Element-Ui组件(一)页面布局
本文参考Element官方文档:
http://element-cn.eleme.io/#/zh-CN/component
常用布局
el-row与el-col可搭配实现24格栅格布局,若布局较复杂,可以嵌套使用。
el-container作为布局容器(可以嵌套使用),内部可包含el-header(顶栏),el-aside(侧边栏),el-main(内容),el-footer(底栏)。
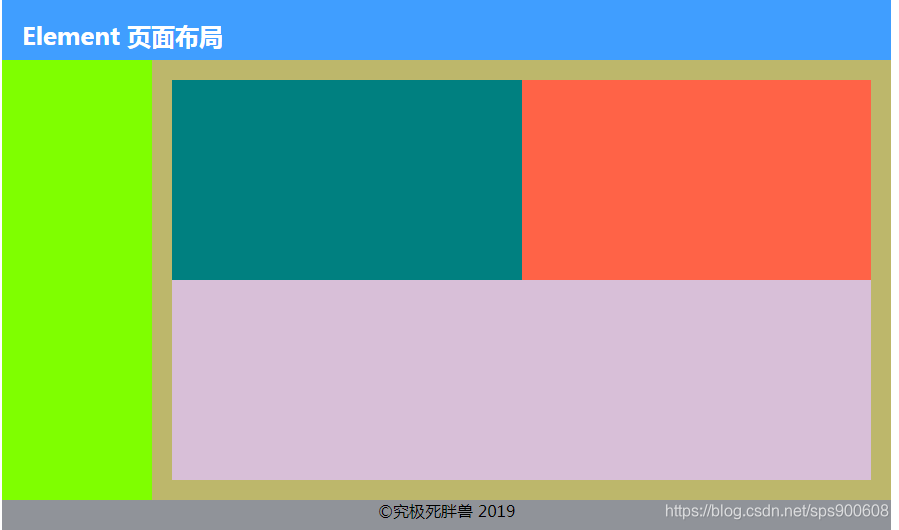
页面效果

示例代码
<template>
<el-container>
<!-- 顶栏 -->
<el-header height="60px">
<h2>Element 页面布局</h2>
</el-header>
<!-- 嵌套容器 -->
<el-container>
<!-- 侧边导航菜单 -->
<el-aside width="150px"></el-aside>
<!-- 内容 -->
<el-main>
<!-- 第一列栅格布局 -->
<el-row>
<el-col :span="12" class="col1"></el-col>
<el-col :span="12" class="col2"></el-col>
</el-row>
<!-- 第二列布局 -->
<el-row>
<el-col :span="24" class="col3"></el-col>
</el-row>
</el-main>
</el-container>
<!-- 底栏 -->
<el-footer height="30px">©究极死胖兽 2019</el-footer>
</el-container>
</template>
<script>
export default {
}
</script>
<style>
.el-header {
background-color: #409EFF;
color: white;
}
.el-footer {
background-color: #909399;
color: black;
text-align: center;
}
.el-aside {
background-color: chartreuse;
}
.el-main {
background-color: darkkhaki;
}
.el-col {
height: 200px;
}
.col1 {
background-color: teal;
}
.col2 {
background-color: tomato;
}
.col3 {
background-color: thistle;
}
</style>
el-row 属性:
| 参数 | 类型 | 说明 | 可选值 | 默认值 |
|---|
| gutter | 栅格间隔 | number | — | 0 |
| type | 布局模式,可选 flex,现代浏览器下有效 | string | — | — |
| justify | flex 布局下的水平排列方式 | string | start/end/center/space-around/space-between | start |
| align | flex 布局下的垂直排列方式 | string | top/middle/bottom | top |
| tag | 自定义元素标签 | string | * | div |
el-col 属性:
| 参数 | 类型 | 说明 | 可选值 | 默认值 |
|---|
| span | 栅格占据的列数 | number | — | 24 |
| offset | 栅格左侧的间隔格数 | number | — | 0 |
| push | 栅格向右移动格数 | number | — | 0 |
| pull | 栅格向左移动格数 | number | — | 0 |
| xs | <768px 响应式栅格数或者栅格属性对象 | number/object (例如: {span: 4, offset: 4}) | — | — |
| sm | ≥768px 响应式栅格数或者栅格属性对象 | number/object (例如: {span: 4, offset: 4}) | — | — |
| md | ≥992px 响应式栅格数或者栅格属性对象 | number/object (例如: {span: 4, offset: 4}) | — | — |
| lg | ≥1200px 响应式栅格数或者栅格属性对象 | number/object (例如: {span: 4, offset: 4}) | — | — |
| xl | ≥1920px 响应式栅格数或者栅格属性对象 | number/object (例如: {span: 4, offset: 4}) | — | — |
| tag | 自定义元素标签 | string | * | div |
el-container属性:
| 参数 | 类型 | 说明 | 可选值 | 默认值 |
|---|
| direction | 子元素的排列方向 | string | horizontal / vertical | 子元素中有 el-header 或 el-footer 时为 vertical,否则为 horizontal |
el-header属性:
| 参数 | 类型 | 说明 | 可选值 | 默认值 |
|---|
| height | 顶栏高度 | string | — | 60px |
el-aside 属性:
| 参数 | 类型 | 说明 | 可选值 | 默认值 |
|---|
| width | 侧边栏宽度 | string | — | 300px |
el-footer属性:
| 参数 | 类型 | 说明 | 可选值 | 默认值 |
|---|
| height | 底栏高度 | string | — | 60px |
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)