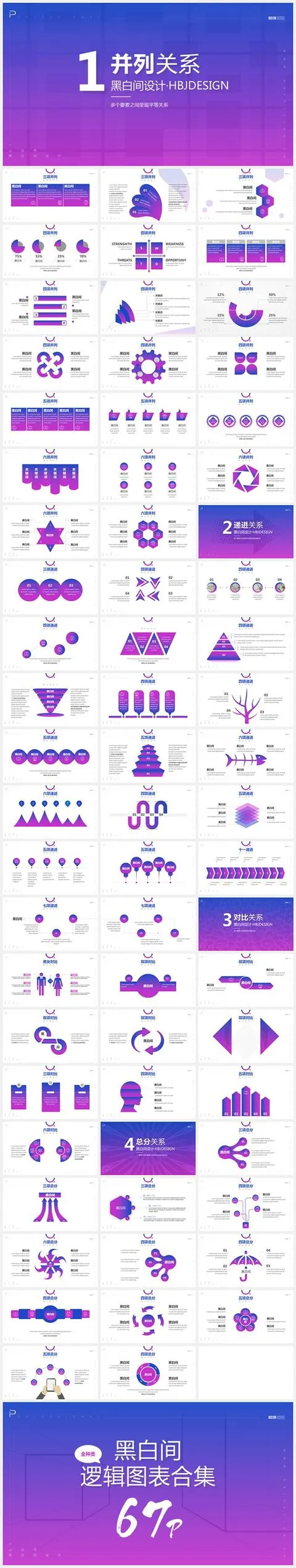
1、并列关系
是多个要素之间呈现平等关系,也包括多项的循环。例如,公司新建立了4个城市事业部,他们属于并列关系。

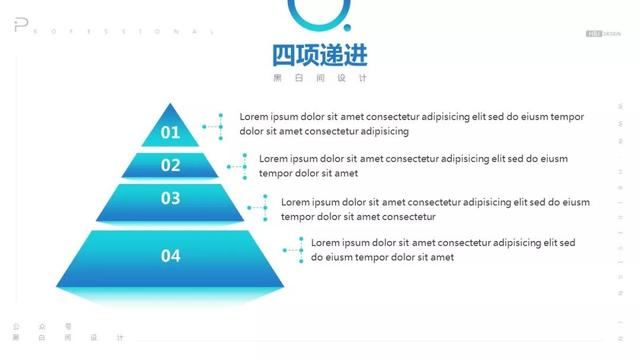
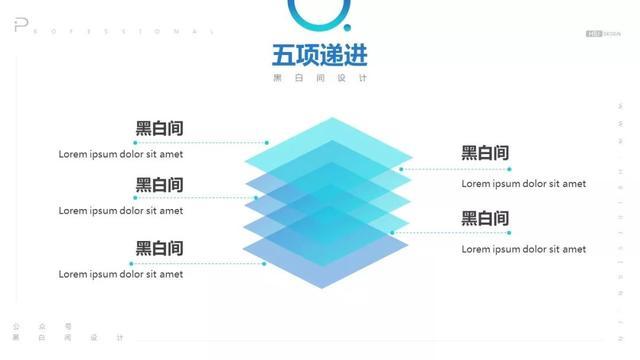
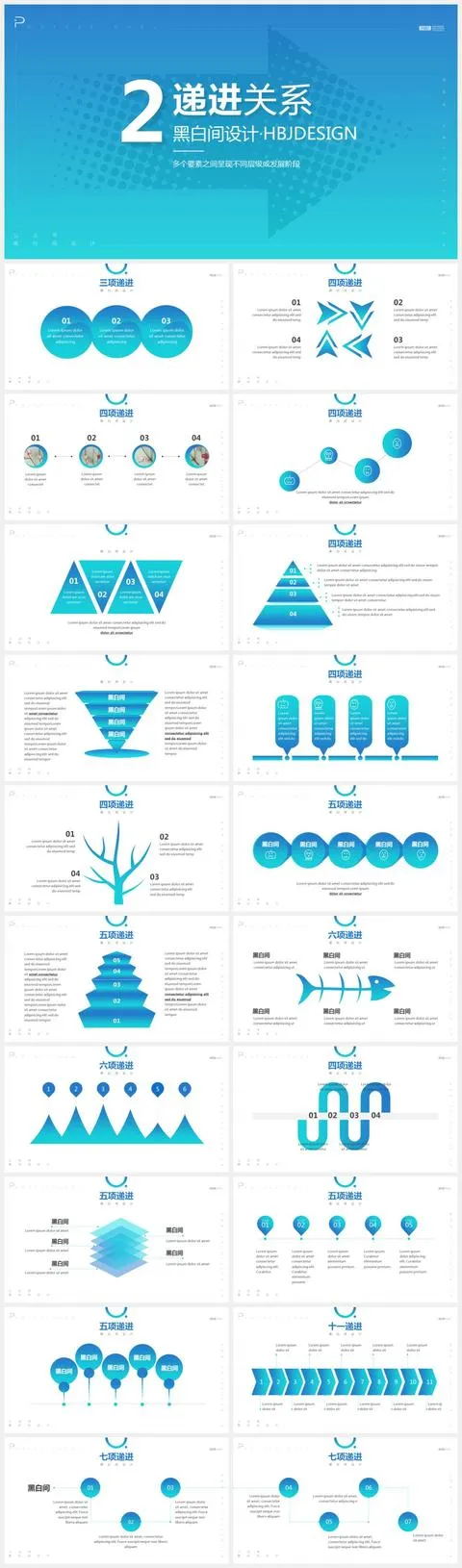
2、递进关系
是多个要素之间呈现不同层级或发展阶段,也包括以时刻为标的的时间线关系。例如,完成某项工作的流程和时间安排,属于递进关系。

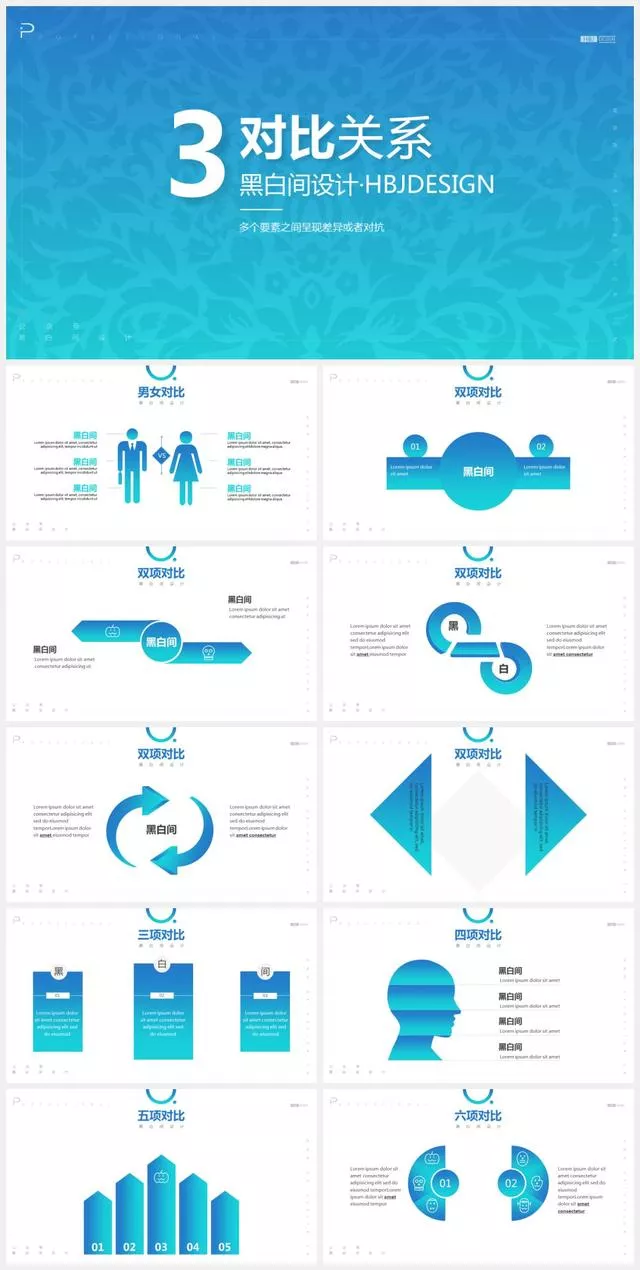
3、对比关系
是多个要素之间呈现差异或者对抗。例如,某个问题背后有3个原因,但是3个原因中有1个是迫在眉睫的,这属于对比关系。

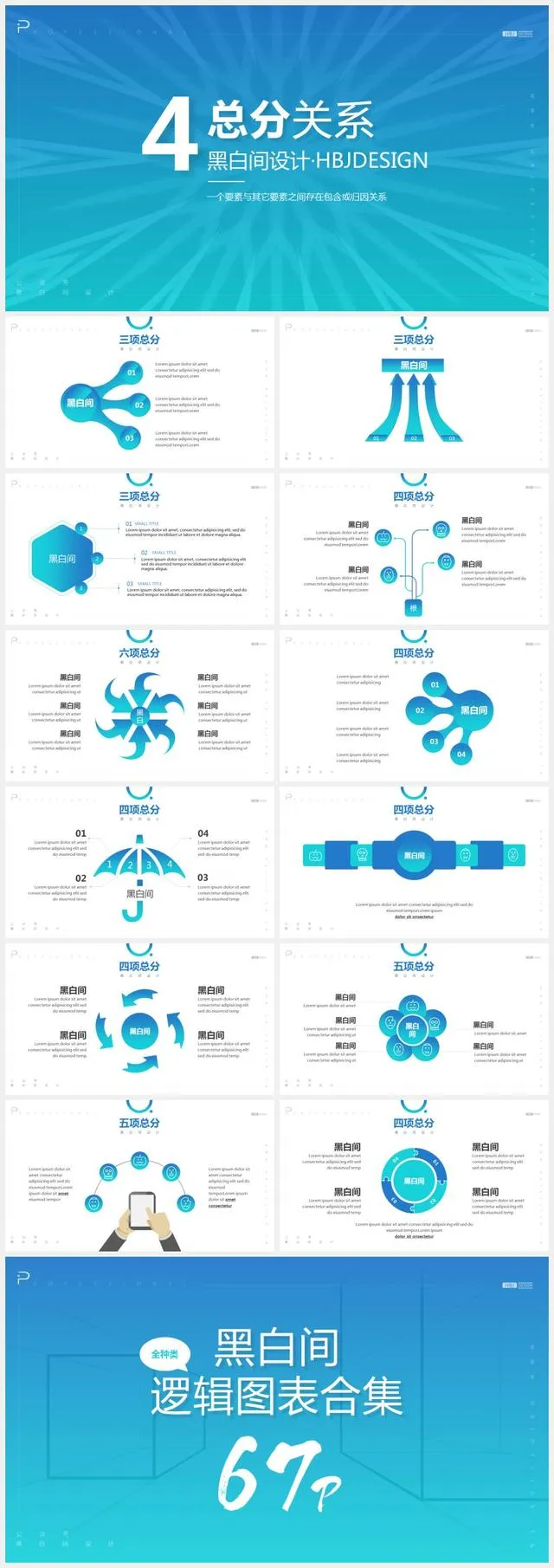
4、总分关系
是一个要素与其它要素之间存在包含或归因关系。例如,为了完成某项工作,需要从6个方面努力,这属于总分关系。

