一:初始化git插件
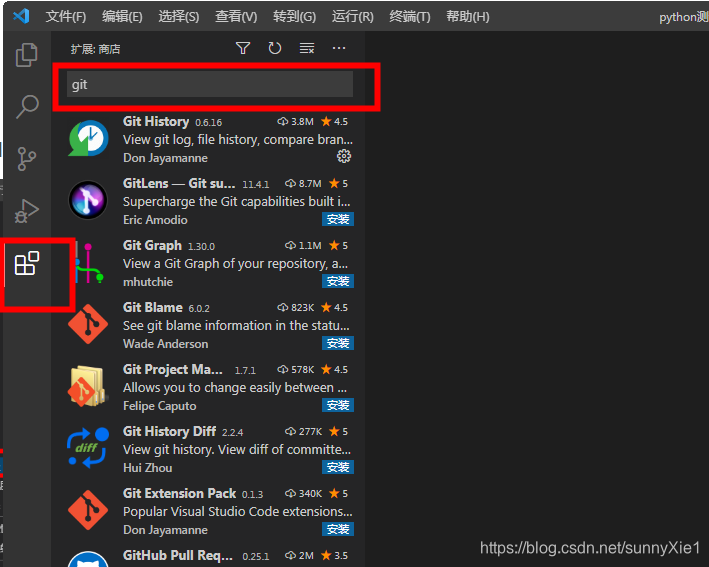
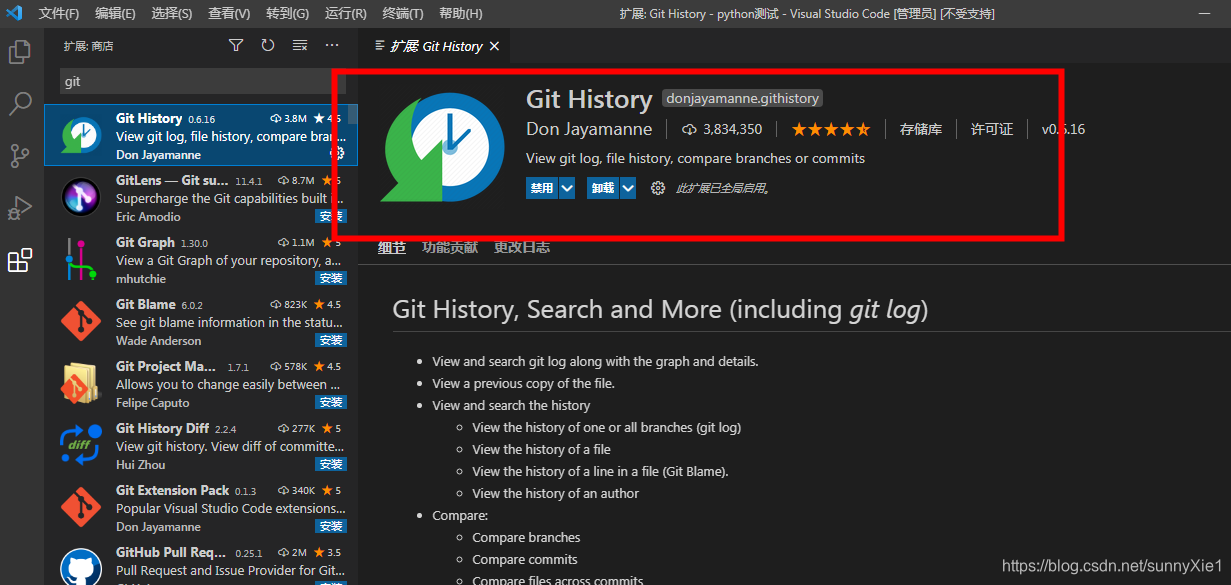
在拓展商店中搜索【git】,在下发出现的列表中,选择【Git History】,在右边出现的界面,点击【安装】即可

