什么是HTML?
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
HTML 标签
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
HTML 元素
- “HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思,但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签
HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器
- Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。
- 浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户
HTML网页结构
<html>
<head>
<title></title>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是第一个段落</p>
<p>这是第二个段落</p>
</body>
</html>
只有 < body >区域 才会在浏览器中显示,如下:

- <html> 与 </html> 之间的文本描述网页
- <body> 与 </body> 之间的文本是可见的页面内容
- <h1> 与 </h1> 之间的文本被显示为标题
- <p> 与 </p> 之间的文本被显示为段落
HTML版本
从初期的网络诞生后,已经出现了许多HTML版本
| 版本 | 发布时间 |
|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
<!DOCTYPE> 声明
- 声明有助于浏览器中正确显示网页, < !DOCTYPE>标签没有结束标签
- 声明位于文档中的最前面的位置,处于 < html > 标签之前
- 声明不是一个 HTML 标签;它是用来告知 Web 浏览器页面使用了哪种 HTML 版本。
- 在 HTML 4.01 中,<!DOCTYPE> 声明需引用 DTD (文档类型声明),因为 HTML 4.01 是基于 SGML (Standard Generalized Markup Language 标准通用标记语言)。DTD 指定了标记语言的规则,确保了浏览器能够正确的渲染内容
- HTML5 不是基于 SGML,因此不要求引用 DTD
- 提示:总是给您的 HTML 文档添加 <!DOCTYPE> 声明,确保浏览器能够预先知道文档类型
- 网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容
- <!DOCTYPE>声明是不区分大小写的,以下方式均可:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
通用声明
<!DOCTYPE html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML 编辑器
系统自带的文本编辑器
- 每一种操作系统都带有简单的文本编辑器,只需要把文件后缀名改为.html即可
- Windows 用户可以使用记事本
- Linux 用户可以选择几种不同的文本编辑器,如 vi、vim 或者 emacs
- Mac 用户可以使用 OS X 预装的 TextEdit
专业的 HTML 编辑器
可以使用专业的 HTML 编辑器来编辑 HTML,为大家推荐几款常用的编辑器
- HBuilder:https://www.dcloud.io/
- VS Code:https://code.visualstudio.com/
- Sublime Text:http://www.sublimetext.com/
你可以从以上软件的官网中下载对应的软件,按步骤安装即可,以下我们介绍VS Code
VS Code
VS Code(全称 Visual Studio Code)是一个由微软开发,同时支持 Windows 、 Linux 和 macOS 等操作系统且开放源代码的代码编辑器,编辑器中内置了扩展程序管理的功能
**1.安装好并打开VS Code **