每一类逻辑关系当中的又有数量和强度上的区别。
2)如何让逻辑关系图好看
将信息用逻辑关系图这种语言表达,除了理清关键点之外,还需要将其用设计语言来表达。
这其实是我们平常最困扰的部分。
自己绘制,没有灵感;有灵感了,画不出来;画出来了,不好看;改好看了,时间没了。
用概念图形表达信息需要一些练习,从创意、风格、形状绘制、排版等方面着手。特别是一套PPT中,有很多逻辑关系图时,保证其统一美观是比较困难的。
一不小心就会沦为我们在网络上经常见到的这种颜色杂乱、排版混乱的图表。


从设计角度讲,要逻辑关系图美观,至少要做到以下4点:版式统一、颜色统一、效果统一、字体统一。
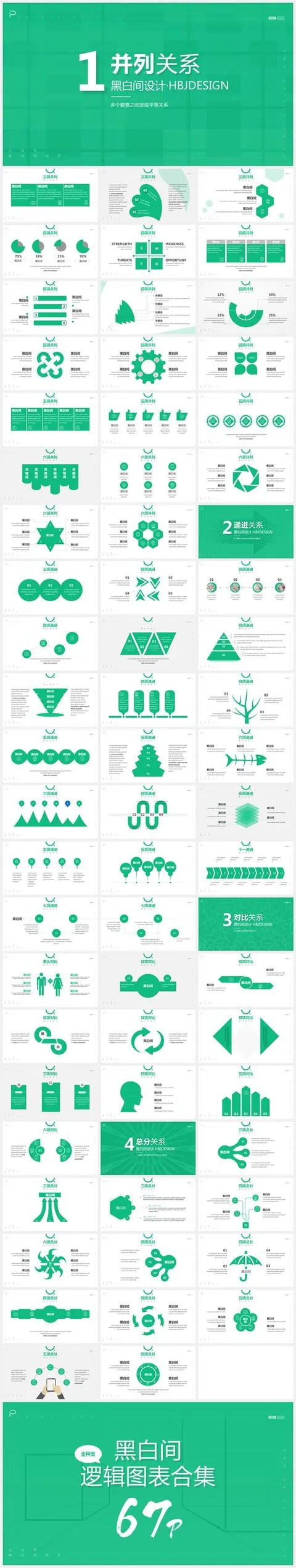
老黑花了蛮长时间,精雕了一套逻辑关系图合集。以前文所分并列、递进、对比、总分为类别,每一类再从2项、3项、4项、5项、6项以至多项分页制作。
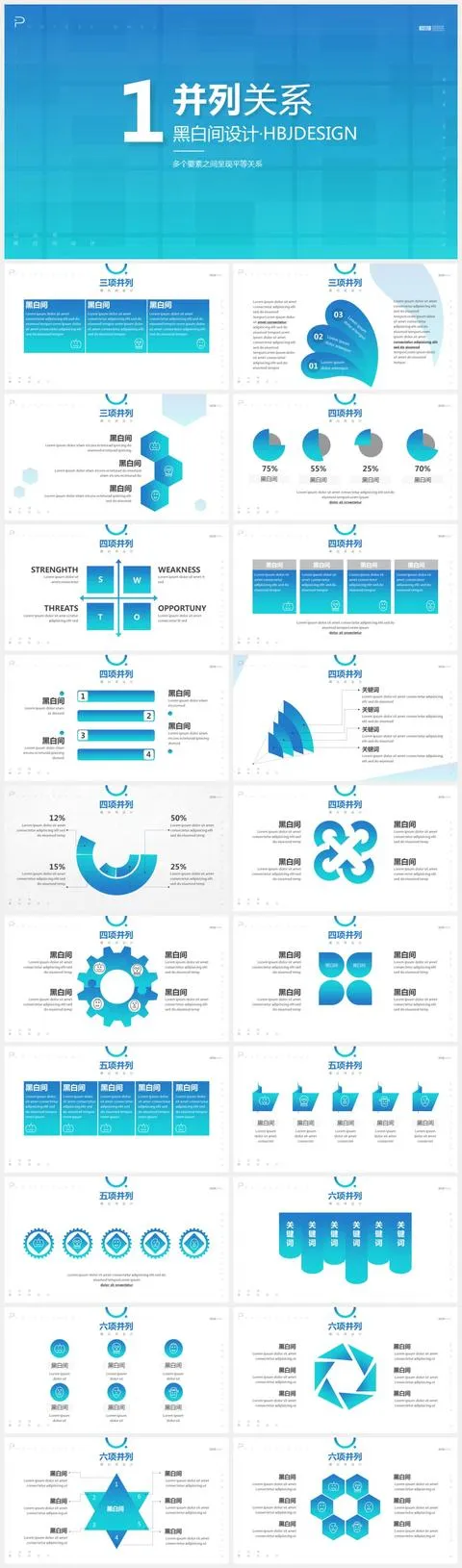
共计67页,供大家参考使用,以下展示部分页面。
以几页并列关系为例:




以几页递进关系为例:




以几页对比关系为例:




以几页总分关系为例:




这份逻辑关系图合集制作的初衷,就是干净整洁、使用方便。全预览图如下。




**从版式上考虑了元素的对齐,设置两套版心参考线。**对于较为聚合的图形,让其与内版心参考线对齐,文字与外版心参考线对齐,对于延伸图图形,让其与外版心参考线对齐。

**在颜色设计时,选择两个主色,定为主题色。**所有图形和文字,应用此主题色,或渐变或填充或透明。这样设计有个好处,那就是后期全盘改变颜色,只需要不到1分钟。


所有效果也做了统一。标题文字24号或32号加粗,正文文字16号,1.3倍行距。
确保不论截取其中的几页粘贴到任何PPT中,都能有不俗的表现力。
六、对齐、分组和对比
一个是对齐,先将内容对齐了,这样保证不乱。
一个是分组,将信息组织好,这样看起来逻辑更清楚。
一个是对比,这样一眼就可以看到重点。
作者:利兄
链接:https://www.zhihu.com/question/345405596/answer/1596909943
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
对齐
对齐很好理解,看方阵队伍,那叫一个整齐,那叫一个专业。