本人已经安装,【安装按钮已无】,未安装时,会在【禁用】的地方显示【安装】。点击即可

二:修改配置文件
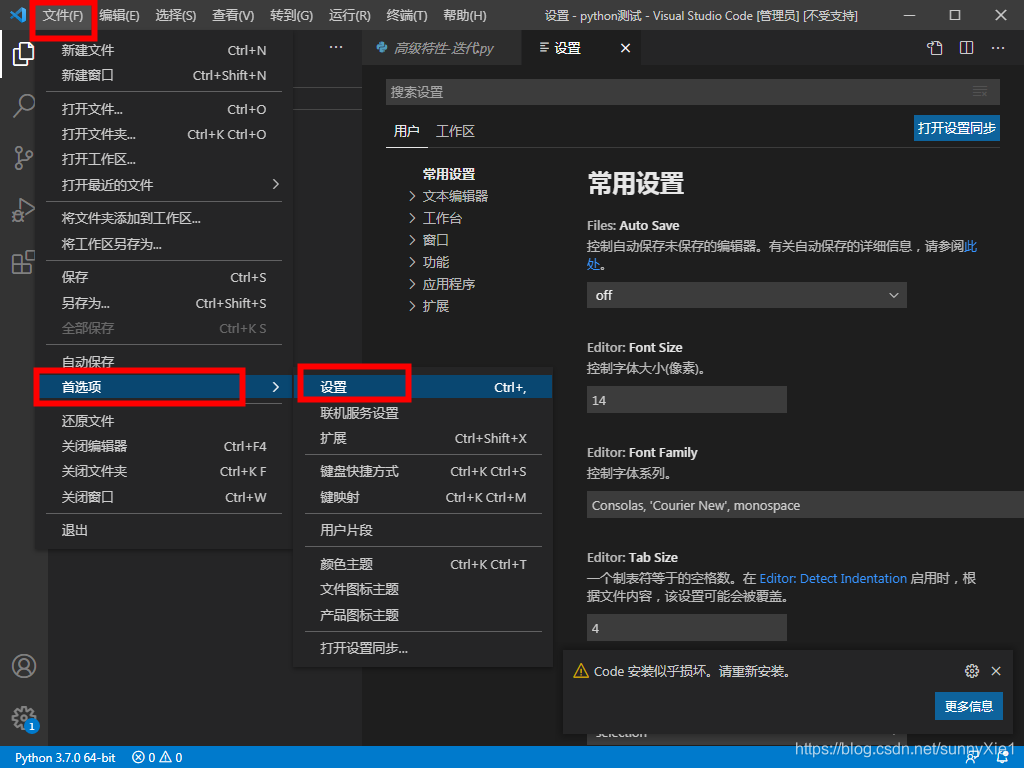
1.【文件】——【首选项】——【设置】

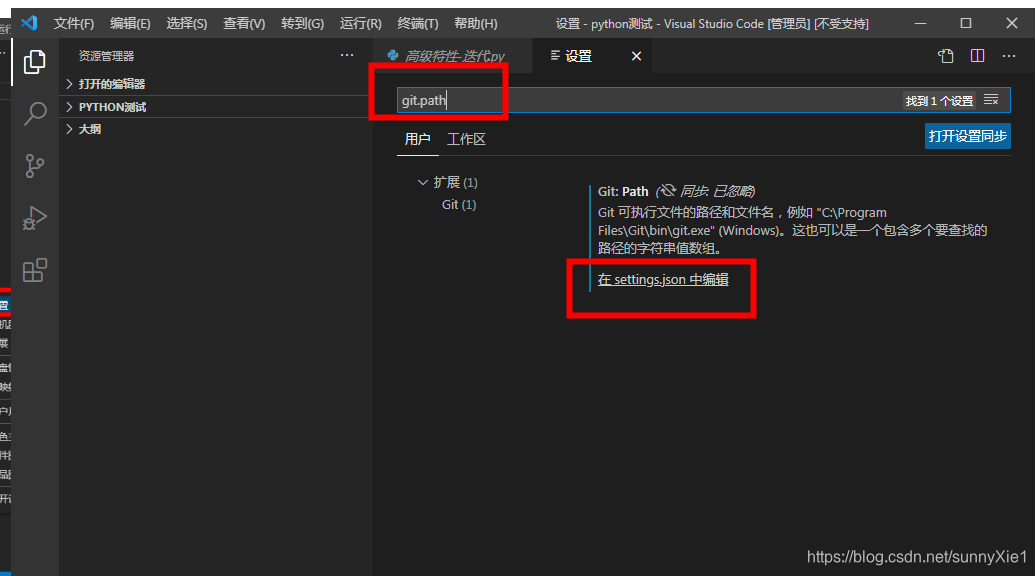
2.再出现的界面输入【git.path】,点击出现的【在settings.json中编辑】,进行配置文件编辑。