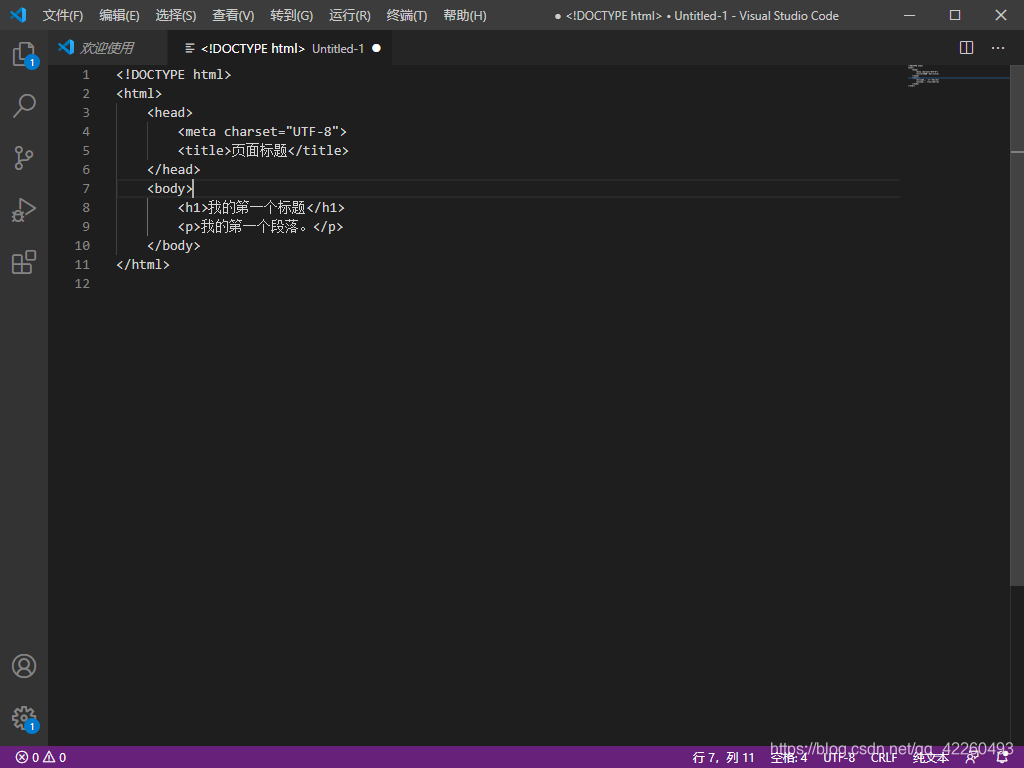
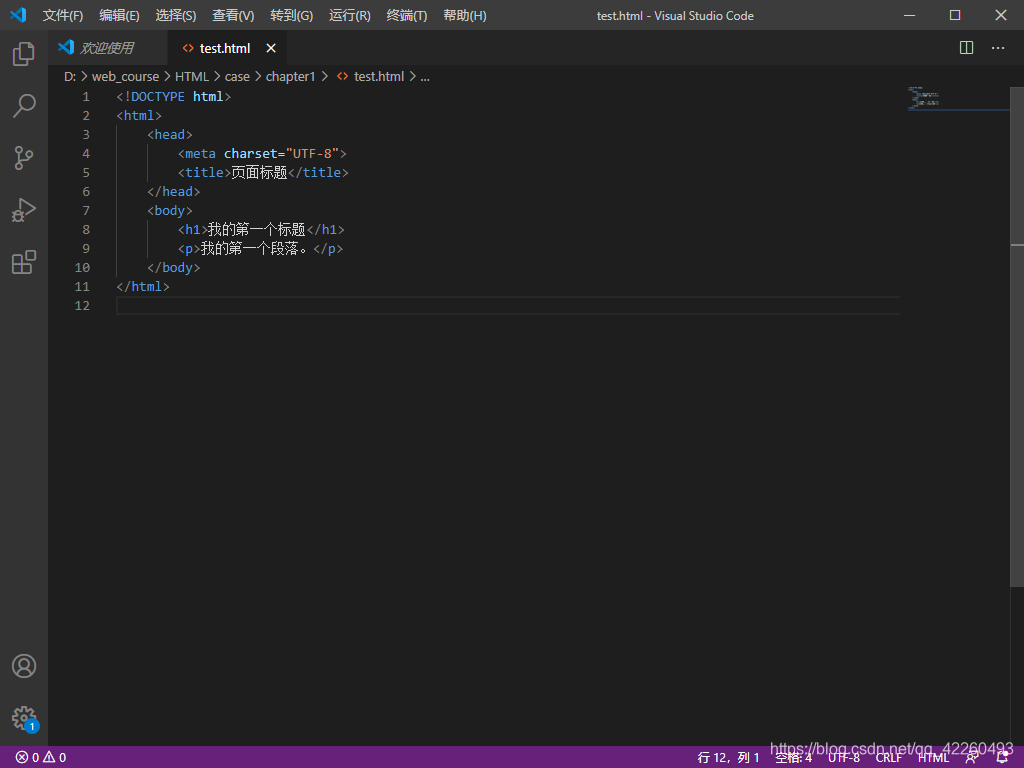
2. 新建 HTML 文件
选择" 文件(F)->新建文件(N) ",在新建的文件中输入以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面标题</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>