我们来举个例子哈,比如下面这页文字比较多的PPT。

只要内容对齐好,至少保证不会乱。下面这个PPT文字我们用了左对齐。

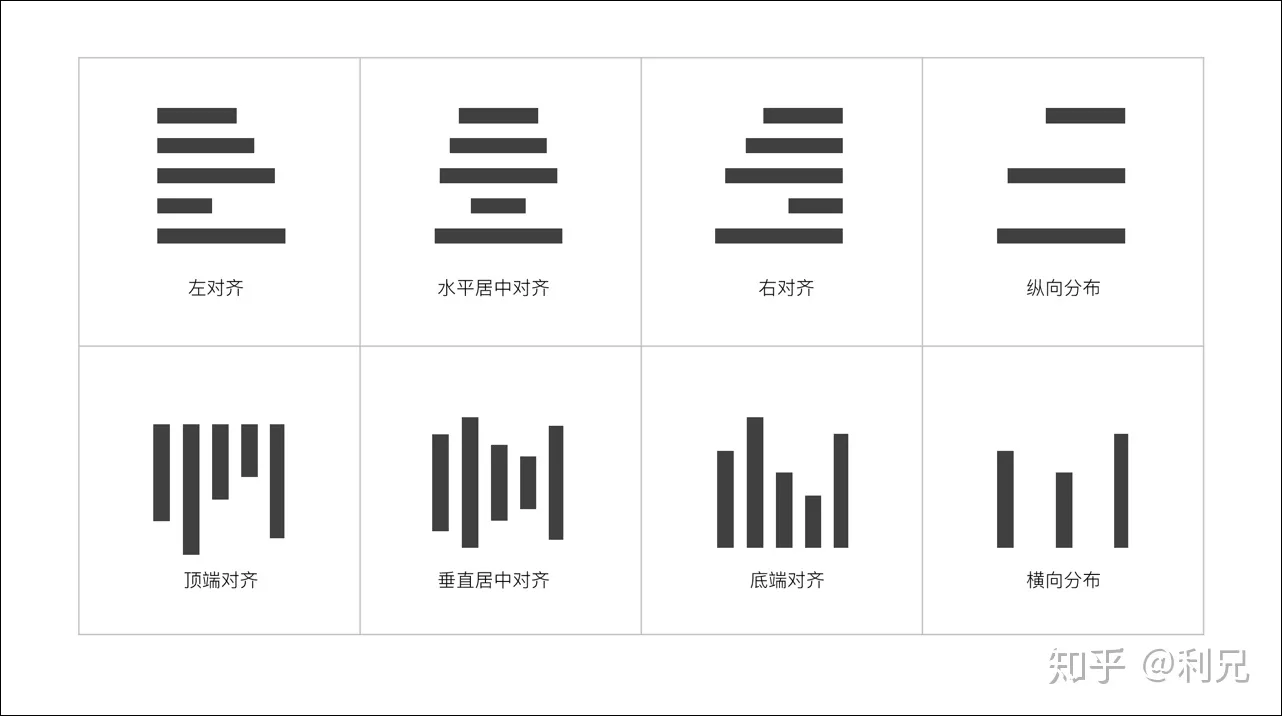
关于对齐的方式,在PPT中主要有八种,最常用的左对齐,居中对齐,还有右对齐。

再比如下面这页PPT,我们就用了顶端对齐。

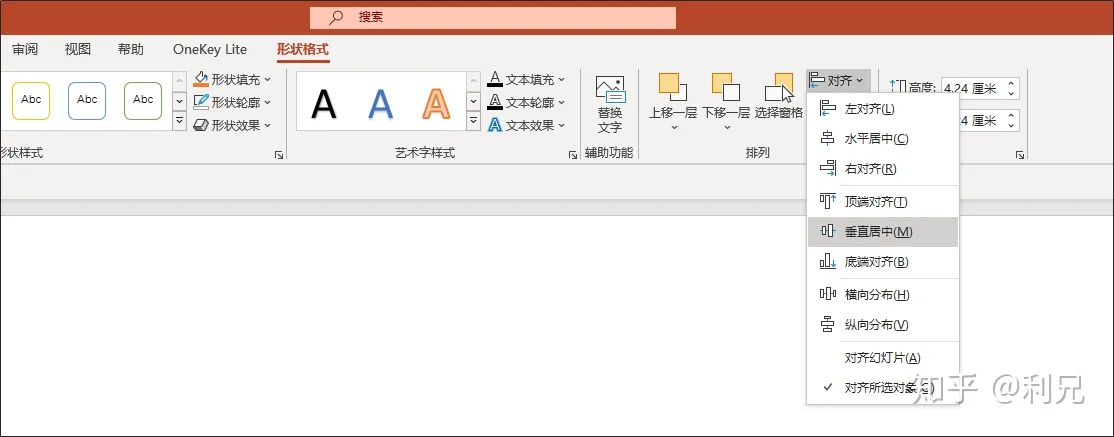
PPT中的对齐很简单,用对齐工具就可以轻松搞定。

分组
分组就是将同类得信息放在一起,靠的更近一点

**所以亲密原则通常又叫分组原则。**就是将内容根据内在的相关性进行分组归类。
那么,实现分组原则,有哪些具体的方法呢?
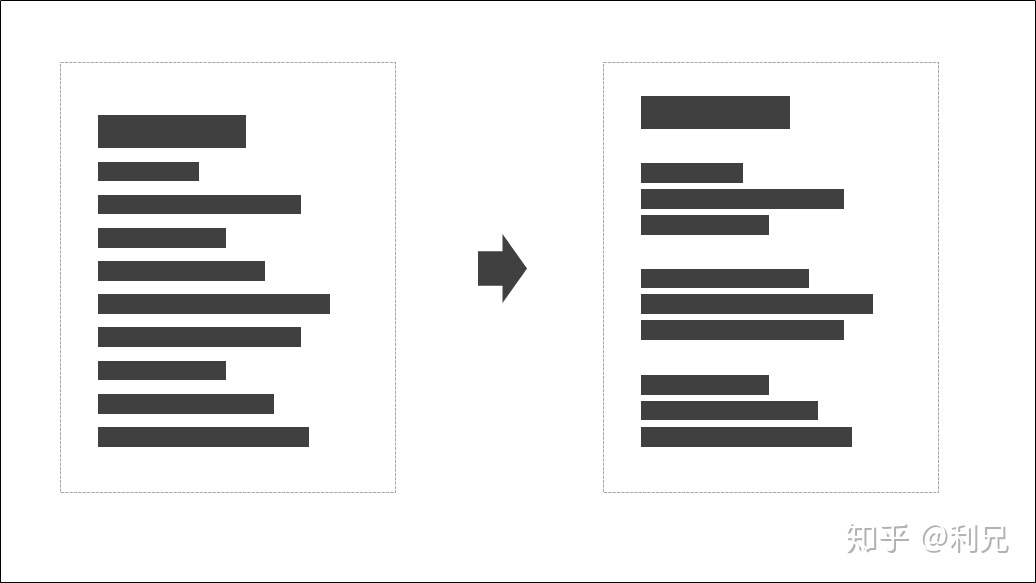
1、通过留白进行分组。
通过留白进行分组,也就是通过调整不同文字内容之间的距离来实现。
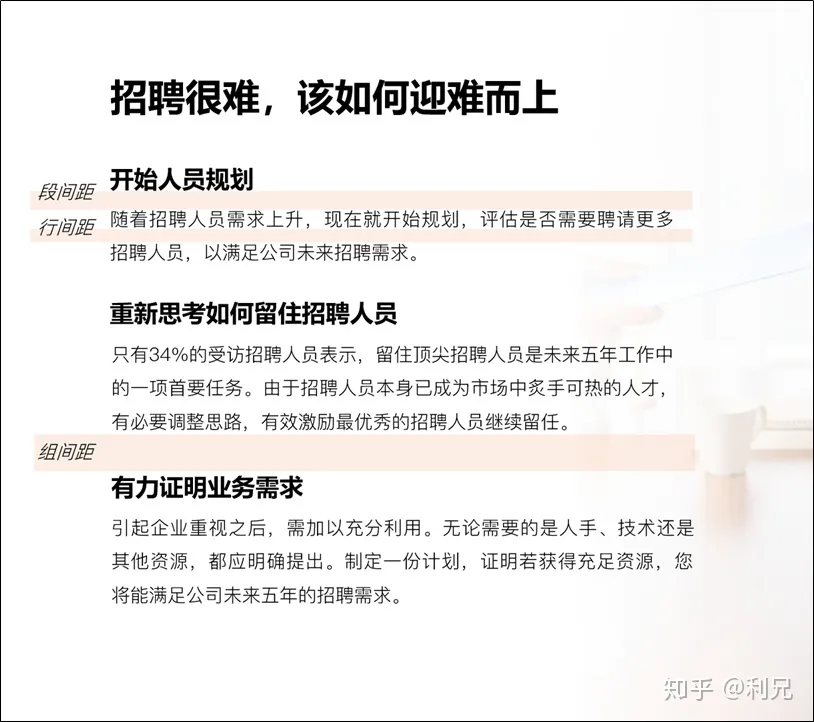
一段文字,我们我们通常要注意几个间距:
行间距<段间距<组间距。

接下来,说一些基本的设置参数,一定要记住。
行间距默认的是1.0,阅读起来会有些压力。
尽量把行间距设置为1.3-1.5之间,这是一个比较合适的距离。
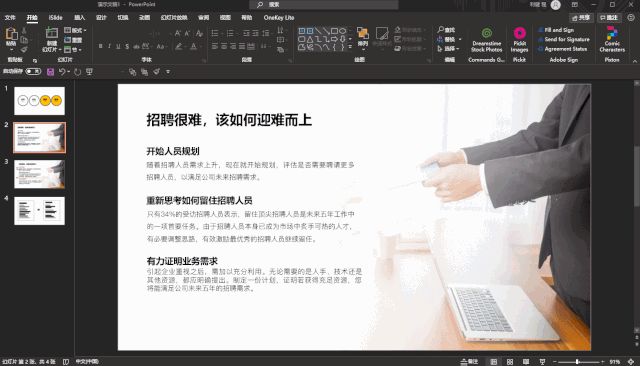
设置的方法如下图所示。

确定好行间距之后,我们就可以去设置段间距还有组间距。
一些非常清爽舒服的PPT,都是非常注重留白的,尤其是文字非常多的时候。
我们再看两个案例,注意里面的行间距,段间距,组间距。

2、通过分栏进行分组
将信息分成不同的栏,是分组最常用的方法。主要通过色块或者其它容器,将内容区隔开。
比如一开始的文字,就可以通过分栏得到下面这样一页PPT。

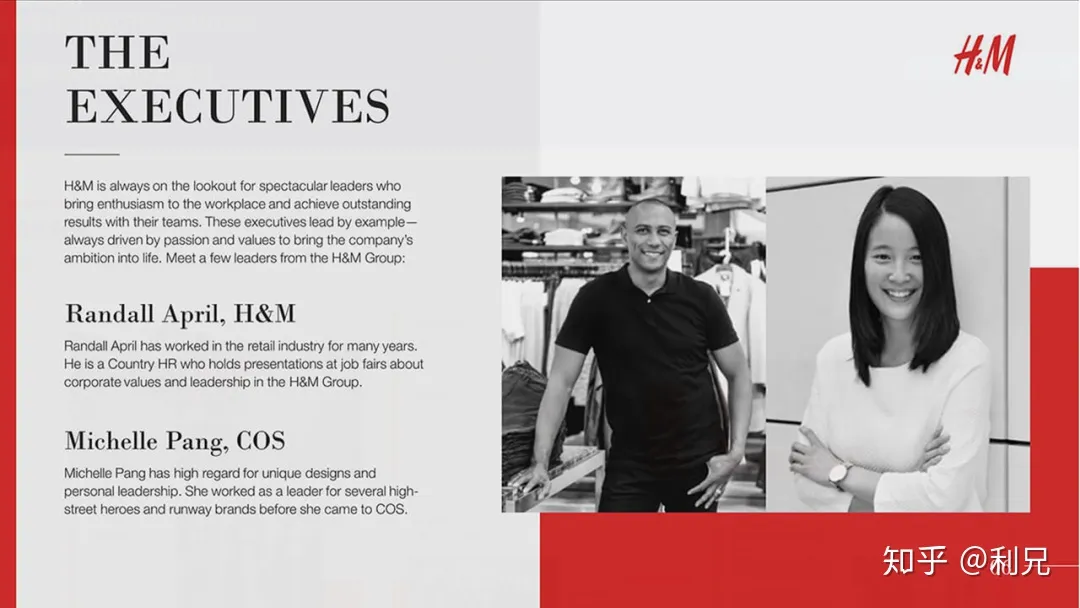
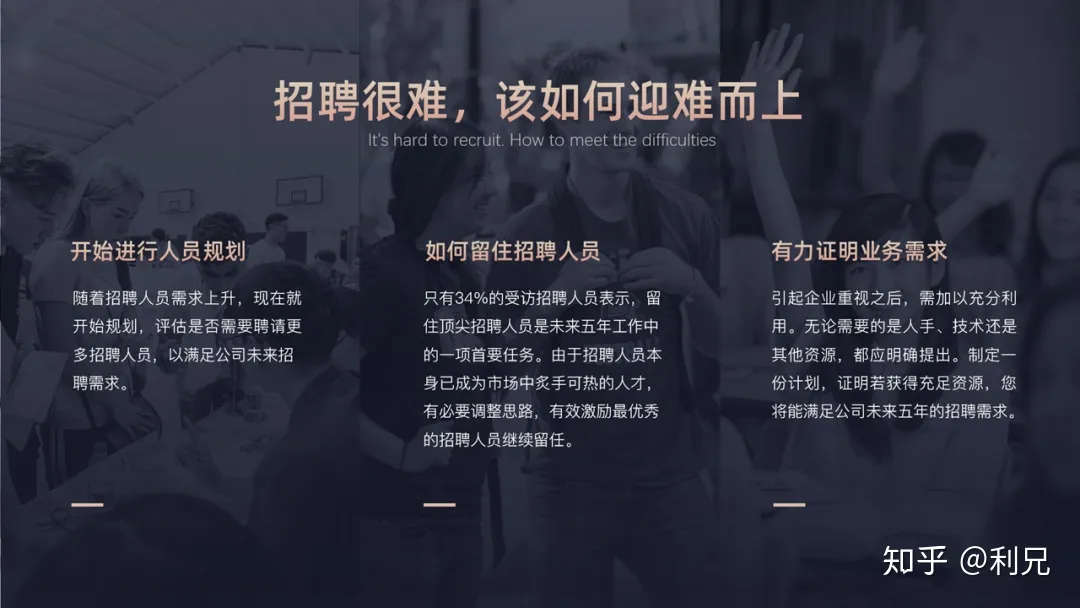
这只是简单的分栏,我们还可以将图片铺满全屏,然后进行分栏。
也就是**纵列式排版。**