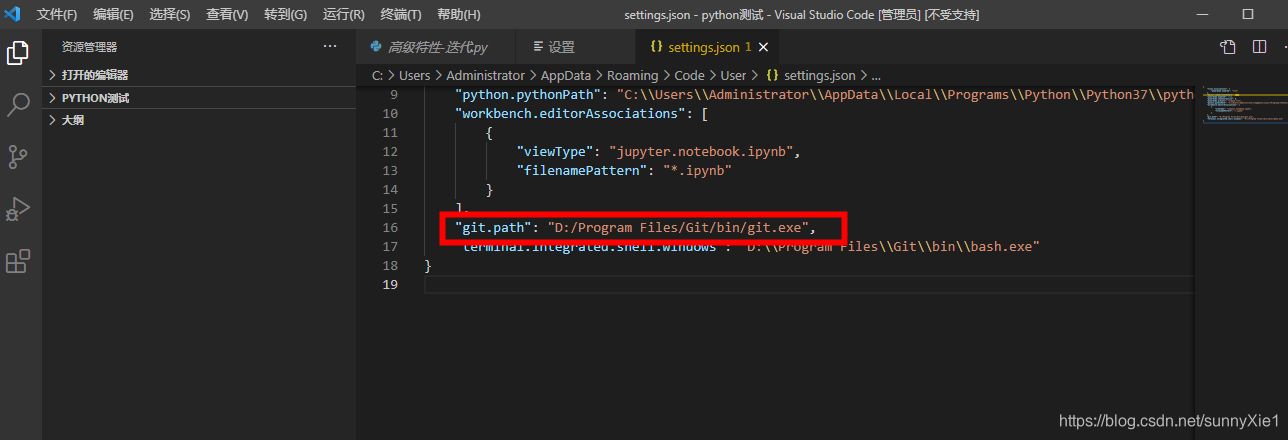
3.修改git.path为你的git.exe目录,如下图

4.同样的方法,搜索【terminal.integrated.shell.windows】编辑值为Git的【bash.exe】文件地址

到这里就结束了,可以再VSCode中使用git了,来体验一下吧
首先,导入一下我们的项目所在的文件夹
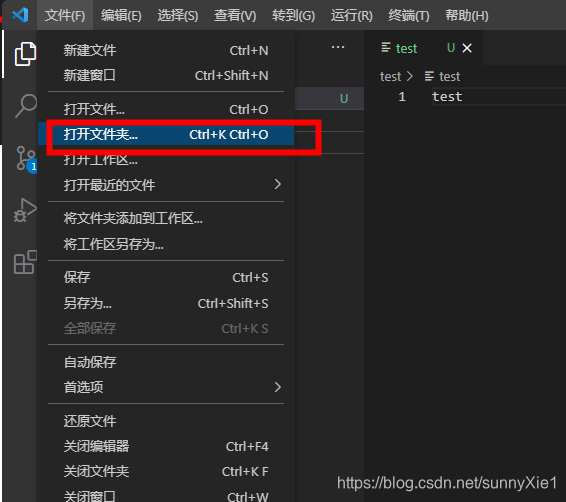
【文件】——【打开文件夹】——选择你要编辑的文件夹即可(一般是从git中下载的项目,这样VSCode才可以识别到git)

