
前言
感谢! 承蒙关照~
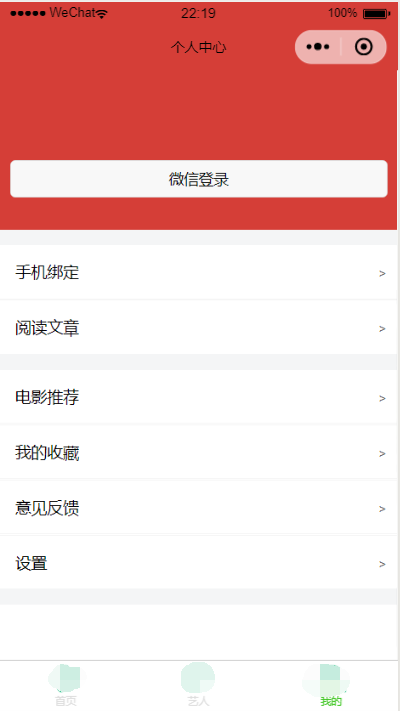
微信小程序我的界面
界面效果:

界面结构:

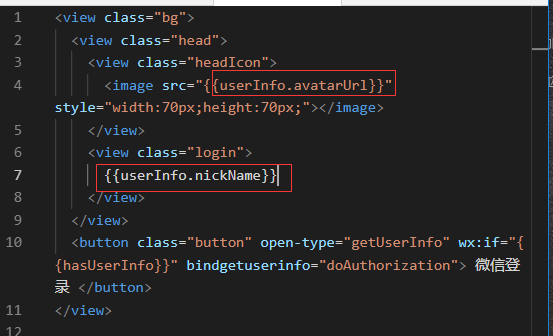
小程序代码:
我们先看me.json代码
{
"navigationBarTitleText": "个人中心"
}
me.wxml代码
<view class="bg">
<view class="head">
<view class="headIcon">
<image src="{{userInfo.avatarUrl}}" style="width:70px;height:70px;"></image>
</view>
<view class="login">
{{userInfo.nickName}}
</view>
</view>
<button class="button" open-type="getUserInfo" wx:if="{{hasUserInfo}}" bindgetuserinfo="doAuthorization"> 微信登录 </button>
</view>
<view class="hr"></view>
<view class='item'>
<view class="title">手机绑定</view>
<view class="detail2">
<text>></text>
</view>
</view>
<view class="line"></view>
<view class='item'>
<view class="title">阅读文章</view>
<view class="detail2">
<text>></text>
</view>
</view>
<view class="hr"></view>
<view class='item'>
<view class="title">电影推荐</view>
<view class="detail2">
<text> ></text>
</view>
</view>
<view class="line"></view>
<view class="item">
<view class="title">我的收藏</view>
<view class="detail2">
<text> ></text>
</view>
</view>
<view class="line"></view>
<view class="item">
<view class="title">意见反馈</view>
<view class="detail2">
<text> ></text>
</view>
</view>
<view class="line"></view>
<view class="item">
<view class="title">设置</view>
<view class="detail2">
<text> ></text>
</view>
</view>
<view class="hr"></view>
me.wxss代码
.bg {
height: 150px;
background-color: #d53e37;
}
.head {
display: flex;
flex-direction: column;
}
.headIcon {
display: flex;
justify-content: center;
}
.login {
display: flex;
color: #fff;
font-size: 15px;
margin-top: 15rpx;
justify-content: center;
}
.button {
margin: 10px;
font-size: 14px;
}
.head image {
border-radius: 50%;
}
.hr {
width: 100%;
height: 15px;
background-color: #f4f5f6;
}
.item {
display: flex;
flex-direction: row;
}
.title {
padding-top: 15px;
padding-bottom: 15px;
padding-left: 15px;
font-size: 15px;
}
.detail2 {
font-size: 15px;
position: absolute;
right: 10px;
height: 50px;
line-height: 50px;
color: #888;
}
.line {
border: 1px solid #ccc;
opacity: 0.2;
}
me.js代码

//index.js
//获取应用实例
const app = getApp()
var openid = wx.getStorageSync("openid");
Page({
data: {
hasUserInfo: openid == ""
},
doAuthorization: function(e) {
var that = this;
console.log("调用了 doAuthorization 授权");
// console.log(e);
if (e.detail.userInfo == null) { //为null 用户拒绝了授权
//coding。。。。
console.log("用户拒绝授权");
} else {
//授权
wx.login({
success: function(res) {
console.log('login:code', res.code)
//发送请求
wx.request({
url: app.globalData.userInterfaceUrl + 'record/' + res.code, //接口地址
method: 'GET',
header: {
'content-type': 'application/json' //默认值
},
success: function(res) {
console.log("record 成功", res.data)
var res = res.data;
if (res.error) { //发生错误
console.log("错误:", res.msg);
} else { //返回成功
try {
wx.setStorageSync('openid', res.data.openid)
openid = wx.getStorageSync("openid");
} catch (e) {
console.log("wx.login 错误", e);
}
//加载用户信息
that.loadUserInfo();
that.setData({ //设置变量
hasUserInfo: false
});
}
},
fail: function(err) {
console.log("record 失败", err);
}
})
}
})
}
},
loadUserInfo: function() {
var that = this;
if (openid != "") {
wx.getUserInfo({
success: res => {
console.log("wx获得用户信息:", res);
var data = {
"openid": openid,
"user": res.userInfo
}
//发送信息给服务器获得用户信息
wx.request({
url: app.globalData.userInterfaceUrl + 'login',
dataType: "json",
method: "POST",
data: data,
success: function(res) {
console.log("loadUserInfo(服務器返回) success", res.data);
if (!res.data.error) {
app.globalData.userInfo = res.data.data;
that.setData({
userInfo: app.globalData.userInfo
})
} else {
console.log("服务器获取用戶信息失敗");
//TODO:用户信息获取错误
}
},
fail: function(e) {
console.log("loadUserInfo(服务器返回)error", e);
//TODO:错误
},
complete: function(e) {
//完成
}
})
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
},
// 事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onShow: function() {
var that = this;
console.log("openid:", openid);
that.loadUserInfo();
}
})
达叔小生:往后余生,唯独有你
You and me, we are family !
90后帅气小伙,良好的开发习惯;独立思考的能力;主动并且善于沟通
简书博客: 达叔小生
https://www.jianshu.com/u/c785ece603d1
结语
- 下面我将继续对 其他知识 深入讲解 ,有兴趣可以继续关注
- 小礼物走一走 or 点赞
转载于:https://www.cnblogs.com/dashucoding/p/11140376.html
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)