这是分组,接下来是对比。
对比
在分组的基础之上,为了凸显某些重要的信息,必须通过对比得方式。
制造对比的方法,通常来说有这么几种。
1、字号和字重对比
我们要强调某一个文字内容,最常用的办法就是放大字号,加粗文字。

2、颜色对比
这个也是非常常用的对比手法,我们直接更改PPT文字的颜色就可以。

3、字体的对比
当我们某个要点需要凸显的时候,可以换一个更有气势的字体。

当你得PPT文字很多得时候,不要怕。
1、先将内容提炼出来,做好分组。
2、把文字和图片进行对齐,看起来更工整。
3、对于一些重点得信息,放大字号,加粗一下,也就是强调。
这样就显得更清楚。
七、一个核心就是 —— 鲜明清晰的观点;三个步骤就是 —— 先定逻辑、再定布局、后定格式
很多人做PPT最头疼的就是,大量时间浪费在排版、美工上,花了很多时间但还是不好看,或者哪怕做的好看,也不好读。
明确核心观点,掌握排版套路,可以马上让你的PPT**“好看”又“好读”。很多人觉得学PPT就是要格式漂亮、排版美观,但是实际上本末倒置了。一份好的PPT报告,一定要遵循“一个核心”、“三个步骤“**,顺序绝对不能乱:
一个核心就是 —— 鲜明清晰的观点;
*三个步骤就是 —— 先定逻辑、再定布局、后定格式。
(一)一个核心 —— 鲜明清晰的观点
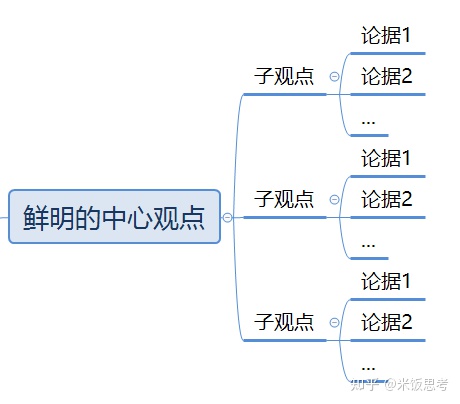
核心观点鲜明,按照“金字塔原理”或者“逻辑树”一层一层展开,构成了一份PPT的基本结构。在咨询公司里,我们常把它叫做“Storyline(故事线)”,意思就是,做一份PPT就像是讲一个故事、或者拍一部电影一样,要有明确的电影主题、想要传达的价值主张,而每一页PPT的标题则是围绕核心观点拆解出来的子观点(构成了PPT的骨架),然后每一页PPT里的正文内容,则是论证PPT标题的具体论据(定性或定量的信息)。所以,一份PPT,我们经常会第一天把每页PPT的标题定下来,每页PPT标题连起来读就是你想表达的完整观点,然后再一点点去做每一页PPT的具体内容。
**
(二)三个步骤就是 —— 先定逻辑、再定布局、后定格式
1、先定逻辑
关于“逻辑”,其实顺承上面的逻辑树,敲定了每页PPT之间的关系之后,就是要敲定每页PPT里面的具体逻辑 —— 即需要哪些论点来支撑PPT标题中的观点。这里就不赘述。
2、再定布局