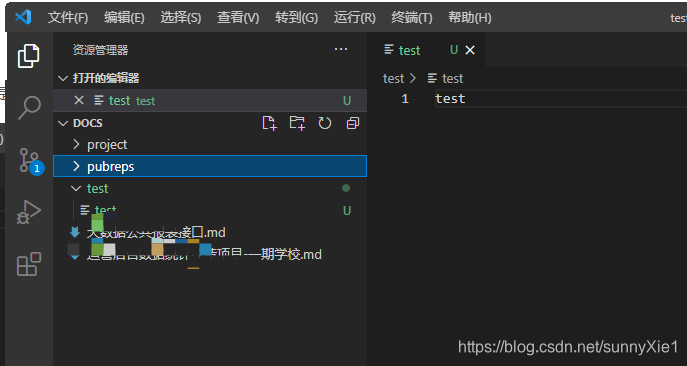
打开之后如下图,我们尝试修改一下(下图带远点的文件夹和文件是本人新增加的,所以会看到又圆点【test文件夹和test文件】)

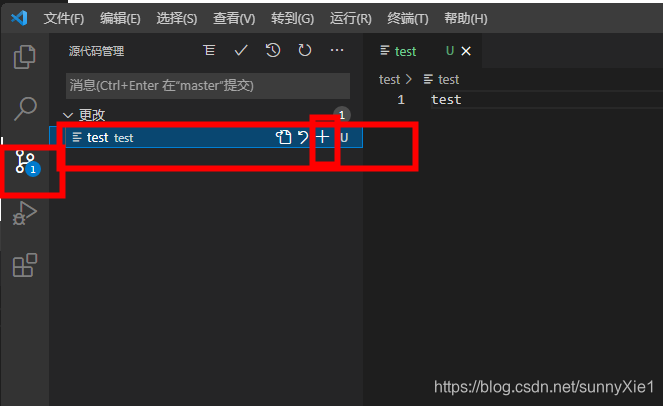
问题来了,我们该怎提交文件呢。如下图,打开【代码管理器】(第三个图标就是代码管理器)

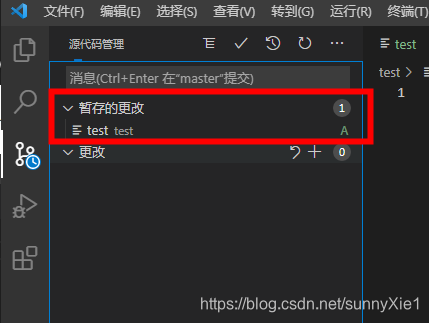
点击上图的的加号,test文件就会到【暂存的修改】中了,代码管理器图标右下角也会变成钟表的样子

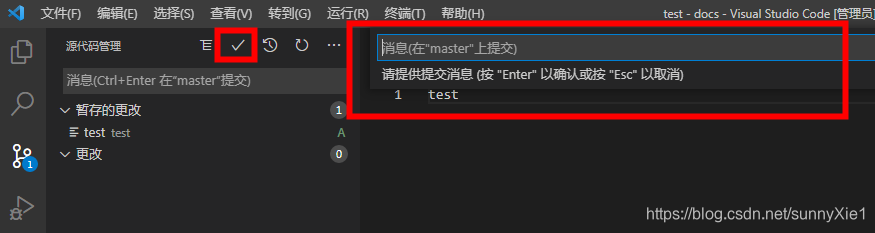
提交(相当于git的commit操作):点击如下图的对号,在右边出现代码提交的备注(必须填写,不然无法提交)