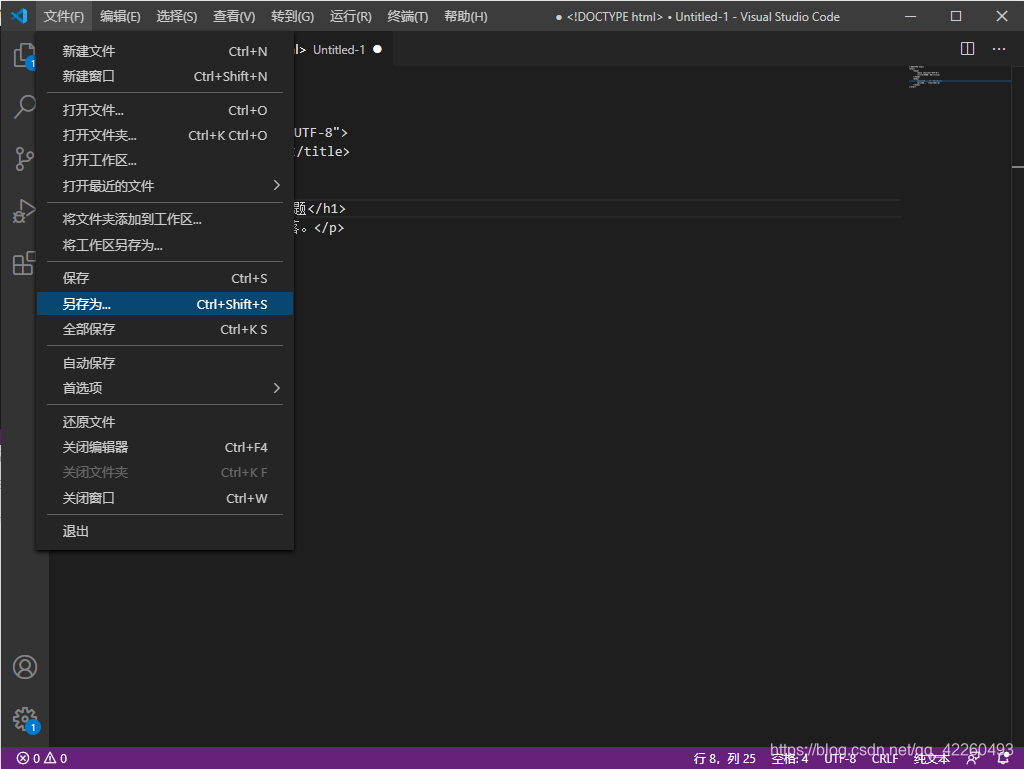
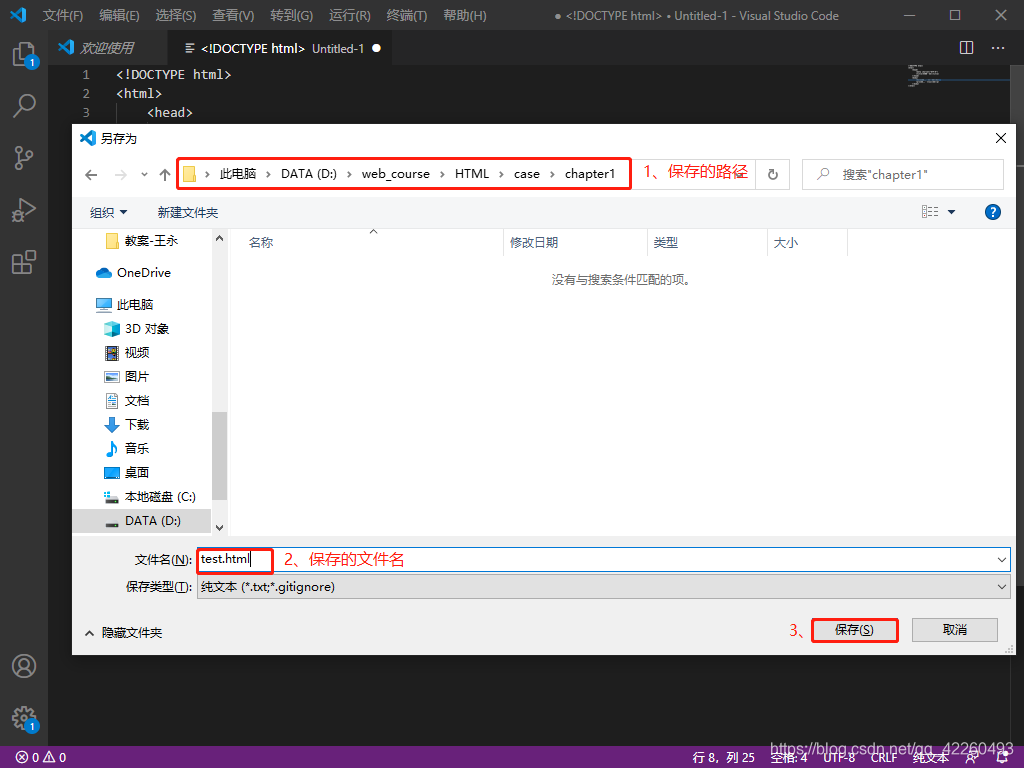
3. 另存为 HTML 文件
然后选择" 文件(F)->另存为(A) ",文件名为 runoob.html:



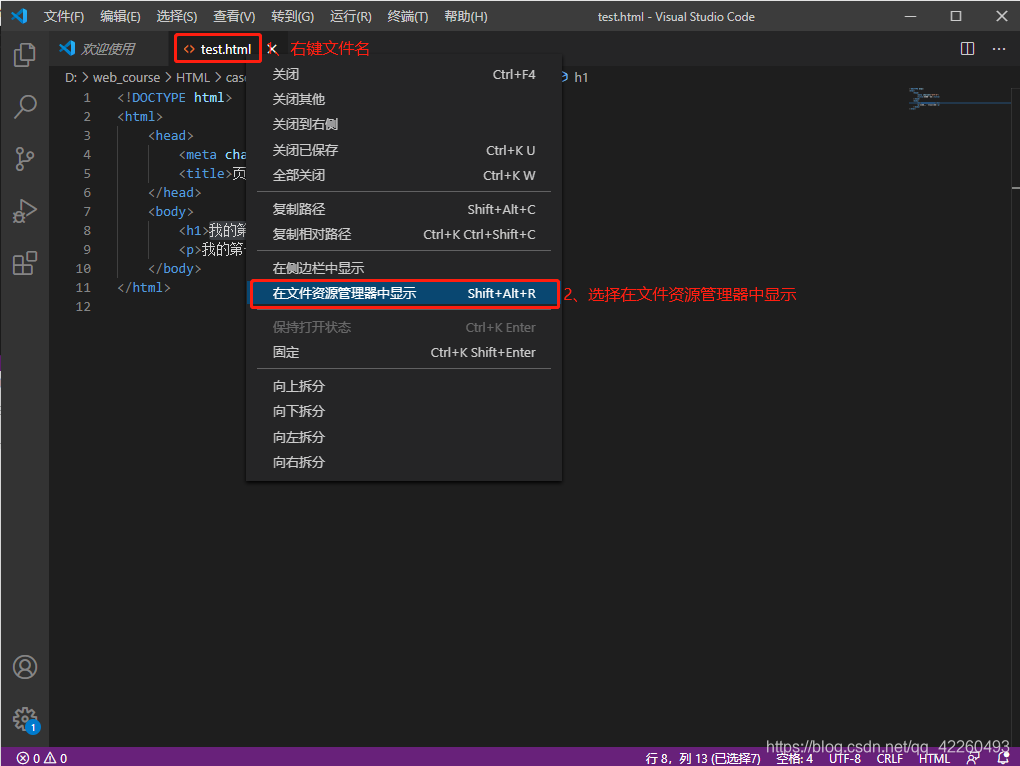
4.在浏览器中运行这个 HTML 文件
鼠标右击编辑器上的文件名,选择在资源管理器中显示

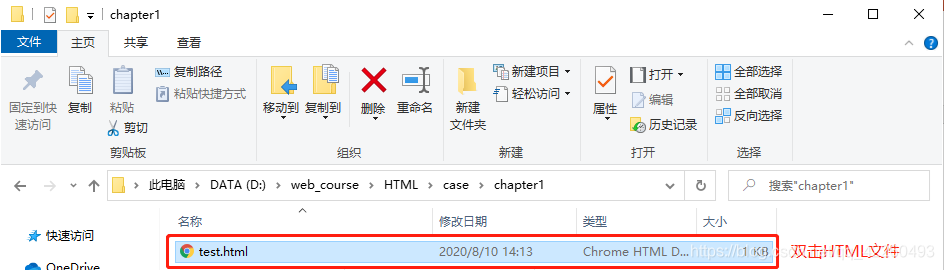
双击HTML文件在浏览器中打开

在浏览器中的效果

HTML基础
HTML 标题
- HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>

HTML 段落
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>

HTML 链接
<a href="https://www.baidu.com">这是一个链接,单击我会跳转到百度</a>

HTML 图像
<img src="/img/w3clogo.jpg" width="258" height="39" />

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)