这一步是很多人经常忽视的,很多人不熟悉应该用怎样的PPT布局去表达怎样的逻辑内容,导致了每次构思PPT都非常慢、或者呈现效果不好,没有表达出来应有的意思。其实,PPT的布局有几种非常典型的“套路”,熟练使用之后,就会越来越快。
(1)左右结构左右结构,往往是承接“逻辑树”而来的,PPT的标题就是这一页的中心观点**,而具体下面左右(或者左中右)的内容则是围绕这一大观点展开的具体论据,而且相互之间有顺承关系,例如: **(2)表格结构
**(2)表格结构
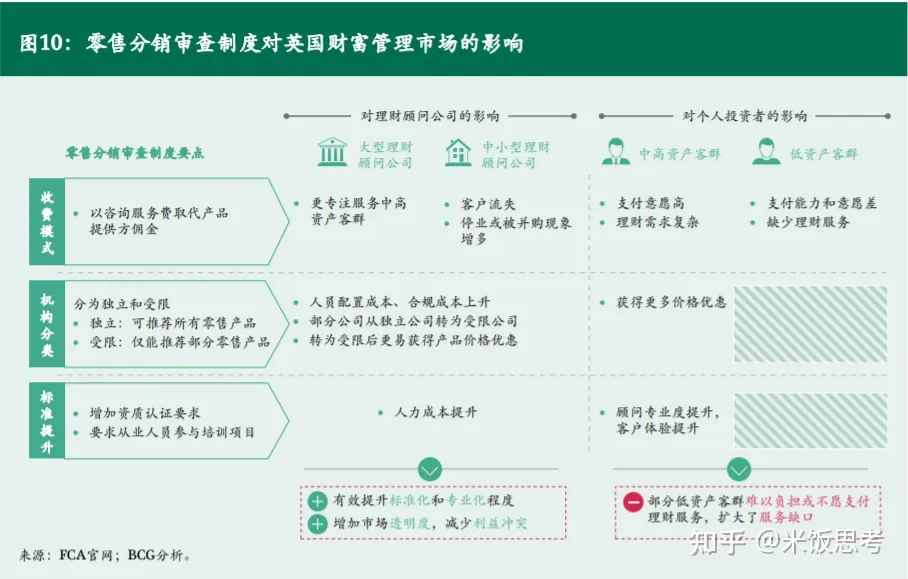
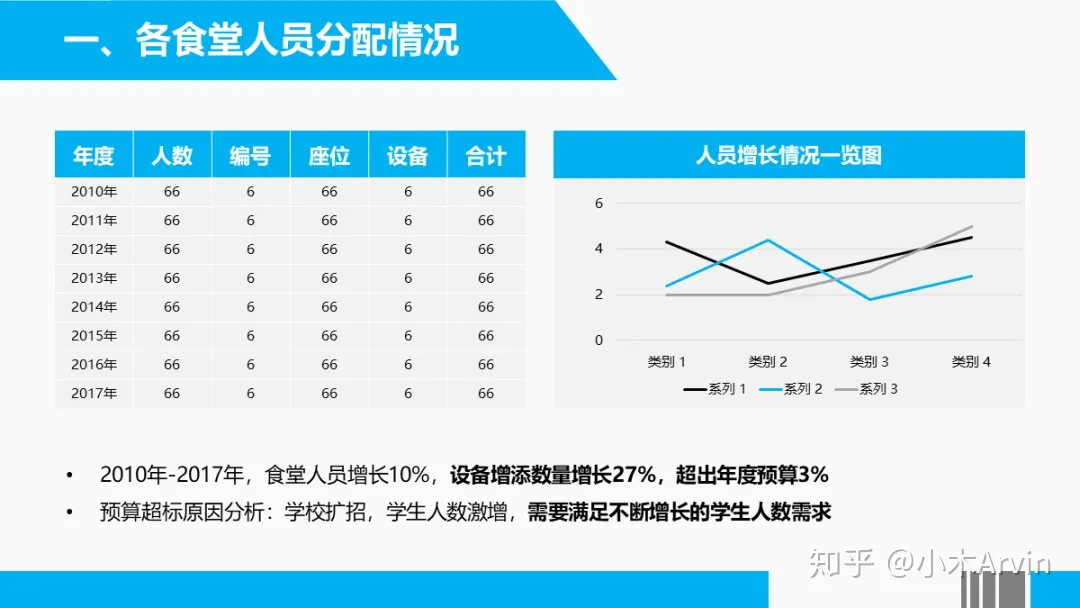
而表格结构则往往不是要论证一个观点、而是要陈述/总结一些事实**,通过横向和纵向分类,构成了表格的内容,例如:
 **(3)对比结构
**(3)对比结构
对比就是通过左右、上下进行不同公司间、模式间、过去与未来之间的对比(4)流程结构
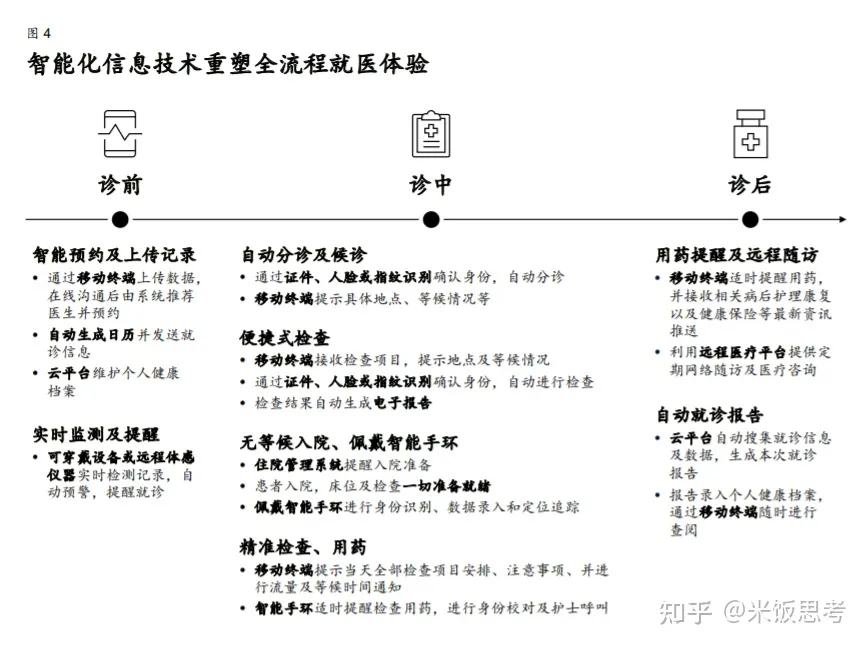
流程结构,就是按照一定的流程**(例如业务流程、用户旅程等),用**流程图或者时间轴的方式来组织内容,例如: (5)特征总结
(5)特征总结
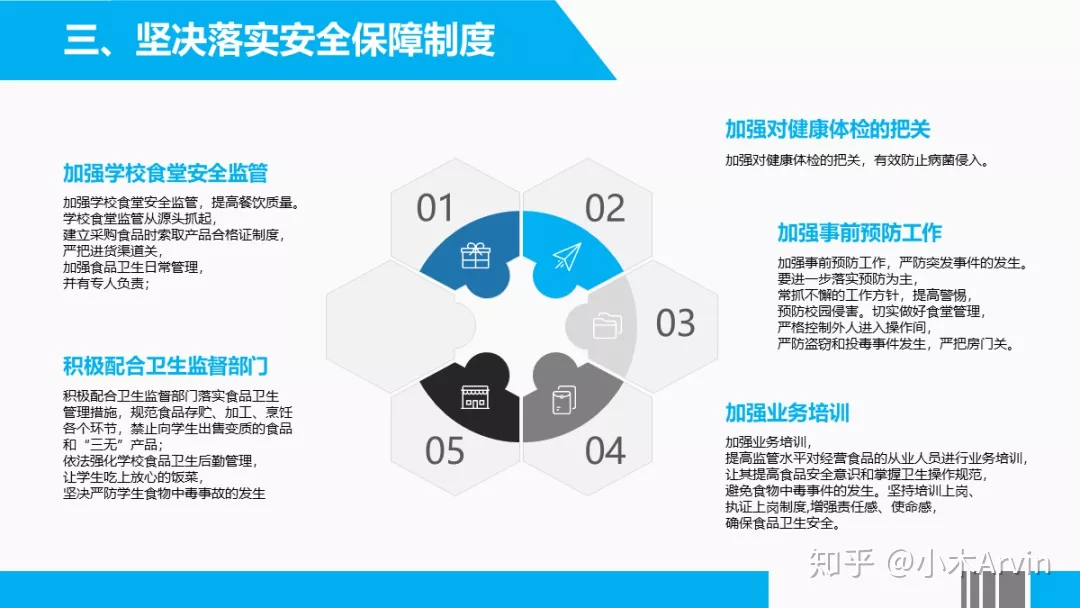
这是最简单的一类布局,就是左中右、或者上中下排布3~5个特点**,每个特点都是**“概念/名称+具体解释”的结构来呈现,例如: (6)图表解读
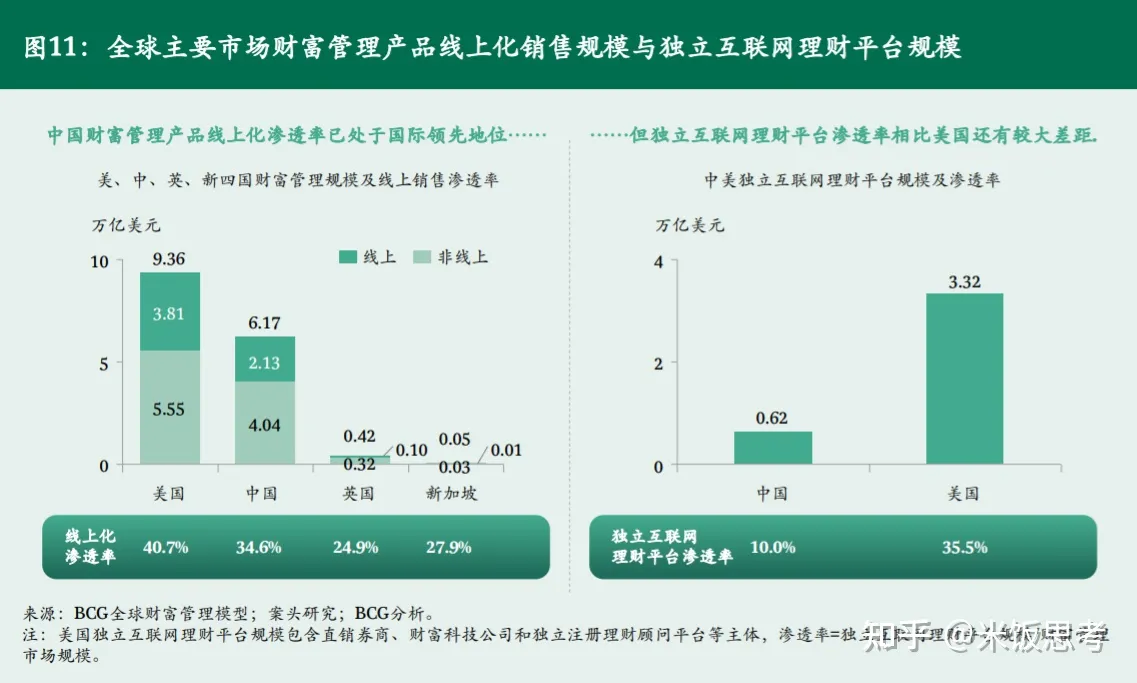
(6)图表解读
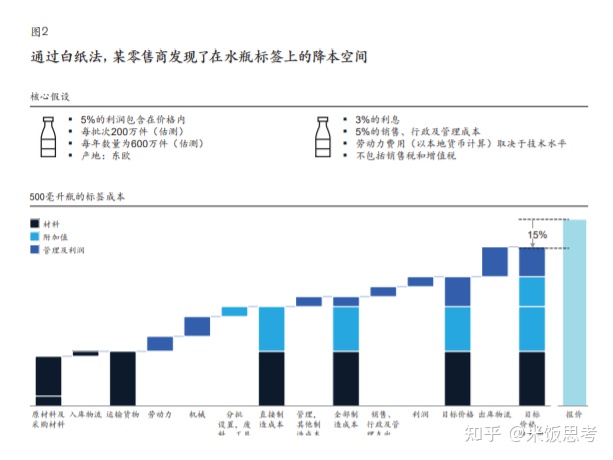
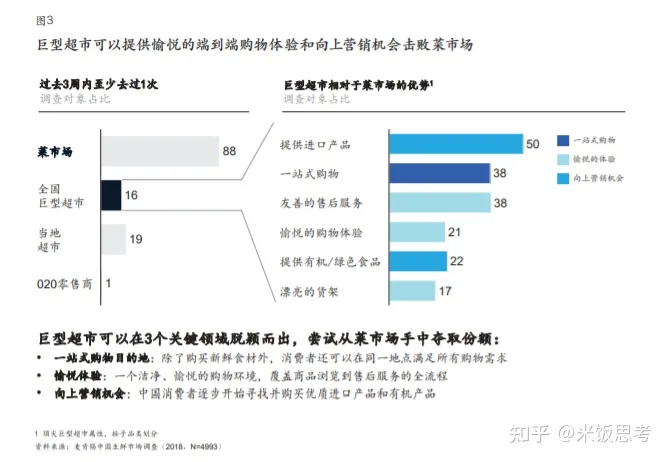
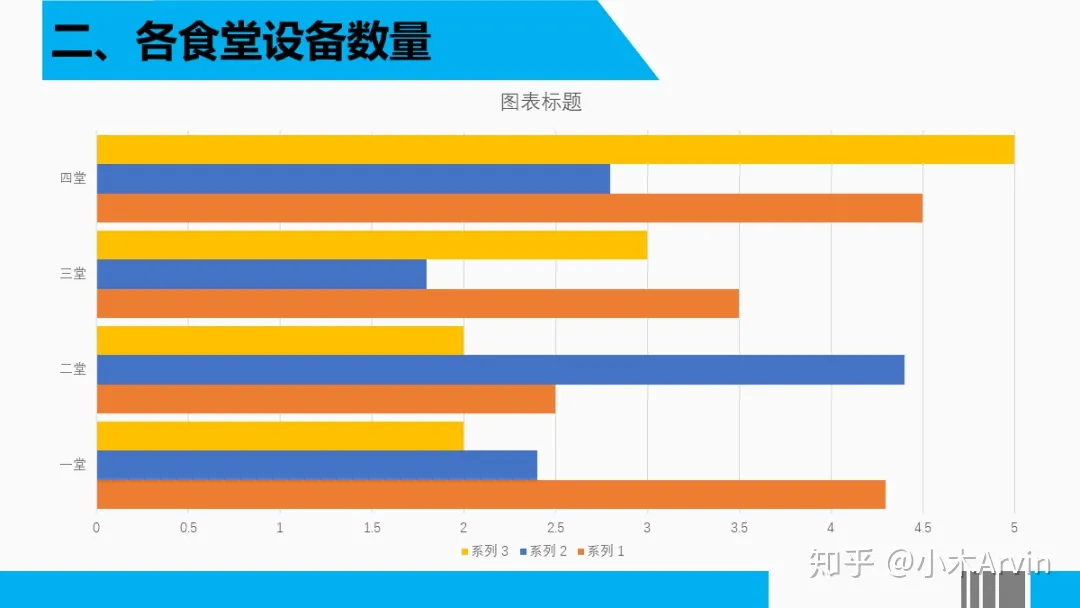
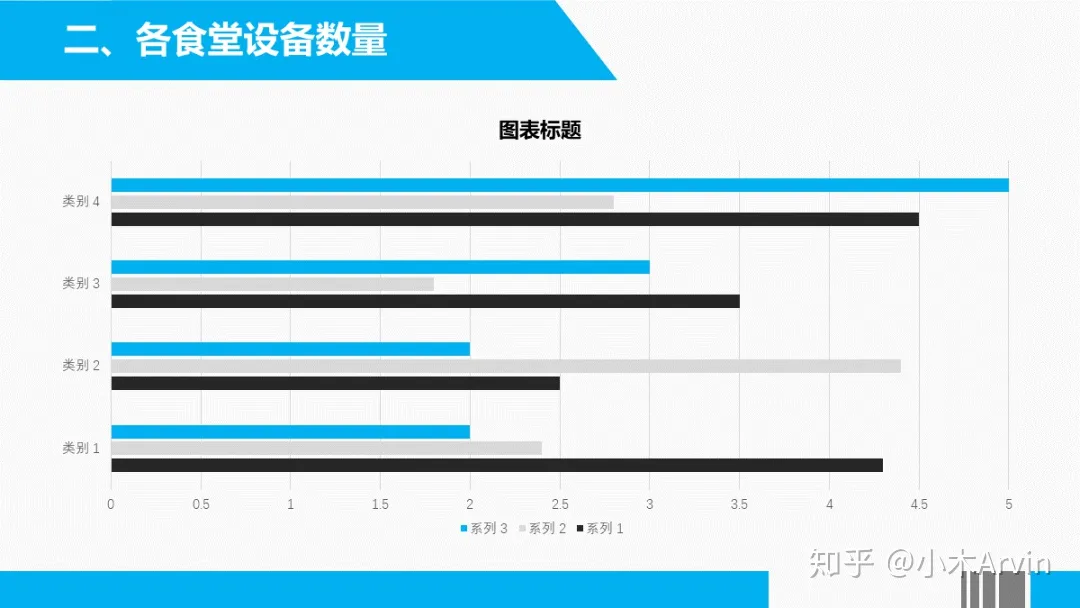
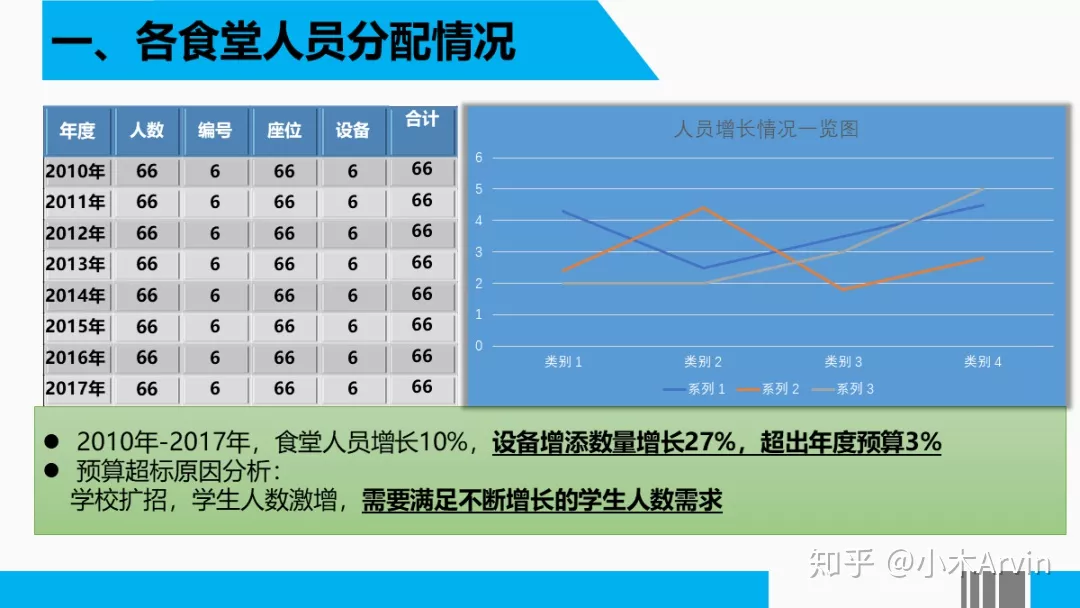
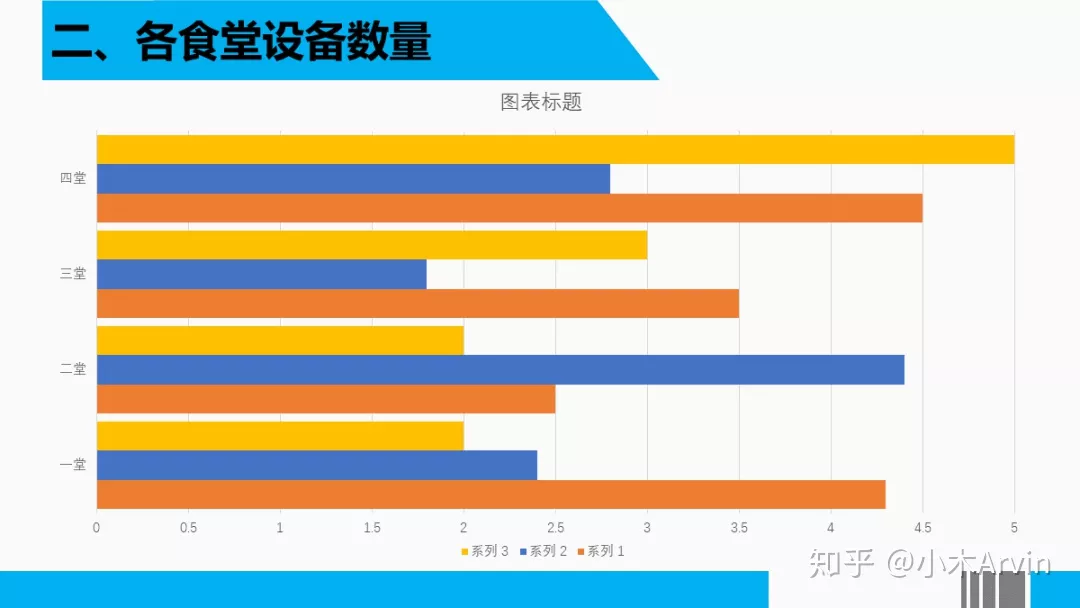
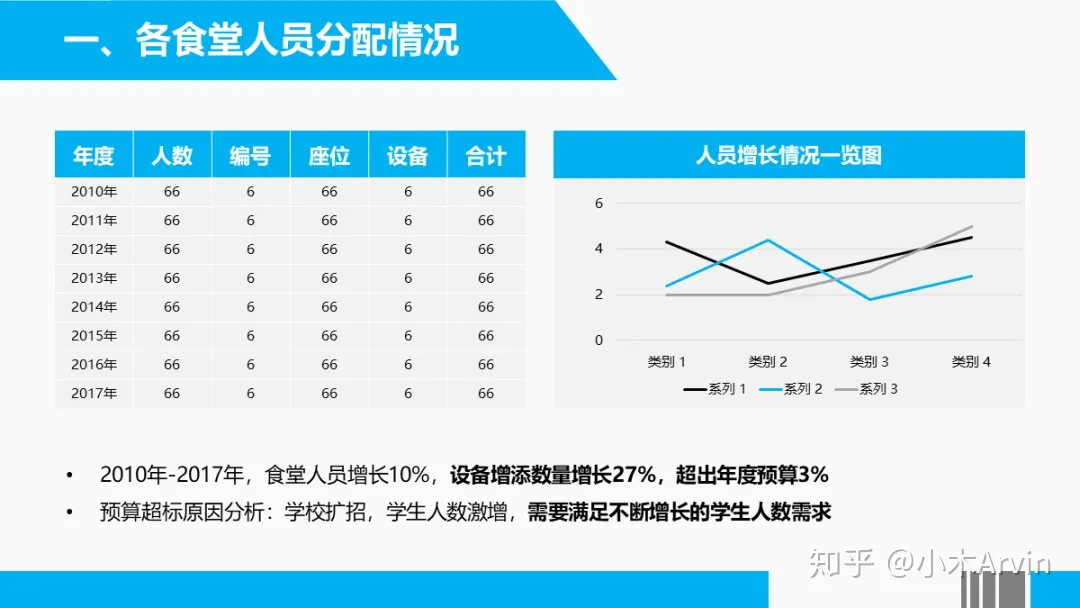
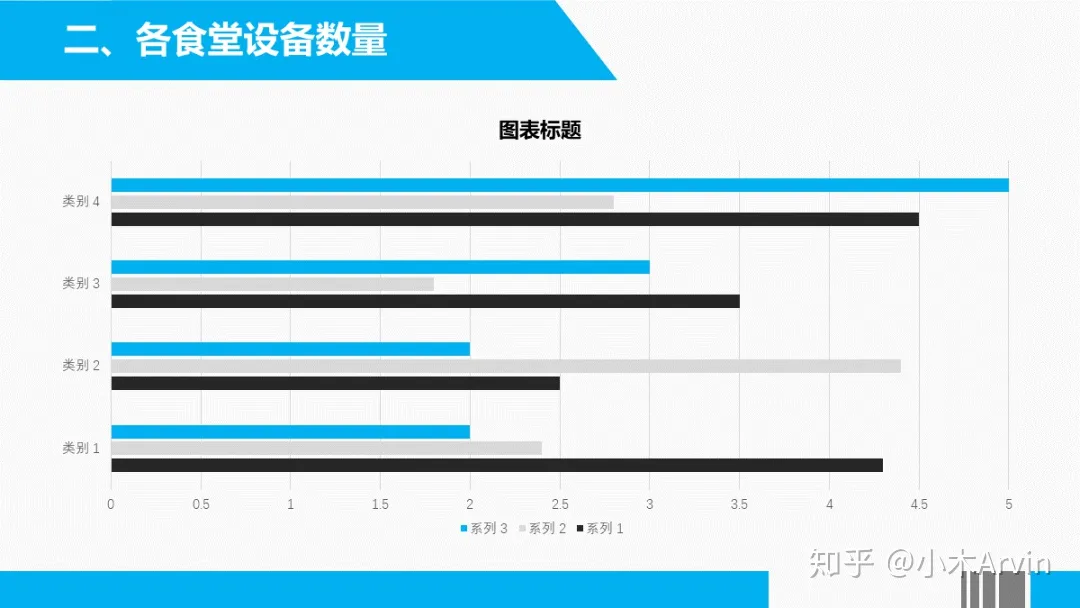