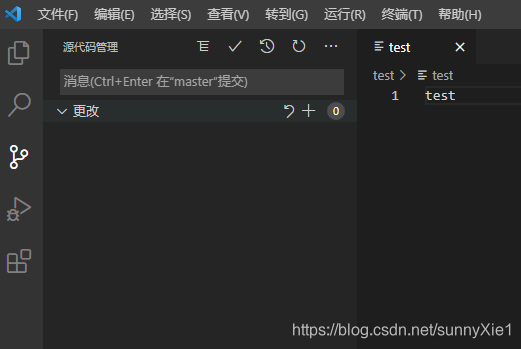
填写完备注之后,点击Enter,代码管理器重的钟表会消失,如下

别以为这样就结束了,上面的步骤只是commit了,代码还没有被push到服务器上
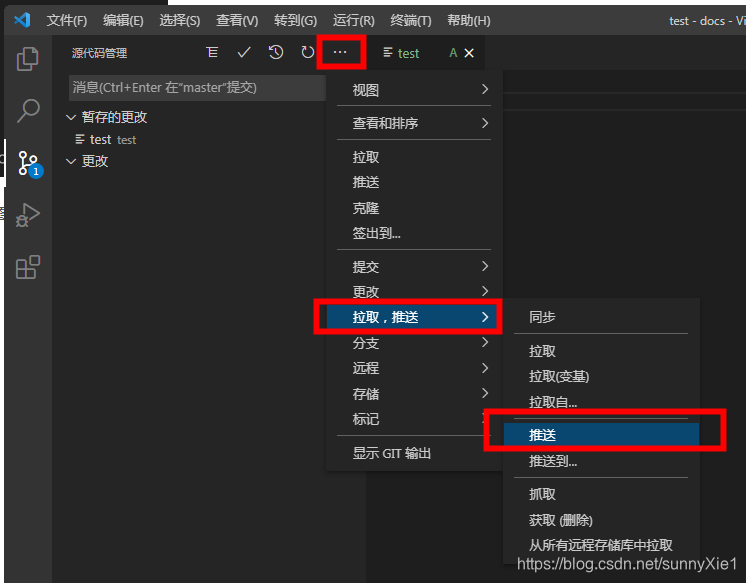
重点来了,怎么push到git中,如下图,代码管理器右上角三个点——拉去,推送——推送

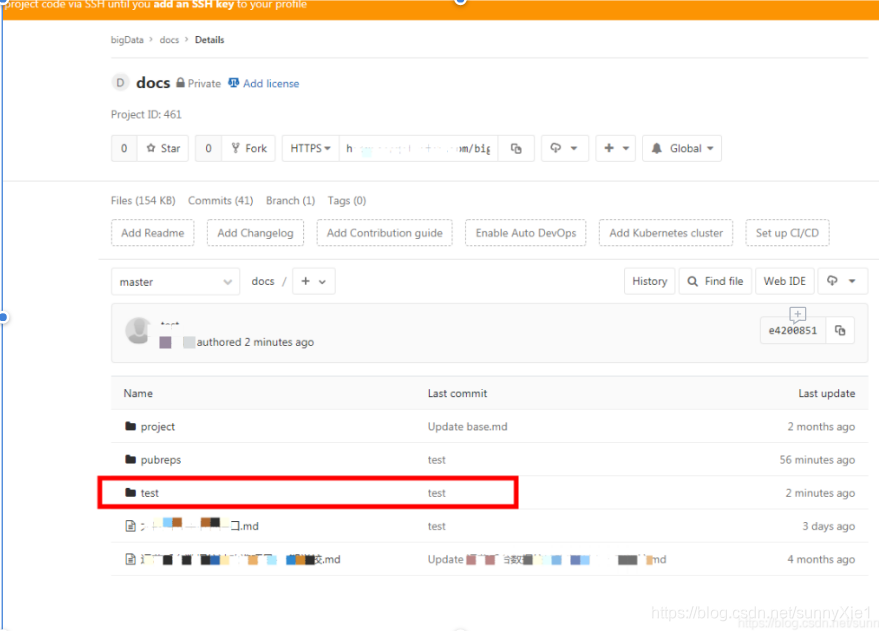
到这里就完全结束了,第一期通过VSCode提交代码,最好去服务器检查一下,如下,本人的test已经在git服务器上了。

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)