**最后一类也是非常常见的,直接把柱状图/折线图等放在PPT,然后上方或者侧面、或者直接在图表中把关键结论标注清楚,例如:
 **3、格式美工技巧
**3、格式美工技巧
确定了布局之后,最后一步就是做最后的格式、美工。这一步是肯定是大家觉得最浪费时间、没有思考含量的,但却是最影响一个PPT是不是“好看”又“好读”的环节。我给大家两个技巧,很简单,但是超级实用:(1)要对PPT上的元素进行“组合”因为一个观众去读PPT上的内容时,你要尽量让他一看就知道内容与内容之间的关系**,要有清晰的“分层”,例如,下面这一页PPT就是没有经过清晰“分层”的,你会发现很难读、很杂乱: 但是如果通过一些“底色”、“方框”把属于同一个子主题的要素圈在一起,就会显得清晰很多:
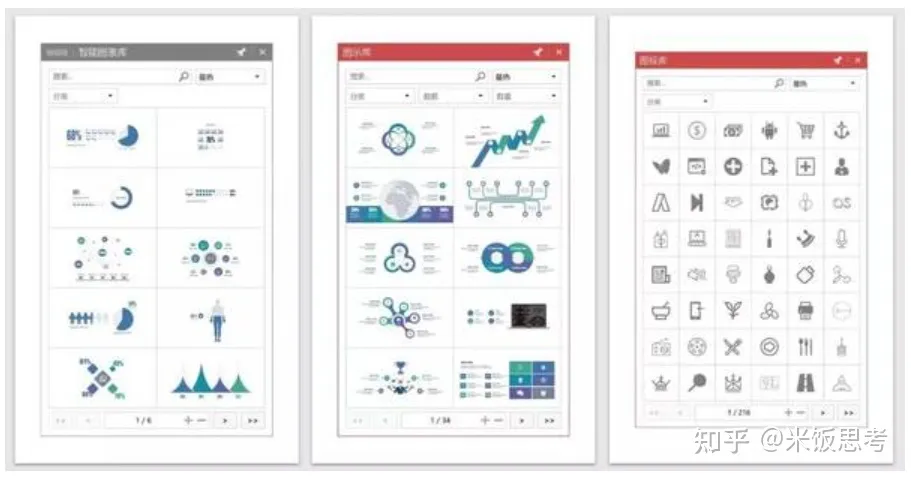
但是如果通过一些“底色”、“方框”把属于同一个子主题的要素圈在一起,就会显得清晰很多: (2)常见PPT设计要素经常汇总和收集一些常见的PPT设计要素,市面上也有一些PPT插件提供这些常见的设计要素,具体大家直接百度找一找就好,可以省去大量自己整理的时间。
(2)常见PPT设计要素经常汇总和收集一些常见的PPT设计要素,市面上也有一些PPT插件提供这些常见的设计要素,具体大家直接百度找一找就好,可以省去大量自己整理的时间。
最后,做PPT的目的是“好读”加“好看”,而且“好读”的优先级远远高于“好看”。而且提升PPT技能最好的方法,就是定期进行总结和归类,把你做过的一些同一类型(内容和布局上类似)的PPT放到一起,时间久了,你脑子里就会有一套万能的“模板库”,一想到要表达什么内容,就会马上弹出来几页似曾相识的PPT,那你的PPT技术就炉火纯青了。
**https://www.zhihu.com/question/345405596/answer/1938609930)
八、如何把一页 PPT 做得又拥挤又清楚?
作者:小木Arvin
链接:https://www.zhihu.com/question/345405596/answer/1584752592
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
作为一个专业的P圈打工人,我隔三差五地就能收到一些拥挤到令人痔息的PPT。
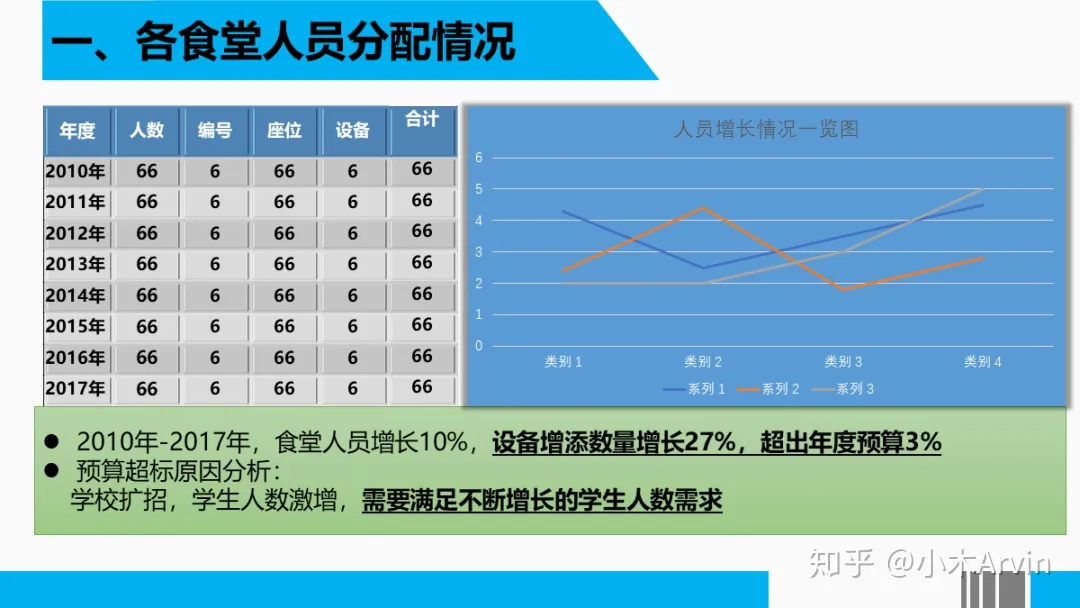
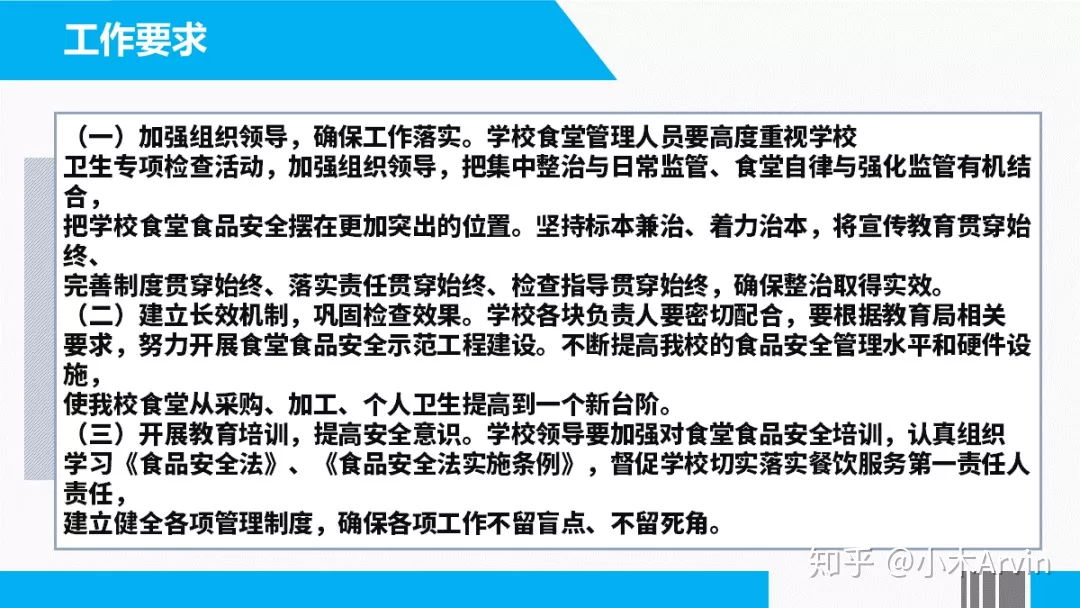
就比如下面这个:



像这种拥挤得令人闻风丧胆的PPT,其实只需两招就能快速见效:
先看一下我根据这两招修改出来的版面:



你可以看到比起原来凌乱的版面,修改后的版面简洁清爽了很多,有一股刚割完痔疮般的轻快感。
现在问题来了,这两招到底是怎么起作用的?反正不只是因为配色~
以下是详细分析。
▎让元素看起来更“轻”一些
先科普一个设计名词:视重,意思就是平面上的任何元素都是有“重量”的。
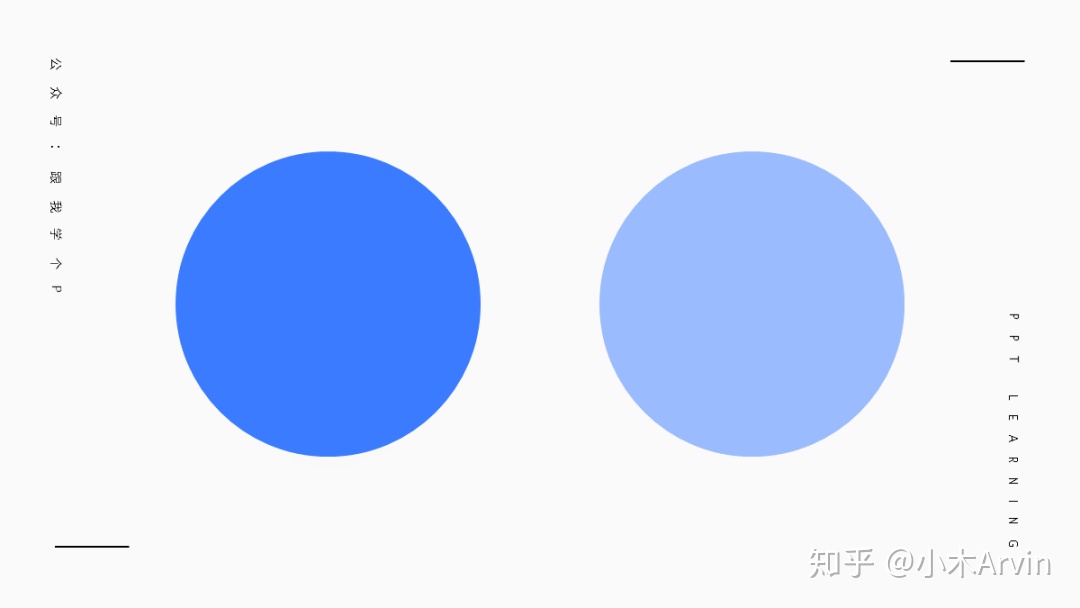
比如,颜色深的比颜色浅的要重:

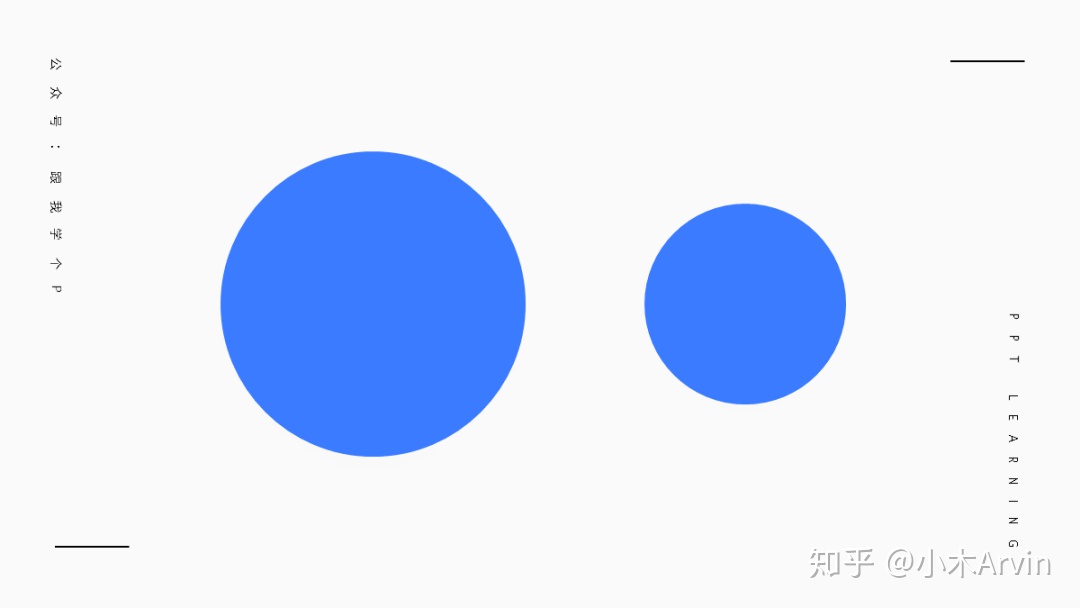
面积大的比面积小的要重:

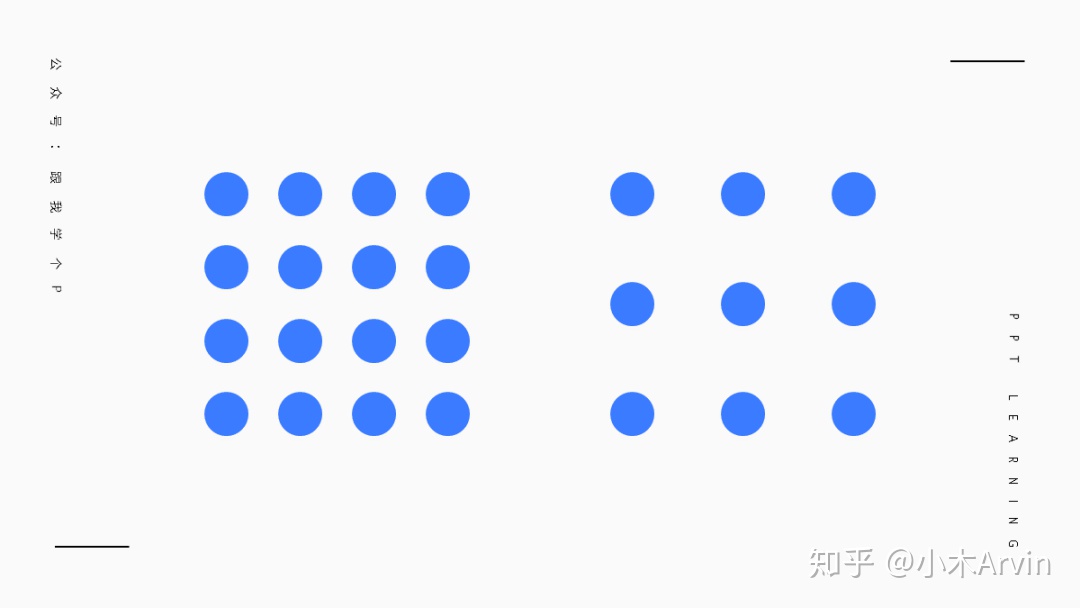
密度大的比密度小的要重:

……
知道了「视重」这个概念有啥用?不慌,先看几个例子。
告诉我,下面哪张PPT看起来更简洁一些?


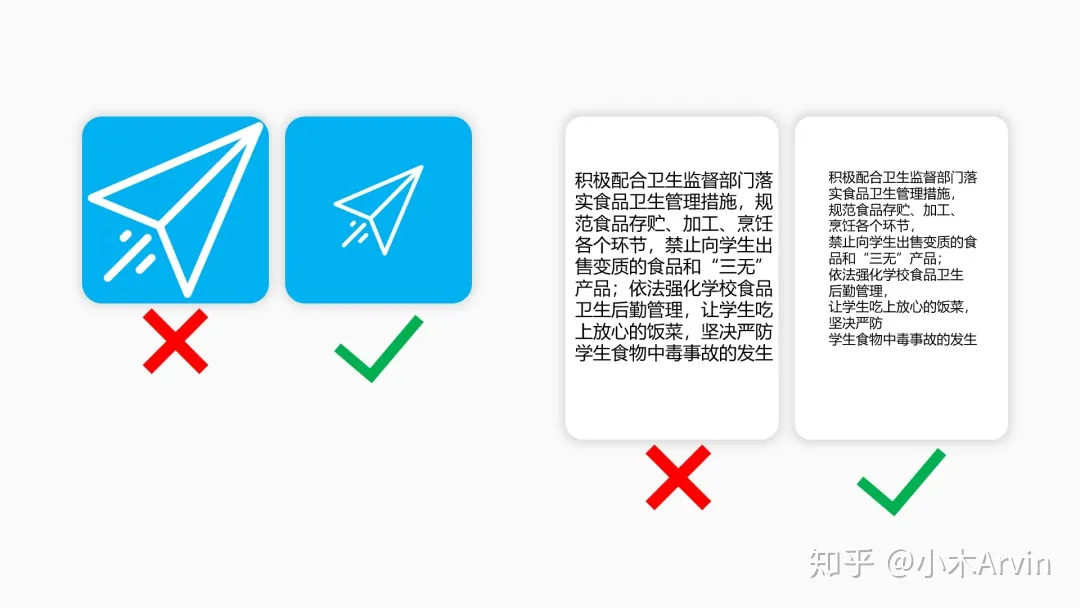
很明显,虽然两张PPT的文字看着都很拥挤,但是相对来说,字体笔画较细的那张看起来就是更简洁,原因就是细笔画比粗笔画看着更“轻”。
再看一个例子,下面哪张PPT看着更简洁?



答案还是很明显,色块颜色最淡的那页看着最简洁。
通过以上例子,现在你再来看那些原稿,还能不能看出问题所在?


- 图表以及文字所占的面积过大;
- 过多地使用深色、彩色;
- 加粗的笔画提升了文字的密度;
以上这些问题无一不是在加重元素的“视重”,所以页面看起来才会显得很拥挤。
现在你再来看看我修改后的版本,你会发现我只是凭借“视重”的理论,尽量改善了以上问题而已:


- 缩小图表以及文字字号;
- 把深色换成浅色,把彩色换成单色;
- 取消部分文字的加粗效果
看到这里,现在能明白“让元素看起来更轻”这个原则的用意所在了吧?
减轻元素的视重,你就能让版面显得更简洁!
▎让元素之间保持间距
众所周知,两个男生之间的关系哪怕再好(互相让叫爸爸的那种),最好也要保持一点距离,不然要么迟早闹矛盾,要么迟早就在一起了。

而在PPT里元素之间要是离得太近,下场还会更惨一点——内容挤在一堆,读起来不仅“不清楚”,版面还拥挤得能让人怀孕…

所以,当一页PPT里有多个信息点的时候,我们就要考虑是否能在视觉上对这些信息点进行区分。
**怎么对信息点进行区分?**很简单,让相关的内容靠得近一点,让不相关的隔得开一点。
比如,标题跟正文可以组成一个模块,多段文字就可以组成多个模块:

信息模块分明的版面,阅读起来会更舒适,这就是让版面阅读起来“更清楚”的秘诀。

除此之外,内容模块内部的元素也应该保持适当的间距。
比如,标题跟正文虽然应该要离得近一点,但也不要完全黏在一起,只要比模块之间的间距小就行:

又比如,文字或图标也不应该离它们所在的形状的边缘太近:

这就是所谓的“模块内部也应该保持适当间距”
总而言之,任何元素之间都应该保持适当间距,只是关系“好”的可以离得近一点,关系“不好”的就离远一点。
现在我们再来对比一下修改前后的版面:

什么拥不拥挤痔不痔息,两招下去,立刻见效!
最后,我们来总结一下全文要点。
想让PPT在拥挤的同时,还能保持清爽的界面以及舒适的阅读性,那你就要做到:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)